WebGL调试和分析工具
Posted 泰斗社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebGL调试和分析工具相关的知识,希望对你有一定的参考价值。
随着火狐 27新材质编辑器的出现(现在在Aurora上也可用),WebGL工具正在朝正确方向迈出一大步。本文回顾了WebGL调试和分析工具,重点在于在真实引擎中的使用,而不是简单的演示。特别是,我们的引擎动态创建着色器;使用WebGL扩展,如顶点数组对象;动态创建、更新和删除100 MB的顶点缓冲和纹理;呈现不同的帧缓存;采用Web Worker。我们只对那些为现实世界的需求提供有用结果的工具感兴趣。
火狐 WebGL 着色器编辑器
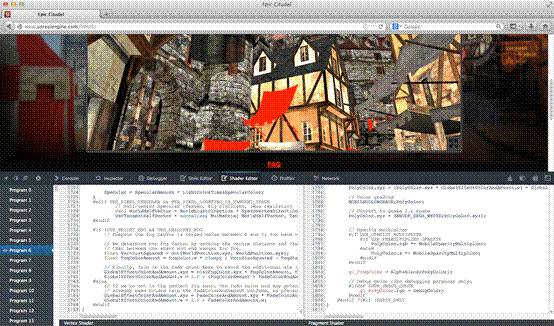
火狐WebGL着色器编辑器让我们可以在一个WebGL应用中看到所有的着色器程序,实时编辑,鼠标移过就可以看到屏幕的哪些部分是用这些程序绘制的。
我最喜欢的是它真的效果很好。引擎中的场景通常包含10-50个程序生成的着色器,这些着色器可能有~1000行。着色器编辑器在创建新着色器时可以流畅地处理这个问题,并自动更新。
Skybox着色器显示在编辑器中,几何高亮成红色。(单击任何图像可以看到全屏版本)。
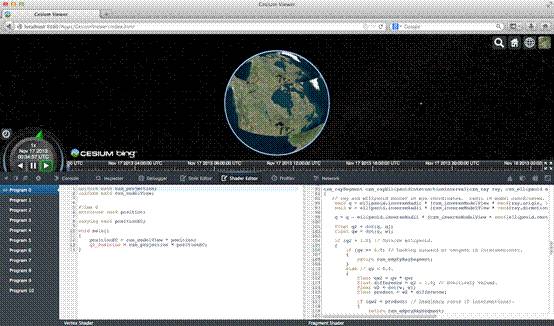
我很惊讶地发现着色器编辑器也在EPIC Citadel演示中也有效,它有249个着色器,其中一些是2000行。

当然,实时编辑是有限的。例如,我们不能添加新的常量和属性,并为它们提供数据;但是,我们可以通过添加新的变量,在顶点和片段着色器之间传递数据。
由于在我们编辑之后编辑器需要重新编译,属性和常量的位置可能会改变,例如:如果对常量进行优化,这将破坏大多数应用程序(除非应用程序每帧都查询这些,这个想法在性能方面很糟糕)。然而,编辑器似乎可以处理底层重映射,因为移除一个常量不会破坏其他常量。
打字输入停止后重编译运作良好,甚至对于大型着色器也表现很好。然而,我所看到的每一个类似的编辑器,包括我们构建的javascript,都倾向于删除这个特性以支持显式运行,因为延迟是很痛苦的。
还存在一些错误,如鼠标移过一些着色器会导致伪像或一部分场景的消失,这让我们不可能编辑那些着色器。

虽然这是火狐的beta版,但我觉得它很有用。除了实际测试,我也用谷歌浏览器进行开发,但是这个工具真的让我想回去用火狐,至少在着色器调试中是这样。
我们计划为我们的引擎编写这样的工具,但我很高兴,Mozilla人员已经完成了编写,因为它有利于整个WebGL社区。某些特定的引擎工具仍然对某些人有用。例如:编辑器使用了WebGL渲染源。如果一个着色器是程序产生的,引擎专用的编辑器可以呈现每个片段,行道树中的节点,等等。
一些使这个编辑器更好的特性包括:
1.把#ifdef块里值为真的所有代码设为黑体。这对于ubershaders 是非常有用的。
2.鼠标移过像素并显示所使用的着色器。除了调试外,这对于了解新的应用程序是一个很好的教具和工具。我一直在强调这样一个想法:鼠标移过移过像素,之后显示片段着色器的概况,把这作为我学生的终极项目,但是没有人尝试一下。很简单,对吧?
3.可以选择只看帧中实际用到的着色器,而不是WebGL中所有的着色器,因为许多着色器可能是剔除对象的。更进一步,编辑器只能显示非遮蔽片段的着色器。
想要完整的教程,请用火狐开发者工具查看实时编辑WebGL着色器。
WebGL监视器
WebGL监视器可能是第一个WebGL调试工具,它很久都没更新了,但仍然好用。
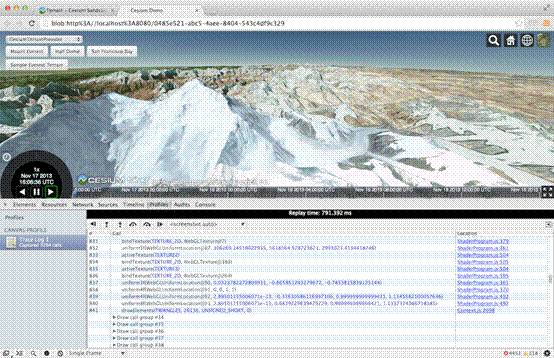
WebGL监视器可以捕获一个帧并逐步通过它,建立场景时一次只产生一个绘制调用;查看纹理、缓冲区、状态和着色器等。
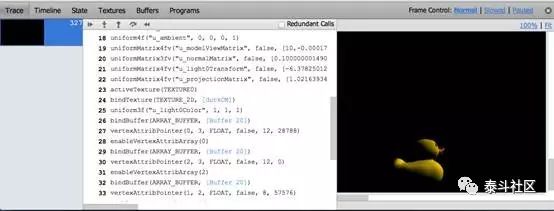
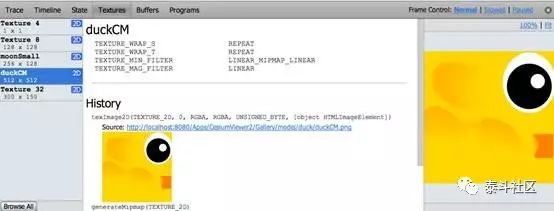
跟踪记录显示了每一帧的所有WebGL调用,可以链接到WebGL对象函数参数的更多信息。我们可以看到纹理的内容和过滤状态,顶点缓冲区的内容,着色器源和当前的常量。


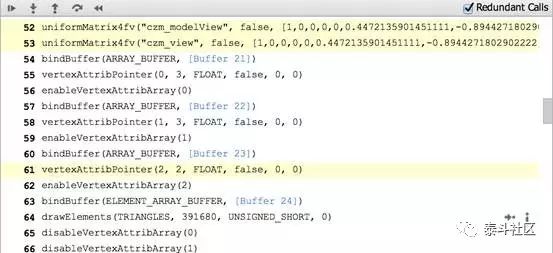
WebGL监视器最重要的特性是高亮冗余的WebGL调用,我在优化之前经常会利用该功能进行分析。

和大多数引擎一样,常量是我们的一个共同瓶颈,目前,我们很惭愧之前设置了一些冗余常量。
WebGL监视器可能需要一些耐心去得到好的结果。对于我们的引擎而言,场景要么不可见,要么被推到左下方。同时,考虑到它的年头,这个工具不知道诸如顶点数组对象之类的扩展。所以,当我们用WebGL检查器运行引擎时,我们没有得到浏览器支持的全套扩展。
WebGL监视器页面对其特性进行了完整的演练。
谷歌画布监视器
谷歌开发工具的画布监视器像一个裁剪的WebGL监视器,直接内置到谷歌中。这是一个实验性的功能,但可在谷歌稳定版中可用(Chrome 31)。在Chrome://flags/中,需要检查“启用开发人员工具实验”,然后监视器需要在开发工具设置中显式启用。
虽然它没有像WebGL监视器那么多的功能,但画布监视器是集成到浏览器中的,而且一旦启用是可以轻松使用的。

绘制调用组织成包含WebGL的状态调用和受影响的绘制调用两组。我们可以一次进入一个绘制组或者一个WebGL调用(所有WebGL的追踪工具都可以做到这一点)。场景应该一次显示一个绘制调用,但我们现在需要关闭顶点数组对象,让它协调我们的引擎一起工作。画布监视器还可以很好地捕获连续帧。
监视器也很好地整合到了开发工具中,例如,从一个WebGL调用到激发该调用的JavaScript文件行存在链接。我们还可以查看资源的状态,如纹理和缓冲区,而不是它们的内容或历史。
像WebGL监视器和画布监视器对于代码审查也很有用。当我们添加一个新的渲染特性时,我喜欢把描述和浏览代码作为评审的一部分,而不仅仅是阅读代码。在浏览绘制调用部分时,我们已经发现了剔除错误,然后问为什么有这么多绘制没有贡献任何像素。
想要完整的画布监视器教程,请用Chrome 开发者工具查看实画布监视。
谷歌网络追踪框架
谷歌网络追踪框架(WTF)是一个完整的追踪框架,包括支持WebGL,类似于WebGL监视器和画布监视器。它在GitHub上蓬勃发展;我提交了一个问题,在不到一天的时间里,他们就解决了这个问题!即使没有手动执行我们的代码,我们就可以得到可靠的结果。
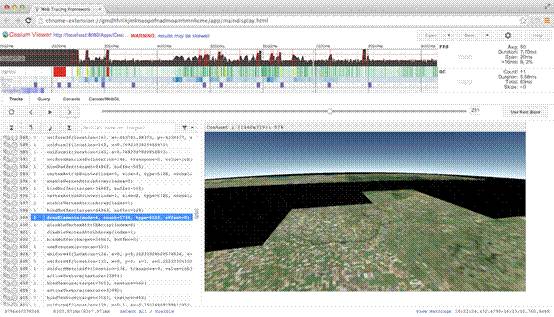
这里我们浏览一个帧,一次一个绘制调用:

对于WebGL,WTF 和上面监视器的跟踪能力相似,结合了所有通用JavaScript跟踪特性。WebGL的跟踪记录很好地集成了轨道视图。

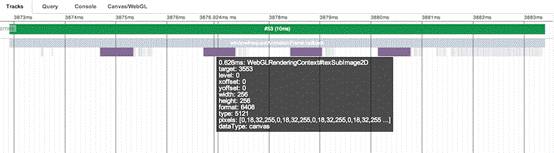
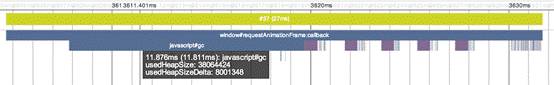
上图中,我们看到#53帧的轨道。四个紫块是用texSubImage2D 的纹理上传,用于加载我们从Web Worker收到的新图像瓷砖。每个调用后面跟着几个WebGL状态调用和drawelements调用,用于在GPU上重投影瓷砖(见渲染大规模虚拟世界的SIGGRAPH 2013课程中的世界规模的地形渲染)。帧右侧显示所有实际场景的状态和绘制调用。
根据GPU在多少帧后面,一个更好的做法是进行所有的texsubimage2D调用,随后进行所有的投影绘制调用,或者甚至把投影绘制调用和场景绘制调用移到帧的末尾。这里的想法是确保纹理上传完成的时候,投影绘制调用会执行。用完成每个操作的延迟换得计算大量数据的吞吐量。在这种情况下,我没有尝试过,所以我不能肯定驱动延迟是否已经没有足够的时间来覆盖上传了。

当我们检查黄色高亮的慢帧时,轨道视图变得非常有趣。在上图中,该帧花费了27ms!它与之前紧随绘制场景的有四个纹理上传的帧很相似,但很容易看到垃圾收集器闯入,几乎占据了12ms。

以上是我们的第一帧,花费了惊人的237ms,因为它编译了一些着色器。调用compileShader很快因为它们不会阻塞,但linkProgram 立即调用需要阻塞,上图所示花费~7ms。调用getShaderParameter 或getShaderInfoLog 也需要阻塞编译着色器。最好的做法是尽可能长时间等待,利用异步驱动实现的优势,在调用compileShader之后使用着色器对象。然而,在我NVIDIA的GeForce 650m的MacBook Pro上的测试没有显示这一点。在linkProgram 之前设置长时间延迟并没有减少潜伏。
想要更多详情,请看WTF的起始页,你可能想要腾出几小时来阅读。
更多工具
在WebGL报告中很方便能看到系统的WebGL功能,包括通过管道阶段组织的扩展。它没有更新到最近扩展的所有系统依赖值,但是它很接近。记住,要访问Chrome中的草稿扩展,我们现在需要在浏览器中显式启用它们。要在火狐中启用草稿扩展,你需要去找“about:config”,设置“webgl.enable-draft-extensions”属性为true。
简单的谷歌任务管理器(在窗口菜单中)对于快速而脏乱的内存使用非常有用。一定要考虑你的应用程序处理和GPU处理。
尽管我还没用过它,webgl-debug.js包装了WebGL使其包含getError调用。目前这是可以的,但是在WebGL中,我们真的需要KHR_debug 来得到调试API桌面,OpenGL已经包含这个桌面几年了。 看ARB_debug_output:伸向对OpenGL原理绝望的开发者的援助之手。
也有WebGL扩展为特权客户提供调试信息(用特权WebGL扩展运行谷歌浏览器)。webgl_debug_renderer_info提供VENDOR 和RENDERER 字符串。WEBGL_debug_shaders提供被翻译成主机平台本地语言的着色器源。这在ANGLE 从GLSL 转成HLSL的Windows上是最有用的。我们也来看看ANGLE项目:基于OpenGL在Direct3D上实现OpenGLES 2.0。
未来
预测WebGL2.0的特征,如多渲染目标和常量缓冲区,将使我们离OpenGL开发者多年来享用的特征集更近。然而,仅有API特性是不够的;我们需要一个工具的生态系统来创建一个吸引人的平台。
建立WebGL工具,如火狐着色器编辑器和谷歌画布监视器,直接使用浏览器开发者工具是正道,降低了入门门槛,特别是对于时间或开发人员有限的项目来说,更是如此。它帮助更多的开发人员使用这些工具,并鼓励他们更多地使用,因为同样的原因,也要经常使用运行完成迅速的单元测试。
谷歌工具目前的分割可能会让人困惑,但我认为它显示了进步。WebGL监视器第一次出门,被证明是非常有用的。因此,下一代版本正在被置入谷歌画布监视器,为了更轻松地接入WTP,处理那些需要仔细、精确分析的应用程序。对我来说,WTF是首选工具。
我们仍然缺少设置断点和查看着色器变量的工具。我们没有什么NVIDIA Nsight之于CUDA,或什么AMD CodeXL 之于OpenCL的工具。我怀疑仅靠浏览器厂商本身难以构建这些工具。相反,我希望看到硬件供应商为浏览器内置的通用前端调试器提供后端支持。
以上是关于WebGL调试和分析工具的主要内容,如果未能解决你的问题,请参考以下文章