技术分享在WebGL 平台上的Unity 性能基准
Posted Unity官方平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了技术分享在WebGL 平台上的Unity 性能基准相关的知识,希望对你有一定的参考价值。
Unity 将要努力支持的一个振奋人心的新平台就是WebGL。我们将Unity项目移植到新的平台时,一个很重要的问题是,搞清楚在该平台上它的性能如何,并看看我们能做些什么来让它的性能尽可能的快。
谈到性能,WebGL是非常特别的,原因如下:所有的代码都需要被交叉编译为javascript;一些常见的增强性能的技术,例如多线程和SIMD(单指令流多数据流),暂时还不支持;我们依靠一个全新的脚本库IL2Cpp,来运行用户的脚本。所以我们要探悉的是:对于玩游戏来说它的效率够快吗?在不同的浏览器和硬件中如何比较呢?什么样的编译设置会生成最高效的结果呢?
这些问题我们也曾无数遍地问过自己,并且经常有用户和供应商追问我们关于WebGL的实现进展。最明显的方法是在WebGL中运行Unity的现有内容然后监测帧率。我们发现,我们测试过的大部分内容,其帧率都能达到本地编译的至少50%(这取决于很多因素,例如所使用的浏览器)。你可以测试这里提供的两个游戏Demo。
然而,我们希望得到精准可靠的数据。哪些模块在WebGL中特别慢?那些比较快?不同的实现方式之间又有什么确切的区别呢?
物理性能基准测试
Unity Benchmarks有分别针对3D物理、2D物理、粒子、导航、动画和蒙皮、初始化对象、脚本、draw calls和GPU像素处理的不同测试用例。每个测试用例都将计算固定时间内Unity能重复执行给定任务的次数。对于生成的数据,值越大表示性能越好。
如果你运行所有的基准测试,它将会给出总分数。该分数是所有基准测试分数的加权总和。由于不同的基准测试有着完全不同的结果,所以总分中它们有不一样的权重。该权重以WebGL中测试机器生成的近似结果来校准。但那多少有些随意,所以,在比较结果时,各项测试单独的分数要比总分有价值多了!
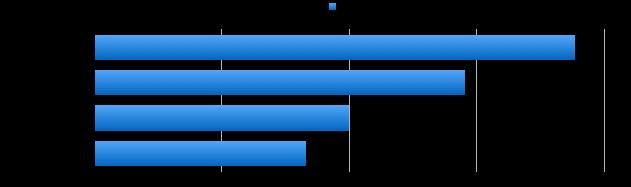
所以,在解释了这么多之后,下面是一些测试结果(所有的基准测试都运行在15寸Retina屏的MacBook Pro上,CPU 2.6GHz,i7内核,操作系统OS X 10.10):

为了显示图表更方便,这些分数都进行了等比例缩放,FireFox = 1.0。分数越高表示性能越好。
一些观察结果:
· 在大多数基准测试中,Firefox使用的asm.js在几乎所有的测试项上都比Chorme和Safari更快,并且它是目前最适合运行Unity WebGL内容的浏览器。我们希望在不久的将来,asm.js也能运行在其它浏览器中。
· 如果你的程序大多是GPU-bound(GPU性能瓶颈)的,可以期待的是,WenGL的性能将非常接近本地代码。
· 在某些地方,WebGL的效率实际上将显著高出本地代码。这是针对测试用例大量依赖脚本性能的情况(Mandelbrot 和CryptoHash, 都是使用C#实现了他们的算法),因为IL2Cpp可以生成优化更多的代码(希望了解更多,请关注即将发布的另一篇博文)。
· 在一些大量优化的使用多线程和(或)SIMD的地方,本地代码的效率还是可以高出WebGL好几倍,例如3D物理测试(Unity5中的PhysX3.3是完全支持多线程的)。与之相比,2D物理测试在Firefox与本地代码中的效率就比较接近 (Box2D不支持多线程)。我们希望在不久的将来,JavaScript能支持SIMD和多线程,这一点将有可能会改变。
最重要的一点是,尽管WebGL还存在一些明显比本地代码慢的地方,总体上的性能已经非常不俗了,并且这在未来将会往更好的方向发展。我希望这些基准测试用例,可以帮助到那些希望优化自己的JS引擎和WebGL实现,从而尽可能高效地运行Unity内容的开发者们。
原文标题:BENCHMARKING UNITY PERFORMANCE IN WEBGL
http://blogs.unity3d.com/2014/10/07/benchmarking-unity-performance-in-webgl/
感谢Unity官方中文社区翻译组成员:“小七” 对本文翻译所做的贡献。
转载请注明来源:Unity官方中文社区 (unitychina.cn)。请勿私自更改任何版权说明信息。
如果你愿意成为Unity中文社区翻译者,请点击:http://forum.china.unity3d.com/thread-148-1-1.html
点击阅读原文进入官方论坛:
↓↓↓
↓↓
↓
以上是关于技术分享在WebGL 平台上的Unity 性能基准的主要内容,如果未能解决你的问题,请参考以下文章