Unity在WebGL平台上的性能基准测试
Posted 游戏蛮牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity在WebGL平台上的性能基准测试相关的知识,希望对你有一定的参考价值。
蛮牛酱导读:Unity约一年前发布了WebGL平台的性能基准测试情况,如今一年过去,Unity也针对WebGL做了不少改善,今天为大家分享新一轮的测试结果。页游开发者一定要关注哦~
微软在发布Windows10的同时也带来了全新浏览器Edge(默认开启asm.js支持)。Unity也发布了使用共享阵列缓冲区(Shared Array Buffers)的实验版以运行多线程代码,同时看看能改善哪方面的性能。所以他们对该实验版在最近更新的Firefox中进行了测试。
可点击原文获取测试链接~

对比去年进行的基准测试在方法上的改变主要有:
此次移除了大多美术及华而不实的资源。这些内容对于基准测试毫无用处,移除资源后生成文件更小,更重要的是,还可以重新分配项目目录。
忽略测试套件中的“Mandelbrot GPU”,这样就会只针对GPU进行基准测试,而不会因浏览器不同导致测试结果不一,从而使得整体结果相对差异较小。
没有像之前那样与原生版本做比较,因为不同平台的代码并非完全一致(正如设置不同的品质就会使用不同的Shader或脚本引擎等),所以结果会带有误导性。
测试浏览器使用Edgehtml 12(Edge 20.10240.16384.0),该版本并非默认开启asm.js支持,所以需要手动开启。但最新发布的EdgeHTML 13是默认开启的。
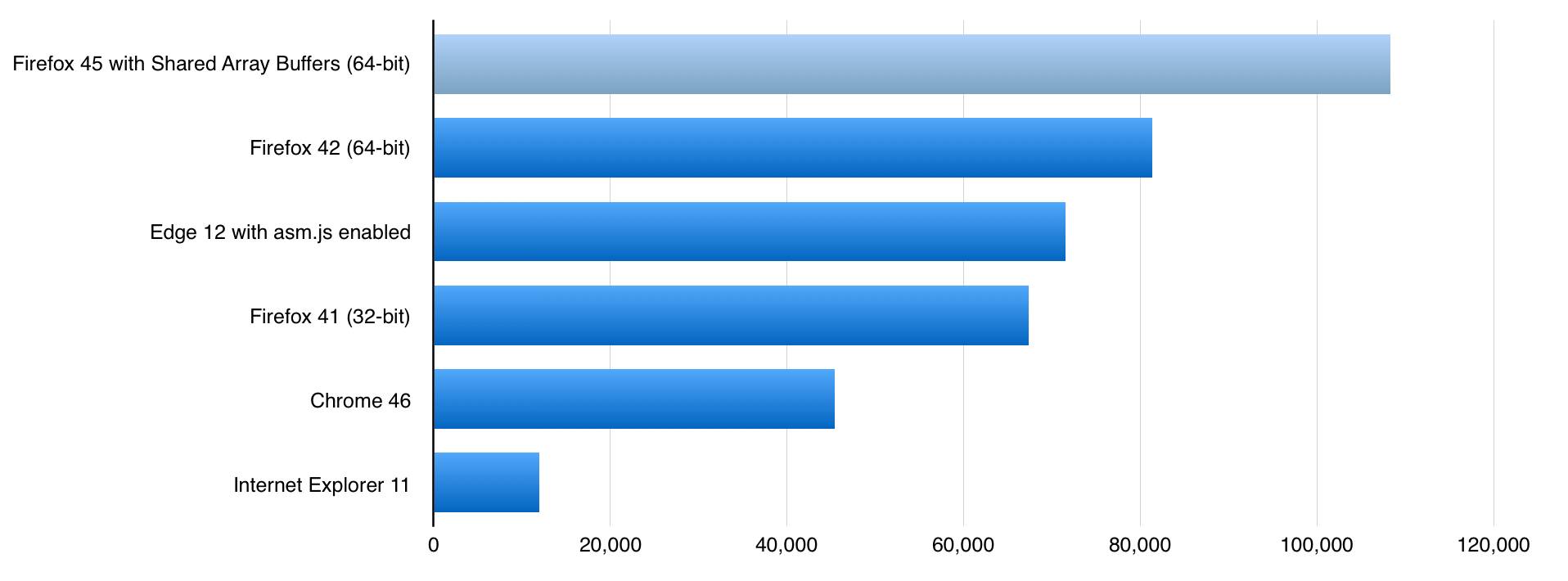
下图是在Windows 10、3.3GHz的i7 CPU、Nvidia GTX 960 GPU的环境下,不同浏览器运行基准测试的总分。Firefox 45 with Shared Array Buffers这一栏颜色较浅是因为Unity版本及Firefox版本均非正式版:

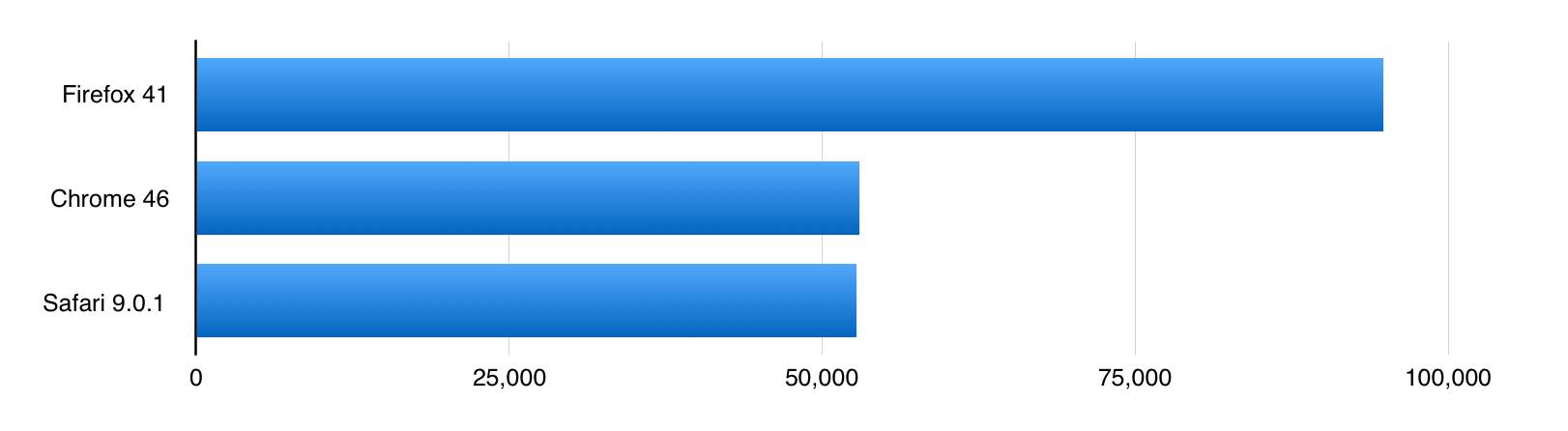
下图是在15寸的Retina MacBook Pro、2.6GHz i7 CPU、Mac OS X上,不同浏览器的总分:

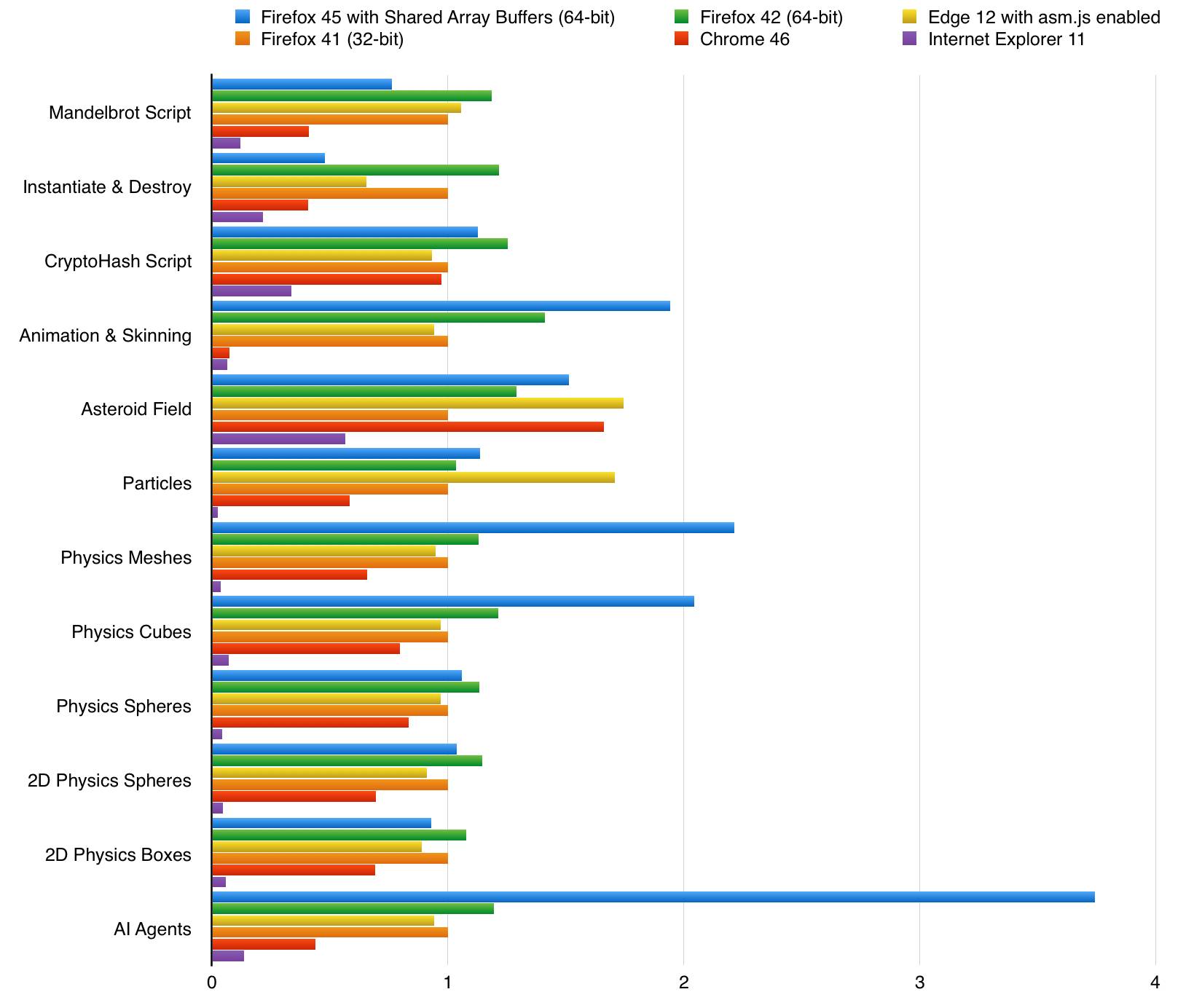
下图是Windows上各基准测试的结果明细(以32位的Firefox 41作为参照):

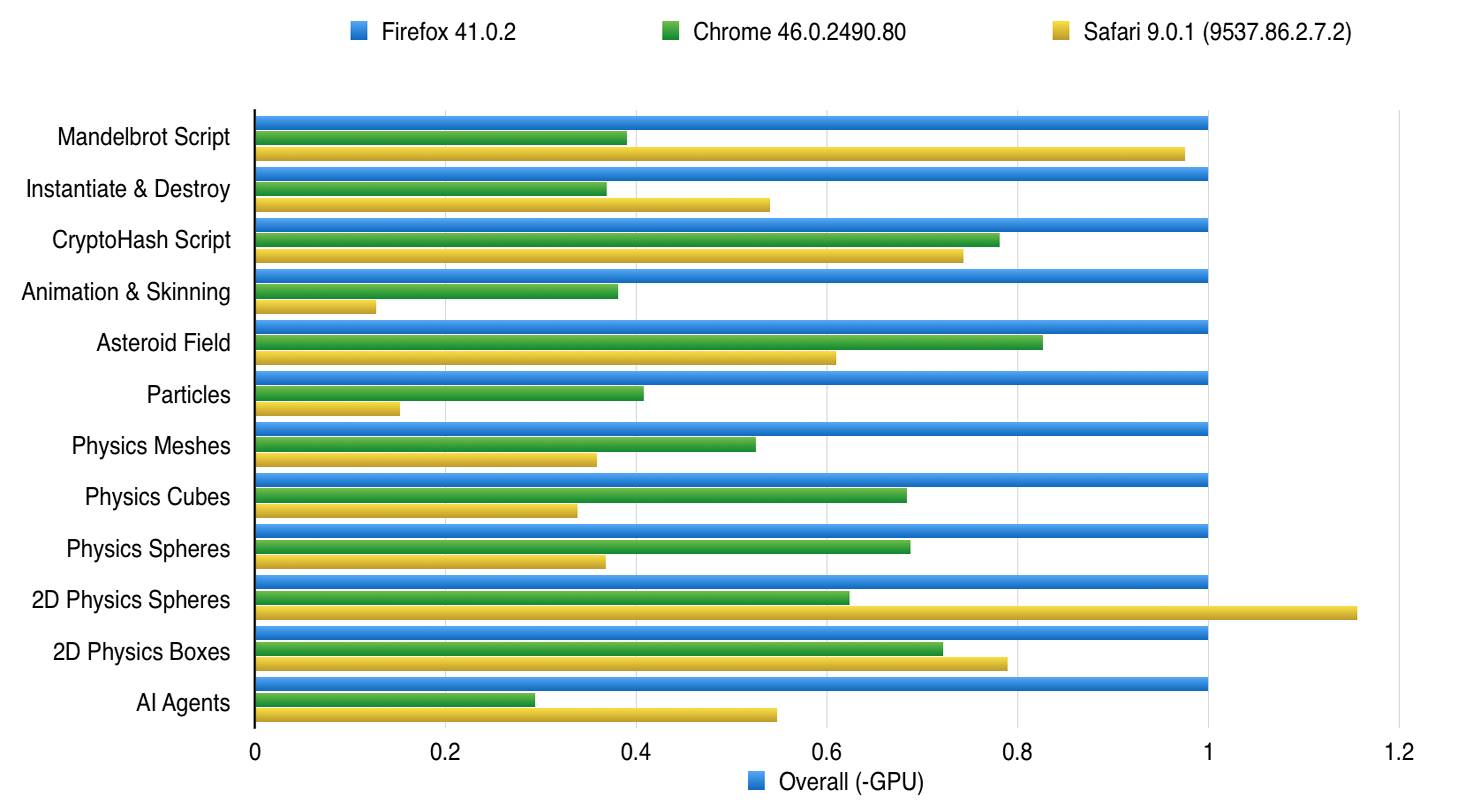
下图是OS X上的结果明细(以Firefox为参照):

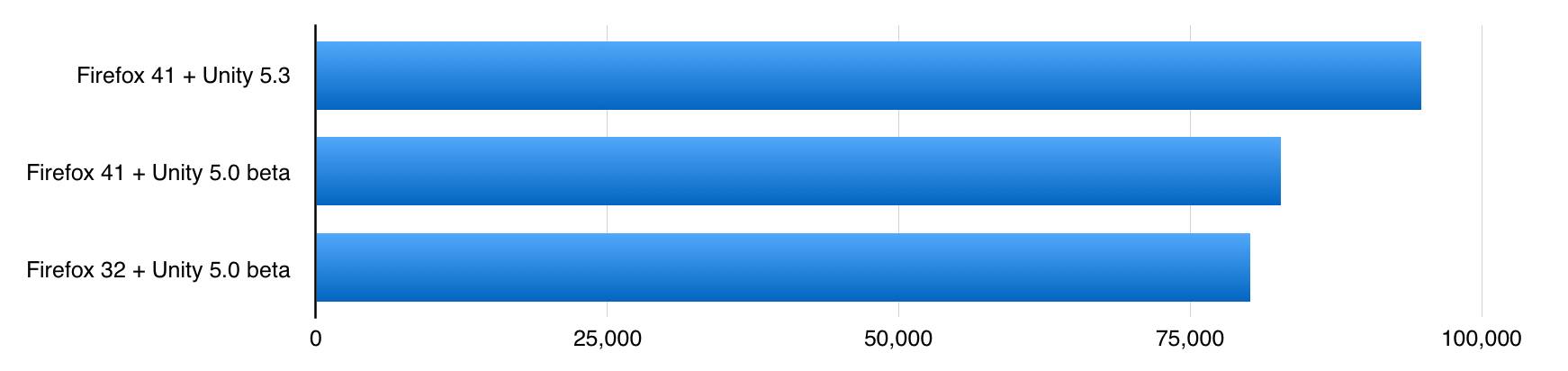
下图是此次测试与上一次对比的总体结果,可以看出性能变化(15寸的Retina MacBook Pro、2.6GHz i7 CPU、Mac OS X):

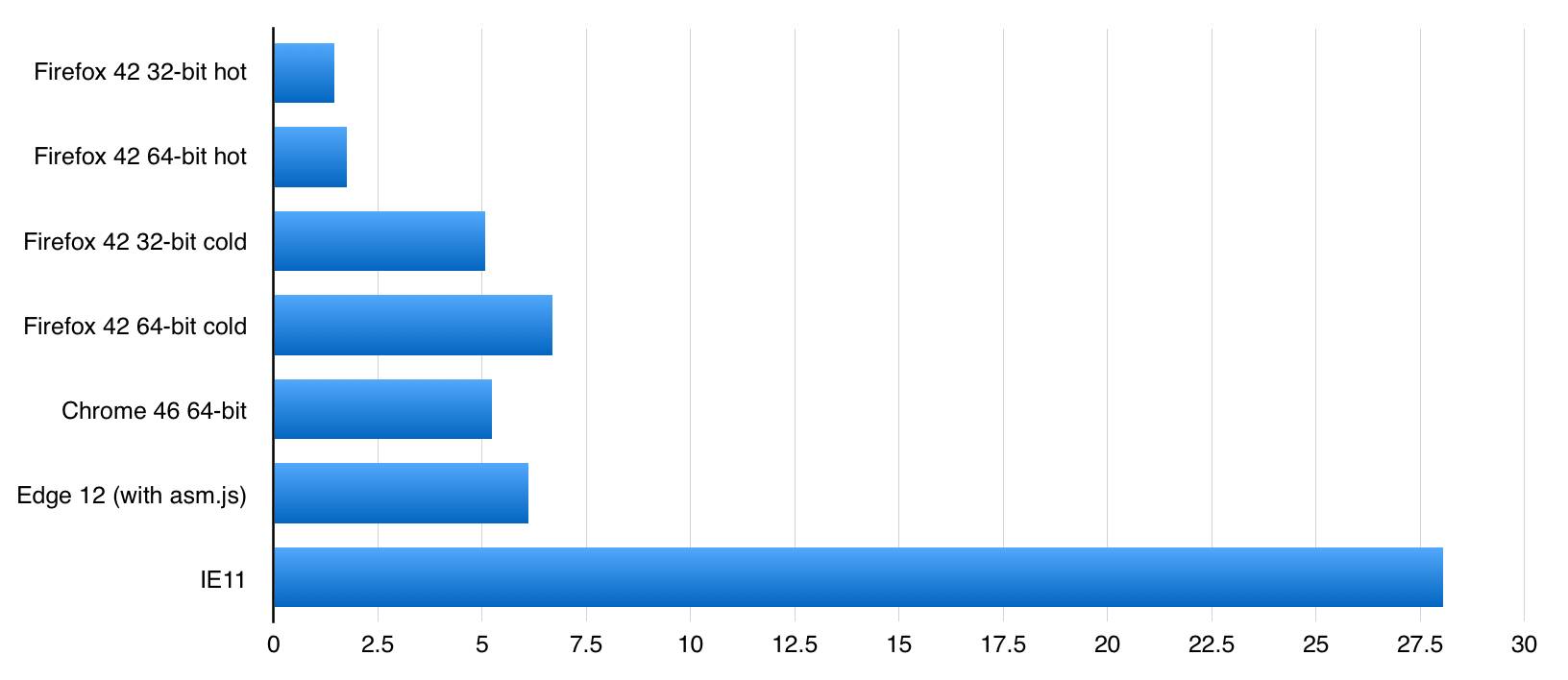
最后是Unity内容加载时长的基准测试结果。横向数字表示从运行测试项目到浏览器渲染出第一帧所消耗的时间,以秒为单位。这是在本地硬盘上运行的,所以忽略了从网上下载内容的时间。Firefox执行的是asm.js编译结果的缓存,所以同样的内容运行一次后可以跳过编译阶段,之后再运行加载就更快。所以Firefox有冷加载(首次运行)和热加载(从缓存加载asm.js后运行)两种测试结果:

大多数基准测试都在64位的Firefox 42上运行最快。32位的浏览器明显要比64位的慢。
新晋浏览器Edge的表现毫不逊色,大多测试都位居第二,与排名第一的Firefox非常接近(且明显比32位的Firefox更快)。在一些对WebGL渲染性能压力很大(Particles,Asteroid Field)的测试中,Edge的表现最好。
Safari的表现与Chrome不相上下,而一年前明显落后于Chrome。
IE11在所有测试上的表现都不如人意,效率太低以至于不能用来运行Unity WebGL内容。
加入了共享阵列缓冲区的Unity实验版有显著的性能提高(其中一些测试好几次都有)。从中能看出一些未来Unity性能改善的方向。
总的来说,在Firefox上相比去年性能提高约18%。其中有一部分原因是Firefox 41比Firefox 32效率更高,另外就是Unity和脚本编译器的改善。
大多数新版浏览器都可以在5~7秒内加载完基准测试工程。Firefox可以缓存asm.js编译结果,所以之后的加载只需1.5~2秒即可。
以上内容如有疑问,欢迎来评论区吐槽哦~
蛮牛社区()分享最新的游戏研发和虚拟现实相关技术内容。
以上是关于Unity在WebGL平台上的性能基准测试的主要内容,如果未能解决你的问题,请参考以下文章
基准测试:PostgreSQL 上的 bigint 与 int
一键获取测试脚本,轻松验证“TSBS 时序数据库性能基准测试报告”