未来的图形趋势-WebGL
Posted web前端网页设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了未来的图形趋势-WebGL相关的知识,希望对你有一定的参考价值。
点击上方「web前端网页设计」一键关注,更多网页设计 UI设计 html div css HTML5+CSS3、javascript、JQuery,php、mysql、帝国CMS建站教程尽在掌握。


使用three.js渲染的图形
WebGL,一种3D绘图标准(全称Web Graphics Library),大致翻译过来就是网页图形库。这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,最大的优点就是可以为HTML5 Canvas提供硬件3D加速渲染。因此,开发人员可以借助系统显卡来在浏览器里更流畅地展示3D场景,甚至可以用来设计3D网页游戏。WebGL通过HTML脚本本身实现Web交互式三维动画的制作,无需任何浏览器插件支持;并且是通过统一的、标准的、跨平台的OpenGL接口实现的。
以前古老的浏览器,它只能显示简单的文字和图片;大约在2000左右,浏览器已经能够显示丰富的多媒体信息了;但是相对与传统的桌面程序来说,它还是有一些不足,例如,很难写出高质量的三维程序。由此衍生的three.js就是解决这一问题的答案。
什么是three.js?
three表示3D的意思,js表示javascript的意思。那么合起来,three.js就是使用javascript 来写3D程序的意思。javascript的计算能力因为google的V8引擎得到了迅猛的增强,做3D程序,做服务器都没有问题。并且完成这些事情,会比c++用更少的代码。而且更容易,更酷。

Threejs源自github的一个开源项目,发展相当迅速,现在已经发展到r73版了。
three.js能做什么?
目前在浏览器能实现的动画效果,threejs都能实现。个人感觉跟js的动画效果对比,更具流畅性。但目前唯一不足就是没有详细的文档,小编学习也是零零散散的看看,上github下载个demo自己分析分析。
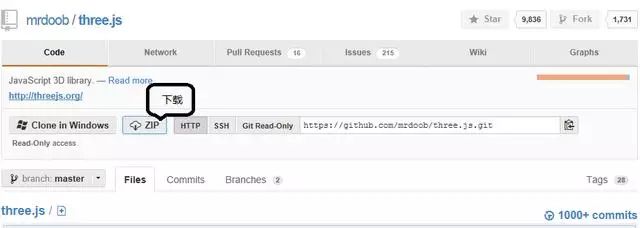
如何用three.js做特效?
1、三大组建
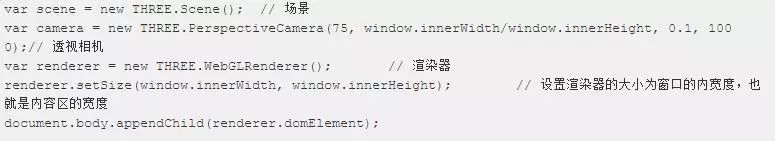
在Three.js中,要渲染物体到网页中,我们需要3个组建:场景(scene)、相机(camera)和渲染器(renderer)。有了这三样东西,才能将物体渲染到网页中去。

2、相机
相机决定了场景中那个角度的景色会显示出来。相机就像人的眼睛一样,人站在不同位置,抬头或者低头都能够看到不同的景色。
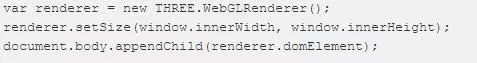
3、渲染器
渲染器决定了渲染的结果应该画在页面的什么元素上面,并且以怎样的方式来绘制。

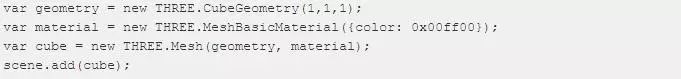
4、添加物体到场景中

5、渲染
渲染应该使用渲染器,结合相机和场景来得到结果画面。实现这个功能的函数是
renderer.render(scene, camera);
渲染函数的原型如下:
render( scene, camera, renderTarget, forceClear )
各个参数的意义是:
scene:前面定义的场景
camera:前面定义的相机
renderTarget:渲染的目标,默认是渲染到前面定义的render变量中
forceClear:每次绘制之前都将画布的内容给清除,即使自动清除标志autoClear为false,也会清除。
6、渲染循环
渲染有两种方式:实时渲染和离线渲染 。
先看看离线渲染,想想《西游降魔篇》中最后的佛主,他肯定不是真的,是电脑渲染出来的,其画面质量是很高的,它是事先渲染好一帧一帧的图片,然后再把图片拼接成电影的。这就是离线渲染。如果不事先处理好一帧一帧的图片,那么电影播放得会很卡。CPU和GPU根本没有能力在播放的时候渲染出这种高质量的图片。
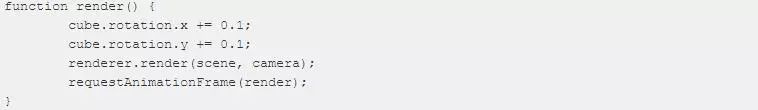
实时渲染:就是需要不停的对画面进行渲染,即使画面中什么也没有改变,也需要重新渲染。下面就是一个渲染循环:

场景,相机,渲染器之间的关系
声明:本文章来自互联网分享如涉及到版权问题请联系客服处理谢谢!
点击“阅读全文”,加入交流学习群
以上是关于未来的图形趋势-WebGL的主要内容,如果未能解决你的问题,请参考以下文章