裸奔中的WebGL模型
Posted 玄科
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了裸奔中的WebGL模型相关的知识,希望对你有一定的参考价值。
互联网三维展示越来越流行,关注的朋友们也越来越多。许多朋友知道玄科,也知道玄科没有采用WebGL技术,不禁问道:“你们的技术比WebGL强在哪?”,我们给出的答案之一是“保密性”。因为WebGL是不能够进行三维原始数据保密的,从它的理论基础就无法做到。
于是我们觉得应该写一篇文章,给大家讲解一下,为什么WebGL不能保护模型数据,并且我们挑选了一个世界最著名的WebGL网站——sketchfab.com,作为模型破解案例来给大家讲解一下。
WebGL的本质就是一个基于浏览器的OpenGL调用标准,制定这个标准的原因是希望在浏览器里面进行基于本地设备的三维渲染,也就是把浏览器当做传统的桌面版三维软件使用。在使用过程中会产生两个步骤:
第一, 浏览器会下载原始三维模型到本地电脑;
第二, 浏览器会在本地电脑渲染模型。
原始模型都下载到用户本地电脑里面了,保密工作还能进行吗?有的网站说,我们的数据加密了,不怕下载。有的客户说,这些都是国际大公司,保密工作肯定做得好。那么今天,我们就避免“口说无凭”,用实例给大家讲解一下破解WebGL原始模型的方法。
首先要说明的是,WebGL模型是不是可以加密?是的,可以加密,只是解密算法还是要在用户本地的浏览器执行。那网站再对解密算法进行包装混淆,是不是就可以了?
答案是,我们不关心。
因为我们不会去碰模型下载这个过程。我们的目标是第二个步骤——模型渲染,绕过第一个步骤,直接在渲染过程中抓取数据。
前面提到了,WebGL的本质还是OpenGL标准,既然是标准,那就是公开的,有参考的,统一的。不管模型如何加密,解密算法如何复杂,终究还是要将全部的原始数据,送给WebGL在本地渲染。
只是这次,我们在浏览器里,添加了用于截取WebGL数据的钩子程序。这就相当于渔夫利用鸬鹚抓鱼,WebGL就是鸬鹚,钩子程序就是渔夫在鸬鹚脖子上打的结。对于渔夫来说,鸬鹚抓的鱼都会被拦截,并且完整的取出来。
我们在sketchfab.com的Staff Picks里面,选择了一个模型,叫Destroyed Vampire Body,看起来挺吓人的样子,一会儿我们就把他搬到玄科的三维展示平台上。
这是sketchfab模型的网址二维码和链接:

https://sketchfab.com/models/f64426ac6e9e4107afb9ca4ab3c02fa4/embed?autostart=1&tracking=0&ui_infos=0&ui_snapshots=0&ui_stop=0&ui_watermark=0
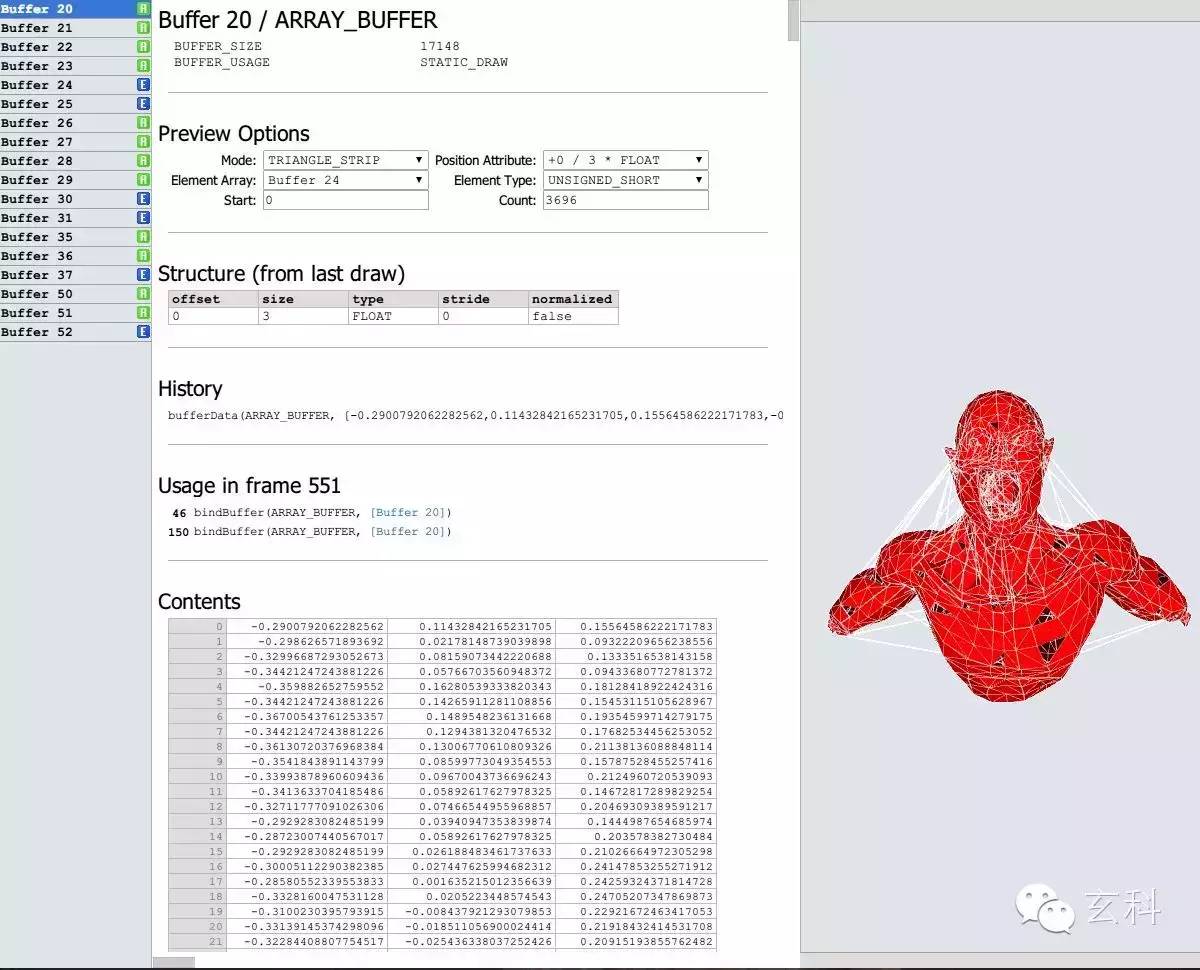
浏览器下载好模型之后,就开始渲染。我们在Chrome里安装了的钩子程序,于是就看到了这些:

这些就是写到WebGL里面的数据,每个Buffer就代表一部分模型。在Contents里面的,就是顶点坐标信息。不用再多说了吧,数据全部在这里。
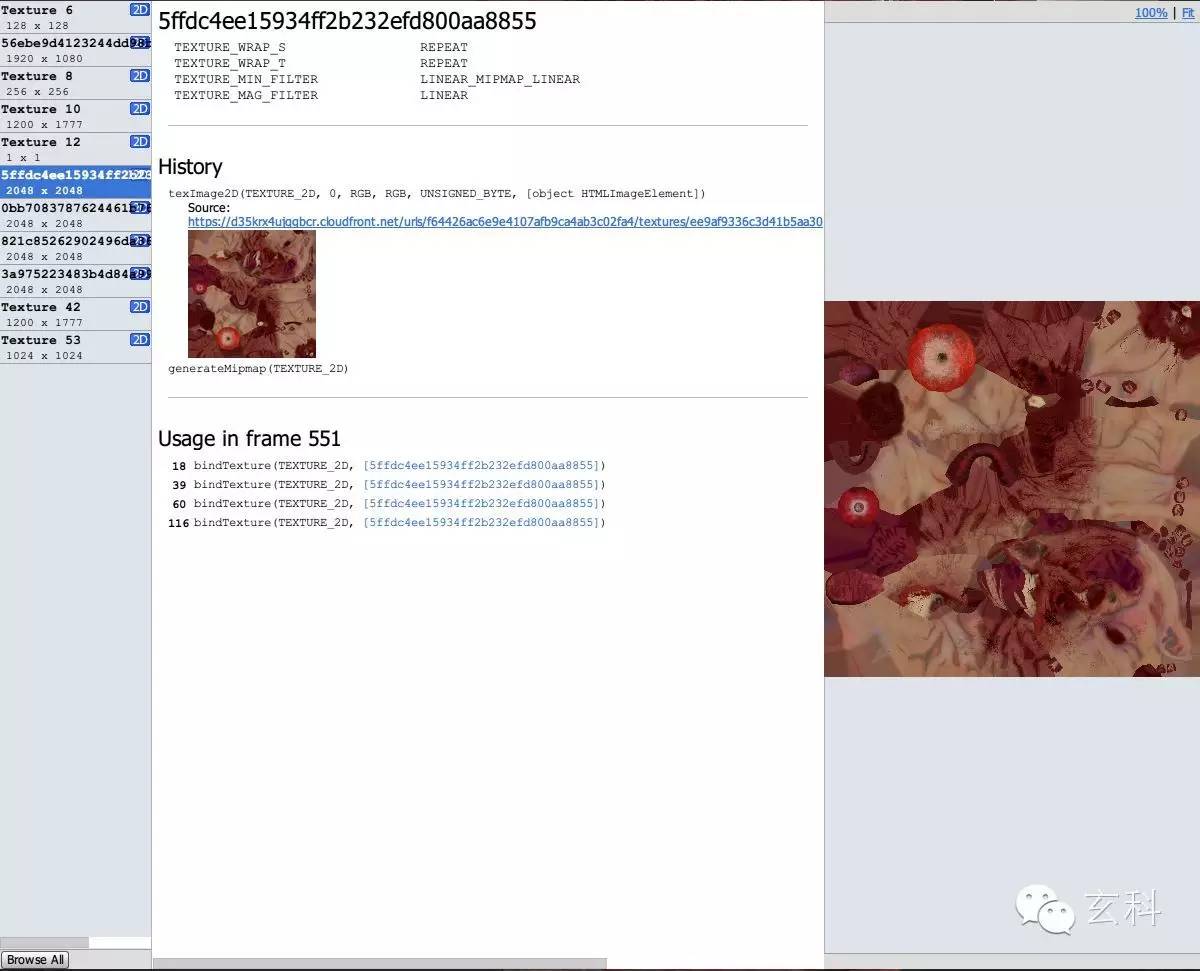
当然,还有贴图:

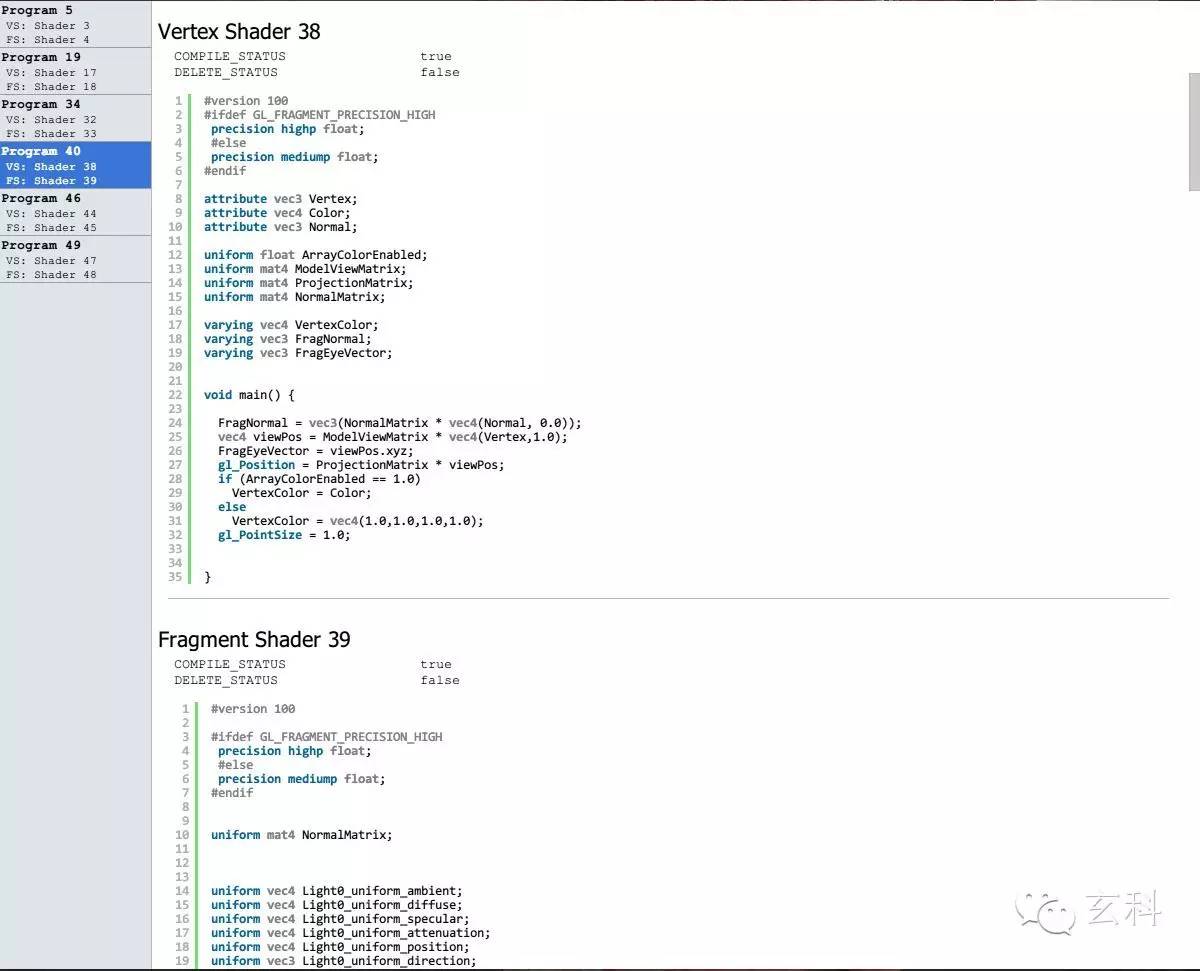
此外,还有Shader的源代码:

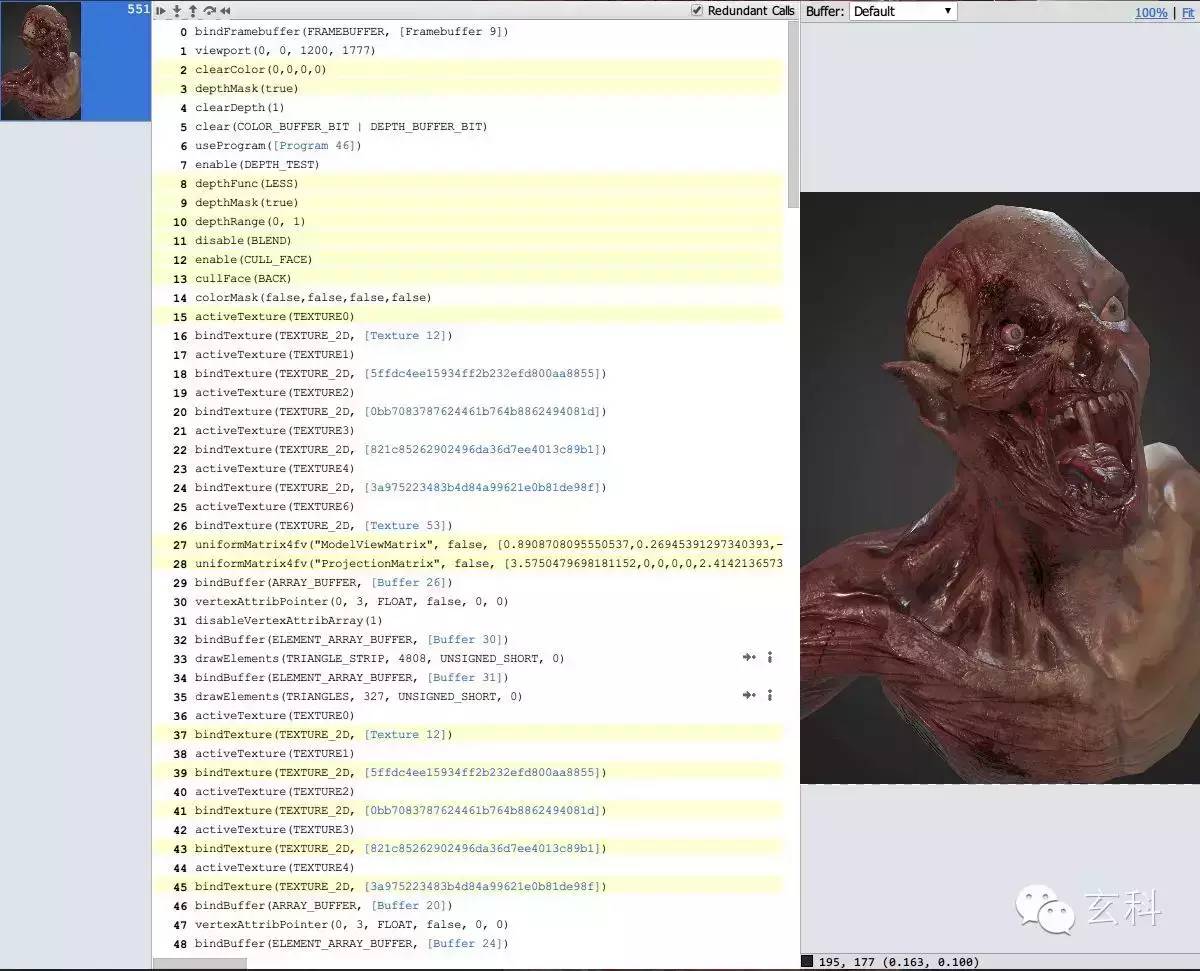
以及他们之间的调用顺序:

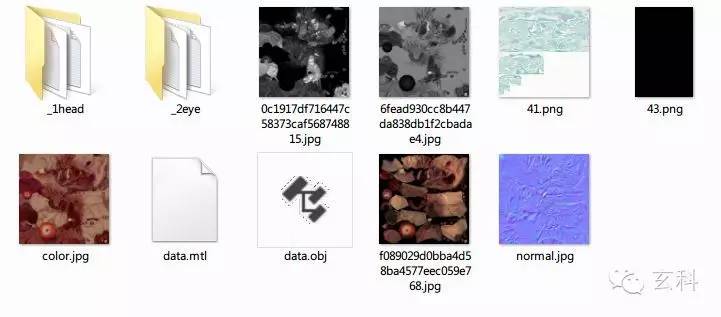
基础数据有了,我们又写了程序把这些内容自动拼接成OBJ文件,到这里为止,鸬鹚抓的鱼已经被渔夫完整的回收了。

http://www.xuantech.cn/3d?name=demo/crack/sketchfab-zombie
下面就是这个模型放到玄科展示平台的效果:
写这篇“科普”文章的目的是给大家讲解和阐释一下WebGL的理论,数据保密这件事,WebGL真是做不了。我们只是拿sketchfab作为一个例子,实际上所有的WebGL网站都可以用同样的方式破解,不管加不加密。
玄科的平台技术没有采用WebGL方案,在使用过程中不存在任何的模型下载和模型渲染。朋友们如果把模型放在这里,就不用担心保密性的问题了。
点击“阅读原文”可以查看破解后的三维模型展示效果。
以上是关于裸奔中的WebGL模型的主要内容,如果未能解决你的问题,请参考以下文章
WebGL 模型查看器使用 Three.js 作为 HTML 中的 DOM 元素