9个令人震惊的WebGL示例
Posted JavaEE企业级开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了9个令人震惊的WebGL示例相关的知识,希望对你有一定的参考价值。
1. WebGL Water
This incredible demo is as fluid as you could believe. Raise and drop the ball into the water to see realistic, beautiful splashing of the water. You can also just click the water to see it ripple away. I'm completely awestruck at how realistic and smooth the animation is in this excellent WebGL demo.
你真的难以置信,这个Demo演示如此的流畅。你可以将球从水中举起然后,然后扔到水中,然后你会看到水波是如此的真实、美丽。你也可以点击水面观看水的波纹。我完全震惊于这个优秀的WebGL演示中动画有如此的真实和流畅。
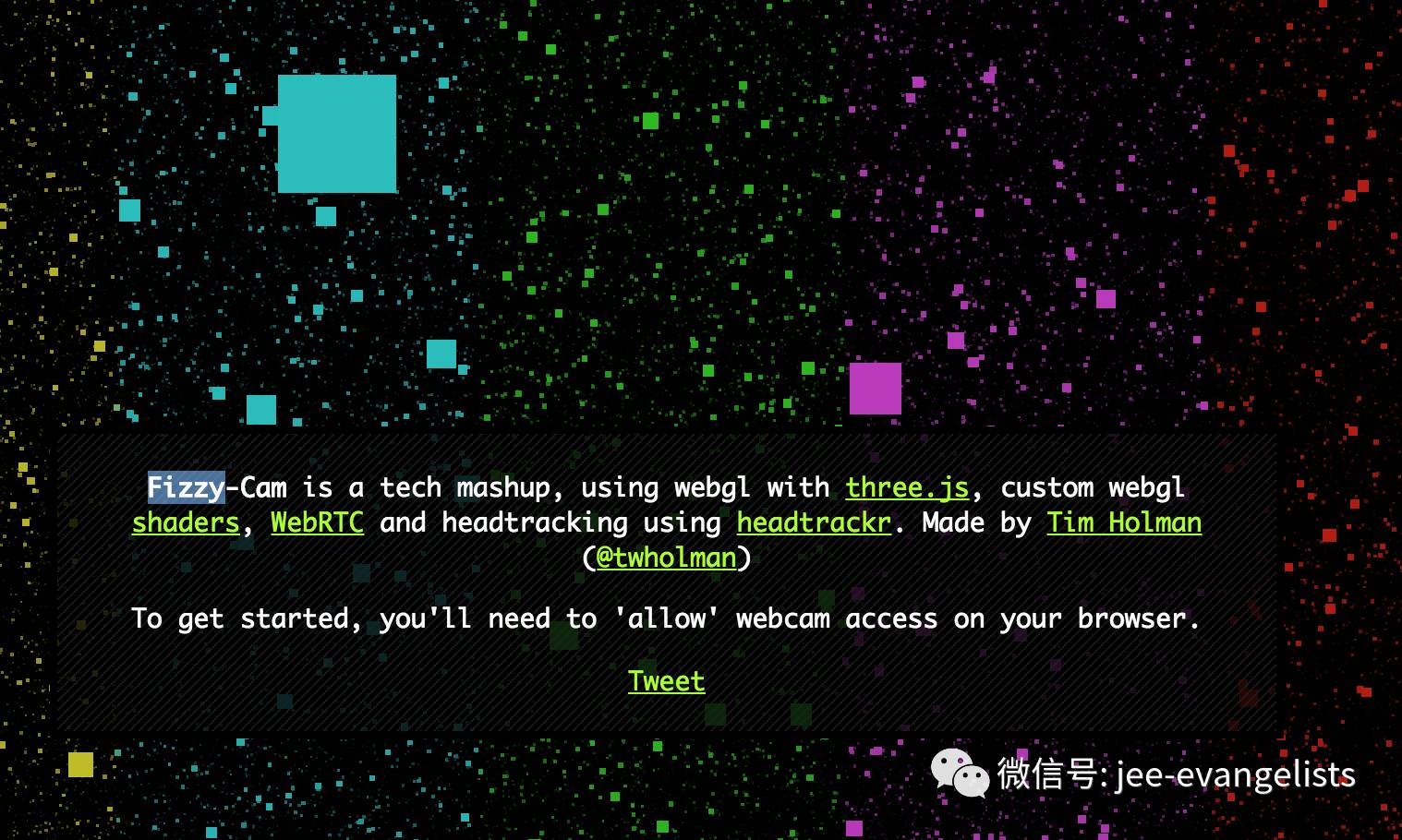
2. Fizzy Cam
Fizzy Cam uses your machine's webcam to display your likeness but with thousands of moving blocks overlaid, giving a fun and artsy feel to the display. The boxes move with motion so move about as you use the demo and marvel at how creative this WebGL demo is.
Fizzy Cam使用你电脑的网络摄像头显示您的肖像,但与成千上万的移动块叠加,给显示器一个有趣和艺术的感觉。 这些盒子随着运动移动,所以随着你使用演示移动,并惊叹这个WebGL演示是多么有创意。

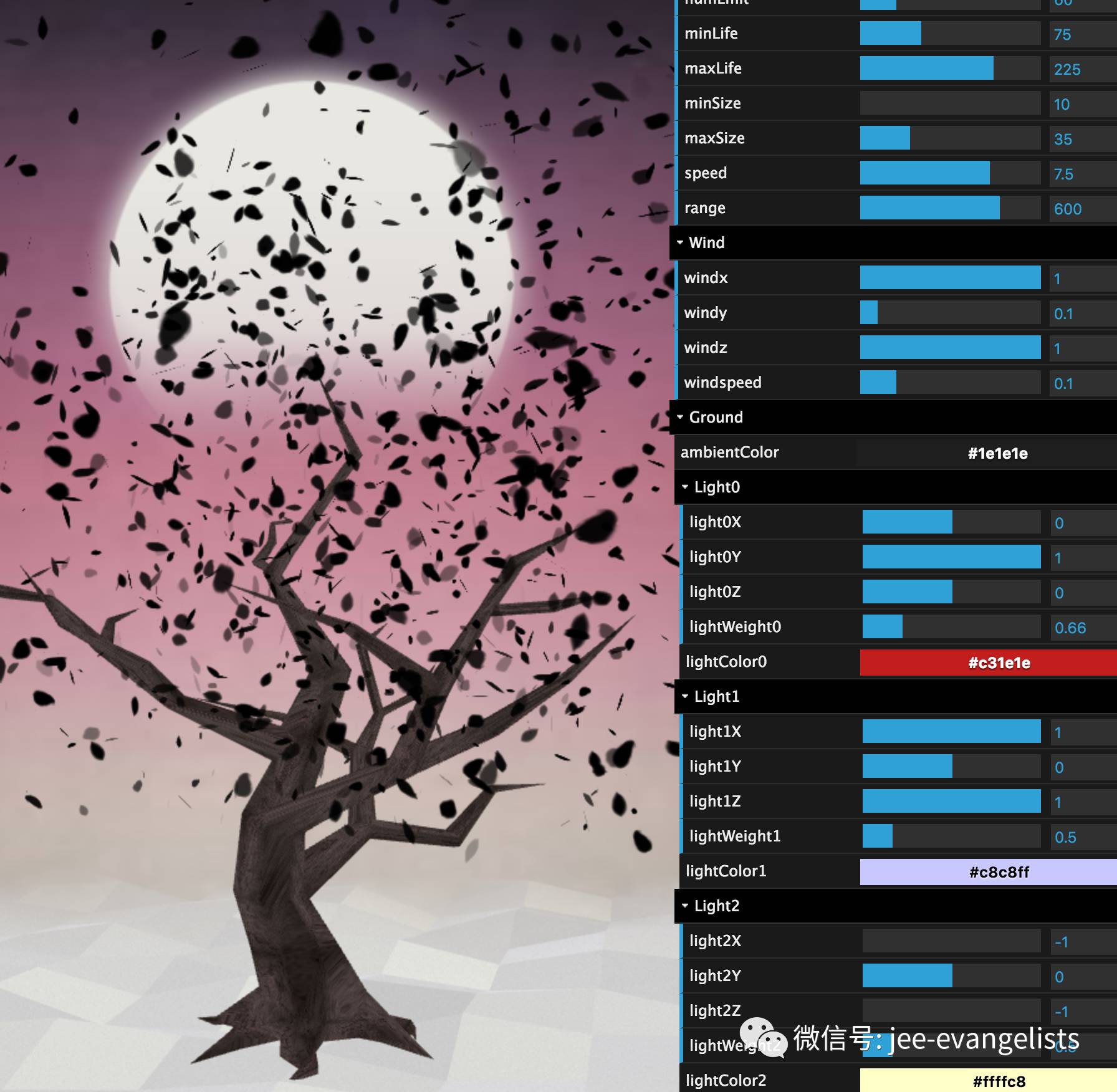
3. Blossom
The Blossom demo animates leaves from a tree. That sounds simple but there's something very realistic about this WebGL treat; the leaves look so real and flow so naturally that you can't help but keep watching. Call me soft but I think this animation is incredibly beautiful.
这个开花动画演示了树上的树叶的动态。 听起来很简单,但有一些非常现实的关于WebGL的技术处理:叶子看起来如此真实,流动自然,使你不得不继续看着。 我认为这个动画是令人难以置信的美丽。

4. Teach Me to Fly
Teach Me to Fly is a fun game where your character flies through the air and it's your job to guide him around buildings. The controls are simple, the game is simple, and yet it's very fun and challenging to play. The 3D buildings look outstanding and control is spot on.
教我飞行是一个有趣的游戏。其中你的身体在空中掠过,你的任务是通过控制键盘穿梭与周围的建筑物。 控制很简单,游戏很简单,但它是非常有趣和具有挑战性的游戏。 3D建筑看起来优秀,而且有动态的声音哦。

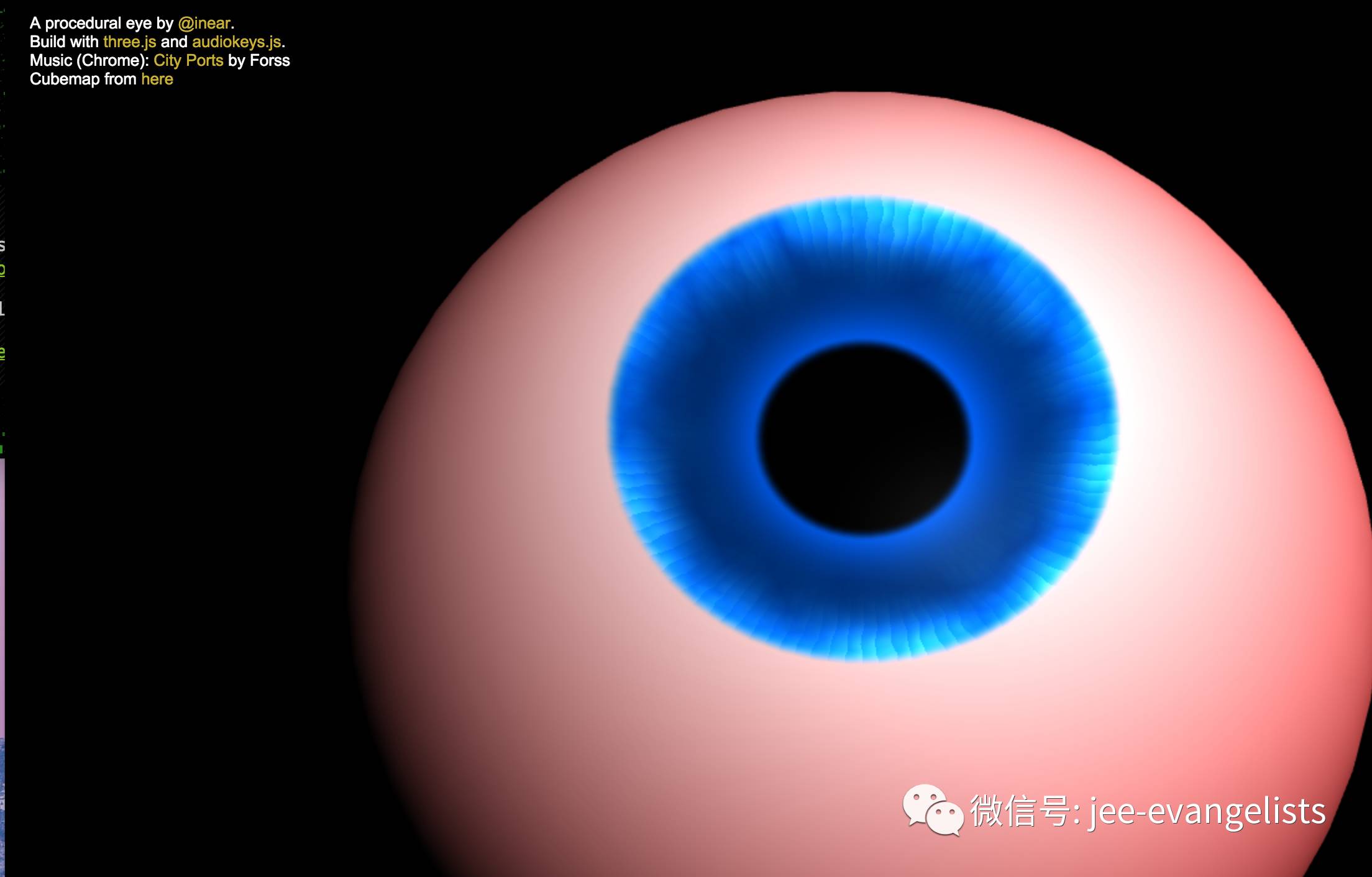
5. Visualeyezer
This demo features an enormous eye that follows your cursor around the screen, all the while pulsating and changing colors as music plays. Unsettling? A bit. Impressive? Absolutely. The detail within the the lessor obvious parts of the eye is what really caught my attention -- fluid, smooth, and consistent.
这个演示了一个放大了的3D眼睛,眼睛会跟随你的光标在屏幕上,眼睛的颜色随着脉动和鼠标的变化的动态显示,同时有音乐播放。 不安? 一点点。 印象深刻? 绝对。 眼睛的细节是真正吸引我的注意力的地方,整个显示非常 流畅,一致。

6. Nucleal
Nucleal is another particle-based animation but this one transcends others. Choose the amount of particles to use (i.e. how toasted you want your CPU to get) and drag/hold around the animation to view different perspectives. The particles also animate at and curves to an amazing smoothness.

7. Interactive Globe
This interactive globe is amazingly reactive and practical. As you drag/pull around the globe, the information labels fluidly display. The revolving, animating spheres round the globe also add great visual appeal.

8. Google Maps Cube
Google Maps Cube is a game whereby you rotate your cursor around a cube, tipping the cube in a given direction, so as to get a ball to a destination on the map. This is an interesting, creative use of Google Maps and very well executed.
9. Ellie Goulding Light's
This demo may be the most impressive of the lot but I have to feature it last to hide my shame in that I really enjoy this...song. Oh, but the demo. This demo is outstanding, with lights...lots of lights. As the music plays in the background, you navigate a beam of light through hills of lights. Press down on your mouse and the beam of light accelerates. As the demo continues, more and more lights and colors come into the animation. I can't recommend this demo enough.
以上是关于9个令人震惊的WebGL示例的主要内容,如果未能解决你的问题,请参考以下文章