腾讯Web前端大会 WebGL&Three.js(MR_LP)
Posted 李晓鹏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了腾讯Web前端大会 WebGL&Three.js(MR_LP)相关的知识,希望对你有一定的参考价值。
1.前言
本次大会下午场我主要在分会场1 : Web 前沿技术 听各位大牛的分享。
本文主要是来跟大家分享一下听到的关于前端实现 Web AR/VR 的一些信息。
声明:
本文是由 李鹏(MR_LP)全程手打,请勿转载,违者必究!
本文首发自 微信公众平台(李晓鹏:MR_LIXP),如果可以请关注我一下。
本文中若引用内容发生了侵权,请及时联系作者删除。
鉴于本人某些知识水平有限,如果在文章中出现某些错误,请不要激动,留言给我就好。
本文中有很多内容是自己根据自己的理解去跟大家分享的,所以保留不同观点,可以留言给我。
2.基础信息
分享人:
BruceWan ( 万波 )腾讯 前端高级工程师
主要分享内容:
虚拟现实(VR)和增强现实(AR)是近年来出现的高新技术。它通过电脑技术,将虚拟的信息应用到真实世界。此次分享BruceWan将由浅入深介绍WebGL,并以three.js为主介绍相关类库和原理,以及3D互动、WebVR、WebAR的实际项目应用。
分享内容记录笔记如下:

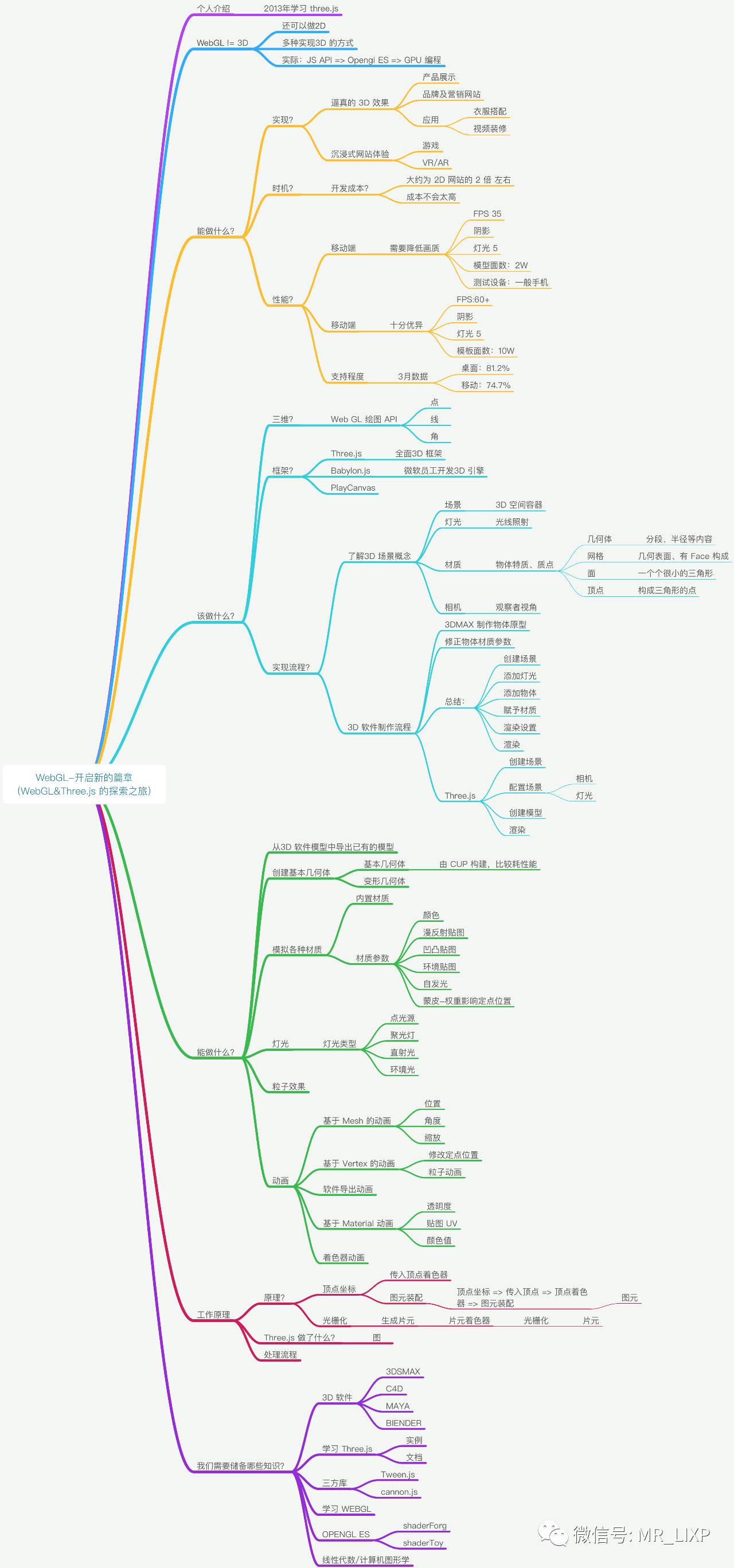
3.分享流程
自我介绍
首先是作者对自己的基础介绍,例如之前是做什么的,从13年开始自学 Three.js 等内容。

导言
在开始之前,万波首先跟我们说明了一个概念。
WebGL != 3D
还可以做2D
实现3D 的方式有很多种,并不局限于此
实际:JS API => Opengi ES => GPU 编程
WebGL 能做什么?
我们能实现什么?
逼真的 3D 效果
产品展示
品牌及营销网站
应用
衣服搭配
视频装修
沉浸式网站体验
游戏
VR/AR
开发的时机成熟了么?
开发成本?
大约为 2D 网站的 2 倍 左右
成本不会太高
性能如何呢?
移动端
需要降低画质
FPS 35
阴影
灯光 5
模型面数:2W
测试设备:一般手机PC 端
十分优异
FPS:60+
阴影
灯光 5
模板面数:10W各大网站对3D 的 支持程度
3月数据
桌面:81.2%
移动:74.7%
那我们该做什么呢?
学习三维需要什么?
Web GL 绘图 API
点
线
角有哪些框架可用?
Three.js
全面3D 框架Babylon.js
微软员工开发3D 引擎PlayCanvas
实际的实现流程是怎么样?
3DMAX 制作物体原型
修正物体材质参数
总结:
创建场景
添加灯光
添加物体
赋予材质
渲染设置
渲染使用Three.js该怎么做呢?
创建场景
配置场景
相机
灯光创建模型
渲染
场景
3D 空间容器灯光
光线照射材质
物体特质、质点几何体 分段、半径等内容 网格 几何表面、有 Face 构成 面 一个个很小的三角形 顶点 构成三角形的点相机
观察者视角了解3D 场景概念
3D 软件制作流程

使用 WebGL 以及 Three.js 能做什么?
从3D 软件模型中导出已有的模型
创建基本几何体
基本几何体
由 CUP 构建,比较耗性能变形几何体
模拟各种材质
内置材质
材质参数
颜色
漫反射贴图
凹凸贴图
环境贴图
自发光
蒙皮-权重影响定点位置灯光
灯光类型
点光源
聚光灯
直射光
环境光粒子效果
动画
基于 Mesh 的动画
位置
角度
缩放基于 Vertex 的动画
修改定点位置
粒子动画软件导出动画
基于 Material 动画
透明度
贴图 UV
颜色值着色器动画

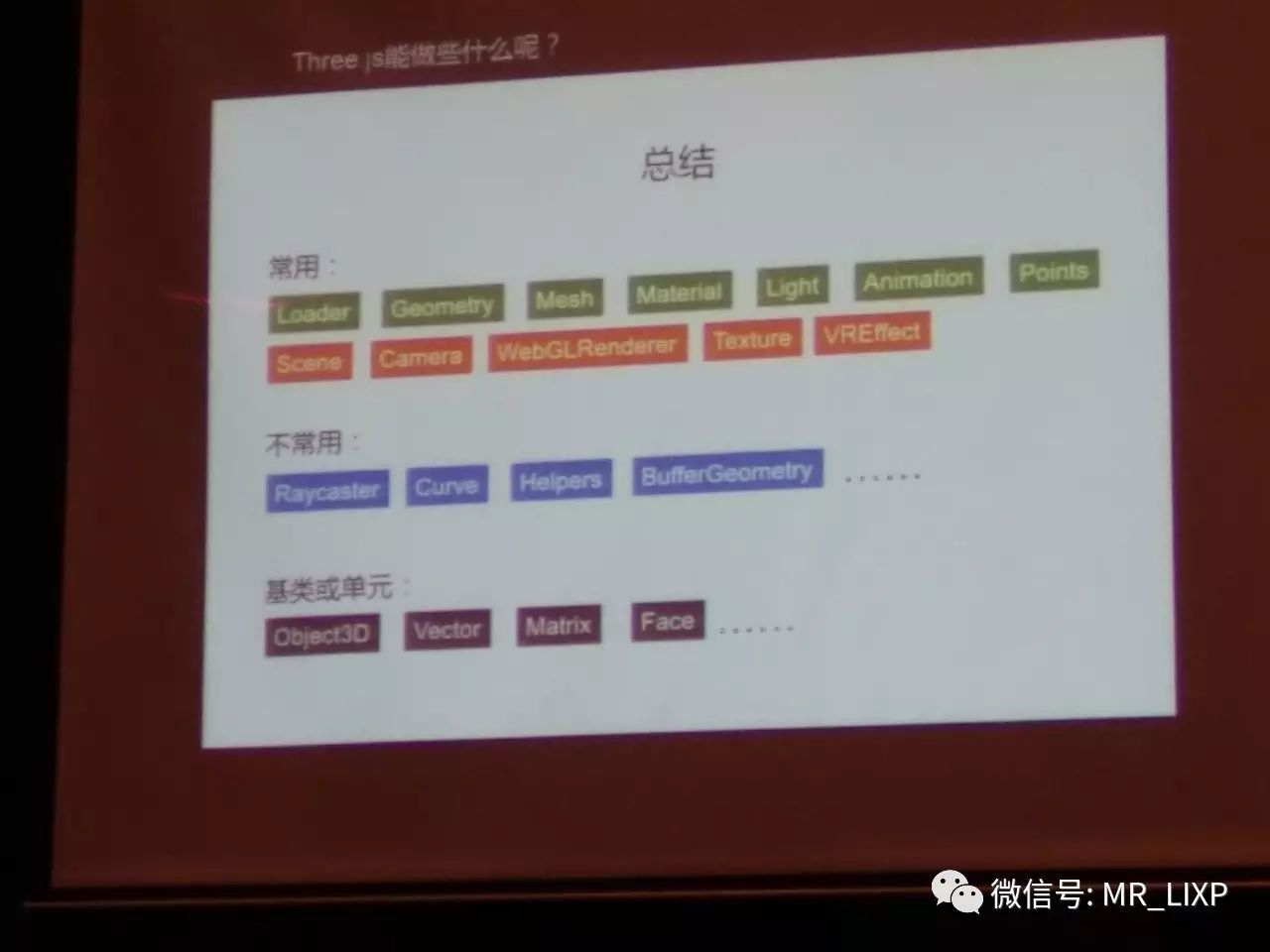
Three.js 到底做了什么?
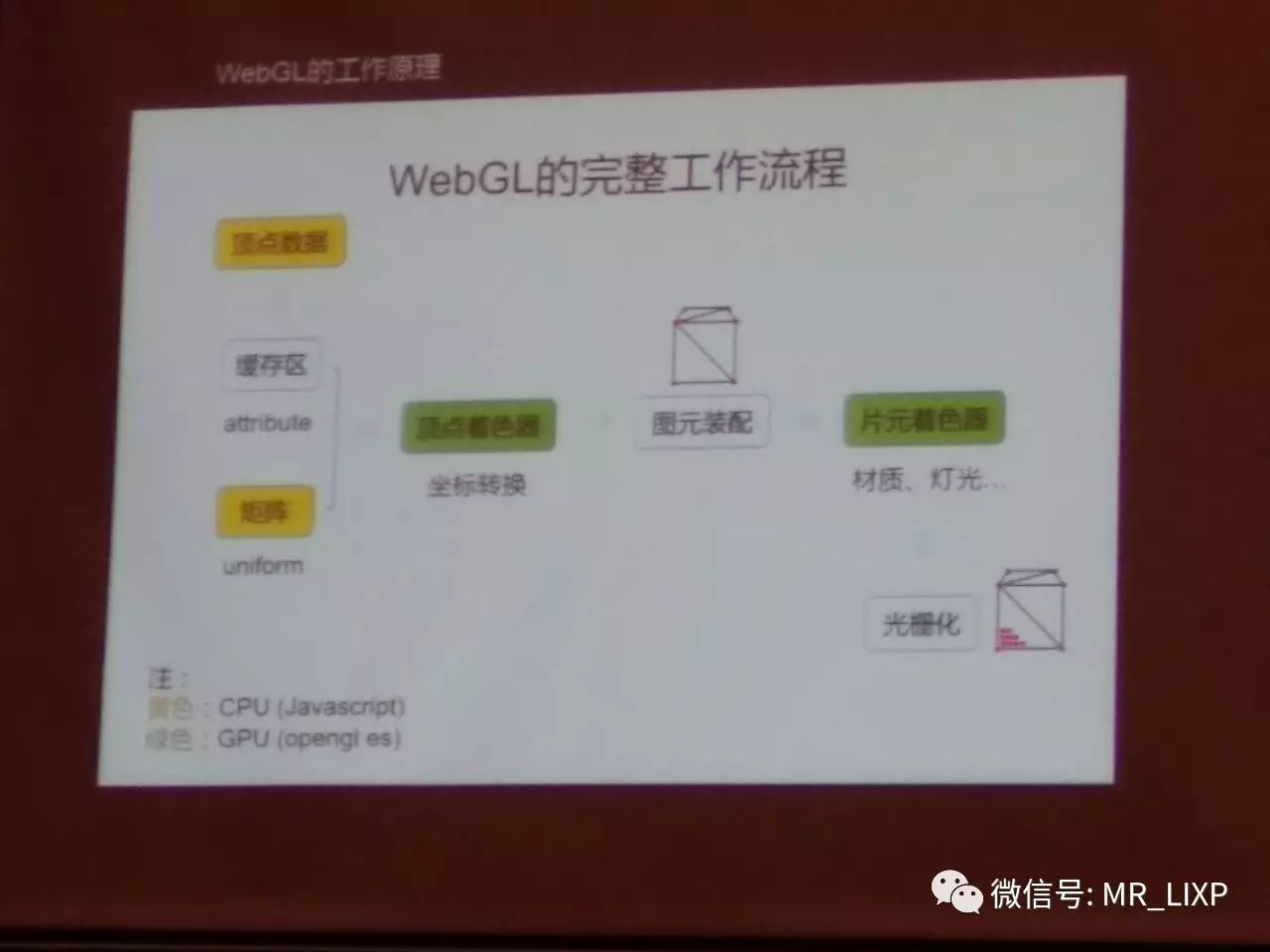
工作原理是什么样?
顶点坐标
传入顶点着色器
图元装配顶点坐标 => 传入顶点 => 顶点着色器 => 图元装配 图元光栅化
生成片元片元着色器 光栅化 片元Three.js 做了什么?
处理流程
我们需要储备哪些知识?
3D 软件
3DSMAX
C4D
MAYA
BIENDER
学习 Three.js
实例
文档
三方库
Tween.js
cannon.js
学习 WEBGL
OPENGL ES
shaderForg
shaderToy
线性代数/计算机图形学
以上是关于腾讯Web前端大会 WebGL&Three.js(MR_LP)的主要内容,如果未能解决你的问题,请参考以下文章