HT for Web自定义3D模型的WebGL应用
Posted 地理信息论坛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HT for Web自定义3D模型的WebGL应用相关的知识,希望对你有一定的参考价值。

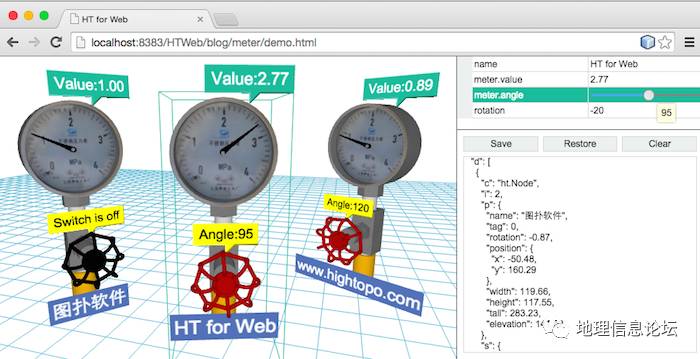
有不少朋友询问《 html5 Web 客户端五种离线存储方式汇总 》文章例子的3D表计模型是如何生成的,这个例子是通过导入3dmax设计好的表计模型,然后通过obj格式导入到HT for Web系统中进行控制,这种方式特别适合复杂模型的应用场景,但对于监控系统的很多应用其实并不需要专业的美工使用专业的3D编辑工具,完全通过HT for Web预定义的和内置自定义3D模型API就能满足很多应用,这里介绍几种场景的自定义3D模型应用。

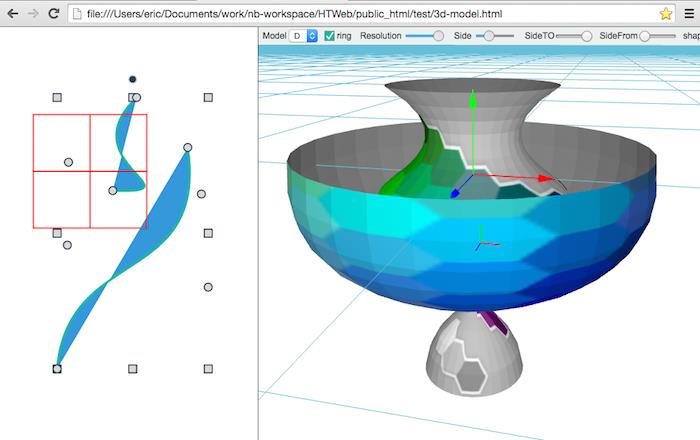
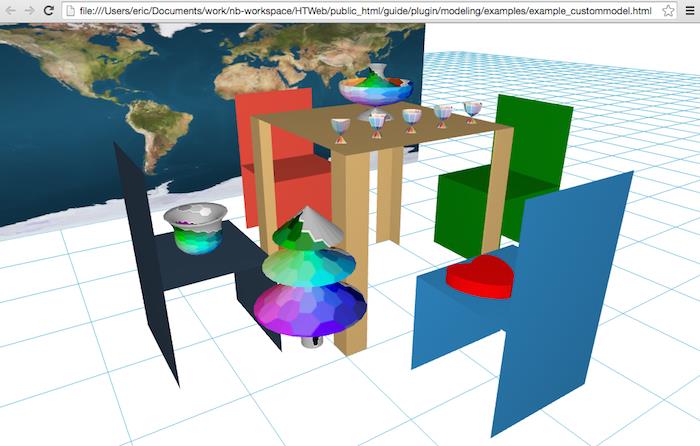
上图是采用HT提供的createRingModel函数,通过编辑2D的多边形生成对应的环状的3D模型,对于花瓶碗杯等环形对称的物体很适合采用该函数构建。除了createRingModel外,HT的建模手册中的custommodel自定义模型例子,还采用了createExtrusionModel等更多的自定义模型API构建了一个餐桌椅和墙面的场景,其效果如下:

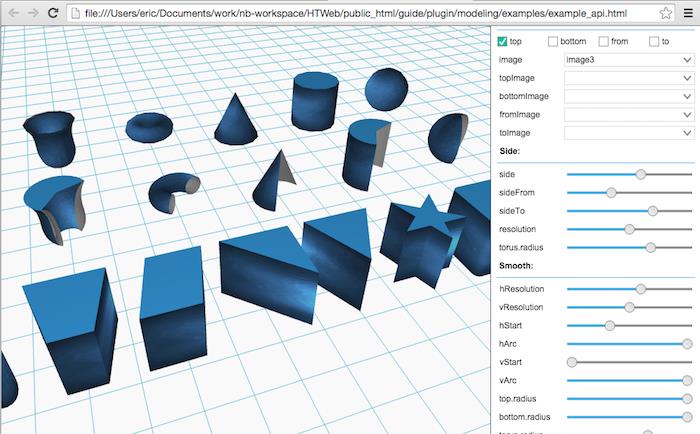
HT内置的基础模型也有很多参数可调节设置出多种模型效果,参见HT建模手册的如下例子:

自定义模型还可用于构建如机房、机框、板卡和端口的常见电信网管监控模型:
该EMS设备管理系统例子3D模型和Tree组件通过HT强大灵活的模型与图形的数据绑定功能,从而实现树上自定义图标和3D自定义模型的数据共享,实时一致刷新效果,以下为该EMS例子的全部javascript代码:
function init(){
dm = new ht.DataModel(); treeView = new ht.widget.TreeView(dm); g3d = new ht.graph3d.Graph3dView(dm); mainSplit = new ht.widget.SplitView(treeView, g3d, 'h', 0.2); view = mainSplit.getView(); view.className = 'main';
document.body.appendChild(view); window.addEventListener('resize', function (e) {
mainSplit.invalidate();
}, false); register2DImage();
register3DModel();
addModel(); g3d.setGridVisible(true); g3d.setGridSize(30);
g3d.setGridGap(50);
g3d.setEye([200, 200, 600]);
g3d.setCenter([0, 200, 0]);
g3d.getView().style.background = '#F9F9F9'; g3d.getLabel = function(data){
return data.s('label');
};
dm.sm().setFilterFunc(function(data){
return data !== wall;
});
treeView.setVisibleFunc(function(data){
return data !== wall;
}); treeView.expandAll(); }function register2DImage(){
ht.Default.setImage('ems-frame', {
width: 18,
height: 18,
comps: [
{
type: 'rect',
rect: [5, 4, 8, 11],
borderWidth: 2,
borderColor: '#34495E'
} ]}); ht.Default.setImage('ems-pane', {
width: 18,
height: 18,
comps: [
{
type: 'rect',
rect: [0, 4, 18, 10],
background: {func: 'style@shape3d.color'}
} ]}); ht.Default.setImage('ems-block', {
width: 18,
height: 18,
comps: [
{
type: 'circle',
rect: [0, 2, 18, 10],
background: {
func: 'attr@circleColor',
value: '#3498DB'
}
}, {
type: 'rect',
rect: [4, 14, 10, 3],
background: {
func: 'attr@rectColor',
value: '#3498DB'
}
} ]}); }
function register3DModel(){
ht.Default.setShape3dModel('ems-frame', ht.Default.createFrameModel(0.1, 0, 0.1, {top: true, bottom: true, back: true})); ht.Default.setShape3dModel('ems-block', [
{
shape3d: ht.Default.createCylinderModel(32, 0, 32, false, false, true, true), r3: [Math.PI/2, 0, 0], color: {
func: 'attr@circleColor',
value: '#3498DB'
} },
{
shape3d: 'box',
s3: [1, 0.2, 1], t3: [0, -0.7, 0],
color: {
func: 'attr@rectColor',
value: '#3498DB'
}
}
]); }
function addModel(){
wall = new ht.Shape();
wall.setName('Wall');
wall.setPoints(new ht.List([
{x: -750, y: 750},
{x: -750, y: -750},
{x: 750, y: -750},
{x: 750, y: 750}
]));
wall.setTall(400);
wall.setElevation(200);
wall.s({
'shape.border.width': 5,
'shape.border.color': 'rgba(20, 20, 20, 0.8)',
'shape.background': null, 'all.color': 'rgba(102, 192, 218, 0.95)',
'all.transparent': true,
'all.reverse.cull': true
});
dm.add(wall); var frame = new ht.Node();
frame.setName('Main Frame');
frame.setIcon('ems-frame');
frame.s3(120, 300, 120);
frame.p3(0, 152, 0);
frame.s({
'shape3d': 'ems-frame',
'shape3d.color': '#34495E',
'label': 'www.hightopo.com',
'label.color': 'white',
'label.background': '#3498DB',
'label.position': 6,
'label.t3': [-6, -54, 6],
'label.r3': [0, Math.PI/4, Math.PI/2]
});
dm.add(frame); var colors = ['#9C8CE7', '#00C59D', '#A741B6', '#F5C700', '#31485F', '#F81F25', '#00B862', '#3B7DA7'];
for(var i=0; i<6; i++){
var pane = new ht.Node();
pane.setIcon('ems-pane');
pane.setName('Pane' + (i+1));
pane.s3(108, 16, 8); pane.s({
'shape3d': 'box',
'shape3d.color': '#ECF0F1'
});
pane.setHost(frame);
pane.setParent(frame); dm.add(pane);
if(i < 2){
for(var j=0; j<8; j++){
var block = new ht.Node();
block.setName('block ' + i + '*' + j);
block.s3(8, 8, 12); block.p3(-39+j*11, 1, 0);
block.setHost(pane);
block.setParent(pane); block.setIcon('ems-block');
block.s({
'shape3d': 'ems-block'
}); if(i === 1){
block.a({
'circleColor': colors[j],
'rectColor': '#00F2CF'
});
}
dm.add(block); } }else{
pane.setName('Pane' + (i+1) + ' [ Empty ]');
pane.s({
'shape3d.color': '#BDC3C7'
});
} pane.p3(0, 265-i*27, 54);
} }
以上是关于HT for Web自定义3D模型的WebGL应用的主要内容,如果未能解决你的问题,请参考以下文章
数百个 HTML5 例子学习 HT 图形组件 – WebGL 3D 篇
数百个 HTML5 例子学习 HT 图形组件 – WebGL 3D 篇
数百个 HTML5 例子学习 HT 图形组件 – WebGL 3D 篇