WebGL笔记三维坐标变换
Posted 不做大哥很多年
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebGL笔记三维坐标变换相关的知识,希望对你有一定的参考价值。
读WebGL编程指南+计算机图形学两本书整理笔记.
三维观察
1 . 视图矩阵(view matrix)
为了确定观察者的状态,需要知道视点和观察目标点,可以确定视线,但是最后要把观察的景象绘制到屏幕上,还需要确定上方向.
视点 : 观察者在三维空间的位置 .(eyeX , eyeY , eyeZ)
观察目标点 : 被观察目标的位置.(centerX , centerY , centerZ)
上方向 : 最终绘制在屏幕上的影像中的上方向.( upX , upY , upZ)
这三个矢量确定了最终的视图矩阵 .
视图矩阵:
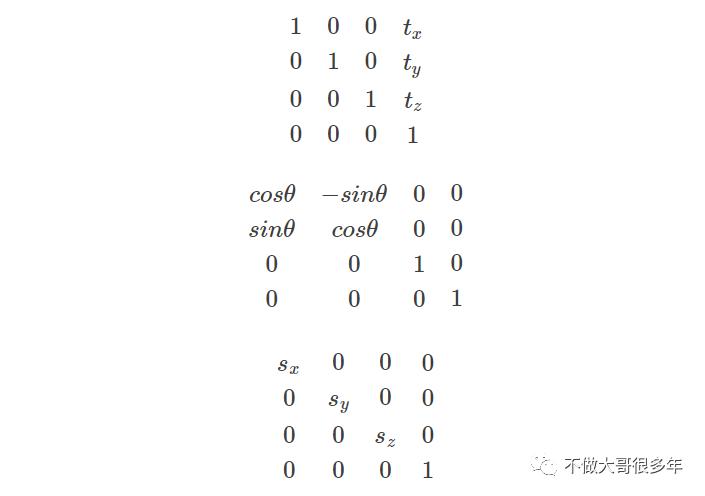
变换矩阵:分别是平移变换,绕z轴旋转,伸缩变换。

2.模型矩阵:
<模型旋转后的顶点坐标> = <旋转矩阵> * <原始顶点坐标>
<从”视点看上去”的顶点坐标> = <视图矩阵> * <旋转后的顶点坐标>
<从”视点看上去”的顶点坐标> = <视图矩阵> * <旋转矩阵> * <原始顶点坐标>
模型矩阵 :<视图矩阵> * <变换(平移/旋转/伸缩)矩阵> * <原始顶点坐标>(平移/旋转/伸缩的变换矩阵此处省略.)。
3 . 可视空间:
3.1 长方体可视空间
长方体可视空间由正射投影(orthographic projection)产生。一个长方体的确定只要确定6个面的位置,即 : left , right , bottom , top , near , far
3.2 四棱锥/金字塔可视空间
四棱锥/金字塔可视空间由透视投影(perspective)产生.
四棱锥可视空间是由以视点为顶点的四棱锥构成 , 确定四棱锥可视空间的参数有fov(可视顶面和底面的夹角) , aspect(远/近裁切面的宽高比) , near(近裁切面位置) , far(远裁切面位置) .
注意 : fov必须大于0 ,near必须小鱼far .
4 . 模型视图投影矩阵
顶点在观察体里面的坐标 = <投影矩阵> * <视图矩阵> * <模型变换矩阵> * 世界坐标中的顶点坐标 .
注意:为了避免着色器在处理每一个顶点时都要计算矩阵乘法,所以应该将矩阵相乘的结果算完再传给着色器 .
5. 视口变换
(1) 将规范观察体的内容转变到屏幕坐标系 , 只需将x , y坐标按照比例进行变换 , z坐标只要留给可见性检测和表面绘制时使用 .
(2) 在WebGL中通过gl.enable(parameter)函数来实现.parameter可以选择gl.DEPTH_TEST(深度检测,也可以理解成消除隐藏面), gl.BLEND (混合), gl.POLYGON_OFFSET_FILL(多边形位移.)
6. WebGL可以绘制的基本图形
WebGL通过gl.drawArrays()函数可以绘制一些基本图形,接收的参数如下 :
点 (gl . POINTS)
线段 (gl . LINES)
线条 (gl . LINE_STRIP)
回路 (gl . LINE_LOOP)
三角形 (gl . TRIANGLES)
三角带(gl . TRIANGLE_STRIP)
三角扇(gl . TRIANGLE_FAN)
以上是关于WebGL笔记三维坐标变换的主要内容,如果未能解决你的问题,请参考以下文章