WebGL实现炫酷地球--数据可视化
Posted BS前端达摩院
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebGL实现炫酷地球--数据可视化相关的知识,希望对你有一定的参考价值。
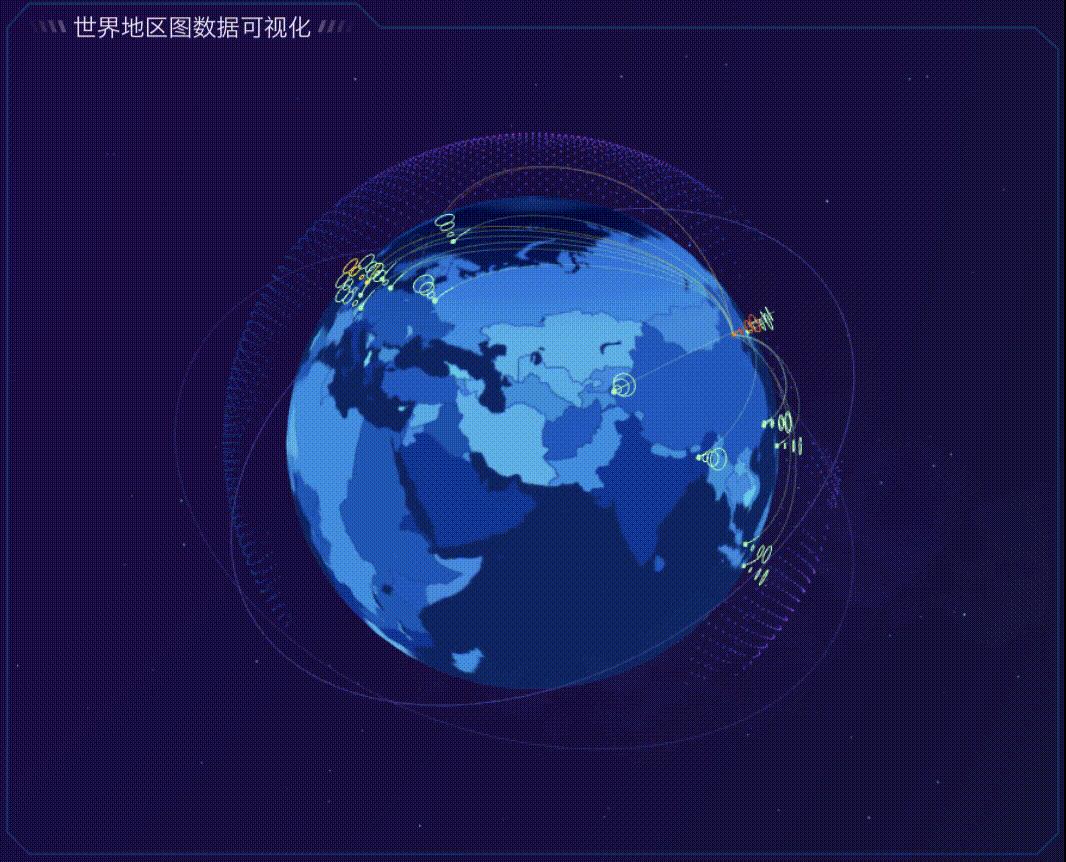
让我们先看看最终要实现的效果:

分析效果图,可以抽离出如下元素: 地球、地球上的热点和飞线、粒子效果大气层、卫星及轨道、星空及云雾背景。
要实现这个组件,可按照下列步骤走。
- 初始化渲染场景
- 画地球
- 在地球上添加热点
- 将两点用曲线连接
- 添加大气层
- 添加星空背景
对应的模块文件接口也就出来了
- index.js //主文件
- earth.js // 创建地球
- hot-pots.js // 创建热点
- fly-curve.js // 创建飞线
- atmospere.js // 创建大气层
- sky-background.js // 星空背景开发之前,将需要的webGL库添加页面中。该组件中用到的是threejs
<script src="https://cdn.bootcss.com/three.js/r83/three.js"></script>除threejs外,还有诸如PhiloGL、Babylon.js、SceneJS、CopperLicht等WebGL框架。感兴趣的同学可以自行google。
初始化场景
index.js
var Global = function (container, options, dataset) {
// container: dom对象。webGL渲染的容器。
// options: 对象。组件定制参数(比如可以定制地球的大小、颜色、飞线形状、热点形状、大气层效果等,总之,如果你愿意,组件中所有参数都可定制)
// dataset: 数组。热点的经纬度信息,比如北京[东经:116°23,北纬:39°54。那么dataset = [{lat: 116.23,log:39.54}]
var camera, scene, renderer;
function init () {
//创建相机
camera = new THREE.PerspectiveCamera( 70, w / h, 1, 1000 );
camera.position.set(0, 0, 500);
camera.updateProjectionMatrix();
//创建场景
scene = new THREE.Scene();
/** 这里会引入组件中的其他模块(下文会提到这个区域,我们不妨为它起个名字叫:小明的家。)
* to do more..
*/
// 创建渲染器
renderer = new THREE.WebGLRenderer({
antialias: true, // 消锯齿,但是会耗性能
alpha: true // 背景透明
});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setClearColor(0x000000, 0); // 设置透明背景
renderer.setSize(w, h); // 设置场景大小
container.appendChild(renderer.domElement); // 将canvas挂载到页面中
}
this.init = _init
return this
}
export default Globe这样,就创建了一个组件的主文件,接下来我们使用这个组件
import Globe from 'path/to/index.js'
var globe = new Globe(dom, {...你想定制的参数}, [...地球上热点])这时候刷新页面,结果会是空白。因为场景中,还没有任何的元素。
接下来我们向场景中添加元素。
创建地球
earth.js
export default () => {
var Shaders = {...} // 自定义渲染器,详细信息可在代码仓库中查看
var geometry = new THREE.SphereGeometry(200, 40, 30)
var shader = Shaders['earth']
var uniforms = THREE.UniformsUtils.clone(shader.uniforms)
var geometry = new THREE.SphereGeometry(200, 40, 30)
var material = new THREE.ShaderMaterial({
uniforms: uniforms,
vertexShader: shader.vertexShader,
fragmentShader: shader.fragmentShader,
transparent: true
})
return new THREE.Mesh(geometry, material)
}然后将地球添加到入口文件中
// 在index.js顶部引入地球模块
import Earth from './earth.js'
// 在[小明的家]里调用,并将地球添加到场景中
var earth = Earth()
scene.add(earth)刷新页面

这是什么鬼,说好的地球呢!![黑人问号惊叹脸!]
原来,是忘记给地球穿衣服了。这大冬天,地球都给冻黑了。
快去为地球选一件漂亮衣服吧~~
大致是这样的一张图片

你可以google 关键词 `earth texture download` 或者在[https://www.highend3d.com]下载到4k、8k、甚至16k各种漂亮、高清的地球衣服(专业点的叫法是:地球高光贴图)。
快为冻黑的地球穿上这件衣服吧。
其实做法很简单,创建一个加载器,通过url加载图片,然后通过texture添加到uniforms中即可。做法如下:
var loader = new THREE.TextureLoader()
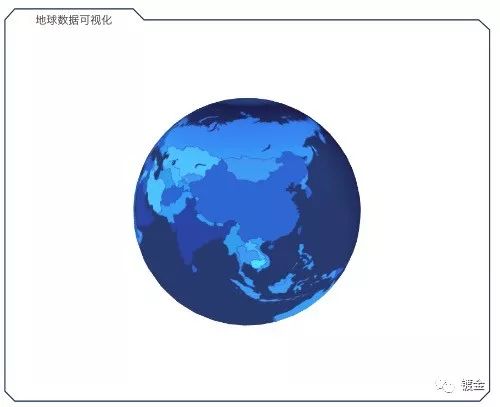
uniforms['texture'].value = loader.load('path/to/img.png')刷新页面

一个活灵活现的地球,就这样创建完了。
到这里,我们就开发了一个旋转的地球
为了减轻大家的阅读压力,小编将该分享拆分成不同的小文章。每个小文章实现一种功能,最后合在一起,就完成了
下一篇《WebGL炫酷地球--数据可视化--利用城市经纬度,在地球上添加城市热点》中将介绍如何将2维的经纬度,转换成3维的笛卡尔坐标,并添加到地球上。
不怪自己功夫低, 唯叹不识真秘笈
如果有吐槽、建议的地方,欢迎大家留言。
如果想了解任何前端相关的技术,留言告知小编,小编会用心给你准备。
以上是关于WebGL实现炫酷地球--数据可视化的主要内容,如果未能解决你的问题,请参考以下文章