一个简单的WebGL例子
Posted 孤独剑搞开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个简单的WebGL例子相关的知识,希望对你有一定的参考价值。
首先还是感谢大家的持续关注。遥想上一篇文章,已经是去年(2017)的事情了。
 既然之前已经说了怎么写一个TS程序,那今天我们就直入主题。很多搞WebGL的童鞋可能都听过ThreeJS, 它是用javascript写的一个webgl第三方库,今天我们就尝试用TypeScript写ThreeJS一个例子。按照惯例,我们还是先来看看效果:
既然之前已经说了怎么写一个TS程序,那今天我们就直入主题。很多搞WebGL的童鞋可能都听过ThreeJS, 它是用javascript写的一个webgl第三方库,今天我们就尝试用TypeScript写ThreeJS一个例子。按照惯例,我们还是先来看看效果:

其实就是官网的一个例子,但是,今天我们将用TS来写
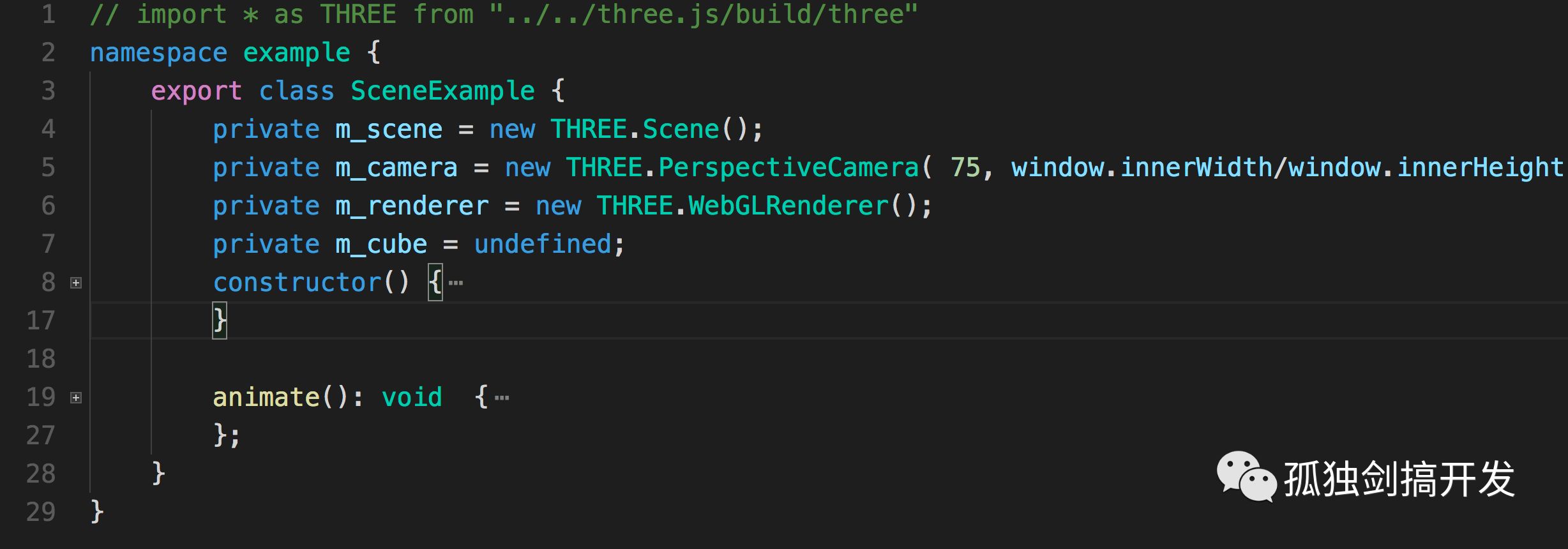
源代码解析

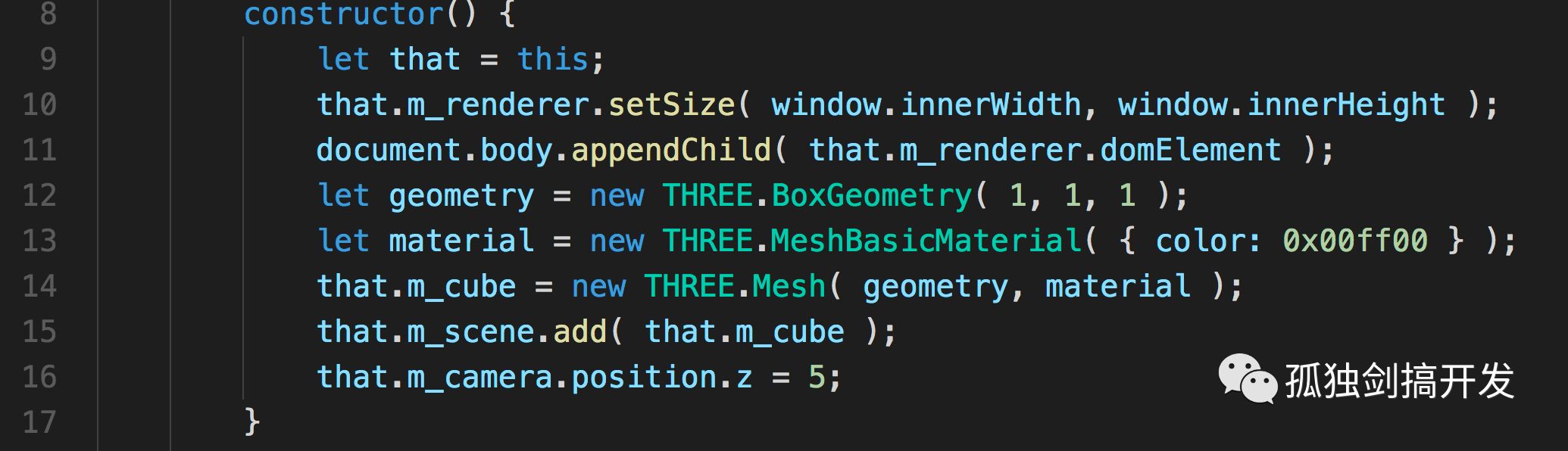
我们首先创建了一个类:SceneExample,然后给它添加了四个私有成员变量和两个成员函数。其中构造函数是必须的,主要对类的成员变量做一些初始化的工作:

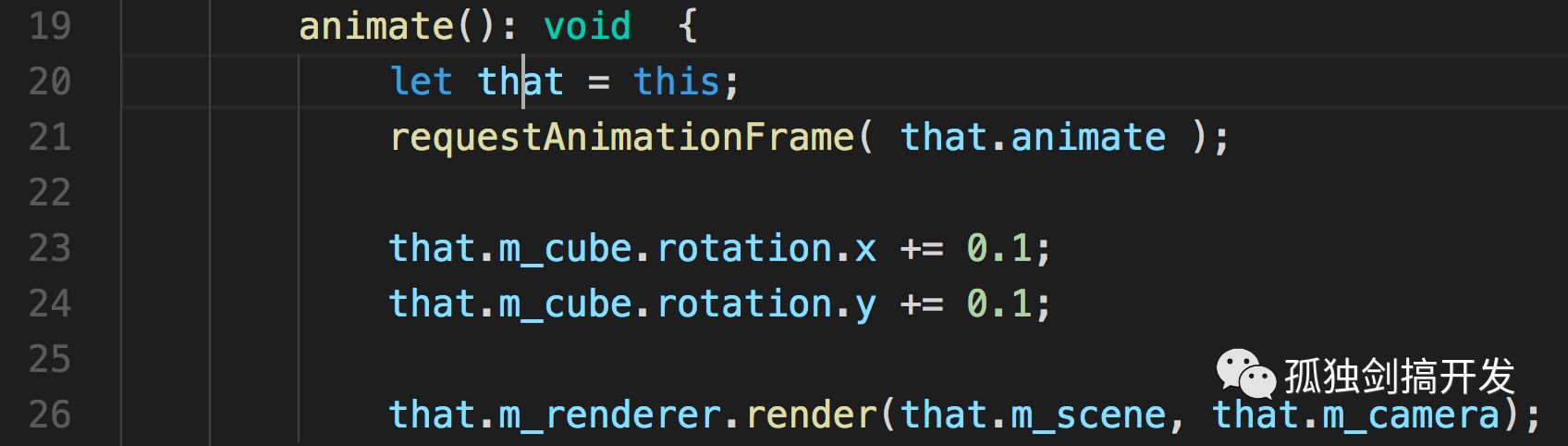
然后是成员函数animate(),我们用它来执行渲染:

然后我们用一个命名空间:example把上边定义的类包起来,然后用export关键字来修饰类名,这样我们就可以在命名空间外使用刚刚创建的类了。最后我们把上述代码保存在一个名为scene_example.ts的文件中。
这里有一个坑,是啥捏:就是我们这里写的是TS文件,但是想用ThreeJS的东西,而这个玩意儿是用JS来写的,咋解决呢?
一种方法是用import的方式,就像前边代码中最开始注释掉的那行,但是当我们在另外一个TS文件中想用我们上边创建的SceneExample类时就会得到一个错误,说找不到这个类。
另外一种方法是:用npm的方式来安装ThreeJS的类型定义文件:
npm install --save @types/three
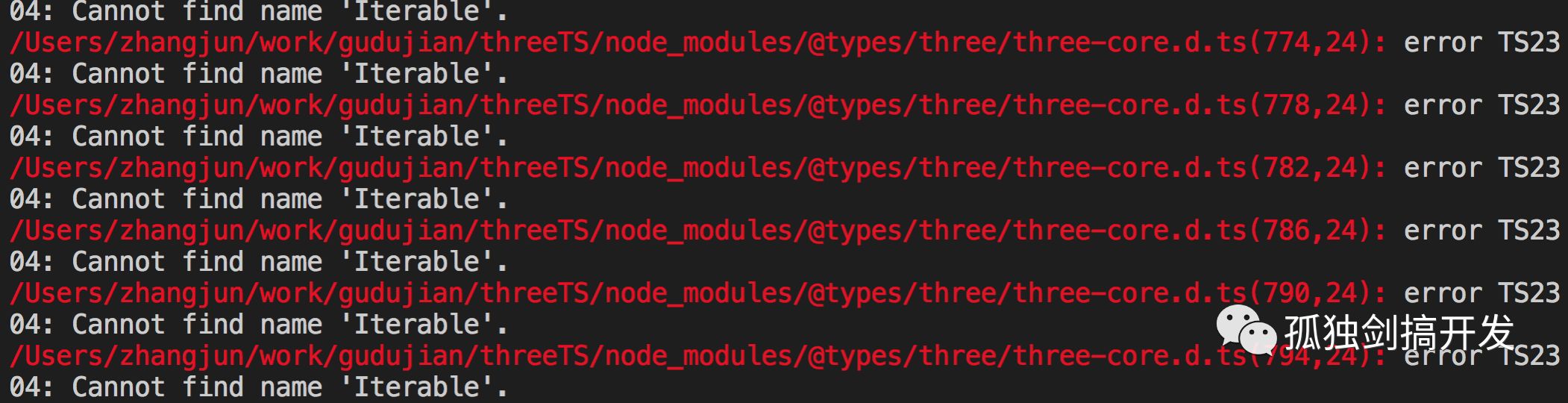
然后我们gulp编译,发现坑又来啦:

我靠,一堆错误,咋解决,google吧 ,很快,解决办法有了:
,很快,解决办法有了:
npm install --save @types/node
然后我们的编译顺利通过


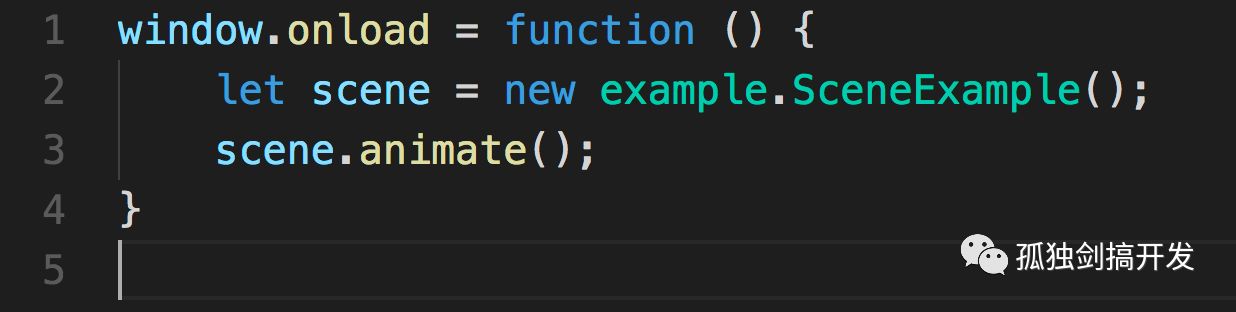
然后新建main.ts文件,并将下属代码放入其中:

如果我们把之前的export关键字拿掉,那么这个地方将会提示SceneExample未定义,这就是命名空间的作用。
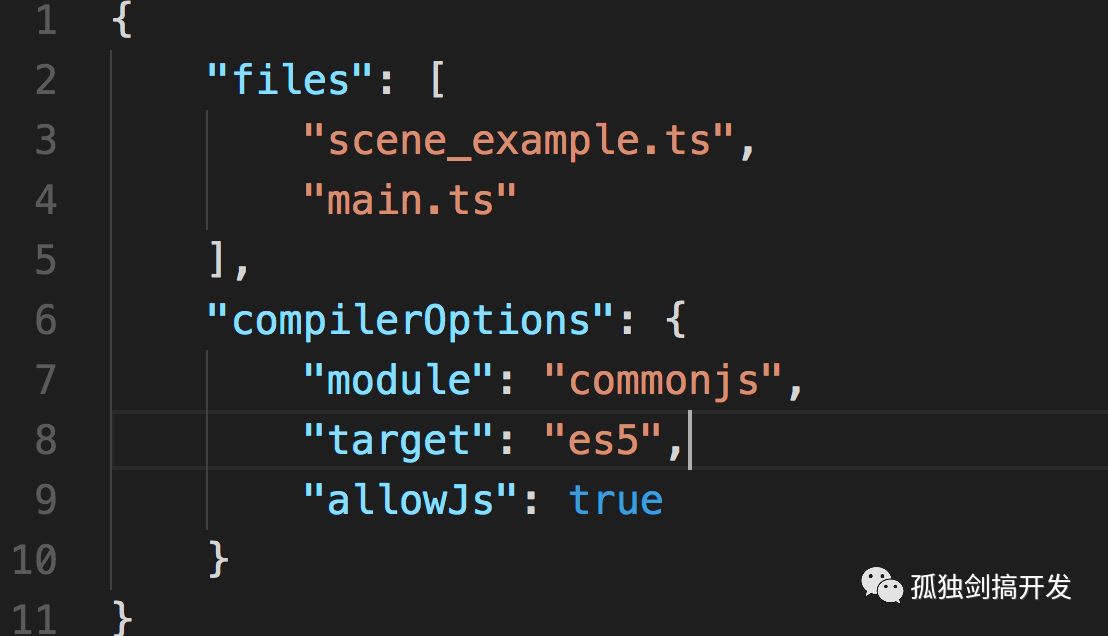
这里我们还是用gulp来进行编译,配置文件tsconfig.json如下:

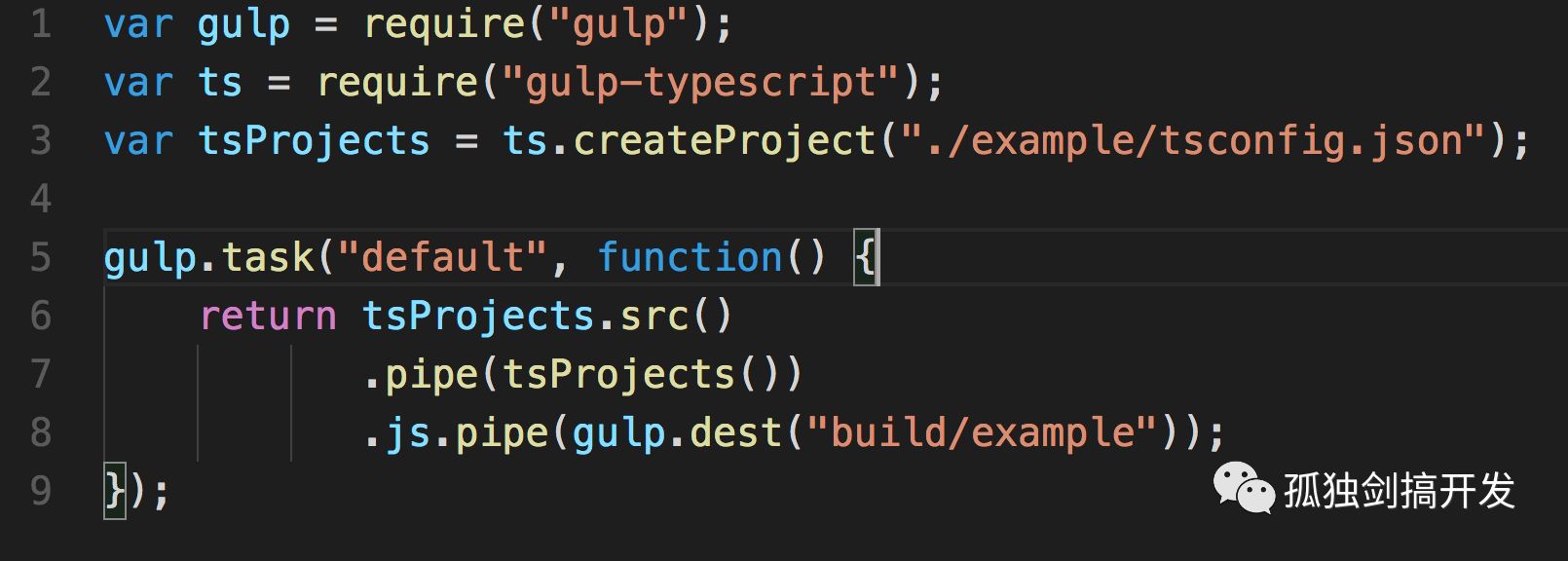
gulpfile.js的内容如下:

这样在控制台执行:gulp
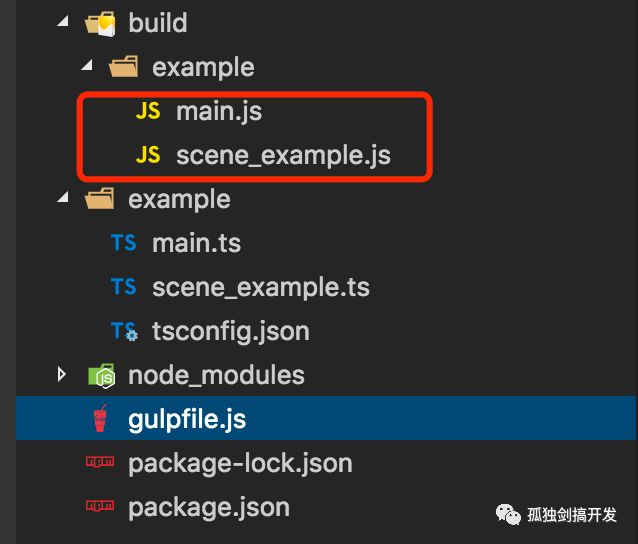
结束后我们将在项目根目录的build/example下边得到两个同名的js文件:

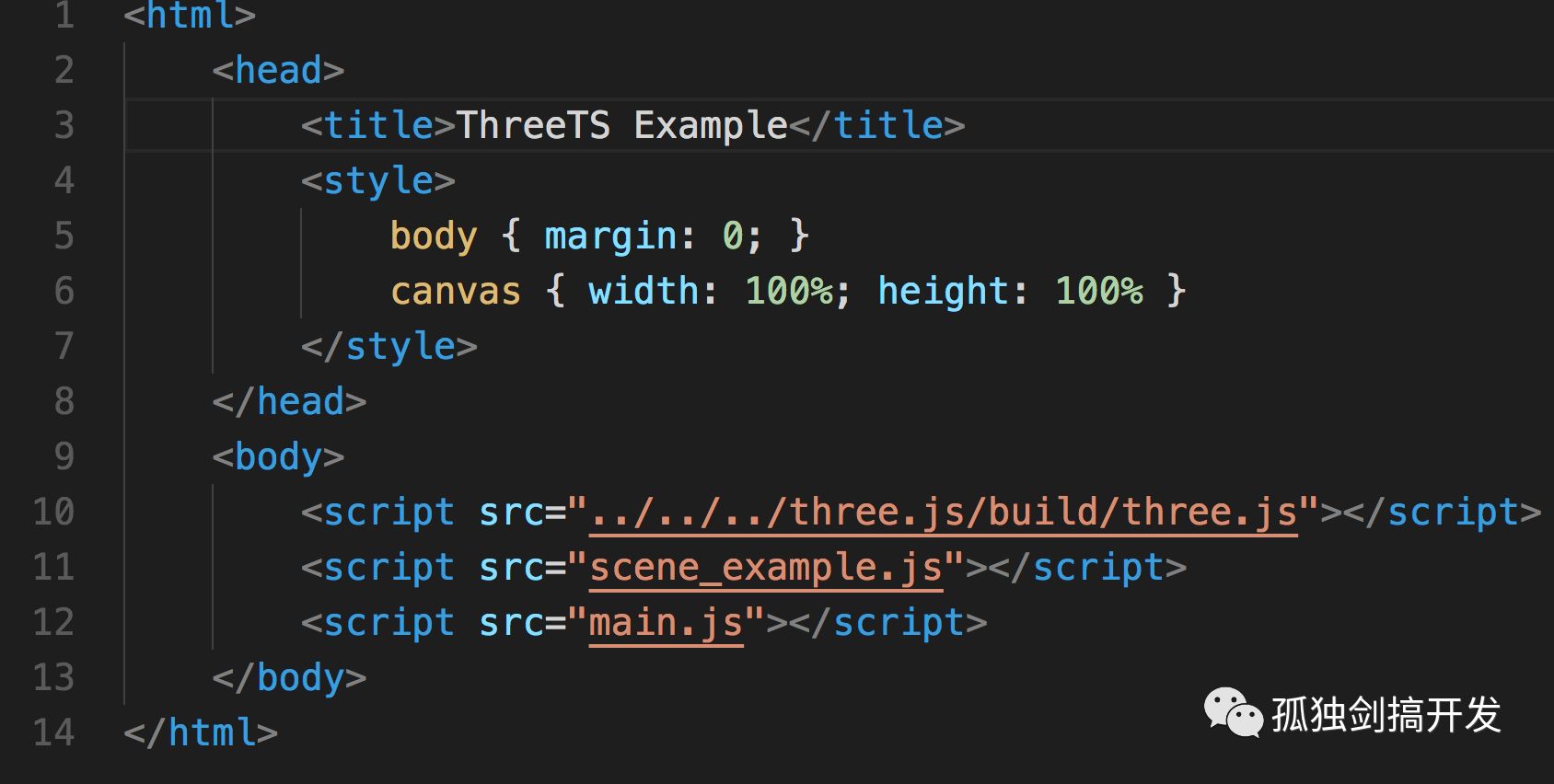
然后我们在该目录下新建scene_example.html文件,其内容如下:

最后用浏览器打开该文件即可看到最开始我们给出的结果。
今天就先到这里,完整的代码,大家可以在我的github上边找到(点下边的阅读原文即可),嘿嘿嘿
以上是关于一个简单的WebGL例子的主要内容,如果未能解决你的问题,请参考以下文章