WebGL 3D动画与交互初探
Posted 爱油茶设计中心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebGL 3D动画与交互初探相关的知识,希望对你有一定的参考价值。
令人愉悦的动效几乎已经成为如今网页设计的标准配置了,随着网速的提升,设备的更新,技术的发展,动效也有了更多可能性和突破性。作为前端工程师(搬砖码农)的我,也忍不住写一个教你写WebGL 3D 动画来试试水了。
喜欢的同学可以小礼物走一走,并关注我的个人技术博客(segmentfault:吃饼干的怪兽)。
记录一下探索经过
灵感来临:清明节假期前一天夜里刷网页,看到国外大神写的博客《Exploring Animation And Interaction Techniques With WebGL 》。大概意思就是这位大神闲的无聊写了个基于webgl(主要使用 three.js 和 GreenSock 库)的游戏,还附上了代码,一时间激动的无法言语,虽然大神都喜欢装逼,但是附上了源码大神才是真正的大神。
认识自己:清明节假期第一天夜里,下载源码,打开看了一会我决定不写3D游戏了,简单的实现一下里面某一环节的动效吧。

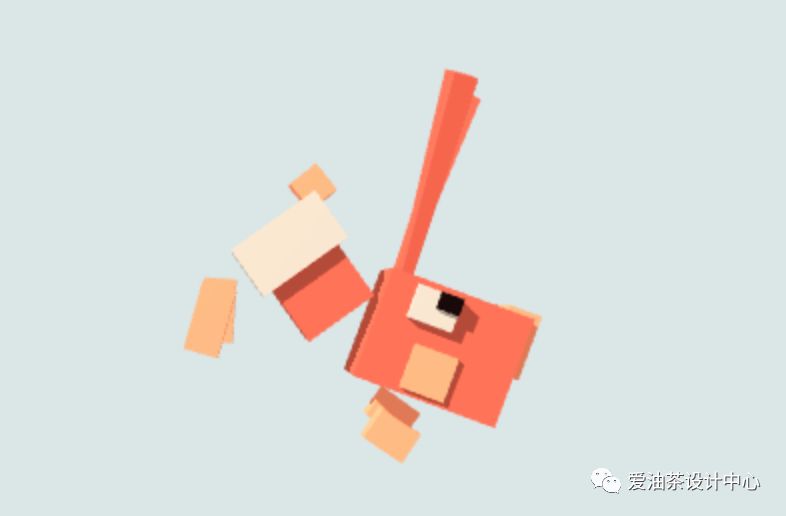
并不是实现黑狗追兔子还有深林哈,只有前面蹦跶的小兔子(嘿嘿)。
基础知识: 虽然工作的时候写过动效还有图表,会一点可视化和基础算法,但是远远不够,一天不学习的我会觉得浑身痒痒,毅然付了巨额学费,还买了新装备,开始学习WebGl(清明节一个星期前开始的哦)
学习感受:em.......,东西太多了,不只是要学习一个js库那么简单,而是无数个库,而基础也是十分重要的:计算机图形学(线性代数,平面几何,解析几何,3D建模……)。
开始吧
首先,下载最新版本的 three.js,然后在 html 头部中导入这个库:

引入three.js控制插件库:

同时,添加一个容器,存放整个场景:

通过添加 CSS 样式来让这个容器覆盖整个屏幕:

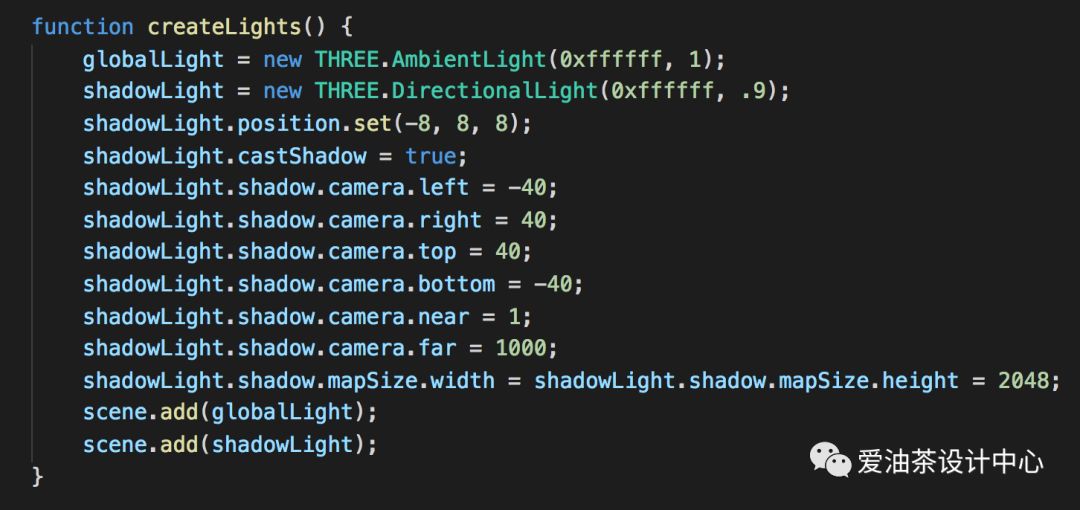
创建环境光和方向光:

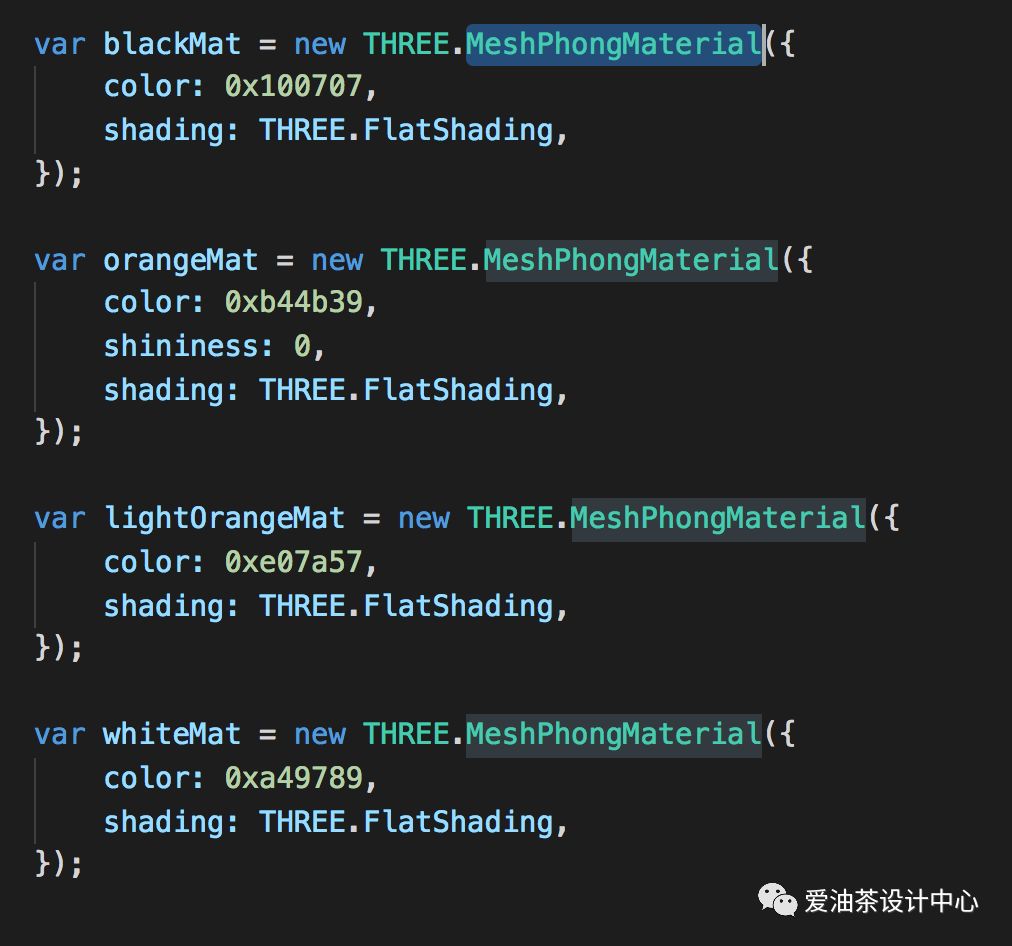
给小兔子创建材质:MeshPhongMaterial:这种材质对光照也有反应,用于创建金属类明亮的物体。

创建小兔子:

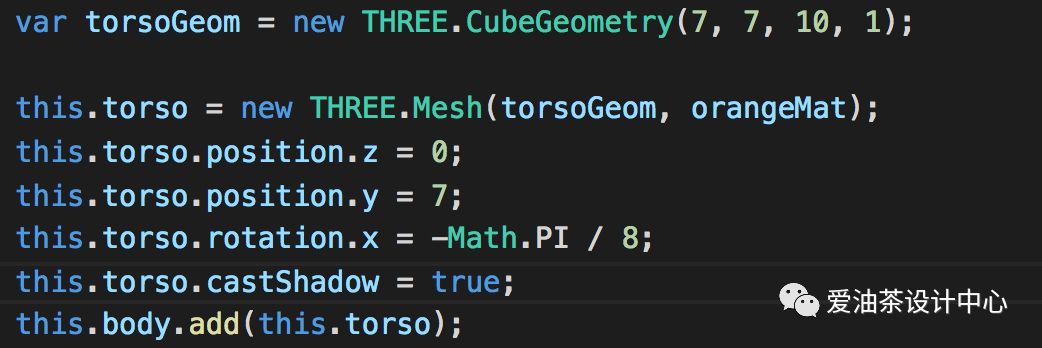
创建小兔子的躯干,就是个简单的立方体,刚刚创建的材质就用上了哦。

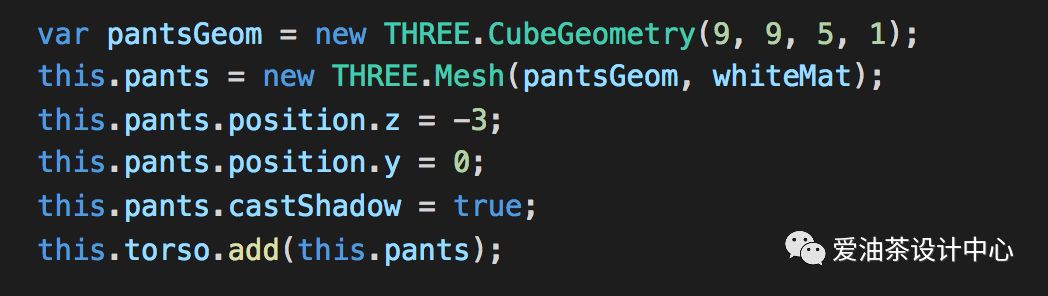
创建小兔子的内裤,也是个简单的立方体

其实这个兔子全身都是立方体,哈哈,我们就叫它像素兔吧,其余部位就不列出来了
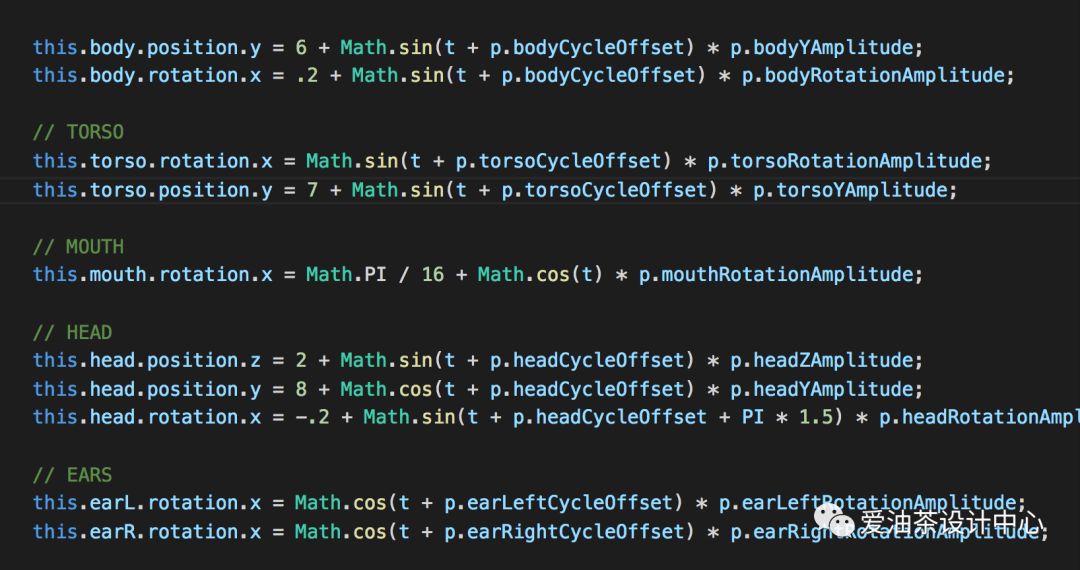
小兔子跑起来了:
把兔子的不同部位的运动拆开看就是简单的圆周运动哦,很简单吧。

接下来看看效果:
感觉还不错,起码像是活的。
点击“阅读原文”查看源码,做一个既可以装逼又道德的大神预备员。
喜欢的同学可以小礼物走一走,并关注我的个人技术博客(segmentfault:吃饼干的怪兽)。
以上是关于WebGL 3D动画与交互初探的主要内容,如果未能解决你的问题,请参考以下文章