浅述葛兰岱尔WebGL轻量化BIM引擎 大模型LOD处理技术
Posted BIM引擎专家
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅述葛兰岱尔WebGL轻量化BIM引擎 大模型LOD处理技术相关的知识,希望对你有一定的参考价值。
随着BIM应用的越来越深入,不论是在民建领域还是在基建领域,BIM模型越来越精细、越来越大已经成为一种现实与趋势。
作为BIM应用软件技术核心的轻量化BIM引擎到底能不能支撑BIM模型的大型化趋势呢?
BIM轻量化引擎主要是实现了BIM模型与除建模软件以外的软件系统的对接,补足了传统软件(项目管理系统、OA等)在BIM这块的弱项。实现了BIM模型在WEB端,移动端的“轻量化”应用模式,让大量用户无需安装诸如Revit、Navisworks、Bentley等专业建模软件即可使用BIM模型开展各类应用。
BIM轻量化引擎从技术方案上,可以分为传统的C/S客户端方案和纯WEB方案两种。传统的C/S客户端的轻量化引擎因为技术太过老旧,已经不适应当下的BIM应用发展需要,不在本文讨论范围之内。目前,采用WebGL技术的纯WEB轻量化引擎代表了最先进的技术和方向,不仅能应用于WEB端(即直接浏览器打开应用),也能应用于移动App,是BIM应用市场的主流选择。

(一) WebGL轻量化BIM引擎工作机理
WebGL轻量化BIM引擎需要在确保BIM模型的数据不损失的情况下,实现BIM模型的轻量化,让BIM模型能够更快的加载和使用。
WebGL轻量化BIM引擎处理BIM模型,一般可以分为以下几步:
1. 数模分离
BIM模型包含几何数据和非几何数据两部分。几何数据就是我们能看到的二维、三维模型数据,非几何数据通常指BIM模型所包含的分部分项结构数据、构件属性数据等相关业务数据。
首先,WebGL轻量化BIM引擎会将几何数据和非几何数据进行拆分。通过这样的处理,BIM模型文件中约20%-50%的非几何数据被剥离出去,导出为DB文件或JSON数据,供BIM应用开发使用。

2. 几何数据轻量化处理
剥离了非几何数据后剩下的三维几何数据,我们还需要进一步的进行优化,以降低几何数据的体量和后期客户端电脑的渲染计算量,从而提高BIM模型下载和渲染的速度。
在几何数据优化这块,一般采取的方案包括:
a) 参数化或三角化几何描述;
通过采用参数化或三角化的描述手段来降低三维几何数据的数据文件大小,让模型数据变得更小。
一般来说采用参数化的描述,几何数据文件肯定是要小于三角化描述的,但模型的轻量化不仅仅是简单考虑模型几何数据的小,还需要考虑在三维渲染时,客户端电脑GPU计算所需的时间,这块需要WebGL引擎厂商来综合考虑。
陕西葛兰岱尔的GL WebGL BIM Engine产品则侧重于三角化描述,在牺牲一点点数据大小的基础上,大大降低客户端渲染时的GPU计算时间,提高渲染速率。
b) 相似性算法减少图元数量;
在一个工程中,有很多图元长得一模一样,比如很多桩的形状一模一样,只是位置不一样,这个时候我们可以做图元合并,即:只保留一个桩的数据,其他桩我们记录一个引用 + 空间坐标即可。通过这种方式可以有效减少图元数量,达到轻量化的目的。

3. 三维几何数据实时渲染
WebGL轻量化BIM引擎要实现对三维几何数据的实时渲染(注意:这是实时渲染,有别于很多看起来很漂亮炫目的后期专业渲染制作的动画,技术要求完全不同),需要进行以下两个步骤的动作。
a) 把三维几何数据下载到本地电脑;
三维几何数据的下载,主要跟本地电脑连接服务器的网速相关。目前葛兰岱尔的引擎采用的是边下载边渲染的流式渲染机制,大大提升了客户体验。
如果BIM模型轻量化后的三维几何数据文件很大,比如依然有几百兆或者超过1个G,则全部下载完数据依然要花费比较长的时间,一般下载时间超过30秒,则很多时候用户是不能忍受的。
葛兰岱尔的大模型LOD技术方案很好的解决了上述问题,稍后会详述。
b) 利用本地电脑的内存和GPU(显卡)实时渲染BIM模型文件;
为了达到流畅、实时的显示,本地电脑的绘制需要达到25-35帧/秒。如果BIM模型的三维几何数据比较大,尤其是基建模型,诸如长达几十甚至上百公里的道路,桥梁模型,如果全部渲染则内存的开销会在30-50G以上,这是任何浏览器都无法支撑的,会造成WEB浏览器的崩溃。
葛兰岱尔的大模型LOD技术方案对此提供了可行的解决方案。

(二) 葛兰岱尔大模型LOD方案解析
通过对WebGL轻量化BIM引擎工作机理的解析,我们可以看得出,轻量化引擎处理BIM大模型的关键就在于如何实现对模型几何数据的有效规划、进而解决本地电脑从三维几何数据的下载、到本地的内存管理和高效的渲染。
大模型处理机制的核心是LOD技术和内存管理。
LOD技术的基本原理类似人眼去观察世界。
当场景中的一些物体距离视点较远、或者物体本身比较小时,我们人眼也是看不清楚的。所以,对于这些几何构件,我们无需加载到内存并进行渲染。当我们移动到这些物体的跟前或近处时,系统才需要将这些构件加载内存并进行实时渲染。与此同时,系统又需要将视野范围外的构件数据从内存中清除掉,从而控制内存的总量,确保流畅的渲染。
葛兰岱尔WebGL轻量化引擎对大模型LOD的处理方案,从最根本的内存管理入手,在三维几何数据轻量化处理阶段,依据空间位置计算,将构件进行空间位置的排序来确定模型的轮廓,保证用户初始加载模型就能看到模型的整体轮廓。
同时,通过多重LOD计算,为同一个构件分别生成轮廓模型与精细实体模型。在三维几何数据的实时渲染阶段,通过实时计算视点与模型的距离,进行动态的轮廓模型与精细实体模型的内存加载与渲染。从而在不影响视觉效果的前提下提高本地电脑实时渲染BIM模型的效率,并始终保持浏览器内存在可控的范围内,实现类似人眼观察世界的效果。
说到这里,就该来点干货了,我们以一栋楼宇的BIM模型来举例,这栋楼宇BIM模型采用Revit建模,四大专业(机电专业、建筑专业、结构专业、精装专业),共计96个RVT文件,合计RVT文件大小为:2.67G。
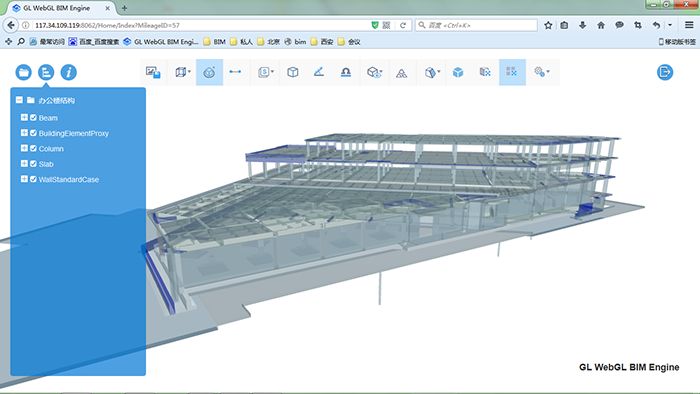
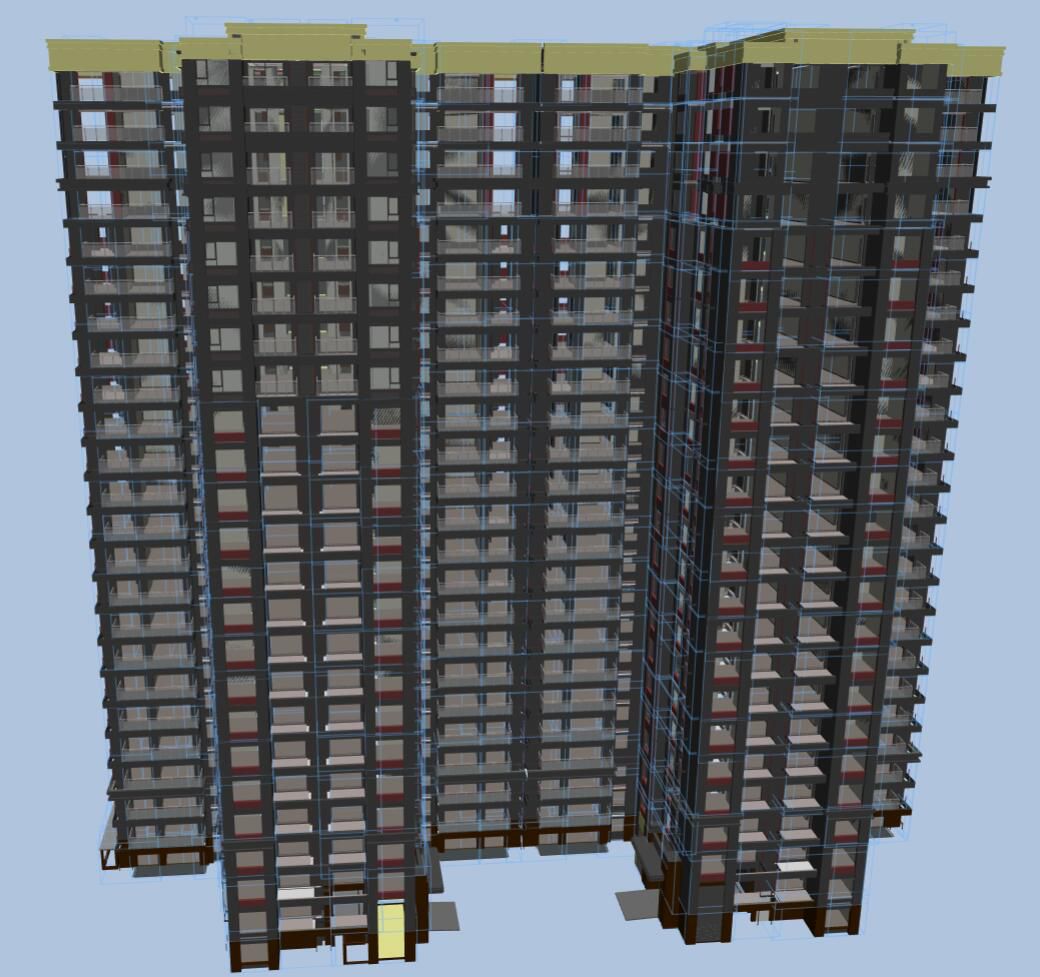
经过葛兰岱尔WebGL轻量化引擎的轻量化处理程序的预处理,依据空间位置计算,在渲染阶段,引擎优先渲染建筑轮廓模型。这样的轮廓模型在普通配置的客户端电脑和网络情况下,下载及渲染只需要不到20秒的时间,即可完成,如下图所示:

在上图中,我们能够看到很多浅蓝色的框线,这些蓝色的框线就是模型构件的轮廓模型。随着视点的移动,引擎会自动计算视点与构件的距离,依据一定的算法,加载视点范围内的构件,如下图所示:


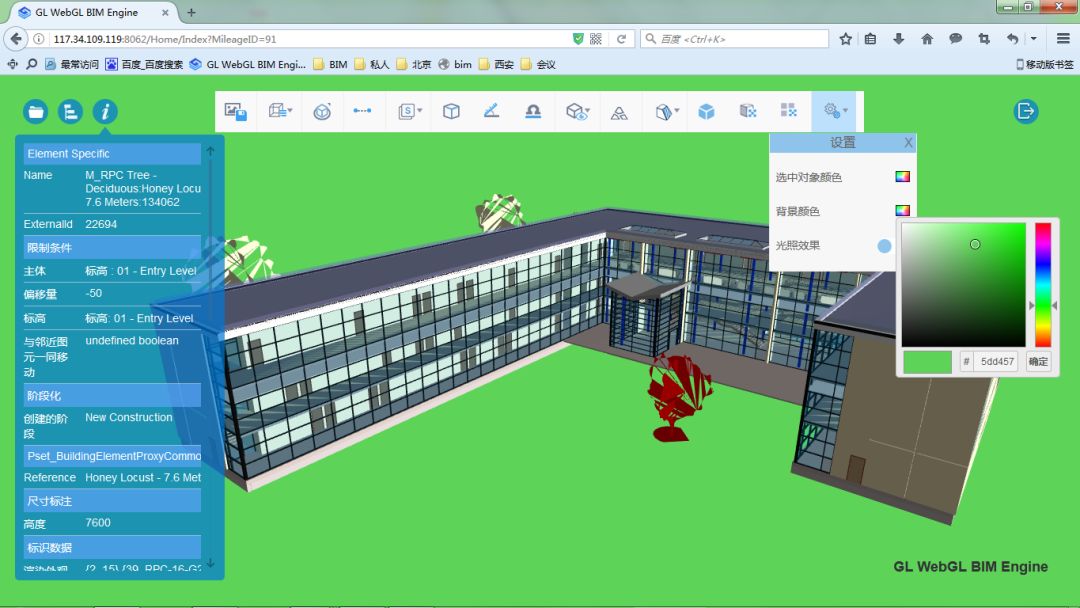
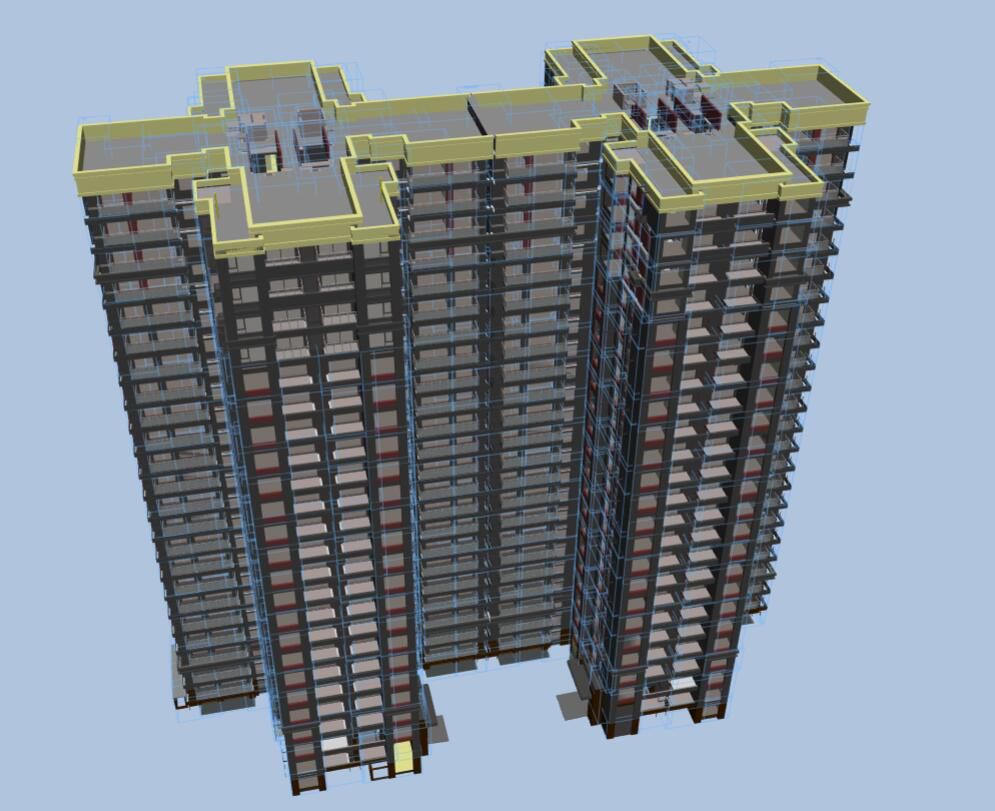
随着视点的靠近,浅蓝色的框线代表的BIM模型构件轮廓模型会自动被精细实体模型进行替代。

视点移开之后,刚加载的精细实体模型会自动从内存中檫除,并替代为蓝色框线的轮廓模型。同时,其他区域视点范围内的BIM模型构件轮廓模型又会自动被精细实体模型进行替代并加载渲染。

同时,葛兰岱尔WebGL轻量化BIM引擎在采用LOD技术进行大模型处理的同时,还采用了批量绘制技术来进一步提升渲染流畅度。
为了将一个物体绘制到屏幕上,需要发起一次图形API绘制调用。绘制调用非常耗费CPU、并且通常会造成GPU时间闲置。为了优化性能、平衡CPU和GPU负载,可以将具有相同状态(例如相同材质)的物体合并到一次绘制调用中,这叫做批次绘制技术。
葛兰岱尔WebGL轻量化BIM引擎的批次绘制技术通过合并物体来减少绘制调用,从而带来性能的优化。批次绘制可以预先处理,形成静态的批次,或者绘制每帧时进行动态调整,结合动态和静态的批次合并策略,达到渲染流畅度的提升。
陕西葛兰岱尔公司作为国内WebGL轻量化BIM引擎产品的核心供应商,专注于研发中国自主知识产权,用户本地化部署的高质量WebGL轻量化BIM引擎产品和相关BIM应用软件系统。
葛兰岱尔通过持续不断的迭代研发,已经在国内积累了大量的用户,这些用户包括国内一流的大型设计院、施工企业与软件公司。
相比于其他品牌普遍采用的遮挡剔除,减少渲染图元数量的处理技术(只能一定程度减轻浏览器GPU实时渲染压力,并不能解决大模型处理的内存问题),葛兰岱尔是国内首家实现大模型LOD方案的WebGL轻量化引擎产品,从根本上解决了几个G,十几个G,几十个G的大BIM模型的加载及渲染问题。
葛兰岱尔将不断努力,为中国BIM产业发展提供更好更优质的技术产品。
-THE END-
以上是关于浅述葛兰岱尔WebGL轻量化BIM引擎 大模型LOD处理技术的主要内容,如果未能解决你的问题,请参考以下文章
山西天帷智能城市规划公司再次签约葛兰岱尔WebGL轻量化BIM引擎产品
广东精泰电子签约采购葛兰岱尔WebGL轻量化GIS+BIM融合引擎