3DS MAX转化为WEBGL的4个必要步骤
Posted Verge3D
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3DS MAX转化为WEBGL的4个必要步骤相关的知识,希望对你有一定的参考价值。
本教程针对的是3ds Max用户,他们寻求一种简单的方法来在Web上发布他们的3D模型,但却没有时间去阅读冗长的操作手册。由于这个原因,只提到了3ds Max-to-WebGL的必要工作步骤。
步骤简要概述:
1、下载并安装Verge3D以供3ds Max使用
2、创建一个新的WebGL项目
3、将模型添加到项目中并导出
4、在网上发布
WebGL是什么?
WebGL是一种浏览器特性,这种特性可使您在Web浏览器中直接呈现交互式3D图形,且无需下载使用任何程序或第三方插件。但是需要您有图形程序设计能力,来处理这些特定技术。幸运的是,各种WebGL工具包的存在使各项任务处理变得更轻松。
其中一个便是Verge3D,它是一个与Autodesk 3ds Max综合集成的框架,是一个基于物理渲染的传递途径,支持原生材料和动画。
步骤一:开始
下载Verge3D:
https://www.soft8soft.com/get-verge3d/,并运行.exe文件将其解压缩到您所选择的目录中,并且要确保您有足够的权限在这个文件夹中读取/写入。安装时不推荐安装在系统目录(如“ProgramFiles”)中。
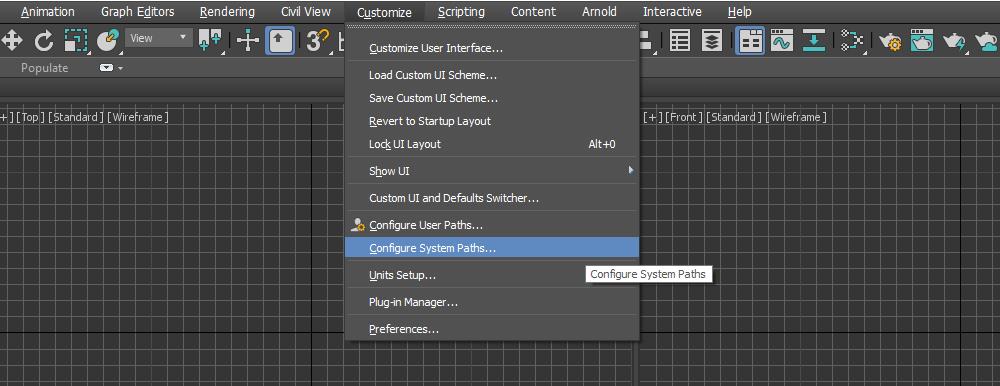
运行3ds Max,在主菜单栏的“Customize”下选择“Configure System Paths…”。

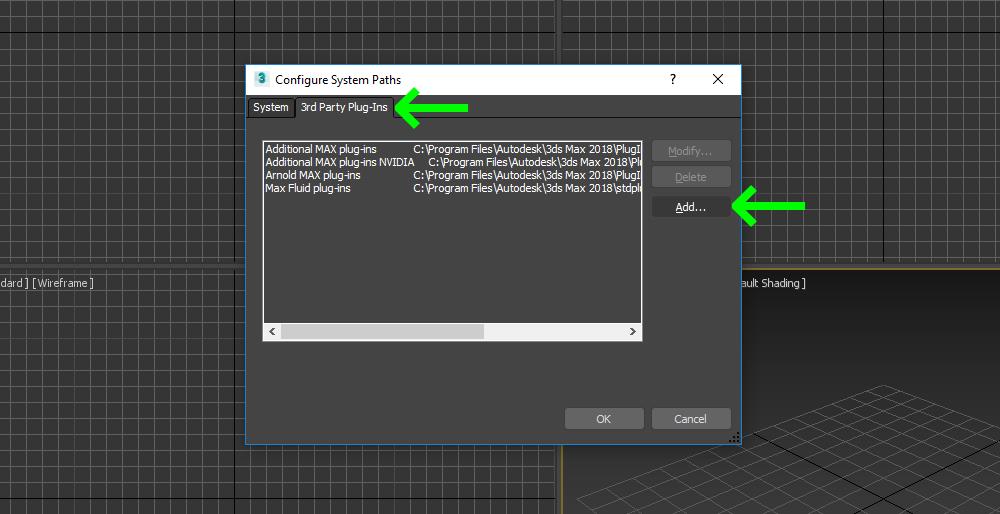
切换到“3rd Party Plug-ins”选项卡,点击“Add”。

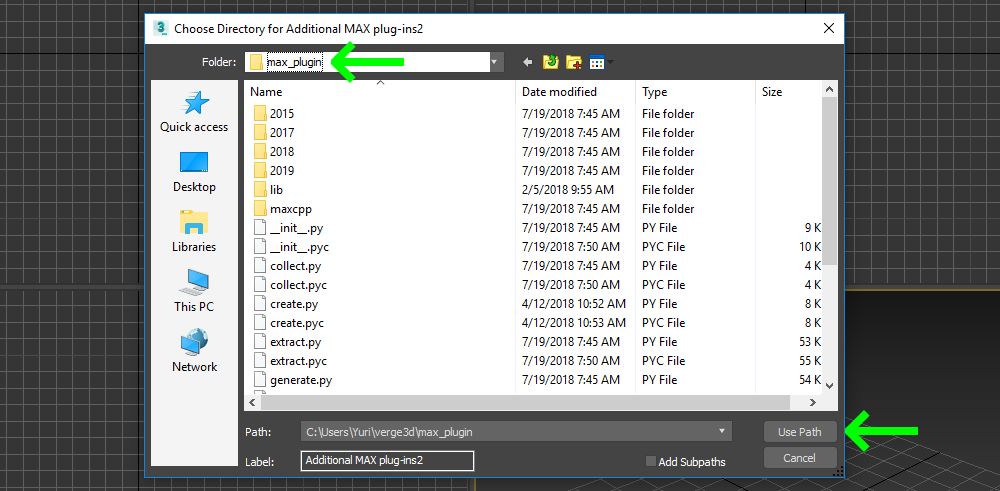
导航到安装了Verge3D的文件夹,然后进入“max_plugin”文件夹。点击“Use Path”。

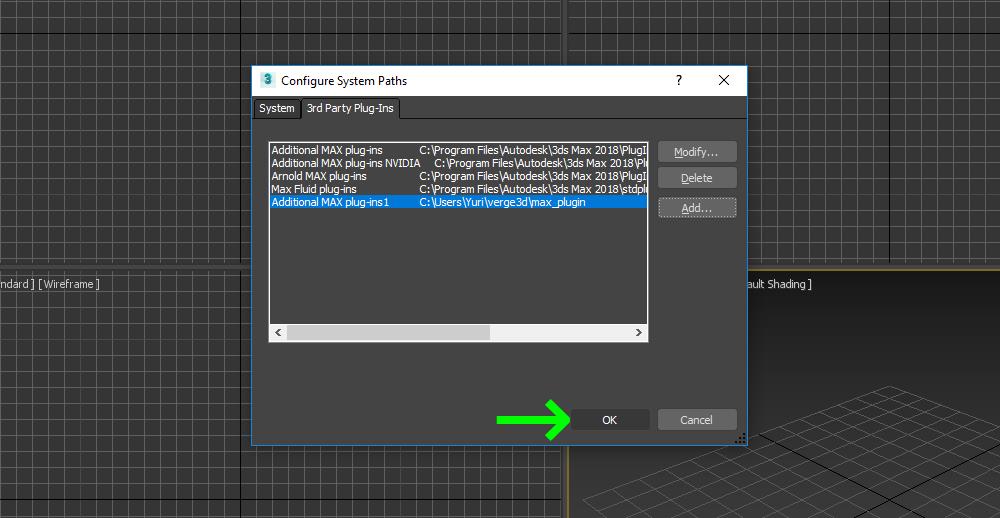
点击“OK”并重新打开3DS Max。

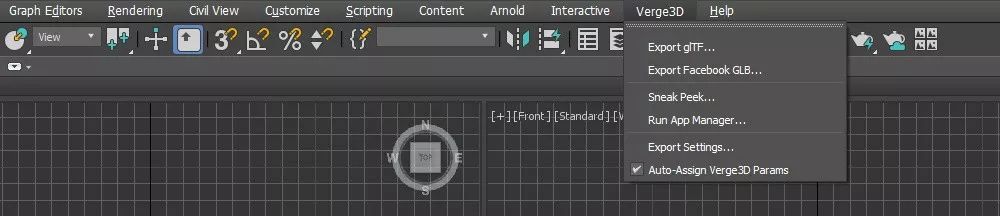
安装完成!现在您应该在主菜单栏中看到“VeG3D”。

从现在开始您有一个很棒的功能叫做“Sneak Peek”,通过单击相应的按钮,您将执行一项导出任务至一个临时文件夹,并立即在一个新的浏览器选项卡中显示您的场景。注意:在创建新项目时使用此方法进行快速测试是不可行的。
步骤二:创建一个新的WebGL项目
App Manager是一个基于Web的工具,当您点击“App Manager”按钮时,它会在浏览器中打开。
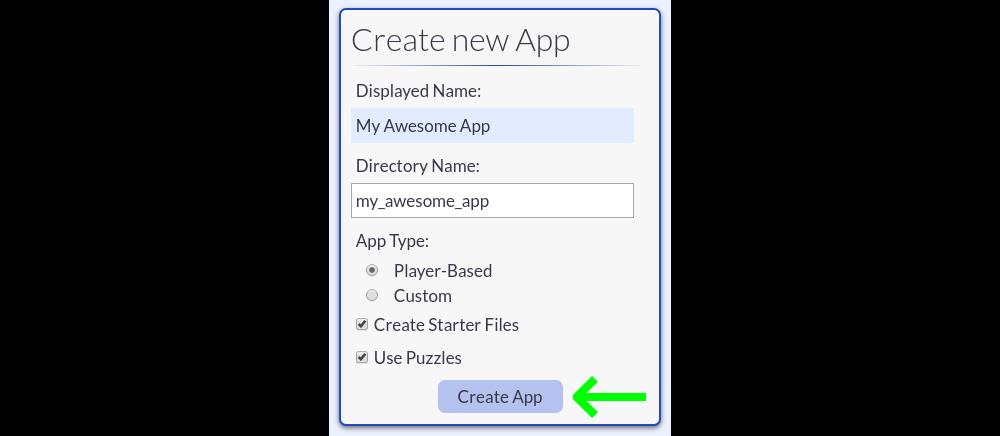
您可以使用右侧的表单创建新项目。只需输入一个项目名称:My Awesome App will also work,并点击“Create App”创建应用程序”。您可以安全地保留其他创建选项。

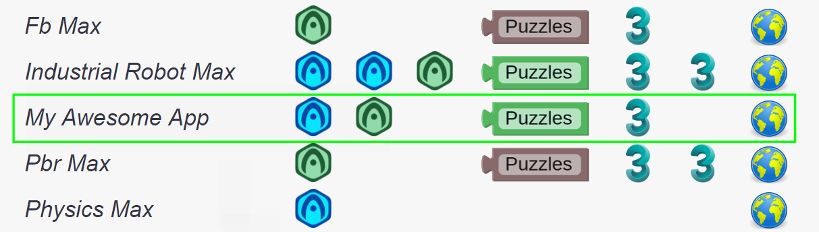
创建项目后,返回到App Manage的主屏幕,您的项目应该在那里列出。现在您可以在几个方面运行您的应用程序:简单地运行它,创作图形,创建交互场景,并最终发布。
您可以通过点击Verge3D图标随时运行您的应用程序,蓝色图标或绿色图标均可。蓝色图标以应用程序的最终形式启动运行,带有它的谜题场景和编程代码(如果存在)。相反,绿色图标只打开导出的场景。

步骤三:添加3ds Max文件并导出
点击Blender图标打开应用程序的main .blend文件。您可以简单地编辑这个文件或用您自己的文件完全替换它。
点击3ds max图标打开您的应用程序的main .max文件。您可以简单地编辑该文件,或者完全用自己的文件替换它。
在3ds max中的“Verge3D > Export glTF…”菜单执行文件导出。您可以将场景文件直接导出到应用程序文件夹的根目录。在WebGL友好格式中称为glTF。
导出成功后,在App Manager中点击蓝色的Verge3D图标启动应用程序。
步骤四:发布
您已经创建了一个Web应用程序,并且您可能希望数十亿的互联网用户来查看它。如果您拥有一个网站,这将不会是一个问题——只需将整个文件夹连同您的应用程序上传到您的服务器(例如,通过FTP或SSH)。
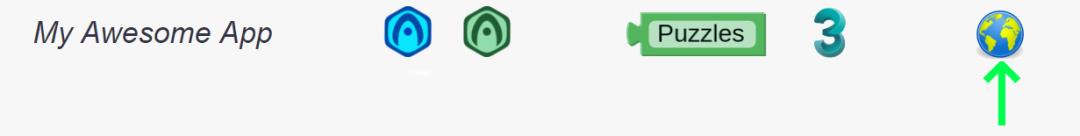
但是如果您还没有机会成为一名网站管理员呢? 实际上,在App Manager中有一个按钮(带有“Earth”图标),点击这个按钮将把您的应用程序上传到Verge3D网络上,这是一个附带Verge3D的分布式集成平台。

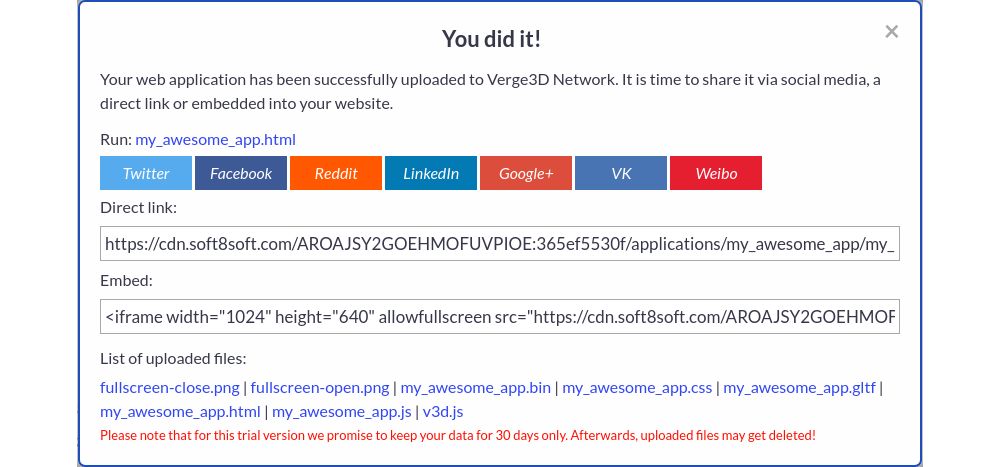
您在这里有很多选择:您既可以在应用程序中分享一个公众链接,也可以使用您的社交媒体帐户创建一个新的帖子。

下一步是什么呢?
在这个循序渐进的指南中,我们使用Verge3D作为一个精致的web导出器,它只能够生成在浏览器中运行的实时WebGL视图。但您可以做得更多! 使用Verge3D附带的强大而有趣的脚本环境Puzzles,您不必再需要成为程序员才能执行编程。试试看!
以上是对Verge3D工作流程的一个简单概述,许多主题可能未被讨论。查看初学者指南:https://www.soft8soft.com/docs/manual/en/introduction/Beginner-Guide.html,了解我们的框架更令人兴奋的特性。
更多介绍,请点击我们往期微信文章:
->
->
->
->
->
->
->
--------------------
官方网站:http://www.verge3d.cn
业务咨询:010-86398202
以上是关于3DS MAX转化为WEBGL的4个必要步骤的主要内容,如果未能解决你的问题,请参考以下文章
如何将图像和纹理添加到 Three.js JSON 对象文件