WebGL了解一下?
Posted AWebGL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebGL了解一下?相关的知识,希望对你有一定的参考价值。

WebGL了解一下? |
|

|
|
01


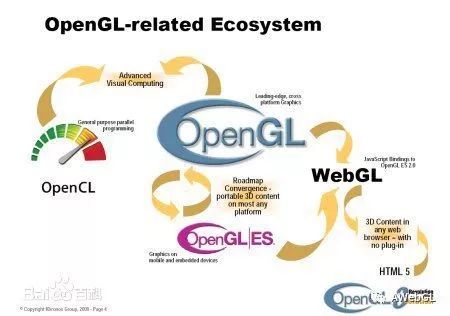
WebGL(全写Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把javascript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为html5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。



02
WebGL历史起源于Mozilla员工弗拉基米尔·弗基西维奇的一项称为Canvas 3D实验项目。2006年,弗基西维奇首次展示了Canvas 3D的原型。2007年底在Firefox和Opera被实现。

猪
年
大
吉
在2009年初,非营利技术联盟Khronos Group启动了WebGL的工作组,最初的工作成员包括Apple、Google、Mozilla、Opera等。2011年3月发布WebGL 1.0规范。截至2012年3月,工作组的主席由肯·罗素(Ken Russell,全名“Kenneth Bradley Russell”)担任。
03


WebGL基本现状WebGL 1.0 基本有98%的设备支持率,而 WebGL 2.0 有大概49%的设备支持率,并逐步在上升。



04
WebGL 2.0 的重要特性有WebAssembly方面:许多 C3D 引擎都开始涉及这块领域。比如 oryol,一个轻量级的 C 框架。其中物理模拟的部分通过 Webassembly 的方式去做,在 web 上做了个布料模拟的 demo。
当然 Unity 和 Unreal 也都推出了自己基于 Webassembly 的 demo:Unity:两个 demo,分别为:tank,webgl_linear。Unreal:EpicZenGarden。



05

常见的Web开发软件基于 WEBGL 的 3D:three.js , osgjs其中 three.js 最火爆,是纯JS包osg 还有对应的 C++ 跟 .NET 包, OSGJS 并不是 OSG 的重点;
专注于 WEB 3D GIS 的 WEBGL:osmstreet、openwebglobe、readymap这个是做 3D 城市规划的;基于 IE ACTIVEX OCX 的 3D:unity3D , 很火, 做WEB游戏,做 anroid 游戏, IE CHORME 都可以google earth 学习成本低;基于 AS3 的 3D:Away3d、FLASH 正在走下坡。

结
语
2013年4月1日,国外开发者Francois Remy在泄露版Windows Blue附带的Internet Explorer 11中发现,WebGL接口已经封装完成,但功能上还未能开放支持。
在这之后,另一名开发者Rafael Rivera继续深入挖掘,竟然发现了在此版本的Internet Explorer 11中开启WebGL支持的方法。这正是四年盘踞龙虎斗,微软终将入大流!欢迎IE 11加入WebGL大家庭!
谢谢观看!
AWebGL丨文
网络丨图
以上是关于WebGL了解一下?的主要内容,如果未能解决你的问题,请参考以下文章