Posted Refactor
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相关的知识,希望对你有一定的参考价值。
馃搾鍓嶈█
缁堜簬鏉ュ埌浜嗘湡寰呭凡涔呯殑涓夌淮涓栫晫锛屽湪涔嬪墠鐨勬枃绔犱腑鎴戜滑缁?em class="mq-4">椤剁偣鐫€鑹插櫒涓?code class="mq-5">gl_Position璧嬬殑鍊奸兘鍙€冭檻浜?code class="mq-6">x鍜?code class="mq-7">y鍧愭爣銆備絾鏄綋鎴戜滑杩涘叆涓夌淮涓栫晫闇€瑕佺粯鍒朵笁缁村浘褰箣鍚庯紝鎴戜滑杩橀渶瑕佽€冭檻娣卞害淇℃伅銆備笅闈㈠氨璁╂垜浠潵棰嗙暐涓€涓嬩笁缁翠笘鐣岀殑濂ュ锛?/p>
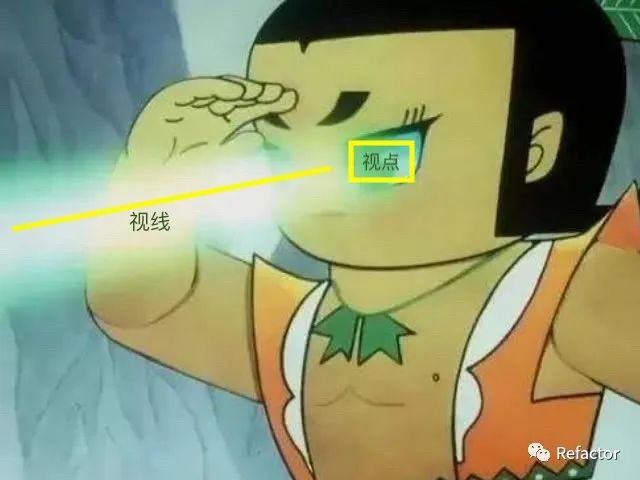
褰撹繘鍏ヤ笁缁寸┖闂翠箣鍚庯紝灏卞儚鎴戜滑鐪熷疄鐨勪笘鐣屼竴鏍蜂簡銆傛瘮濡傛垜浠兂鍦ㄦ垚閮芥槬鐔欒矾鎵捐洞鍦↖FS妤间笂鐨勫ぇ灞佽偂鐔婄尗鐨勮瘽锛屾垜浠渶瑕佺‘瀹?em class="mq-13">IFS鍦ㄥ摢鍎?/em>銆?em class="mq-14">鎴戝簲璇ユ湞鍝釜鏂逛綅鐪?/em>銆?em class="mq-15">鎴戠珯鐨勫湴鏂硅閲庡涓嶅瀹藉涓嶅骞匡紝瓒充笉瓒充互璁╂垜鐪嬪埌鐔婄尗鑵?/em>銆傚湪杩欎釜瀹氱溂鐬э紙灏忓渤宀崇殑姊楋級IFS鐔婄尗灞佽偂鐨勬弿杩颁腑锛屾垜浠彲浠ョ‘瀹氫互涓嬩俊鎭細 瑙傚療鑰咃細涔熷氨鏄垜浠嚜宸憋紱 瑙傚療鐩爣锛欼FS鐨勭唺鐚眮鑲★紱 鍙璺濈锛氫篃灏辨槸鎴戣兘涓嶈兘鐪嬪埌鐔婄尗灞佽偂銆?/span> 瑙傚療鑰呮墍澶勭殑浣嶇疆鎴愪负瑙嗙偣锛堜篃灏辨槸浣犵珯鐨勫湴鏂癸級锛屼粠瑙嗙偣鍑哄彂娌跨潃瑙傚療鏂瑰悜鐨勫皠绾跨О浣?span class="mq-25">瑙嗙嚎锛堜篃灏辨槸浣犻攼鍒╃殑鐪肩鍙戝嚭鐨勮€€鐪肩殑鍏夛級锛?/p>
鍦?code class="mq-45">WebGL涓紝瑙傚療鑰呯殑榛樿鐘舵€佸簲璇ユ槸锛氳鐐逛綅浜庡潗鏍囩郴缁熷師鐐?code class="mq-46">(0, 0, 0)锛岃绾夸负 鍏充簬 鍚岀悊锛屾湰鏂囧悗缁秹鍙婂埌鐨勫叾瀹冨嚱鏁颁篃鍙互閫氳繃杩欑鏂规硶鎵惧埌锛?/p>
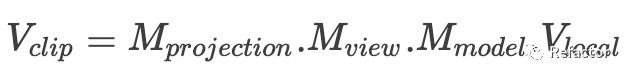
涓婇潰璇村埌锛屾垜浠渶瑕佸垱寤轰竴涓鍥剧煩闃典紶缁欓《鐐圭潃鑹插櫒锛?/p>
鍦?code class="mq-80">javascript涓皢瑙嗗浘鐭╅樀浼犻€掔粰椤剁偣鐫€鑹插櫒锛?/p>
瀹氫箟涓夎褰㈠潗鏍囧強鍏堕鑹诧紝骞跺垱寤虹紦鍐插尯瀵硅薄锛?/p>
鐒跺悗灏卞彲浠ュ湪娴忚鍣ㄤ腑鐪嬪埌濡備笅鏁堟灉锛?/p>
鍦?code class="mq-187">JavaScript涓悜椤剁偣鐫€鑹插櫒浼犻€掓ā鍨嬬煩闃碉細 鐒跺悗灏卞彲浠ュ湪娴忚鍣ㄤ腑鐪嬪埌濡備笅鏁堟灉锛?/p>
瀹炵幇涔嬪悗锛屾垜浠寜涓€涓嬫柟鍚戦敭鏃嬭浆鎴戜滑鐨勮瑙掞紝濡傛灉浣犺瀵熺殑浠旂粏灏变細鍙戠幇涓€涓皬闂锛屾垜浠殑涓夎褰㈡棆杞箣鍚庝负浠€涔堜細灏戜竴涓鍛紵 鍦ㄤ笂绡囨枃绔犱腑鐨勮鍓┖闂村皬鑺備腑浠嬬粛鍒帮紝鍦ㄨ鍓┖闂翠腑鍙绌洪棿鏈変袱绉嶏細 鐩掔姸绌洪棿锛岀敱姝e皠鎶曞奖浜х敓锛?/p> 鍥涙1閿ュ彲瑙嗙┖闂达紝鐢?span class="mq-241">閫忚鎶曞奖浜х敓銆?/p> 棣栧厛锛岃鎴戜滑鏉ヨ瘯涓€涓嬫灏勬姇褰辩殑鏁堟灉銆傚厛鍦ㄩ《鐐圭潃鑹插櫒涓畾涔夎鍓煩闃碉細 鍥犱负姝e皠鎶曞奖浜х敓鐨勭洅鐘剁┖闂存槸涓€涓暱鏂逛綋锛屾墍浠ユ垜浠彧闇€瑕佹寚瀹氱洅鐘剁┖闂寸殑锛氫笂銆佷笅銆佸乏銆佸彸杈圭晫锛屼互鍙婅繎瑁佸壀闈㈠拰杩滆鍓潰鐨勪綅缃嵆鍙‘瀹氱┖闂寸殑鍙鍖哄煙锛佺劧鍚庢垜浠湪 涓婇潰璇村埌鎴戜滑瑙嗚鏃嬭浆鏃跺彂鐜颁笁瑙掑舰缂轰簡涓鏄洜涓哄彲瑙嗗尯鍩熺殑褰卞搷锛屾垜浠妸鍙鍖哄煙璋冩暣涓€涓嬪啀鐪嬩竴涓嬭繕浼氫笉浼氫骇鐢熻繖绉嶉棶棰樺憿锛熻繖鏄垜浠鎼厤浣跨敤瑙嗗浘鐭╅樀鍜岃鍓煩闃典簡锛?/p>
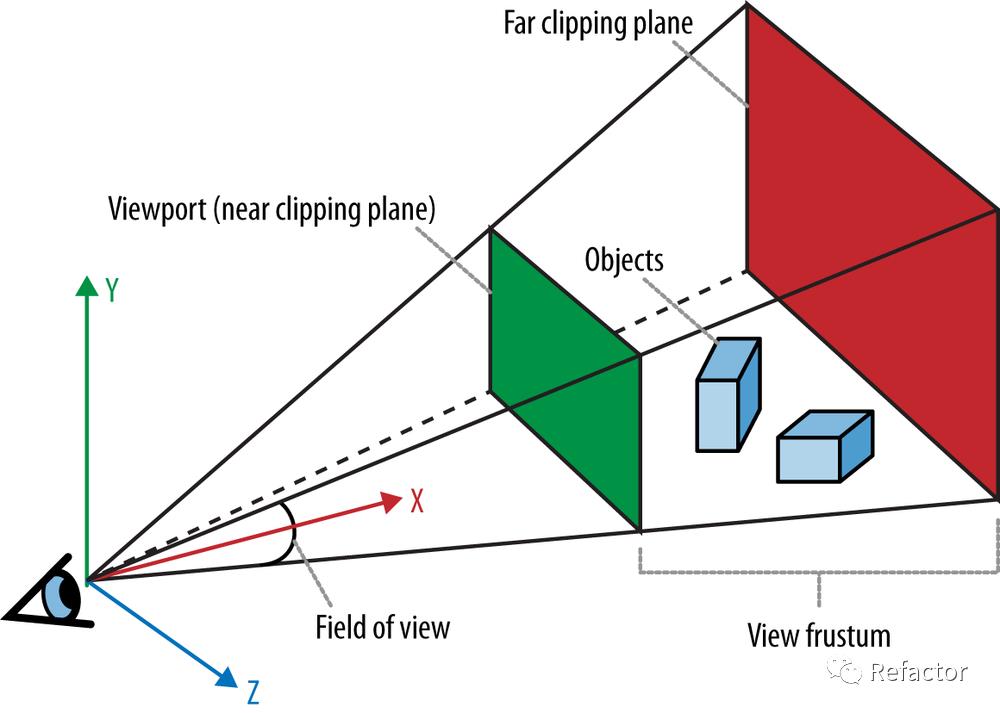
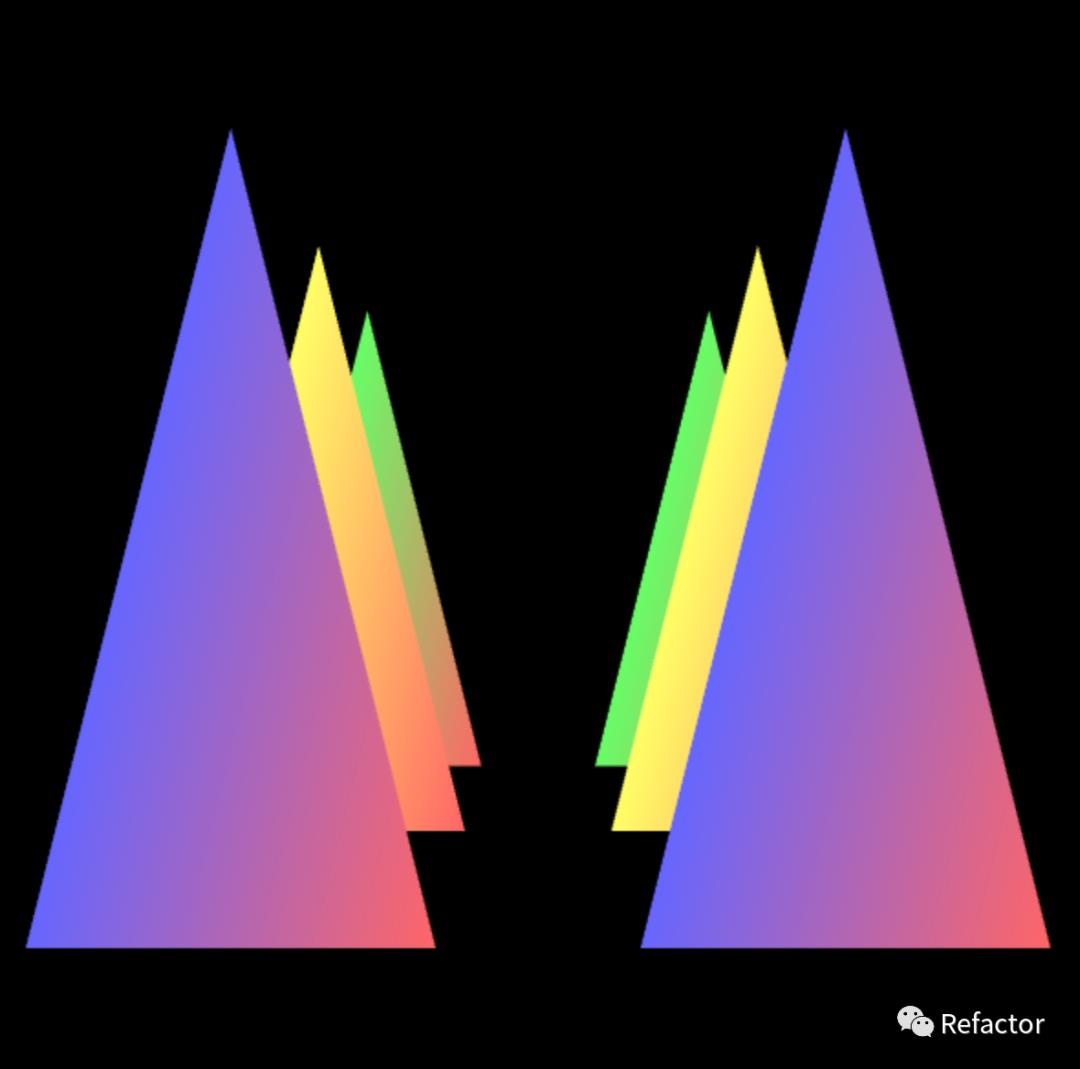
鎴戜滑鎶婅繙瑁佸壀闈㈣皟鏁翠竴涓嬶紝璋冩暣涓?code class="mq-275">2.0锛屽啀鏃嬭浆鍒板垰鎵嶇殑瑙掑害鏉ョ湅涓€涓嬫晥鏋滐細 閫忚鎶曞奖浜х敓鐨勫彲瑙嗙┖闂村苟涓嶆槸鍥涘洓鏂规柟鐨勭珛鏂逛綋锛岃€屾槸涓€涓钩鎴ご浣擄紝鍍忎竴涓鎴柇鐨勯噾瀛楀锛堝浘鐗囨潵婧愶細https://www.oreilly.com/library/view/programming-3d-applications/9781449363918/figs/p3da_0107.png锛夛細 褰撴垜浠浣跨敤閫忚鎶曞奖鏃讹紝闇€瑕佹寚瀹?span class="mq-287">瑙嗛噹瑙掑害锛團OV锛?/strong>銆佽繎瑁佸壀闈㈢殑瀹介珮姣斾互鍙婅繎瑁佸壀闈㈠拰杩滆鍓潰鐨勪綅缃€備笅闈㈣鎴戜滑缁樺埗鍑犱釜涓夎褰㈡潵鐪嬩竴涓嬮€忚鎶曞奖鐨勬晥鏋滐紝鐫€鑹插櫒绋嬪簭鐩歌緝浜庢灏勬姇褰辩殑骞舵病鏈夋敼鍙橈細 鏁堟灉濡傚浘锛?/p>
鎺ヤ笅鏉ュ氨鏄€氳繃骞崇Щ寰楀埌涓ょ粍涓夎褰細 涔熷彲浠ュ緱鍒扮浉鍚岀殑鏁堟灉锛?/p>
涓婇潰鐨勪緥瀛愪腑鎴戜滑瀹氫箟鐨勪笁瑙掑舰淇℃伅鐨勯『搴忔槸浠庡悗鍚戝墠锛氱豢鑹蹭笁瑙掑舰鈫掗粍鑹蹭笁瑙掑舰鈫掕摑鑹蹭笁瑙掑舰锛屽亣濡傝鎴戜滑鎶婄豢鑹蹭笁瑙掑舰鍜岃摑鑹蹭笁瑙掑舰鐨勫畾涔夐『搴忎氦鎹竴涓嬪憿锛?/p>
褰撳姞涓婅繖涓ゅ彞涔嬪悗锛屽氨浼氳В鍐冲垰鎵嶇殑闂锛佸悓鏃惰娉ㄦ剰锛屽綋鐗╀綋琛ㄩ潰鏋佷负鎺ヨ繎鏃讹紝浼氭槸琛ㄩ潰鐪嬭捣鏉ュ緢鏂戞枒椹抽┏锛岃繖绉嶇幇璞¤绉颁负娣卞害鍐茬獊锛?code class="mq-578">WebGL鎻愪緵浜?span class="mq-579">澶氳竟褰㈠亸绉?/strong>鐨勬満鍒舵潵瑙e喅杩欎釜闂銆傝鏈哄埗灏嗚嚜鍔ㄥ湪 涓婇潰浠嬬粛浜嗗彲瑙嗙┖闂寸殑鐩稿叧鍐呭锛屼互鍙婂父瑙侀棶棰樼殑瑙e喅鏂规硶銆備笅闈㈣鎴戜滑涓€璧锋帹瀵间竴涓嬫灏勬姇褰卞拰閫忚鎶曞奖鐨勫彉鎹㈢煩闃靛惂锛?/p>
鍥犱负姝e皠鎶曞奖浜х敓鐨勫彲瑙嗙┖闂存槸涓鍒欑殑绔嬫柟浣擄紝鎵€浠ユ垜浠彧闇€瑕佺煡閬撲袱涓竟鐣岀殑鐐瑰氨鍙互纭畾鏁翠釜鍙绌洪棿鐨勮寖鍥翠簡锛氬凡鐭ヨ繎瑁佸壀闈㈢殑宸︿笅瑙掔殑鐐?code class="mq-596">(l, b, n)鍜岃繙瑁佸壀闈㈠彸涓婅鐨勭偣 棣栧厛鍙互鐪嬪埌閲岄潰涔熷弬鏁颁篃鏄帴鏀朵簡 瀵逛簬閫忚鎶曞奖鐭╅樀锛屽洜涓烘墍浜х敓鐨勫彲瑙嗙┖闂翠笉鍚岋紝鎵€浠ュ苟涓嶈兘鍍忎笂杩版灏勬姇褰辩煩闃典竴鏍锋帹瀵硷紝浣嗘槸骞朵笉浠h〃鎴戜滑涓婇潰鎵€鎺ㄥ鐨勬灏勬姇褰辩煩闃垫槸寰掑姵鐨勶紒棣栧厛鐪嬩竴涓嬩笅鍥撅細 棣栧厛锛?code class="mq-736">perspective鍑芥暟鐨?code class="mq-737">fovy鍙傛暟瀵瑰簲鎴戜滑鐨?code class="mq-738">伪锛?code class="mq-739">aspect鍙傛暟瀵瑰簲鎴戜滑鐨勬í绾垫瘮 妫掓瀬鍟︼紝鐪嬫潵鎴戜滑鎺ㄥ埌鐨勬姇褰辩煩闃垫病鏈夐棶棰橉煄婇兘鏉ュ埌涓夌淮涓栫晫浜嗭紝濡傛灉杩樹竴鐩翠笌涓夎褰㈢籂缂犱笉娓咃紝宀備笉鏄緢澶辨湜锛熶笅闈㈣鎴戜滑鏉ュ揩閫熺殑缁樺埗涓€涓珛鏂逛綋鍚ю煉?/p>
缁樺埗绔嬫柟浣擄紝澶у寰堝鏄撴兂鍒帮紝绔嬫柟浣撴湁6涓潰銆佹瘡涓潰鏈?涓笁瑙掑舰銆佹瘡涓笁瑙掑舰鏈?涓《鐐癸細6 * 2 * 3锛岃繖涔堢畻涓嬫潵鎴戜滑瑕佸畾涔?6涓《鐐圭殑淇℃伅锛屽彲鏄槑鏄庣珛鏂逛綋鍙湁8涓《鐐癸紝鎴戜滑杩欎箞鍘诲仛鏄笉鏄湁鐐瑰お绻佹潅浜嗭紒锛熺劧鍚庡張鎯冲埌锛屾垜浠箣鍓嶆湁浠嬬粛杩囦竴绉嶇粯鍒舵柟寮忓彲浠ョ粯鍒舵墖褰紝閭d箞姣忎釜闈㈡垜浠畾涔?涓偣灏卞彲浠ョ粯鍒朵竴涓鏂瑰舰鍟︼紒鍙槸杩欑鏂瑰紡锛屾垜浠渶瑕佽皟鐢?娆?code class="mq-764">gl.drawArrays銆?code class="mq-765">WebGL涓烘垜浠彁渚涗簡涓€绉嶆洿绠€渚跨殑鏂瑰紡锛?code class="mq-766">gl.drawElements锛?/p>
棣栧厛鎴戜滑灏嗙珛鏂逛綋鍒嗕负锛氬墠銆佸悗銆佸乏銆佸彸銆佷笂銆佷笅鍏釜闈紝姣忎釜闈㈤兘鐢变袱涓笁瑙掑舰缁勬垚锛屾瘡涓笁瑙掑舰瀵瑰簲涓€涓储寮曟暟鎹紝鑰屾瘡鏉$储寮曟暟鎹腑瀛樺偍鐫€姣忎釜椤剁偣鐨勭储寮曞€硷紝鑰屾瘡涓储寮曞€煎搴旂殑椤剁偣淇℃伅灏卞寘鍚《鐐圭殑鍧愭爣浠ュ強棰滆壊鐨勬暟鎹€傚叿浣撳疄鐜颁唬鐮佸涓嬶細 閭d箞鎴戜滑杩愯涓婇潰浠g爜涔嬪悗 鏈鍐呭杈冨锛屼富瑕佸寘鍚簡锛?/p>
瑙嗙偣銆佽绾裤€佽瑙傚療鐩爣銆佹鏂瑰悜鐨勪粙缁嶏紱 涓夌淮绌洪棿涓墿浣撶殑娣卞害鍏崇郴锛屼互鍙婂父瑙侀棶棰樼殑瑙e喅鏂规鍜岄渶瑕佹敞鎰忕殑鐐?/em>锛?/p> 姝e皠/閫忚鎶曞奖鐭╅樀鐨勬帹瀵?/em>锛?/p> 鍦ㄤ笁缁翠笘鐣岀粯鍒剁涓€涓珛鏂逛綋銆?/p> 鏈夎叮鐨勬姇褰辩煩闃靛拰涓夌淮涓栫晫灏变粙缁嶅埌杩欓噷鍟︼紝鍚庣画浼氬嚭鏇村濂界帺骞朵笖鏈夌敤鐨勬枃绔犲垎浜粰澶у锛屾劅璋㈤槄璇火煍?/p>
馃憖浣犵瀰鍟?/span>
 涓轰簡纭畾瑙傚療鑰呯姸鎬侊紝闇€瑕佽幏鍙栦袱涓俊鎭細瑙嗙偣锛屼篃灏辨槸瑙傚療鑰呯殑浣嶇疆锛?span class="mq-30">瑙傚療鐩爣鐐?/strong>锛屽嵆琚瀵熺洰鏍囨墍鍦ㄧ殑鐐广€傝繖鏍锋垜浠氨鍙互纭畾瑙嗙嚎浜嗭紝闄ゆ涔嬪鎴戜滑杩橀渶瑕佺煡閬?span class="mq-31">姝f柟鍚?/strong>锛屾墍璋撴鏂瑰悜灏辨槸鏈€缁堢粯鍒跺湪灞忓箷涓婄殑褰卞搷涓殑鍚戜笂鐨勬柟鍚戰煂颁负浜嗘柟渚垮ぇ瀹剁悊瑙g粰澶у涓句釜渚嬪瓙锛氭垜浠珯鍦ㄤ竴涓浐瀹氱殑鍦版柟锛屽悜杩滃鐪烘湜鍥涘濞樺北锛岃繖鏍锋垜浠氨纭畾浜?em class="mq-32">瑙嗙偣鍜?em class="mq-33">瑙傚療鐩爣锛岄偅涔?em class="mq-34">姝f柟鍚?/em>鐨勪綔鐢ㄦ槸浠€涔堝憿锛熻瘯鎯充竴涓嬶紝濡傛灉鎴戜滑鍊掔珛鐪嬪洓濮戝灞憋紝閭d箞鍦ㄦ垜浠剳涓紙瀵瑰簲鍒癢ebGL灏辨槸灞忓箷锛夊憟鐜扮殑鐢婚潰灏辨槸鍊掔潃鐨勪簡锛屼絾鏄湪鍊掔珛鐨勮繃绋嬩腑锛屾垜浠殑瑙嗙偣鍜岃瀵熺洰鏍囨槸娌℃湁鏀瑰彉鐨勶紙蹇界暐鍊掔珛涔嬪悗澶撮儴鐨勪綅绉伙紝灏嗕汉瑙嗕綔涓€涓偣锛夛紝鎵€鐪嬪埌鐨勭敾闈㈠嵈鍙戠敓浜嗘敼鍙樸€傛墍浠ユ鏂瑰悜鐨勪綔鐢ㄥ氨鏄瀹氭垜浠湅鐨勬柟鍚戯細
涓轰簡纭畾瑙傚療鑰呯姸鎬侊紝闇€瑕佽幏鍙栦袱涓俊鎭細瑙嗙偣锛屼篃灏辨槸瑙傚療鑰呯殑浣嶇疆锛?span class="mq-30">瑙傚療鐩爣鐐?/strong>锛屽嵆琚瀵熺洰鏍囨墍鍦ㄧ殑鐐广€傝繖鏍锋垜浠氨鍙互纭畾瑙嗙嚎浜嗭紝闄ゆ涔嬪鎴戜滑杩橀渶瑕佺煡閬?span class="mq-31">姝f柟鍚?/strong>锛屾墍璋撴鏂瑰悜灏辨槸鏈€缁堢粯鍒跺湪灞忓箷涓婄殑褰卞搷涓殑鍚戜笂鐨勬柟鍚戰煂颁负浜嗘柟渚垮ぇ瀹剁悊瑙g粰澶у涓句釜渚嬪瓙锛氭垜浠珯鍦ㄤ竴涓浐瀹氱殑鍦版柟锛屽悜杩滃鐪烘湜鍥涘濞樺北锛岃繖鏍锋垜浠氨纭畾浜?em class="mq-32">瑙嗙偣鍜?em class="mq-33">瑙傚療鐩爣锛岄偅涔?em class="mq-34">姝f柟鍚?/em>鐨勪綔鐢ㄦ槸浠€涔堝憿锛熻瘯鎯充竴涓嬶紝濡傛灉鎴戜滑鍊掔珛鐪嬪洓濮戝灞憋紝閭d箞鍦ㄦ垜浠剳涓紙瀵瑰簲鍒癢ebGL灏辨槸灞忓箷锛夊憟鐜扮殑鐢婚潰灏辨槸鍊掔潃鐨勪簡锛屼絾鏄湪鍊掔珛鐨勮繃绋嬩腑锛屾垜浠殑瑙嗙偣鍜岃瀵熺洰鏍囨槸娌℃湁鏀瑰彉鐨勶紙蹇界暐鍊掔珛涔嬪悗澶撮儴鐨勪綅绉伙紝灏嗕汉瑙嗕綔涓€涓偣锛夛紝鎵€鐪嬪埌鐨勭敾闈㈠嵈鍙戠敓浜嗘敼鍙樸€傛墍浠ユ鏂瑰悜鐨勪綔鐢ㄥ氨鏄瀹氭垜浠湅鐨勬柟鍚戯細 閭d箞鎴戜滑灏卞彲浠ヤ娇鐢ㄤ笂杩颁笁涓煝閲忓垱寤轰竴涓?span class="mq-38">瑙嗗浘鐭╅樀锛圴iew Matrix锛?/strong>锛岀劧鍚庡皢璇ョ煩闃典紶缁?em class="mq-39">椤剁偣鐫€鑹插櫒銆?em class="mq-40">瑙嗗浘鐭╅樀鍙互琛ㄧず瑙傚療鑰呯殑鐘舵€侊紝鍖呭惈瑙嗙偣銆?em class="mq-42">瑙傚療鐩爣鐐?/em>銆?em class="mq-43">涓婃柟鍚?/em>绛変俊鎭€備箣鎵€浠ユ垚涓鸿鍥剧煩闃碉紝鏄洜涓哄畠褰卞搷浜嗘樉绀哄湪灞忓箷涓婄殑瑙嗗浘锛屼篃鏄氨瑙傚療鑰呰瀵熷埌鐨勫満鏅€?/p>
閭d箞鎴戜滑灏卞彲浠ヤ娇鐢ㄤ笂杩颁笁涓煝閲忓垱寤轰竴涓?span class="mq-38">瑙嗗浘鐭╅樀锛圴iew Matrix锛?/strong>锛岀劧鍚庡皢璇ョ煩闃典紶缁?em class="mq-39">椤剁偣鐫€鑹插櫒銆?em class="mq-40">瑙嗗浘鐭╅樀鍙互琛ㄧず瑙傚療鑰呯殑鐘舵€侊紝鍖呭惈瑙嗙偣銆?em class="mq-42">瑙傚療鐩爣鐐?/em>銆?em class="mq-43">涓婃柟鍚?/em>绛変俊鎭€備箣鎵€浠ユ垚涓鸿鍥剧煩闃碉紝鏄洜涓哄畠褰卞搷浜嗘樉绀哄湪灞忓箷涓婄殑瑙嗗浘锛屼篃鏄氨瑙傚療鑰呰瀵熷埌鐨勫満鏅€?/p>
Z杞磋礋鏂瑰悜锛岃瀵熺偣涓?code class="mq-48">(0, 0, -1)锛屼笂鏂瑰悜涓?code class="mq-49">Y杞村嵆(0, 1, 0)銆傚垱寤哄寘鍚鐐癸紝瑙嗙嚎浠ュ強涓婃柟鍚戠瓑淇℃伅鐨勭煩闃垫垜浠彧闇€瑕佷互涓嬩唬鐮侊細const viewMatrix = new Matrix4();
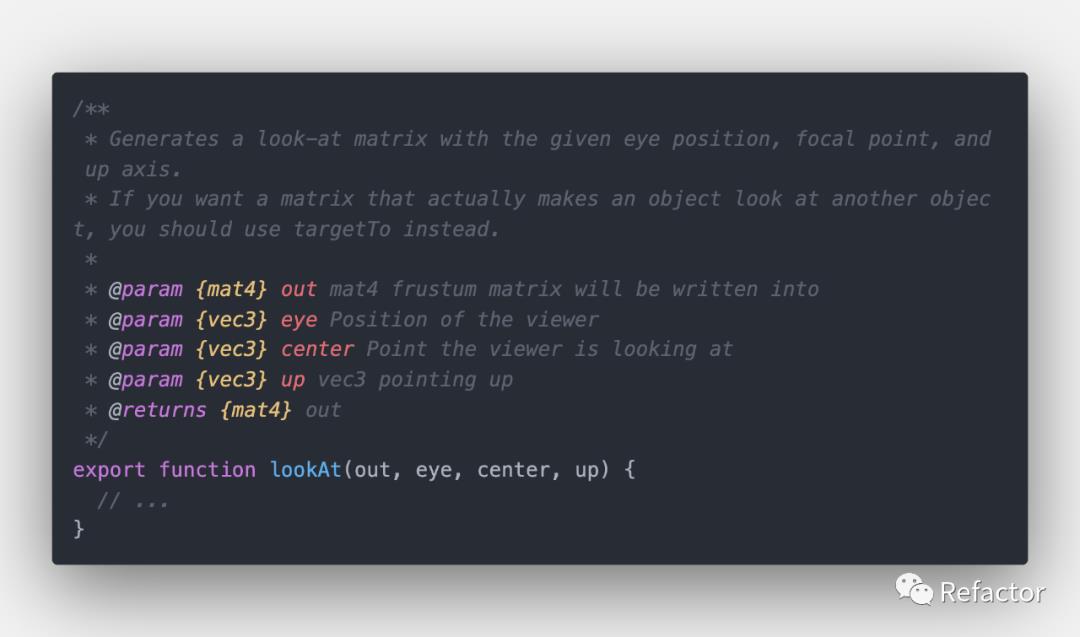
viewMatrix.setLookAt(0, 0, 0, 0, 0, -1, 0, 1, 0);WebGL涓娇鐢ㄧ殑鐭╅樀宸ュ叿鐜板湪缃戜笂鏈夊緢澶氱殑搴擄紝鍦ㄨ繖閲屾帹鑽愬ぇ瀹朵娇鐢ㄥぇ鍚嶉紟榧庣殑antv鐨勭煩闃靛伐鍏凤紝鐭╅樀宸ュ叿璺緞涓猴細@antv/gl-matrix/src/gl-matrix/mat4.js锛?code class="mq-68">lookAt鍑芥暟濡備笅鍥撅細
馃敽鍏锋湁鍓嶅悗鍏崇郴鐨勪笁瑙掑舰
// ...
uniform mat4 u_ViewMatrix;
void main () {
gl_Position = u_ViewMatrix * a_Position;
v_Color = a_Color;
}void main () {
// ...
const u_ViewMatrix = gl.getUniformLocation(gl.program, 'u_ViewMatrix');
// 璁剧疆瑙嗙偣銆佽绾垮拰涓婃柟鍚?/span>
const viewMatrix = new Matrix4();
viewMatrix.setLookAt(0.20, 0.25, 0.25, 0, 0, 0, 0, 1, 0);
// 灏嗚鍥剧煩闃典紶缁檜_ViewMatrix
gl.uniform4fv(u_ViewMatrix, false, viewMatrix.elements);
// ...
gl.drawArrays(gl.TRIANGLES, 0, n);
}function initVertexBuffers (gl) {
const verticesColors = new Float32Array([
// 鍧愭爣 棰滆壊
0.0, 0.5, -0.4, 0.4, 1.0, 0.4,
-0.5, -0.5, -0.4, 0.4, 1.0, 0.4,
0.5, -0.5, -0.4, 1.0, 0.4, 0.4,
0.5, 0.4, -0.2, 1.0, 0.4, 0.4,
-0.5, 0.4, -0.2, 1.0, 1.0, 0.4,
0.0, -0.6, -0.2, 1.0, 1.0, 0.4,
0.0, 0.5, 0.0, 0.4, 0.4, 1.0,
-0.5, -0.5, 0.0, 0.4, 0.4, 1.0,
0.5, -0.5, 0.0, 1.0, 0.4, 0.4,
]);
const n = 9;
// 鍒涘缓缂撳啿鍖哄璞?/span>
const vertexPositionBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexPositionBuffer);
gl.bufferData(gl.ARRAY_BUFFER, verticesColors, gl.STATIC_DRAW);
// ...
return n;
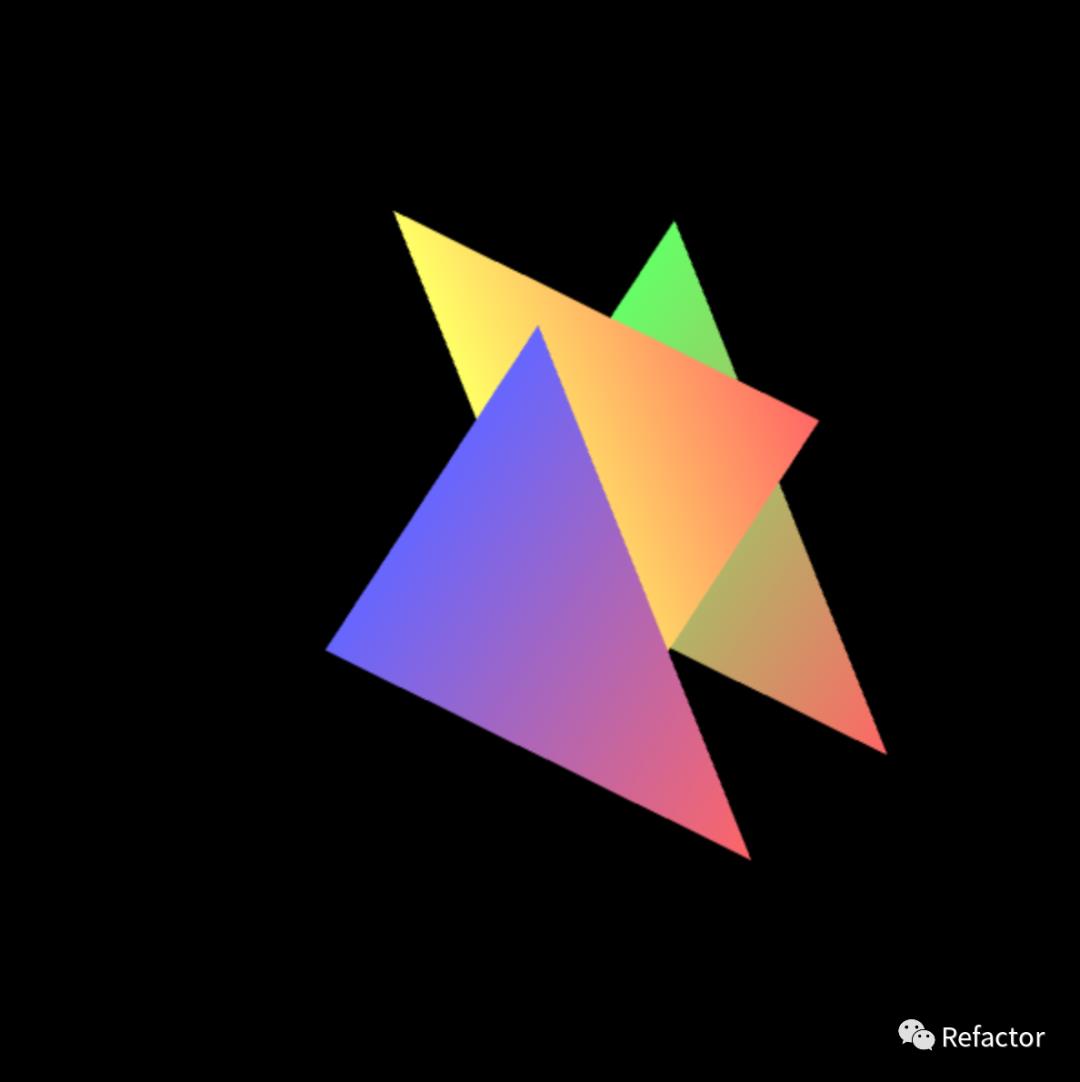
} 鏄笉鏄緢妫掟煠╄繖鏍峰氨缁樺埗浜嗕笁涓叿鏈夊墠鍚庡叧绯荤殑涓夎褰㈠暒锛佽繖鏄鎻愪竴涓?span class="mq-178">妯″瀷鐭╅樀浜嗭紝鍦ㄤ箣鍓嶇殑鏂囩珷鎴戜滑浠嬬粛浜嗗湪浠庡眬閮ㄥ潗鏍囪浆鎹㈠埌灞忓箷鍧愭爣鐨勫叕寮忥細
鏄笉鏄緢妫掟煠╄繖鏍峰氨缁樺埗浜嗕笁涓叿鏈夊墠鍚庡叧绯荤殑涓夎褰㈠暒锛佽繖鏄鎻愪竴涓?span class="mq-178">妯″瀷鐭╅樀浜嗭紝鍦ㄤ箣鍓嶇殑鏂囩珷鎴戜滑浠嬬粛浜嗗湪浠庡眬閮ㄥ潗鏍囪浆鎹㈠埌灞忓箷鍧愭爣鐨勫叕寮忥細
涓嬮潰璁╂垜浠娇鐢?em class="mq-182">妯″瀷鐭╅樀瀵逛笁瑙掑舰鏉ョ偣鎿嶄綔馃鈥嶁檪锔忛鍏堝湪椤剁偣鐫€鑹插櫒涓畾涔?em class="mq-183">妯″瀷鐭╅樀鍙橀噺锛?/p>
// ...
uniform mat4 u_ModelMatrix;
void main () {
gl_Position = u_ViewMatrix * u_ModelMatrix * a_Position;
v_Color = a_Color;
}function main () {
// ...
const u_ModelMatrix = gl.getUniformLocation(gl.program, 'u_ModelMatrix');
const modelMatrix = new Matrix4();
modelMatrix.setRotate(-10, 0, 0, 1); // rotate 鍑芥暟鍙娇鐢?nbsp;antv 涓殑鍑芥暟
gl.uniformMatrix4fv(u_ModelMatrix, false, modelMatrix.elements);
// ...
} 褰撶劧锛屾垜浠篃鍙互鍦?code class="mq-210">JavaScript涓皢
褰撶劧锛屾垜浠篃鍙互鍦?code class="mq-210">JavaScript涓皢u_ViewMatrix * u_ModelMatrix鐨勭粨鏋滆绠楀ソ涔嬪悗鍐嶄紶缁欓《鐐圭潃鑹插櫒锛屽氨涓嶅啀璧樿堪銆傜煩闃电浉涔樺彲浠ヤ娇鐢?code class="mq-212">antv鐨?code class="mq-213">multiply鍑芥暟锛?/p>
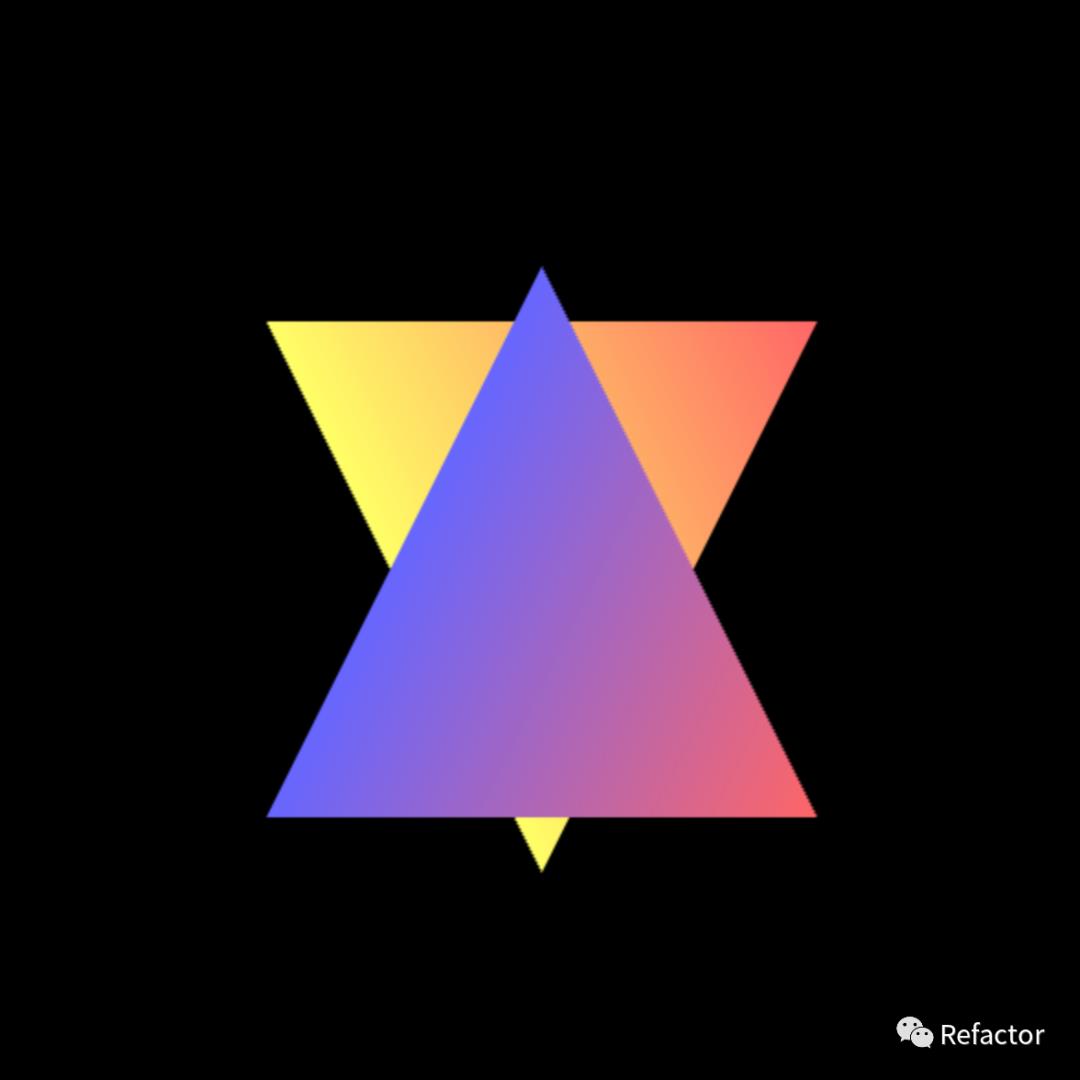
 鐜板湪鐨勭▼搴忓彲浠ユ甯告樉绀?涓笁瑙掑舰锛岀湅浼兼病浠€涔堥棶棰橈紝浣嗘槸鐪熺殑鏄繖鏍峰悧锛?/span>
馃璁╂垜浠粰绋嬪簭鍔犱釜鎸変笅鏂瑰悜閿涓夎褰㈡棆杞殑鍔熻兘锛屼互鍏ㄦ柟浣?60搴﹀湴妫€鏌ヤ竴涓嬫湁娌℃湁浠€涔堥棶棰樺惂锛?/span>
鎬濊矾锛?/span>
鐩戝惉
鐜板湪鐨勭▼搴忓彲浠ユ甯告樉绀?涓笁瑙掑舰锛岀湅浼兼病浠€涔堥棶棰橈紝浣嗘槸鐪熺殑鏄繖鏍峰悧锛?/span>
馃璁╂垜浠粰绋嬪簭鍔犱釜鎸変笅鏂瑰悜閿涓夎褰㈡棆杞殑鍔熻兘锛屼互鍏ㄦ柟浣?60搴﹀湴妫€鏌ヤ竴涓嬫湁娌℃湁浠€涔堥棶棰樺惂锛?/span>
鎬濊矾锛?/span>
鐩戝惉
keydown
浜嬩欢锛屾瘡褰撶敤鎴锋寜涓嬫柟鍚戦敭鐨勬椂鍊欏氨鏀瑰彉
viewMatrix
鐨勫€间紶缁欓《鐐圭潃鑹插櫒锛屽苟璋冪敤
gl.clear
鍜?/span>
gl.drawArrays
閲嶇粯銆?/span>
 杩欐槸鍥犱负鎴戜滑娌℃湁鎸囧畾鍙鑼冨洿锛屼篃灏辨槸瀹為檯瑙傚療寰楀埌鐨勫尯鍩熻竟鐣屻€備笅闈㈠皢浼氫粙缁嶅彲瑙嗚寖鍥达紒
杩欐槸鍥犱负鎴戜滑娌℃湁鎸囧畾鍙鑼冨洿锛屼篃灏辨槸瀹為檯瑙傚療寰楀埌鐨勫尯鍩熻竟鐣屻€備笅闈㈠皢浼氫粙缁嶅彲瑙嗚寖鍥达紒馃攷鍙鑼冨洿
姝e皠鎶曞奖
// ...
uniform mat4 u_ProjMatrix;
void main () {
gl_Position = u_ProjMatrix * a_Position;
v_Color = a_Color;
}JavaScript涓畾涔夎鍓煩闃靛苟浼犵粰椤剁偣鐫€鑹插櫒锛?/p>
function main () {
// ...
const u_ProjMatrix = gl.getUniformLocation(gl.program, 'u_ProjMatrix');
const projMatrix = new Matrix4();
projMatrix.setOrtho(-1, 1, -1, 1, 0.0, 0.5);
gl.uniformMatrix4fv(u_ProjMatrix, false, projMatrix.elements);
// ...
} 鎴戜滑鍐嶇粰绋嬪簭鍔犱笂鐩戝惉浜嬩欢锛屽綋鐢ㄦ埛鎸変笅鏂瑰悜閿殑鏃跺€欏彲浠ユ敼鍙樿繎瑁佸壀闈㈠拰杩滆鍓潰鐨勫€硷紝杩欐牱鎴戜滑灏卞彲浠ユ繁鍒荤殑鎰熷彈鍒拌繎瑁佸壀闈㈠拰杩滆鍓潰瀵规垜浠彲瑙嗗尯鍩熺殑褰卞搷浜嗮煒?/p>
鎴戜滑鍐嶇粰绋嬪簭鍔犱笂鐩戝惉浜嬩欢锛屽綋鐢ㄦ埛鎸変笅鏂瑰悜閿殑鏃跺€欏彲浠ユ敼鍙樿繎瑁佸壀闈㈠拰杩滆鍓潰鐨勫€硷紝杩欐牱鎴戜滑灏卞彲浠ユ繁鍒荤殑鎰熷彈鍒拌繎瑁佸壀闈㈠拰杩滆鍓潰瀵规垜浠彲瑙嗗尯鍩熺殑褰卞搷浜嗮煒?/p>
// ...
uniform mat4 u_ViewMatrix;
uniform mat4 u_ProjMatrix;
void main () {
gl_Position = u_ProjMatrix * u_ViewMatrix * a_Position;
v_Color = a_Color;
} 妫掓瀬鍟︼紝鏃嬭浆涔嬪悗涔熷彲浠ュ畬鏁村湴鏄剧ず涓夎褰簡馃憤
妫掓瀬鍟︼紝鏃嬭浆涔嬪悗涔熷彲浠ュ畬鏁村湴鏄剧ず涓夎褰簡馃憤閫忚鎶曞奖

function main () {
// ...
const u_ViewMatrix = gl.getUniformLocation(gl.program, 'u_ViewMatrix');
const u_ProjMatrix = gl.getUniformLocation(gl.program, 'u_ProjMatrix');
const viewMatrix = new Matrix4();
viewMatrix.setLookAt(0, 0, 5, 0, 0, -100, 0, 1, 0);
const projMatrix = new Matrix4();
projMatrix.setPerspective(30, canvas.width / canvas.height, 1, 100);
gl.uniformMatrix4fv(u_ViewMatrix, false, viewMatrix.elements);
gl.uniformMatrix4fv(u_ProjMatrix, false, projMatrix.elements);
// ...
}
function initVertexBuffers (gl) {
const verticesColors = new Float32Array([
0.75, 1.0, -4.0, 0.4, 1.0, 0.4,
0.25, -1.0, -4.0, 0.4, 1.0, 0.4,
1.25, -1.0, -4.0, 1.0, 0.4, 0.4,
0.75, 1.0, -2.0, 1.0, 1.0, 0.4,
0.25, -1.0, -2.0, 1.0, 1.0, 0.4,
1.25, -1.0, -2.0, 1.0, 0.4, 0.4,
0.75, 1.0, 0.0, 0.4, 0.4, 1.0,
0.25, -1.0, 0.0, 0.4, 0.4, 1.0,
1.25, -1.0, 0.0, 1.0, 0.4, 0.4,
-0.75, 1.0, -4.0, 0.4, 1.0, 0.4,
-1.25, -1.0, -4.0, 0.4, 1.0, 0.4,
-0.25, -1.0, -4.0, 1.0, 0.4, 0.4,
-0.75, 1.0, -2.0, 1.0, 1.0, 0.4,
-1.25, -1.0, -2.0, 1.0, 1.0, 0.4,
-0.25, -1.0, -2.0, 1.0, 0.4, 0.4,
-0.75, 1.0, -0.0, 0.4, 0.4, 1.0,
-1.25, -1.0, -0.0, 0.4, 0.4, 1.0,
-0.25, -1.0, -0.0, 1.0, 0.4, 0.4,
]);
const n = 18;
// ...
return n;
} 鎬庝箞鏍凤紝杩欐牱鏄笉鏄氨鏇磋创杩戞垜浠殑鐪熷疄鐢熸椿浜嗭紒锛熺寰楄繙鐨勭墿浣撶湅璧锋潵浼氭洿灏忦煒涗絾鏄湪涓婇潰鐨勭▼搴忎腑锛屾垜浠粯鍒惰繖6涓笁瑙掑舰鍒嗗埆瀹氫箟浜?涓笁瑙掑舰鐨勯《鐐瑰潗鏍囧拰棰滆壊淇℃伅锛屾樉寰楀崄鍒嗙殑鍐椾綑銆傛垜浠棦鐒跺凡缁忓涔犱簡鍥惧舰鐨勫彉鎹紝涓轰粈涔堜笉閫氳繃鍥惧舰鐨勫钩绉绘潵寰楀埌鍙︿竴缁勪笁瑙掑舰鍛紵棣栧厛瀹氫箟鍒濆鍖栫殑涓夎褰俊鎭細
鎬庝箞鏍凤紝杩欐牱鏄笉鏄氨鏇磋创杩戞垜浠殑鐪熷疄鐢熸椿浜嗭紒锛熺寰楄繙鐨勭墿浣撶湅璧锋潵浼氭洿灏忦煒涗絾鏄湪涓婇潰鐨勭▼搴忎腑锛屾垜浠粯鍒惰繖6涓笁瑙掑舰鍒嗗埆瀹氫箟浜?涓笁瑙掑舰鐨勯《鐐瑰潗鏍囧拰棰滆壊淇℃伅锛屾樉寰楀崄鍒嗙殑鍐椾綑銆傛垜浠棦鐒跺凡缁忓涔犱簡鍥惧舰鐨勫彉鎹紝涓轰粈涔堜笉閫氳繃鍥惧舰鐨勫钩绉绘潵寰楀埌鍙︿竴缁勪笁瑙掑舰鍛紵棣栧厛瀹氫箟鍒濆鍖栫殑涓夎褰俊鎭細function initVertexBuffers (gl) {
const verticesColors = new Float32Array([
// 缁胯壊鍦ㄦ渶鍚庨潰
0.0, 1.0, -4.0, 0.4, 1.0, 0.4,
-0.5, -1.0, -4.0, 0.4, 1.0, 0.4,
0.5, -1.0, -4.0, 1.0, 0.4, 0.4,
// 榛勮壊鍦ㄤ腑闂?/span>
0.0, 1.0, -2.0, 1.0, 1.0, 0.4,
-0.5, -1.0, -2.0, 1.0, 1.0, 0.4,
0.5, -1.0, -2.0, 1.0, 0.4, 0.4,
// 钃濊壊鍦ㄥ墠闈?/span>
0.0, 1.0, 0.0, 0.4, 0.4, 1.0,
-0.5, -1.0, 0.0, 0.4, 0.4, 1.0,
0.5, -1.0, 0.0, 1.0, 0.4, 0.4,
]);
// ...
return n;
}// ...
uniform mat4 u_FinalMatrix;
void main () {
gl_Position = u_FinalMatrix * a_Position;
v_Color = a_Color;
}function main () {
// ...
const u_FinalMatrix = gl.getUniformLocation(gl.program, 'u_FinalMatrix');
const finalMatrix = new Matrix4();
const projMatrix = new Matrix4();
projMatrix.setPerspective(30, canvas.width / canvas.height, 1, 100);
const viewMatrix = new Matrix4();
viewMatrix.setLookAt(0, 0, 5, 0, 0, -100, 0, 1, 0);
const modelMatrix = new Matrix4();
modelMatrix.setTranslate(0.75, 0, 0);
// 鐭╅樀涔樻硶寰楀埌锛氳鍓煩闃?nbsp;* 瑙嗗浘鐭╅樀 * 妯″瀷鐭╅樀 鐨勮绠楃粨鏋?/span>
finalMatrix.set(projMatrix).multiply(viewMatrix).multiply(modelMatrix);
gl.uniformMatrix4fv(u_FinalMatrix, false, finalMatrix.elements);
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLES, 0, n);
// 骞崇Щ涓夎褰?/span>
modelMatrix.setTranslate(-0.75, 0, 0);
finalMatrix.set(projMatrix).multiply(viewMatrix).multiply(modelMatrix);
gl.uniformMatrix4fv(u_FinalMatrix, false, finalMatrix.elements);
// 鍐嶆缁樺埗锛屾敞鎰忎笉瑕乧lear
gl.drawArrays(gl.TRIANGLES, 0, n);
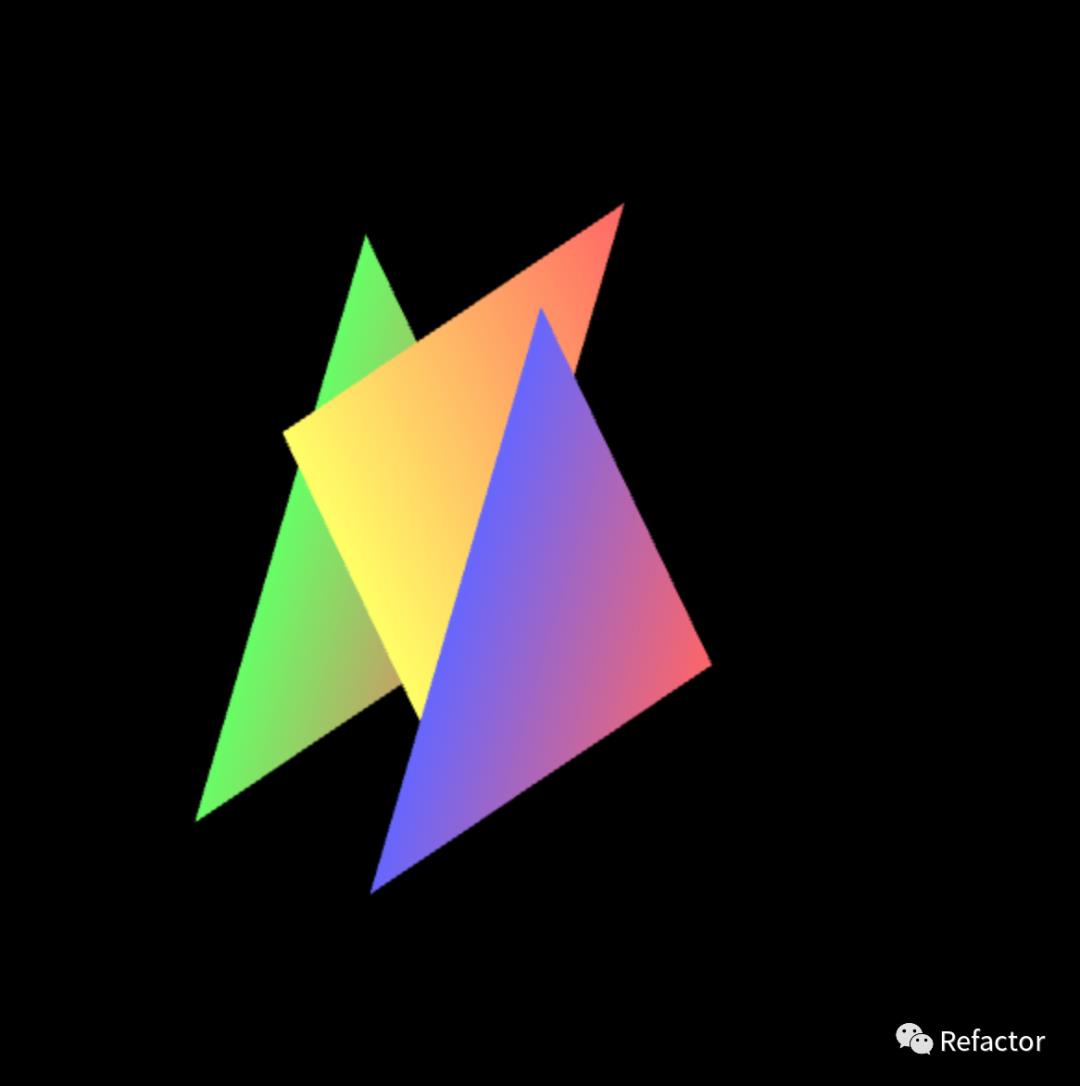
} 鐗╀綋鐨勫墠鍚庡叧绯?/span>
鐗╀綋鐨勫墠鍚庡叧绯?/span>
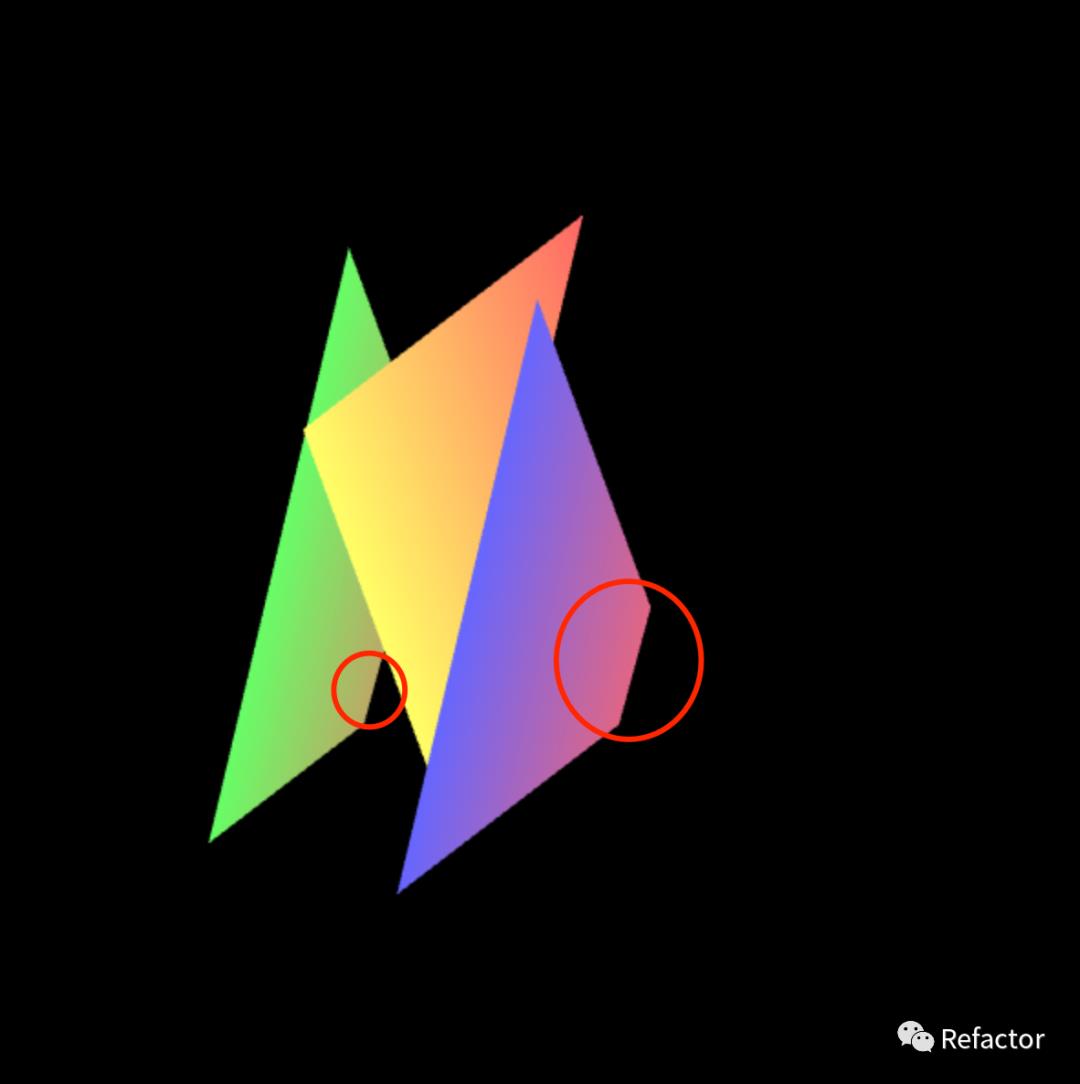
 浼氬彂鐜板張鍑虹幇闂浜嗭紒铏界劧缁胯壊涓夎褰㈢殑
浼氬彂鐜板張鍑虹幇闂浜嗭紒铏界劧缁胯壊涓夎褰㈢殑z杞村潗鏍囨槸-4.0涔熷氨鏄湪涓変釜涓夎褰㈢殑鏈€鍚庨潰锛屼絾鏄洜涓轰氦鎹簡涓夎褰㈡暟鎹殑椤哄簭锛岀豢鑹蹭笁瑙掑舰鍗存樉绀哄湪浜嗘渶鍓嶉潰馃槺杩欏彲涓嶆槸鎴戜滑鎯宠鐨勭粨鏋滐紒浜嬪疄涓婏紝WebGL鏄寜鐓х紦鍐插尯涓殑椤哄簭鏉ョ粯鍒跺浘褰㈢殑锛屽悗闈㈢粯鍒剁殑鍥惧舰浼氳鐩栧墠闈㈠凡缁忕粯鍒跺ソ鐨勫浘褰紝杩欐牱灏变骇鐢熶簡杩戝涓夎褰㈤伄鎸¤繙澶勪笁瑙掑舰鐨勬晥鏋溿€備絾鏄綋鎴戜滑灏嗚摑鑹插拰缁胯壊鐨勯『搴忎氦鎹箣鍚庯紝缁胯壊涓夎褰㈢殑椤剁偣淇℃伅灏辨垚涓轰簡缂撳啿鍖轰腑鐨勬渶鍚庝竴涓紝鎵€浠ョ豢鑹蹭笁瑙掑舰浼氳鐩栧湪鍓嶉潰缁樺埗鐨勪袱涓笁瑙掑舰涔嬩笂銆傚浣曡В鍐宠繖涓棶棰樺憿锛熻繖鏃跺€欐垜浠氨瑕佸紑鍚?span class="mq-571">娣卞害娴嬭瘯锛?/p>
// 寮€鍚繁搴︽祴璇曪紝寮€鍚殣钘忛潰娑堥櫎鍔熻兘
gl.enable(gl.DEPTH_TEST);
// 鍦ㄧ粯鍒朵箣鍓嶏紝娓呴櫎娣卞害缂撳啿鍖?/span>
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);Z鍊间笂鍔犱笂涓€涓亸绉婚噺锛屽亸绉婚噺鐨勫€肩敱鐗╀綋琛ㄩ潰鐩稿浜庤瀵熻€呰绾跨殑瑙掑害鏉ョ‘瀹氥€傚惎鐢ㄨ鏈哄埗鍙渶涓嬮潰涓よ浠g爜锛?/p>
gl.enable(gl.POLYGON_OFFSET_FILL);
gl.polygonOffset(factory, units);gl.polygonOffset鎸囧畾鍔犲埌姣忎釜椤剁偣缁樺埗鍚?code class="mq-585">Z鍊间笂鐨勫亸绉婚噺锛屽亸绉婚噺灏嗘寜鐓у叕寮?code class="mq-586">m * factory + r * units璁$畻锛屽叾涓?code class="mq-587">m琛ㄧず椤剁偣鎵€鍦ㄨ〃闈㈢浉瀵逛簬瑙傚療鑰呯殑瑙嗙嚎鐨勮搴︼紝r琛ㄧず纭欢鑳藉鍖哄垎涓や釜z鍊间箣宸殑鏈€灏忓€笺€?/p>
鉁嶏笍姝e皠鎶曞奖鍜岄€忚鎶曞奖鐭╅樀鐨勬帹瀵?/span>
姝e皠鎶曞奖鐭╅樀
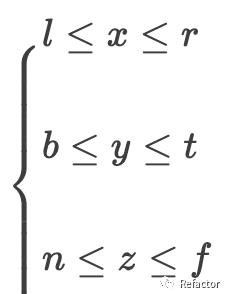
(r, t, f)銆傞偅涔堝彲瑙嗙┖闂村唴鐨勪换鎰忎竴鐐归兘婊¤冻锛?br>
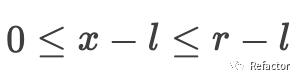
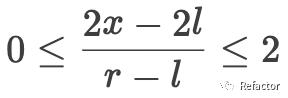
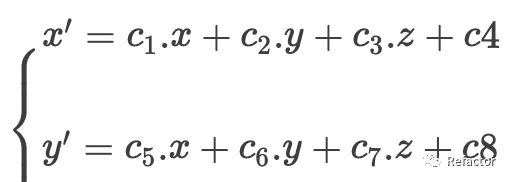
鎴戜滑闇€瑕佸皢涓婇潰鍧愭爣鑼冨洿杞崲涓?code class="mq-601">[-1, 1]褰㈠紡锛屾垜浠互x鑼冨洿涓轰緥锛岄鍏堝悓鏃跺噺鍘?code class="mq-603">l锛?br>
鍐嶅悓鏃朵箻2 / (r - l)锛屽洜涓?code class="mq-608">r >l鏁呬笉鐢ㄨ€冭檻涓嶇瓑寮忓彉鍙峰拰鍒嗘瘝涓?鐨勬儏鍐碉細
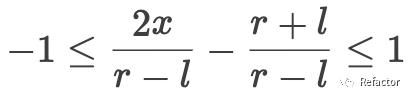
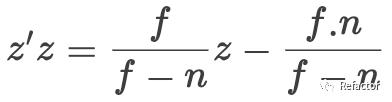
鏈€鍚庣瓑寮忎袱杈瑰悓鏃跺噺1锛屽嵆寰楋細
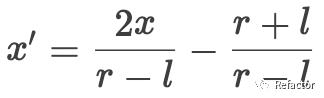
浠わ細
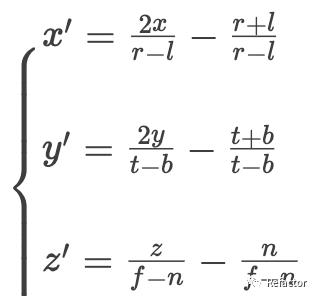
鍚岀悊鍙緱y'锛屾寜鐓у悓鏍风殑鏂瑰紡灏?code class="mq-619">z'鏄犲皠鍒?code class="mq-620">[0, 1]锛?br>
鎵€浠ュ彲寰楁灏勬姇褰辩殑鍙樻崲鐭╅樀涓猴細
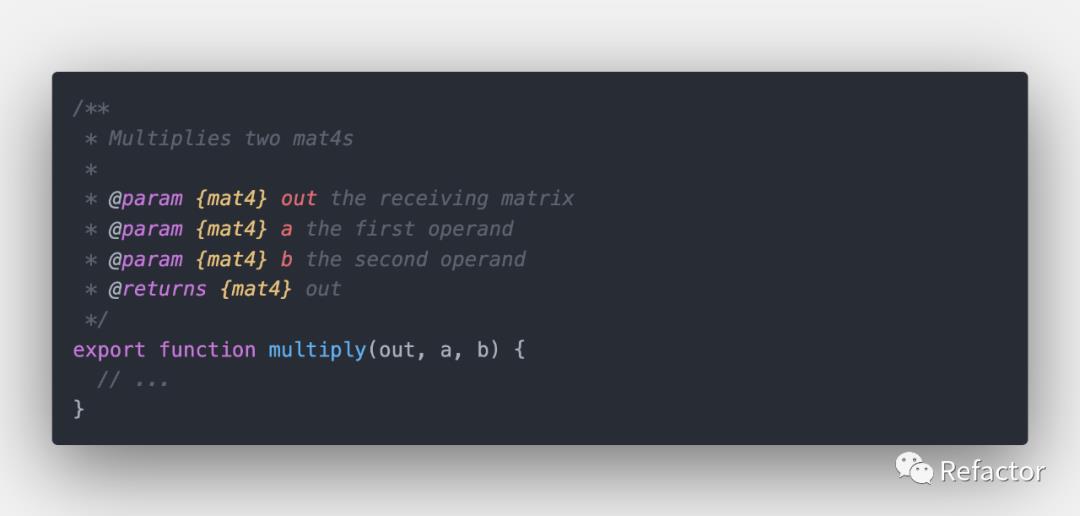
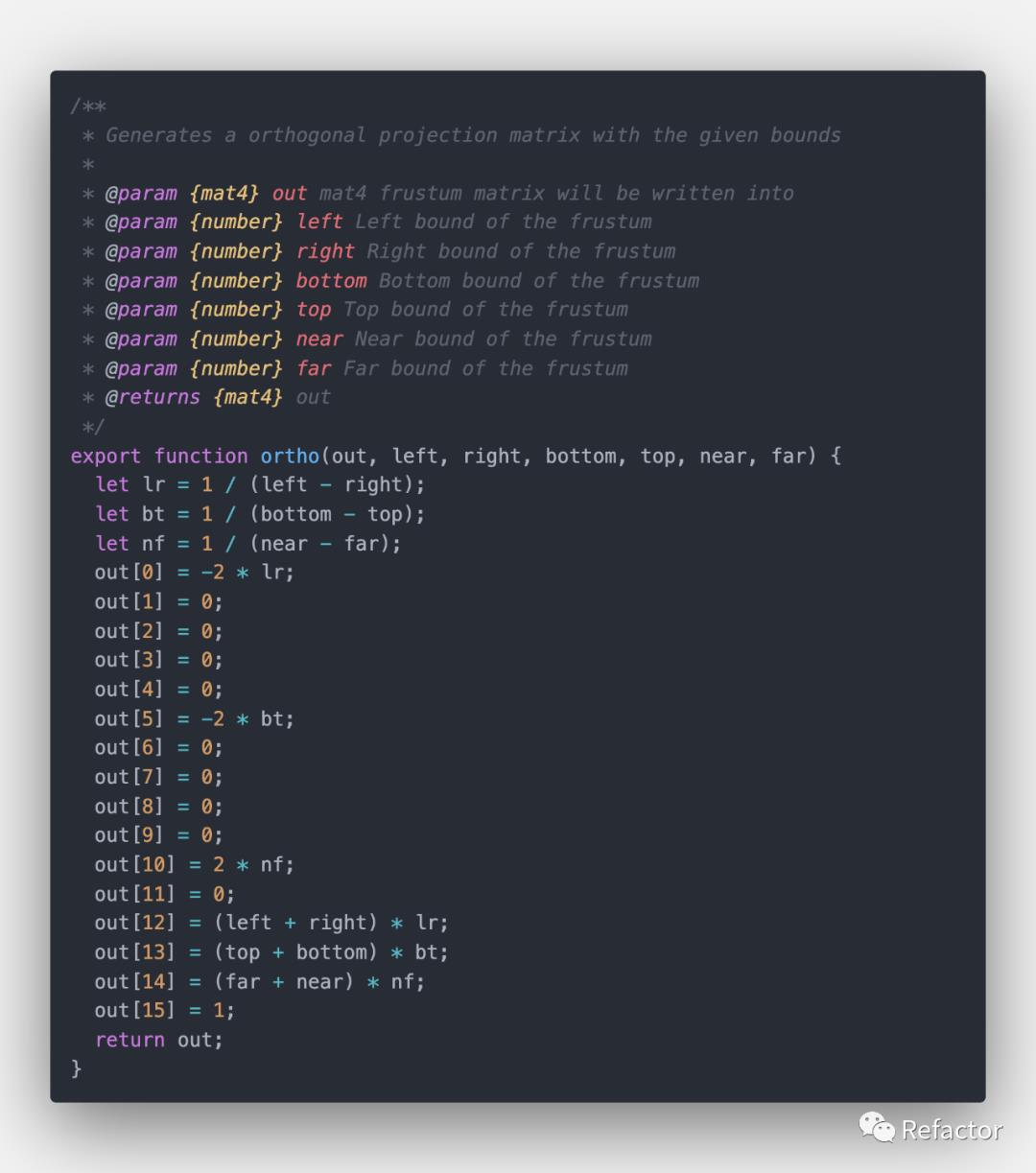
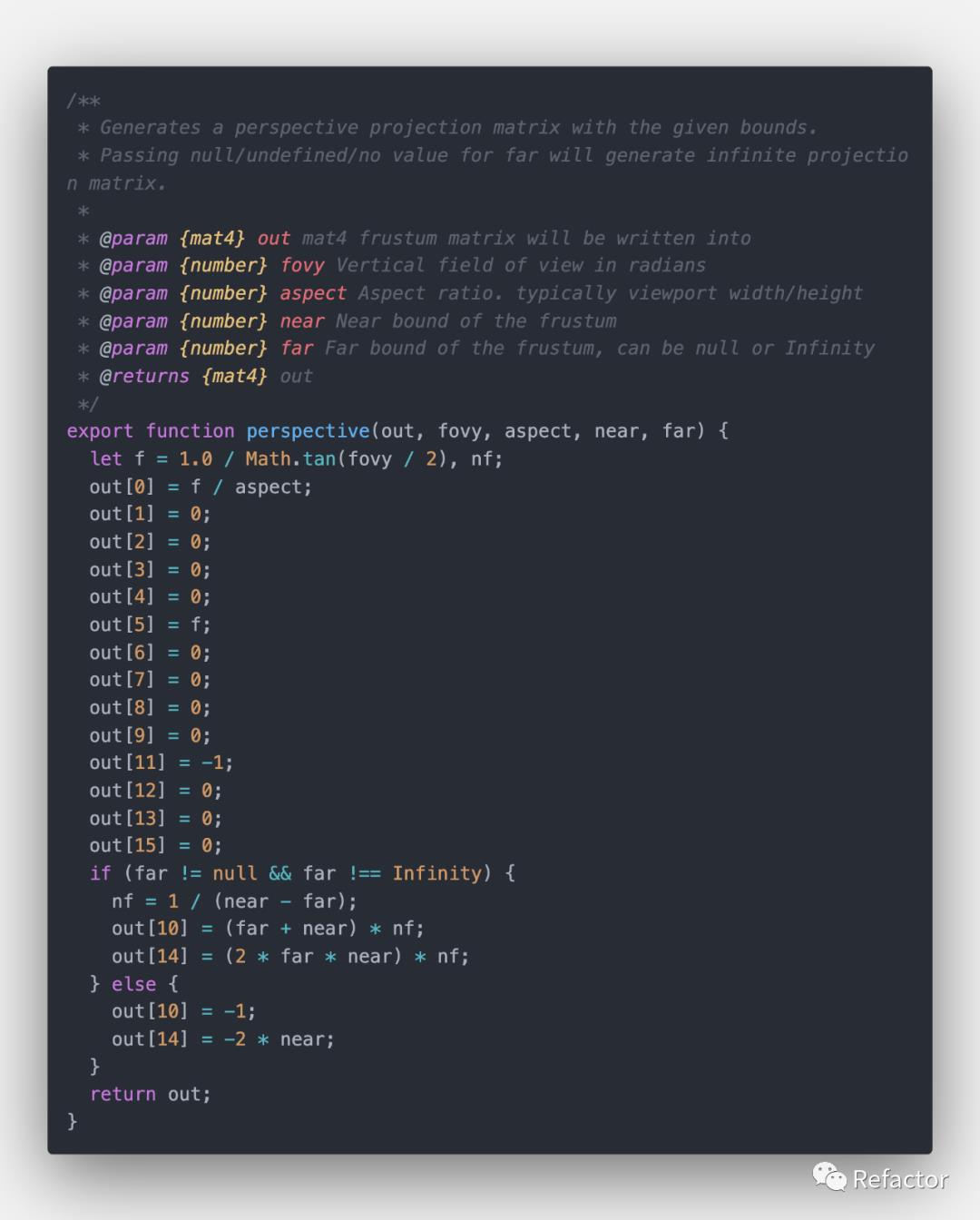
璁╂垜浠潵鐪嬩竴涓?code class="mq-627">antv涓缃浜ゆ姇褰辩煩闃电殑鍑芥暟锛屾潵楠岃瘉涓€涓嬫垜浠殑鎺ㄥ杩囩▼鏄惁姝g‘锛?/p>

(l, b, n)鍜?code class="mq-634">(r, t, f)涓や釜杈圭晫鐐规潵纭畾鍙绌洪棿锛?code class="mq-635">out鍙傛暟鏄〃绀哄皢缁撴灉鍐欏叆鍝噷锛屼笌纭畾鍙鍖哄煙鏃犲叧銆傚洜涓?code class="mq-636">WebGL涓槸鍒椾富搴忥紝鎵€浠ユ垜浠妸antv涓殑婧愮爜杞崲鎴愭垜浠啛鐭ョ殑鐭╅樀搴旇鏄細
瀵规瘮涓€涓嬩細鍙戠幇z'鐨勭煩闃靛垎閲忓ソ鍍忎笌antv涓嶅悓锛岃繖鏄洜涓烘垜浠皢z'鍒嗛噺鏄犲皠鍒颁簡[0, 1]杩欎釜鑼冨洿锛屽鏋滄垜浠槧灏勫埌[-1, 1]杩欎釜鑼冨洿灏变細涓?code class="mq-646">antv涓殑鐩稿悓浜嗭紒鍚屾椂锛屽叾瀹冨垎閲忓皢鍒嗘瘝l - r鍜?code class="mq-648">b - t鍖栨垚r - l鍜?code class="mq-650">t - b锛屼笌鎴戜滑鎺ㄥ鐨勭粨鏋滃氨浼氫竴鑷村暒鉁岋笍閫忚鎶曞奖鐭╅樀
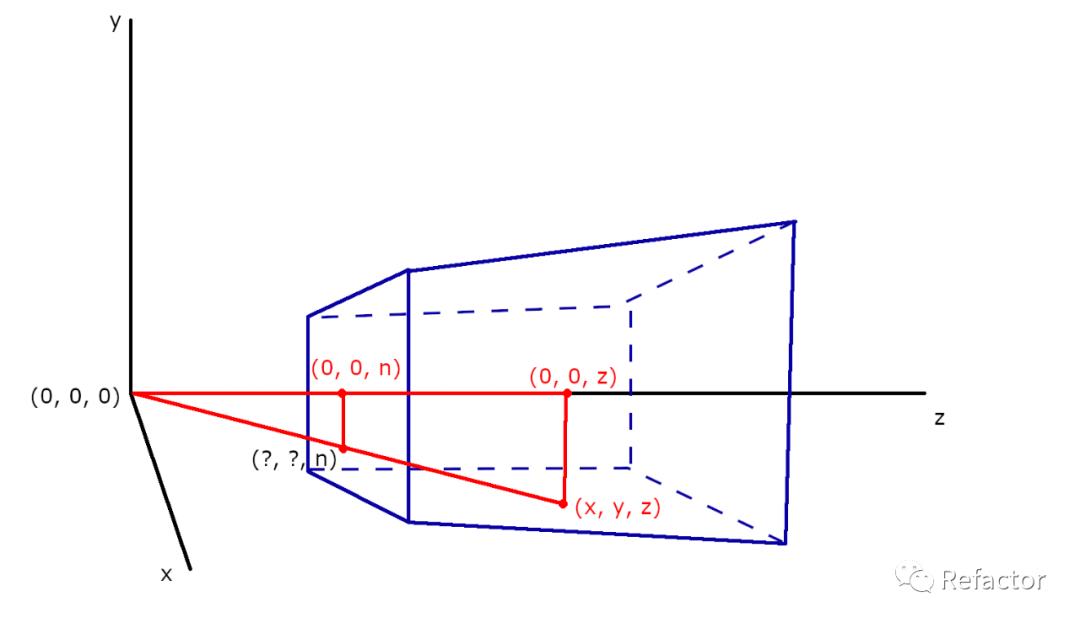
 鎴戜滑闇€瑕佹妸鍙鍖哄煙鍐呯殑鐐?code class="mq-657">(x, y, z)鎶曞奖鍒拌繎瑁佸壀闈笂涔熷氨鏄?code class="mq-658">(?, ?, n)鐐癸紝閭d箞鎴戜滑濡備綍姹傚嚭
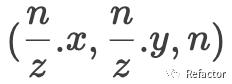
鎴戜滑闇€瑕佹妸鍙鍖哄煙鍐呯殑鐐?code class="mq-657">(x, y, z)鎶曞奖鍒拌繎瑁佸壀闈笂涔熷氨鏄?code class="mq-658">(?, ?, n)鐐癸紝閭d箞鎴戜滑濡備綍姹傚嚭(?, ?, n)鐐圭殑鍧愭爣鍛紵杩欏氨闇€瑕佸埄鐢ㄥ埌涓夎褰㈢浉浼?/em>浜嗭紝鍒╃敤涓夎褰㈢浉浼煎彲浠ュ緢蹇€熺殑姹傚緱鎶曞奖鍒拌繎瑁佸壀闈笂鐐圭殑鍧愭爣涓猴紙鍧愭爣1锛夛細
涓嬮潰鎴戜滑灏辫鍍忔灏勬姇褰变腑涓€鏍峰皢鍧愭爣鏄犲皠鍒?code class="mq-664">[-1, 1]鍖洪棿鍐咃紝鍥犱负涓婇潰鎴戜滑宸茬粡姹傝繃浜嗭紝鎵€浠ュ湪杩欓噷灏变笉鍐嶈禈杩帮紝浣嗘槸瑕佹敞鎰忓湪閫忚鎶曞奖涓姇褰卞埌杩戣鍓潰鐨勫潗鏍囨槸鍧愭爣1锛屾墍浠ユ垜浠皢鍧愭爣1涓殑x鍧愭爣鍜?code class="mq-666">y鍧愭爣甯﹀叆锛?br>
鍗冲緱锛?br>
鍐嶅悓涔?code class="mq-673">z寰楋細
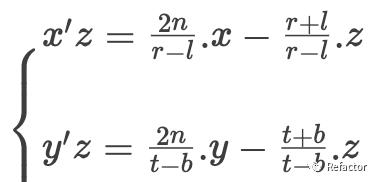
浣嗘槸鐜板湪鐪嬬湅缁撴灉鐨勭‘鏈変簺濂囨€紝鎴戜滑鎯宠幏寰椾笅闈㈠舰濡備笅闈㈠叕寮忎竴鏍风殑x'鍜?code class="mq-678">y'琛ㄨ揪寮忥細
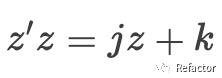
鍙槸鐜板湪琛ㄨ揪寮忎腑鍗存湁浜嗗彉閲?code class="mq-682">z锛屼笅闈㈡垜浠彧鏈夊啀鏋勯€犲舰濡傦細
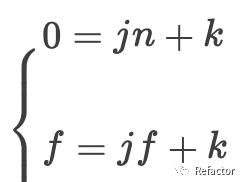
鐨勮〃杈惧紡缁勬垚(x'z, y'z, z'z)锛岀劧鍚庡啀鍚屾椂闄や互z鍗冲彲锛佹兂瑕佹眰寰椾笂闈㈠叕寮忎腑鐨?code class="mq-688">j鍜?code class="mq-689">k鍏跺疄寰堢畝鍗曪紝鍥犱负鎴戜滑宸茬煡杩戣鍓潰鍜岃繙瑁佸壀闈笂鐨勪袱涓偣(l, b, n)鍜?code class="mq-691">(r, t, f)锛屼篃灏辨槸璇村綋鐐瑰湪杩戣鍓潰鍗?code class="mq-692">z = n鏃讹紝鎴戜滑鏄犲皠鐨?code class="mq-693">z'鍊煎簲璇ユ槸0锛岃€屽綋鐐瑰湪杩滆鍓潰鏃跺嵆z = f鏃讹紝鏄犲皠鐨?code class="mq-695">z'鍊煎簲璇ユ槸1锛?br>
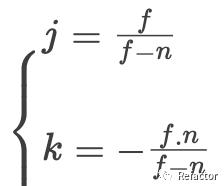
瑙e緱锛?br>
鍗冲緱锛?br>
鍦ㄩ粯璁ゆ儏鍐典笅锛屾垜浠殑榻愭鍧愭爣鐨勬渶鍚庝竴涓垎閲?code class="mq-705">w涓?锛屼负浜嗕笌涓婇潰淇濇寔缁熶竴鎴戜滑鍙互灏?code class="mq-706">w杞崲涓猴細w'z = z锛屾墍浠ユ渶缁堝彲浠ュ緱鍒颁笅寮忥細
杩欐牱鎴戜滑灏卞彲浠ュ皢鎶曞奖鍚庣殑鍧愭爣鍐欐垚鐭╅樀褰㈠紡锛?br>
鍐嶆兂涓€涓嬶紝濡傛灉鎴戜滑鐨勮鍩熻寖鍥村绉扮殑锛屽苟涓斾腑蹇冩槸z杞达紝姝ゆ椂r = -l骞朵笖t = -b锛岃€岃鍩熻寖鍥寸殑瀹藉拰楂樻垜浠敤w鍜?code class="mq-718">h琛ㄧず锛屽啀甯﹀叆涓婇潰鐭╅樀灏卞彲浠ュ緱鍒帮細
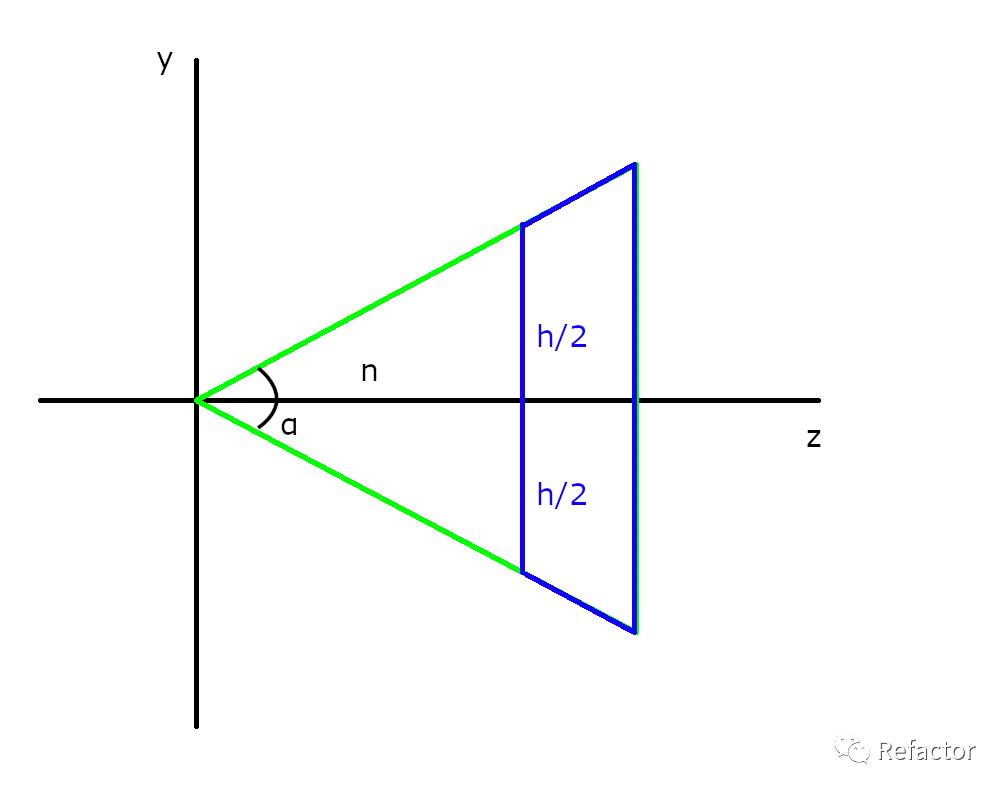
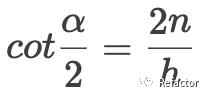
 濡備笂鍥惧瀭鐩村彲瑙嗚寖鍥翠负瑙?code class="mq-725">伪锛岃鐐瑰埌杩戣鍓潰鐨勮窛绂讳负
濡備笂鍥惧瀭鐩村彲瑙嗚寖鍥翠负瑙?code class="mq-725">伪锛岃鐐瑰埌杩戣鍓潰鐨勮窛绂讳负n锛岃摑鑹查儴鍒嗕负鍙鍖哄煙锛岃繎瑁佸壀闈㈢殑楂樺害涓?code class="mq-727">h锛岄偅涔堟垜浠氨鍙互寰楀埌锛?br>

r锛?code class="mq-741">near鍜?code class="mq-742">far鍒嗗埆鏄繎/杩滆鍓潰锛岄偅涔堬細let f = 1.0 / Math.tan(fovt / 2); // 涔熷氨绛変簬cot(伪/2)
out[0] = cot(伪/2) / r;
// ...
out[5] = cot(伪/2);
// ...
out[11] = -1; // 鍥犱负antv鍒嗘瘝涓簄ear - far锛岃€屾垜浠殑鏄痜ar - near锛屾墍浠ヤ細鐩稿樊涓€涓礋鍙?/span>
// 鑰宱ut[10]鍜宱ut[14]涓や釜鍊煎洜涓哄皢z鍊兼槧灏勭殑鍖洪棿涓嶅悓鎵€浠ヤ細鏈夊樊寮傦紙涓庢灏勬姇褰变腑鐨勫悓鐞嗭級馃摝缁樺埗绔嬫柟浣?/span>
gl.drawElements鐨勬€濊矾鏄粈涔堝憿锛熷厛鏉ョ湅涓€涓嬩笅闈㈣繖寮犲浘锛?/p>
function main () {
// ...
const u_FinalMatrix = gl.getUniformLocation(gl.program, 'u_FinalMatrix');
const finalMatrix = new Matrix4();
finalMatrix.setPerspective(30, 1, 1, 100);
finalMatrix.lookAt(3, 3, 7, 0, 0, 0, 0, 1, 0);
gl.uniformMatrix4fv(u_FinalMatrix, false, finalMatrix.elements);
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.enable(gl.DEPTH_TEST);
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
gl.drawElements(gl.TRIANGLES, n, gl.UNSIGNED_BYTE, 0);
}
function initVertexBuffers (gl) {
const verticesColors = new Float32Array([
// 椤剁偣鍧愭爣 棰滆壊
1.0, 1.0, 1.0, 1.0, 1.0, 1.0,
-1.0, 1.0, 1.0, 1.0, 0.0, 1.0,
-1.0, -1.0, 1.0, 1.0, 0.0, 0.0,
1.0, -1.0, 1.0, 1.0, 1.0, 0.0,
1.0, -1.0, -1.0, 0.0, 1.0, 0.0,
1.0, 1.0, -1.0, 0.0, 1.0, 1.0,
-1.0, 1.0, -1.0, 0.0, 0.0, 1.0,
-1.0, -1.0, -1.0, 0.0, 0.0, 0.0,
]);
const indices = new Uint8Array([
0, 1, 2, 0, 2, 3, // 鍓?/span>
0, 3, 4, 0, 4, 5, // 鍙?/span>
0, 5, 6, 0, 6, 1, // 涓?/span>
1, 6, 7, 1, 7, 2, // 宸?/span>
7, 4, 3, 7, 3, 2, // 涓?/span>
4, 7, 6, 4, 6, 5, // 鍚?/span>
]);
const vertexColorBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexColorBuffer);
gl.bufferData(gl.ARRAY_BUFFER, verticesColors, gl.STATIC_DRAW);
// ...
const indexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW);
return indices.length;
}WebGL鏄€庝箞杩愪綔鐨勫憿馃鍦ㄨ皟鐢?code class="mq-908">gl.drawElements鏃讹紝WebGL棣栧厛浠庣粦瀹氬埌gl.ELEMENT_ARRAY_BUFFER鐨勭紦鍐插尯锛堜篃灏辨槸indexBuffer锛変腑鑾峰彇鍒伴《鐐圭殑绱㈠紩鍊硷紱鐒跺悗锛屾牴鎹绱㈠紩鍊间粠缁戝畾鍒?code class="mq-912">gl.ARRAY_BUFFER鐨勭紦鍐插尯锛堝嵆vertexColorBuffer锛変腑鑾峰彇椤剁偣鍧愭爣銆侀鑹茬瓑淇℃伅锛涙渶鍚庯紝浼犻€掔粰attribute鍙橀噺骞舵墽琛岄《鐐圭潃鑹插櫒銆傚湪娴忚鍣ㄤ腑鐨勬墽琛屾晥鏋滃鍥撅細馃幀缁撴潫璇?/span>
以上是关于的主要内容,如果未能解决你的问题,请参考以下文章