Android 点击输入框弹出键盘,布局随键盘往上移动
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 点击输入框弹出键盘,布局随键盘往上移动相关的知识,希望对你有一定的参考价值。
参考技术A 一、效果图:二、Code:
/**
* 1、获取main在窗体的可视区域
* 2、获取main在窗体的不可视区域高度
* 3、判断不可视区域高度,之前根据经验值,在有些手机上有点不大准,现改成屏幕整体高度的1/3
* 1、大于屏幕整体高度的1/3:键盘显示 获取Scroll的窗体坐标
* 算出main需要滚动的高度,使scroll显示。
* 2、小于屏幕整体高度的1/3:键盘隐藏
*
* @param main 根布局
* @param scroll 需要显示的最下方View
*/
public static void addLayoutListener(final View main, final View scroll)
main.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener()
@Override
public void onGlobalLayout()
Rect rect = new Rect();
main.getWindowVisibleDisplayFrame(rect);
int screenHeight = main.getRootView().getHeight();
int mainInvisibleHeight = main.getRootView().getHeight() - rect.bottom;
if (mainInvisibleHeight > screenHeight / 4)
int[] location = new int[2];
scroll.getLocationInWindow(location);
int srollHeight = (location[1] + scroll.getHeight()) - rect.bottom;
main.scrollTo(0, srollHeight);
else
main.scrollTo(0, 0);
);
三、调用方式:
在Activity的onCreate()中调用,
仅此记录。
html5页面当点击input输入框弹出安卓手机上键盘就会把背景顶了上来,页面布局就乱了,求帮助
<style>
.trueBg01
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 50%;
.trueBg02
position: absolute;
top: 50%;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 90%;
background-image: url(../../../../Assets/img/trueBg02.jpg);
background-repeat: repeat-y;
background-size: 100%;
.trueBg03
position: absolute;
top: 105%;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 40%;
</style>
<div class="trueBg01">
<img src="../../../../Assets/img/trueBg01.jpg"/>
</div>
<div class="trueBg02"></div>
<div class="trueBg03">
<img src="../../../../Assets/img/trueBg03.jpg"/>
</div>
<div style="position: relative; padding-top:80%;">
<button >确 定</button>
</div>
在安卓手机上button的背景不在图片的下面、背景变成了白色,,苹果手机上没事。求解决方法!!
解决方法
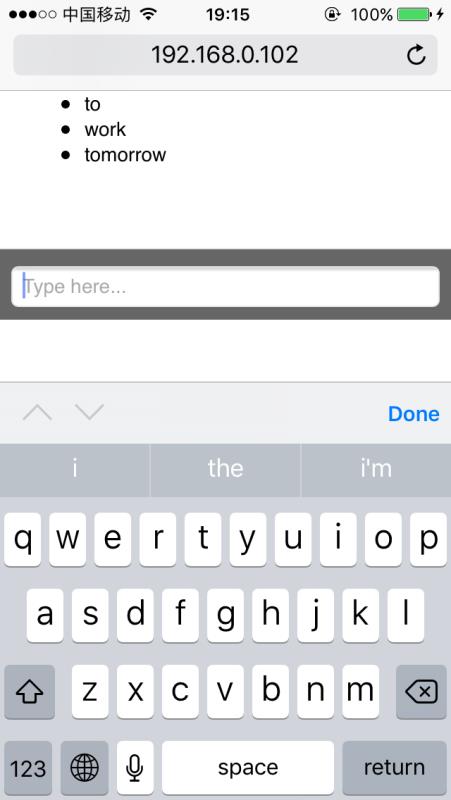
1、scrollIntoView(alignWithTop): 滚动浏览器窗口或容器元素,以便在当前视窗的可见范围看见当前元素。
2、alignWithTop 若为 true,或者什么都不传,那么窗口滚动之后会让调用元素的顶部与视口顶部尽可能平齐。
3、alignWithTop 若为 false,调用元素会尽可能全部出现在视口中,可能的话,调用元素的底部会与视口顶部平齐,不过顶部不一定平齐。
4、该方法是唯一一个所有浏览器都支持的方法,类似还有如下方法,但是只有在Chrome和Safari有效。
5、代码如下:

6、再次测试,效果如下:

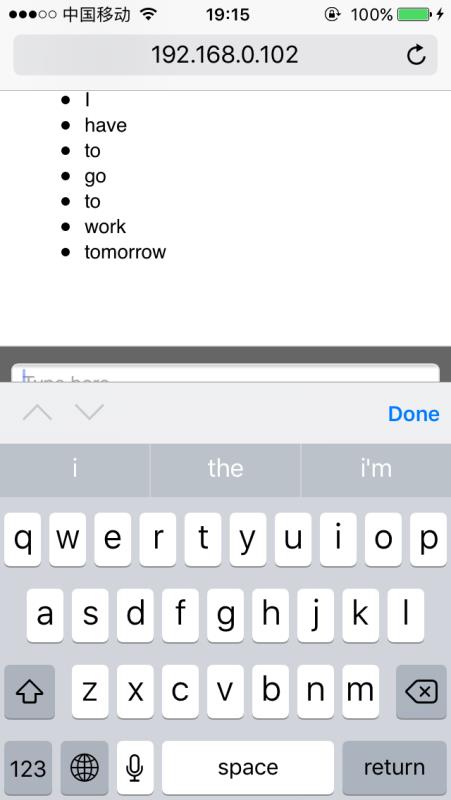
7、相比于input被挡住,突兀地出现在页面中间更加可以令人接受,但是多次测试,仍然存在问题:当切换输入法的时候,input框的位置会往下移动,被键盘挡住一部分,而且出现的概率比较高(中英文切换),效果如下:

8、当软键盘被唤起是,使用 scrollTop() 方法使input元素滚动到指定的位置,但是滚动的具体数值需要调试才能给出,所以这里就不再演示了。
参考技术A 应该是高度影响的,你的继承高度用的外层需要重新定义一次高度,例如你原本写的是100%
你的显示屏幕高度为800px;
你页面加载完成之后,要给外层一个800px的高度,这样键盘就不会定上去了 参考技术B $(function()
$('body').height($('body')[0].clientHeight);
);
这句加上即可 参考技术C 可以在body中加个min-height
以上是关于Android 点击输入框弹出键盘,布局随键盘往上移动的主要内容,如果未能解决你的问题,请参考以下文章
html5页面当点击input输入框弹出安卓手机上键盘就会把背景顶了上来,页面布局就乱了,求帮助