不小心栽了XML的坑
Posted 前端黑板报
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不小心栽了XML的坑相关的知识,希望对你有一定的参考价值。
最近在做一个聊天系统,前端用的框架conversejs,传输的数据是用XML格式。在测试和预发布上基本都没有问题,可以正常的得到用户列表。
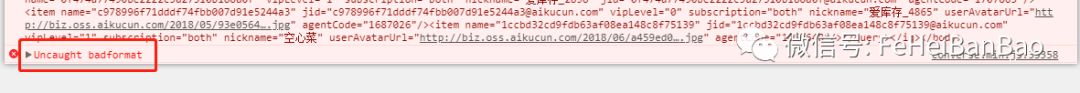
可是今天上线的时候,遇到几个客服的用户列表不能显示,并且报错:
上面一大串代码,实在头大。可是仔细看看最下面有一行报错提示:uncaught badformat

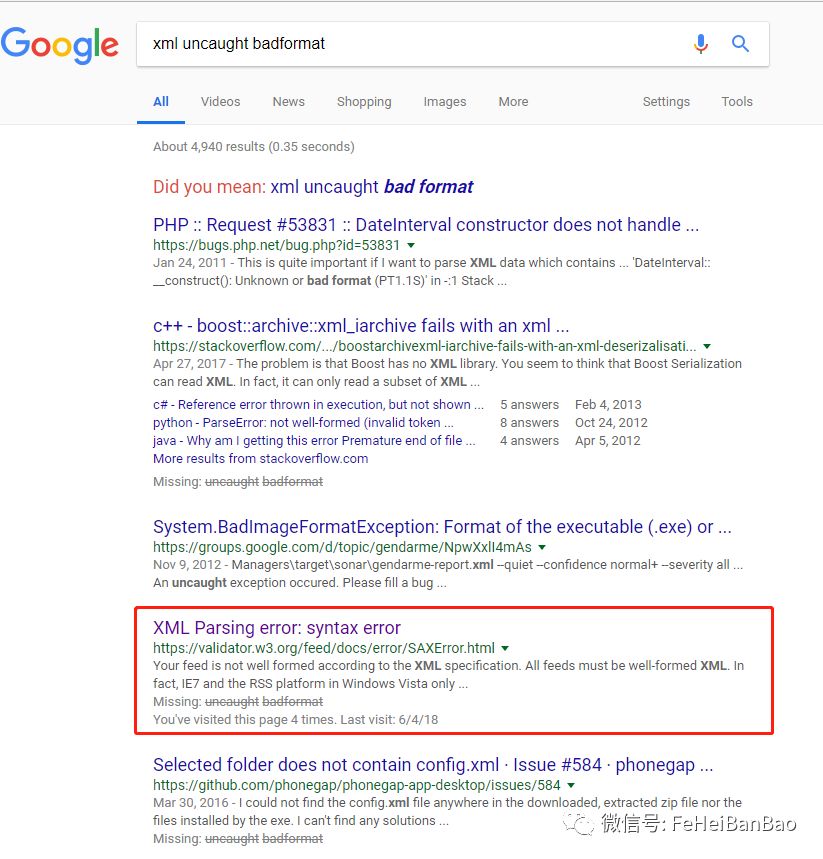
我Google了一下:

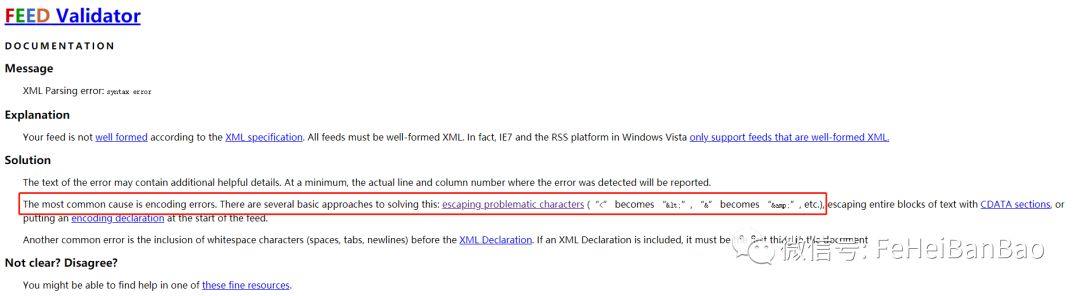
得到如下:

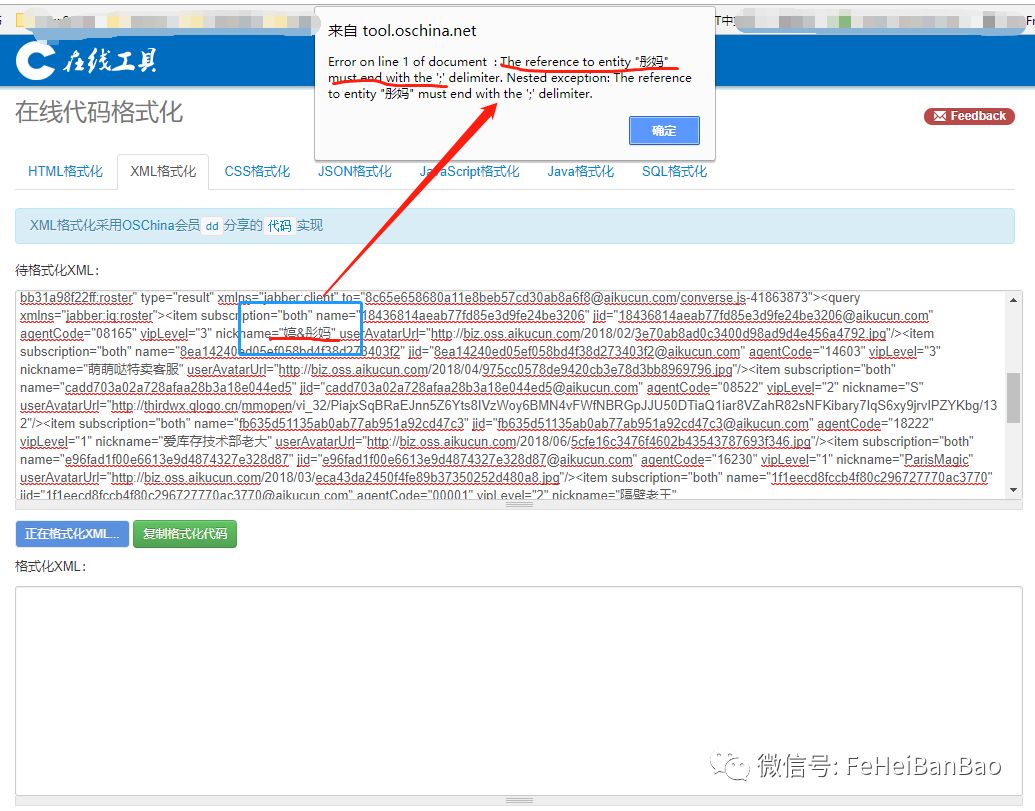
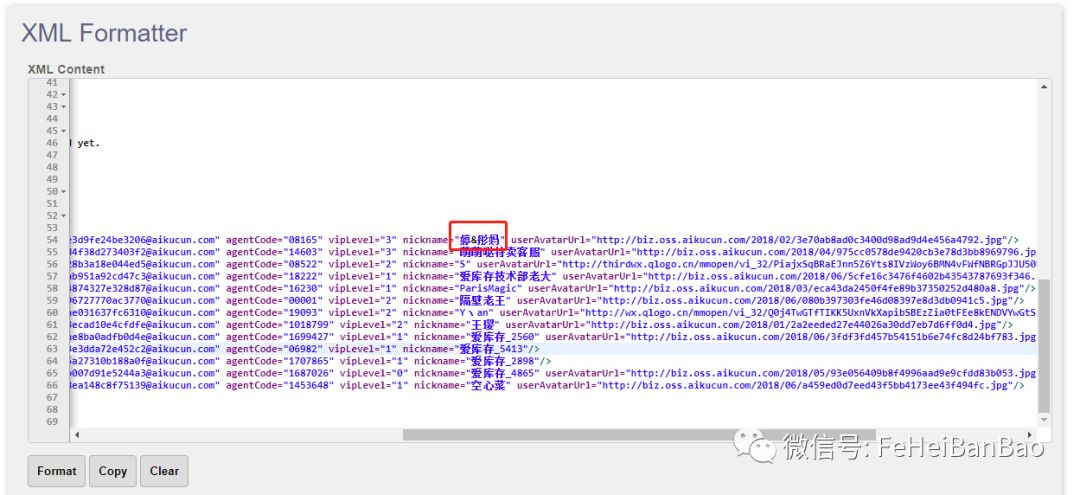
大致就是编码错误,有特殊字符:< 和 & 等。接着我又把最上面的那些XML放到格式化工具里:

得到如上的报错,证明里面确实有 & 符号。我放到一些别的在线工具也没报错:

看来还是得多测试几个格式化工具。
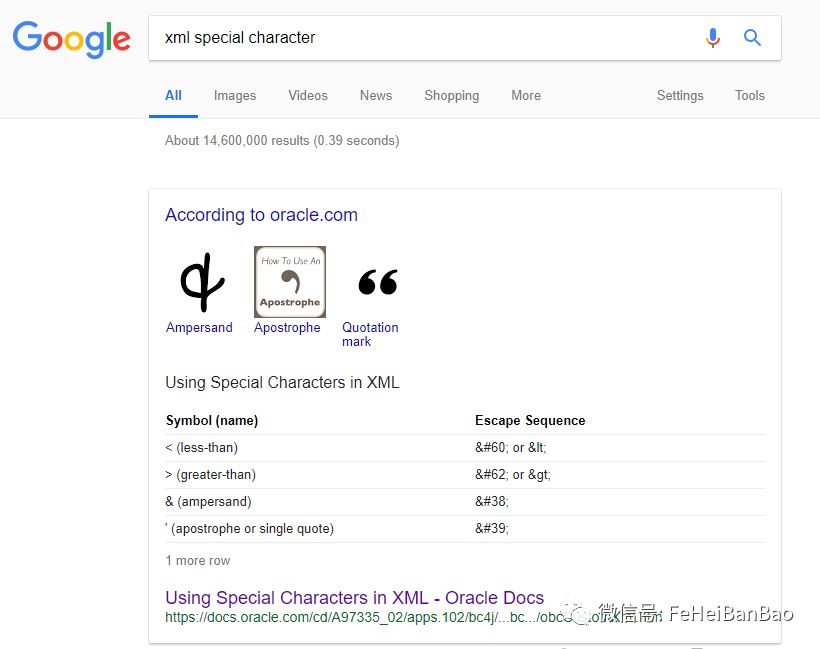
最后我又搜了:xml special character

全部内容如下:
Symbol (name) |
Escape Sequence |
< (less-than) |
< or < |
> (greater-than) |
> or > |
& (ampersand) |
& |
' (apostrophe or single quote) |
' |
" (double-quote) |
" |
以上5个特殊字符:
< 、> 、& 、’ 、"
<
The less-than character (<) starts element markup (the first character of a start-tag or an end-tag).
&
The ampersand character (&) starts entity markup (the first character of a character entity reference).
>
The greater-than character (>) ends a start-tag or an end-tag.
"
The double-quote character (") can be symbolised with this character entity reference when you need to embed a double-quote inside a string which is already double-quoted.
'
The apostrophe or single-quote character (') can be symbolised with this character entity reference when you need to embed a single-quote or apostrophe inside a string which is already single-quoted.
解决方法:
在服务端回传数据时,过滤掉特殊字符,因为这个昵称在前端页面是不显示的。
服务端转义上面特殊字符
以上是关于不小心栽了XML的坑的主要内容,如果未能解决你的问题,请参考以下文章