为什么WebAssembly会影响每个开发者
Posted 火狐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为什么WebAssembly会影响每个开发者相关的知识,希望对你有一定的参考价值。
WebAssembly 是一种新的二进制执行格式,是由 Mozilla、Google、微软、苹果等大公司共同制定和推动的标准,目前已在 Firefox 52 版本中实现。WebAssembly 的主要特点是可以极大改善网页程序的性能,比 javascript 的性能更加优异,这篇文章将说明关于 WebAssembly 与 JavaScript 以及 asm.js 的对比。
JavaScript 作为 Web 平台的标准开发语言,越来越多的软件发展成了 Web 应用。在过去几年,我们看到越来越多的项目试图通过开发编译程序,将其他语言代码转化为 JavaScript,以此让开发者克服 JavaScript 自身存在的一些短板。其中一些项目专注于给编程语言增加新的功能,比如微软的 TypeScript,一些是为了加快 JavaScript 的执行速度,例如 Mozilla 的 asm.js。
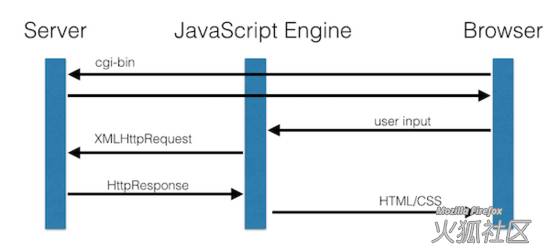
在默认环境下,JavaScript 文档其实就是简单的文本文件,先是从服务器下载,然后由浏览器中的 JavaScript 引擎解析并编译,用户通过 Ajax 技术在浏览网页时可以与服务器进行通信。

虽然很多 JavaScript 框架都致力于性能优化,但是一套基于字节码的系统显然会有更快更好的性能表现。
asm.js 是一个 JavaScript 的一个严格的子集,可以被用来作为一个底层的、高效的编译器目标语言。asm.js 提供了一个类似于 C/C++ 虚拟机的抽象实现,包括一个可有效负载和存储的大型二进制堆、整型和浮点运算、高阶函数定义、函数指针等。
asm.js 的思想是使用它所规定的方法来编写 JavaScript 代码,支持 asm.js 的引擎会将代码转变为十分高效的机器码。如果你是将 C++ 代码编译为 asm.js,将在浏览器端获得极大的性能提升。

而 WebAssembly 的设计目的是文件体积很小,可以快速下载和解析。尽管 gziped minized 的 JavaScript 相比 Naive 代码已经相当紧凑。 WebAssembly 的二进制格式仍通过重新设计减小了大约10-20%的体积(比较 gzipped 大小)。
WebAssembly 更大的优势在于解析:它比 JavaScript 的解析快一个数量级,这主要归功于它能更快的分析二进制格式文件,同时在多核设备和利用 CPU 性能上更加优秀,例如散列和加密算法。
WebAssmbly 相比 asm.js 的优势主要在于性能方面:根据 WebAssembly FAQ 的描述:在移动设备上,对于很大的代码库,asm.js 仅仅解析就需要花费 20-40 秒,而 实验 显示 WebAssembly 的加载速度比 asm.js 快了20倍,这主要是因为相比解析 asm.js 代码,JavaScript 引擎破译二进制格式的速度要快得多。
WebAssembly 首先是一个类编译器,因此生成它的编译器(工具链)和运行它的 VM(浏览器端)两方面共同的表现决定了它的性能。
由于 asm.js,Emscripten 已经做了一系列工具链优化,在此基础上 Mozilla 将 Emscripten asm.js 优化器替换为了更快速的 Binaryen WebAssembly 优化器。 在优化时默认删除重复的函数,这往往会将大型编译的 C++ 代码库缩小约 5%。提高了 Relooper 算法效率,在编译循环类型时有很多帮助。
目前 WebAssembly 并不是每一个基准测试都表现优秀,还有很多需要修复和优化的问题,不过 WebAssembly 是由所有主流浏览器共同设计,我们很少看到所有主流浏览器厂商携手推出这样的项目,虽然 asm.js 也可以在本地高速运行,不过各家标准不一,有时用某一种方法实现可能在其他浏览器中会导致另外一种效果。 毕竟 asm.js 不是一个实际的标准:它只是 JavaScript 的一个非正式规范的子集。WebAssembly 可以为游戏、科学、设计、影像、视频等用途提供高素质的表现,让网页版本的画面运行起来就如同在本机上运行一样,并能加速现有的 Web app 的表现,可以预见的是它将会使人们在 Web 端的体验更好。
更多参考资料请至火狐社区mozilla.com.cn

Mozilla Firefox
firefox.com.cn

下载Firefox移动版
以上是关于为什么WebAssembly会影响每个开发者的主要内容,如果未能解决你的问题,请参考以下文章