再话WebAssembly
Posted 前端之光
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了再话WebAssembly相关的知识,希望对你有一定的参考价值。
这一篇主要解释一下WebAssembly为什么这么快。
---------------------------------------------------------------------------------------------------
WebAssembly在许多情况下比javascript更快,因为:
获取WebAssembly需要更少的时间,因为它比JavaScript更紧凑,即使被压缩。
解码WebAssembly比解析JavaScript要花费更少的时间。
编译和优化需要更少的时间,因为WebAssembly比JavaScript更接近机器代码,并且已经在服务器端进行了优化。
重新优化不需要发生,因为WebAssembly具有内置的类型和其他信息,所以JS引擎不需要推测何时优化JavaScript的方式。
执行时间往往需要较少的时间,因为开发人员需要知道编写始终如一的性能代码的编译器技巧和错误,而WebAssembly的指令集更适合机器使用。
不需要垃圾收集,因为手动管理内存。
这就是为什么在许多情况下,在执行相同任务时,WebAssembly将胜过JavaScript。
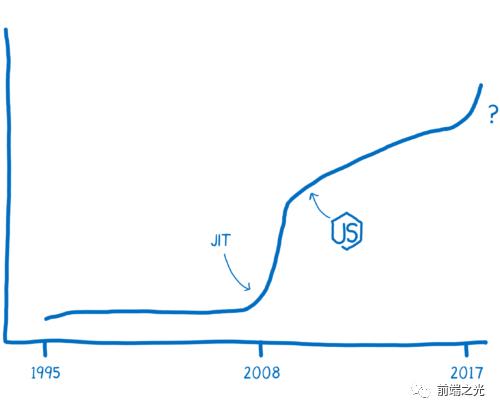
(一) JavaScript重大转折点
JavaScript是在1995年诞生的。但是它的运行并不快速,这一运行就是十年光景。
2008年,称之为浏览器争夺战的时期(谷歌是2010.3月退出的),多个浏览器都添加了即时编译器,也称为JIT。当JavaScript运行时,JIT可以根据不同的模式使代码运行得更快。这些JIT的引入导致了JavaScript的性能转折点,JS的执行速度提高了10倍。
WebAssembly是一种以JavaScript编程语言编写的代码并在浏览器中运行该代码的方式。
随着这种改进的性能,JavaScript开始被用于没有人曾经期望用于Node.js的服务器端编程的事情。性能改进使JavaScript可以在一整个新类别的问题上使用。而我们可能会在另一个拐点处使用WebAssembly。

(二)JavaScript如何在浏览器中运行
JavaScript开始缓慢,但是后来却很快了,那么JIT在其中是如何工作的?
当开发人员将JavaScript添加到页面时,这里有一个目标和一个问题。
目标:你想告诉电脑该怎么办
问题:人类和电脑使用不同的语言,如何交流。
所以为了达到目的,JavaScript引擎的工作就是把你的人类语言转化为机器所理解的东西(或者称之为另一种编码)。类似电影《ET》,人类和外星人想要与对方谈话。

好吧,为了理解外星人的鸟语,又需要做这些工作:了解外星人的大脑褶皱是如何工作的 == 了解机器的大脑如何解析和理解通信。
里面的细节不比考虑,我们只需要知道:编译器(JIT)可以将这些高级别的语言中的任何一种,转换为一种IR语言。
于是乎在前端,JIT将高级编程语言(javascript)转换为IR。在更底层,操作系统中的编译器将IR转化为最终机器代码(机器可以听懂的语言)。
白话总结一下就是 : javascript -->(JIT转化) --> IR -->汇编语言 --> 机器语言
(三)WebAssembly为什么这么快
利用 WebAssembly 或者 JavaScript 来编程并不是一个二选一的情况。我们并不期望有过多的开发者来编写全是 WebAssembly 代码的代码库。
所以开发者们并不需要在开发应用时对 WebAssembly 与 JavaScript 之间做出选择。然而,我们期望看到开发者们能够将他们的一部分 JavaScript 代码切换成 WebAssembly。
比如,React 团队可以将它们的协调器代码(也就是虚拟 DOM)替换成 WebAssembly 版本。而 React 的使用者并不受影响,他们的 app 依旧能够像往常一样正常运行,不过他们也能从 WebAssembly 获益。
像 React 团队的开发者们切换代码的原因是因为 WebAssembly 更快。那么它为何能这么快呢?
如今 JavaScript 的性能是什么状况?
在我们充分理解 JavaScript和 WebAssembly 之间的性能差异之前,我们需要理解 JS 引擎所做的工作。
这张图片粗略地展示了当今的应用程序的启动性能是什么样。
JS 引擎花在任何这些任务的时间取决于页面使用的 JavaScript。这张图并不代表精确的性能参数。它的意义在于提供了一个高级模型来阐述对于同样的功能,JS 对比 WebAssembly 之间的性能差异。
解析 - 将源代码处理为解释器可以运行的部分所需的时间。
编译+优化 - 在基线编译器和优化编译器中花费的时间。一些优化编译器的工作不在主线程,所以它不包括在这里。
重新优化 - JIT在其假设失败时花费重新调整的时间,将优化代码重新优化并优化回到基准代码。
执行 - 运行代码所需的时间。
垃圾收集 - 清理记忆的时间。
如果JavaScript开发人员按照与之相同的方式编写JavaScript,那么解析和编译时间将会很小。但改进的性能使开发人员能够创建更大的JavaScript应用程序。这意味着还有改进的余地。
以上是关于再话WebAssembly的主要内容,如果未能解决你的问题,请参考以下文章