Chrome:再见 PNaCl,你好 WebAssembly
Posted 技术风向标
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome:再见 PNaCl,你好 WebAssembly相关的知识,希望对你有一定的参考价值。
随着html技术的发展,网页要解决的问题已经远不止是简单的文本信息,而是包括了更多的高性能图像处理和3D渲染等方面。
Chrome 从 2013 年开始支持 PNaCl(Portable Native Client),为开发者提供一种用于构建高性能 Web 应用的技术,但这项技术只有 Google 支持。
而源自 Mozilla Asm.js 项目的 WebAssembly 技术则得到了所有浏览器开发商的一致拥护: Chrome 和 Firefox 已经原生支持 WebAssembly,Edge 和 Safari 也在预览版中加入了 WebAssembly 支持。
在这一背景下,Google 决定停止支持 PNaCl。Chromium 官方博客宣布,将在 2018 年第一季度移除对 PNaCl 的支持,表示 WebAssembly 生态系统更适合高性能 Web 应用。Google 还发布了帮助开发者将现有的 PNaC 实现迁移到 Web 平台的指南。
什么是WebAssembly
WebAssembly 是除了 javascript 以外,另一种可以在浏览器中执行的编程语言,它比JavaScript执行得更快,号称 Future of The Web。
WebAssembly, 简称WASM, 是一种以安全有效的方式运行可移植程序的新技术,主要针对Web平台。与 ASM.js类似, WASM的目标是对高级程序中间表示的适当低级抽象,即,WebAssembly代码旨在由编译器生成而不是由人来写。
一些关于性能的历史
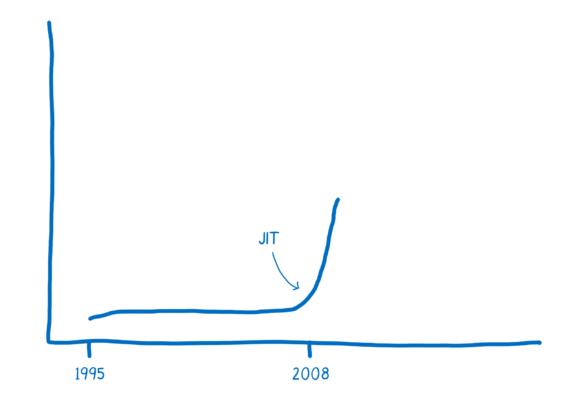
JavaScript 于 1995 年问世,它的设计初衷并不是为了执行起来快,在前 10 个年头,它的执行速度也确实不快。
紧接着,浏览器市场竞争开始激烈起来。
被人们广为传播的“性能大战”在 2008 年打响。许多浏览器引入了 Just-in-time 编译器,也叫 JIT。基于 JIT 的模式,JavaScript 代码的运行渐渐变快。
正是由于这些 JIT 的引入,使得 JavaScript 的性能达到了一个转折点,JS 代码执行速度快了 10 倍。

随着性能的提升,JavaScript 可以应用到以前根本没有想到过的领域,比如用于后端开发的 Node.js。性能的提升使得 JavaScript 的应用范围得到很大的扩展。
现在通过 WebAssembly,我们很有可能正处于第二个拐点。
不过这并不意味着WebAssmbly是为了取代 JavaScript而生,就像Bjarne Stroustup说 的:“JS会活得很好,因为世界上只有两种类型的语言:一类语言被人们不断的地吐槽,而另一类语言压根儿没人用!” 而Eric Elliott认为:“最好不要把WebAssembly仅仅当做一门编程语言,实际上它更像是一个编译器。”
WebAssembly 到底好在哪?
为什么有人说WebAssembly将改变Web生态?这是因为WebAssembly对于JS来说绝对是一个巨大的改进,对浏览器来说也有着非同一般的意义。
支持WebAssembly的浏览器可以识别二进制格式的文本,可以编译比JS文本小得多的二进制包。这将给web应用带来类似与本地应用的性能体验!浏览器解析完整的JS代码会耗去好多时间,特别是在移动平台上。而浏览器对WebAssembly格式的解码速度则要快得多得多得多。
WebAssembly 是否真能改变Web生态?让我们拭目以待,也许它将影响每一个Web开发者。
内容来源:Chromium Blog, solidot,知乎
近期文章
以上是关于Chrome:再见 PNaCl,你好 WebAssembly的主要内容,如果未能解决你的问题,请参考以下文章