Qt for WebAssembly
Posted 合迅科技
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt for WebAssembly相关的知识,希望对你有一定的参考价值。
您可能已看到Qt 开源项目发布Qt for WebAssembly 技术预览版这则消息。
我们用 Emscripten 把Qt编译成可以从web服务器下载到浏览器中运行的形式。我们的目标是能为任何安装了支持WebAssembly浏览器的平台编译、部署Qt应用到web服务器上,不再需要编译、部署到多个系统。如果您是企业用户,并有多个同时运行各种平台的客户端,您可以使用Qt for WebAssembly来编译您的Qt或Quick程序,只要部署一次即可。
Qt for WebAssembly的搭建指导说明参请见 Qt for WebAssembly wiki(https://wiki.qt.io/Qt_for_WebAssembly)。首先,您需要下载并安装 emsdk编译器(http://kripken.github.io/emscripten-site/docs/getting_started/downloads.html)。过程有点琐碎,它是我们的交叉编译器。
开发/调试
调试过程有些麻烦,因为浏览器中没有gdb,但是会有状态输出(std::cout,qDebug以及printf)以及浏览器的调试控制台。您可能还需要把网页控制台记录行数上限调高,通过(Firefox)在about:config页面中修改“devtools.hud.loglimit.console”。
在代码中添加
EM_ASM({ debugger });
可以弹出浏览器调试器,作为设置断点的手段。(别忘了#include<emscripten.h>)。不方便的是您需要重新编译。
屏幕截图
不是所有都能完美运行,但以下是一些成功运行示例的屏幕截图:
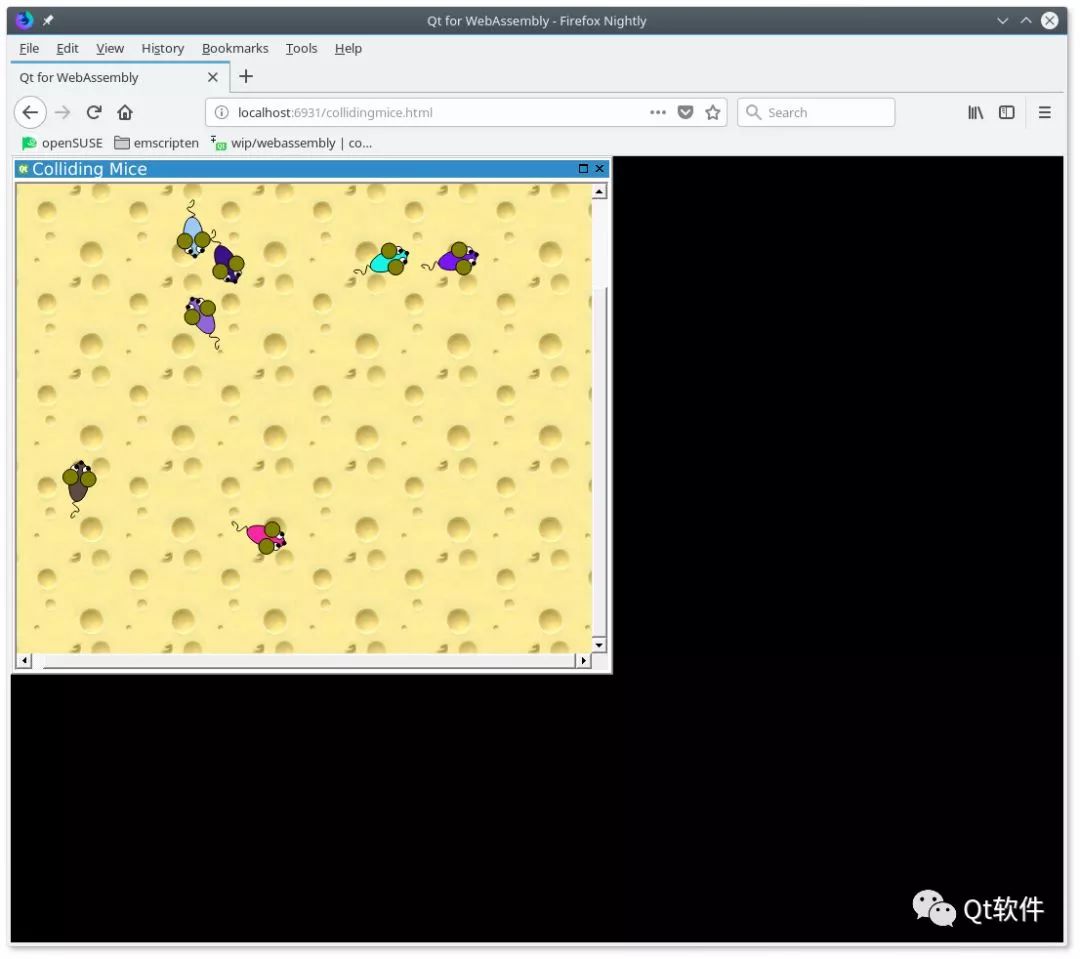
collidingmice:

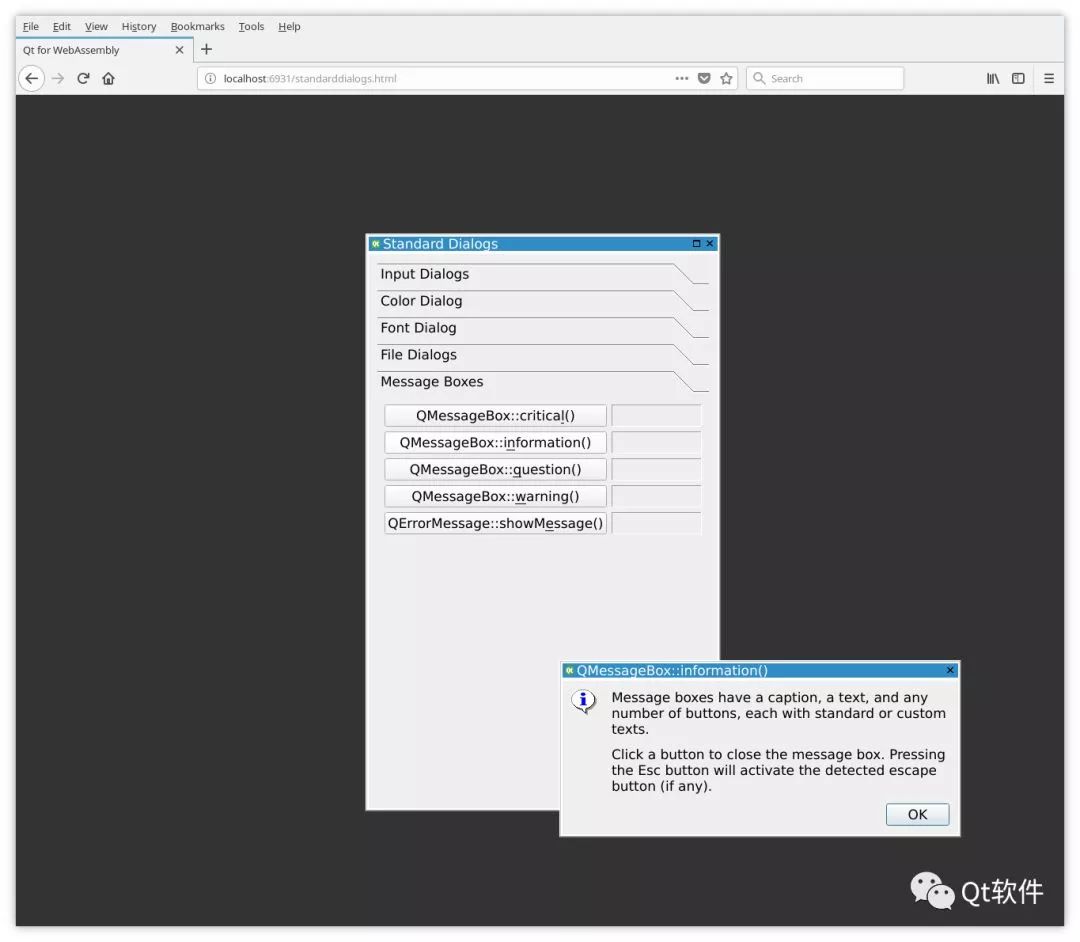
Standarddialogs:显示多窗口
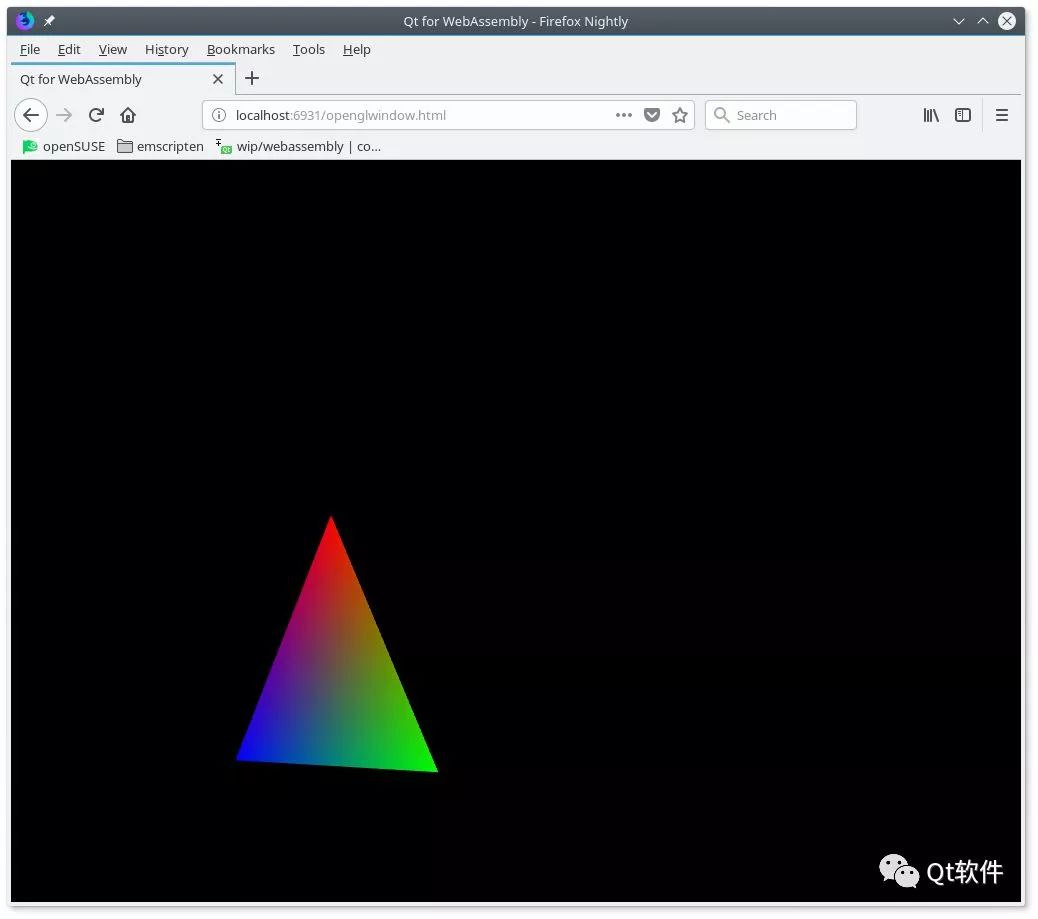
QOpenGLWindow能够运行,并且接近60fps,尽管现在它们是“全屏”,也就意味着它们将占据整个浏览器窗口。QOpenGLWidget仍然有一些问题,有些着色器看上去有些问题。
Emscripten把OpenGL的调用翻译成WebGL,因此对于桌面和嵌入式版本有一定限制。
Openglwindow:

除了使用‘wip/webassembly’分支的QtBase和QtDeclarative模块,运行顺利的Qt模块还有:
QtCharts
QtGraphicalEffects
QtQuickControls
QtQuickControls2
QtWebSockets
QtMqtt (使用websockets 示例中的WebSocketIODevice)
如果要使用QtMqtt,您需要从QtMqtt的websocketsubscription示例中集成WebSocketIODevice类到您的应用。
还有一个正在开发中(WIP)的合并请求(MR),主要是QtSensors模块后台实现移动端(包括笔记本电脑)的方向改变。它已经编译通过但还需要测试。
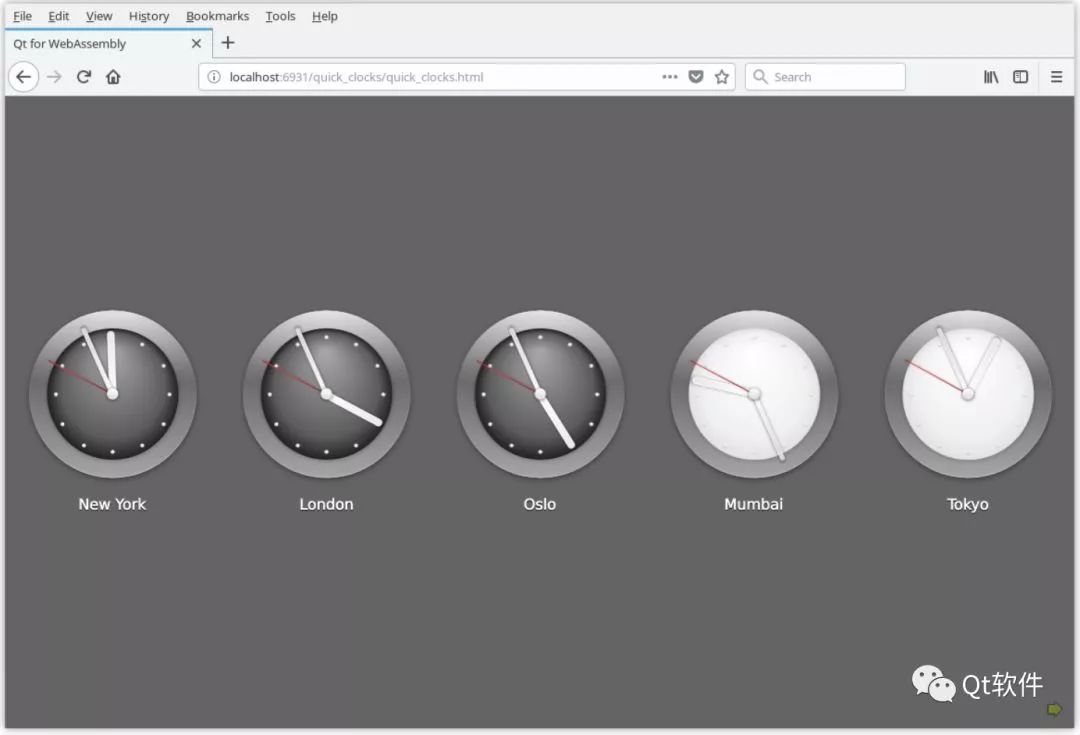
QML 时钟:

因为javascript和webassembly只有一个线程,QtDeclarative只能工作在单线程中。
textinsgnode:

QtCharts、QtGraphicalEffects、QtQuickcontrols、QtQuickControls2 都能直接运行、无需改变。
QtCharts示波器:
IoT 传感器demo显示demo数据
有一个正在开发中(WIP)的合并请求,关于剪切板的支持,但是现在它还没有完成。目前只支持纯文本。
无法工作的部分 QTBUG-63917
多线程QTBUG-64700
QThread完全失效
浏览器禁用,因为担心容易崩溃/安全漏洞?
大部分QNetwork QTBUG-63920
无法在javascript沙盒中查找DNS
简单的QNAM请求可以运行
本地文件系统读写QTBUG-67834
持久化 QSettings,同步设置文件非常缓慢并且只能异步 QTBUG-63923
QOpenGLWIdget QTBUG-66944
Opengl只在全屏时工作QTBUG-67717
部分着色器QTBUG-67338
QResource 无法找到Qt内置的着色器
执行循环和其他平台上的不一样QTBUG-64020
exec() 事件循环不会在你期望的地方返回。
模态窗口返回值无效,但是可以用非模态信号和show()组合绕开这个问题。尽管模态对话框和窗口还是可以打开。
toUpperCase QTBUG-66621
QClipboard QTBUG-64638
示例
SensorTagDemo
QtQuickControls gallery
HelloWindow
TextEdit
WebAssembly是一种可在网页浏览器中执行的字节码格式,应用程序无需执行独立的安装步骤,就能通过兼容的网页浏览器部署到设备上。应用程序会运行在网页浏览器的安全沙盒中,适合于那些不需要访问完整设备功能、只需便捷简单安装过程的应用。在Qt 5.11中,我们发布了Qt for WebAssembly技术预览版,您可尝试直接在浏览器窗口中运行Qt应用程序。
另附一篇:
Qt背景介绍
说到Qt,不能不说到C++,这门伟大的语言。因为其面向对象的编程思想和陡峭的学习曲线,一开始学习起来很是吃力。Qt从QT4开始基本封装了很多C++的工具库和界面库,而且支持跨平台,这是它最大的优势。相比于古老的MFC和使用C#的WPF来说,我更喜欢Qt来进行C++的界面设计,这也是我从新开始拾起Qt学习之路的原因。
说完了感受和学习的原因,就开始介绍Qt5了。我这里只做简单的介绍,重要的还是在学习过程中体会Qt的编程逻辑和设计思想。
Qt,坦白来说,并不只是一个界面库,他是C++编程思想的集大成者。它是得到完善的C++应用程序框架。使用Qt,在一定程度上你获得的是一个“一站式”、“全方位”的解决方案,STL。string、XML、数据库、网络这些零散的功能都包含在Qt中,并且得到了封装,一共开发者使用。
跨平台GUI通常有三种实现策略,分别是:
API 映射:API 映射是说,界面库使用同一套 API,将其映射到不同的底层平台上面。大体相当于将不同平台的 API 提取公共部分。比如说,将 Windows 平台上的按钮控件和 Mac OS 上的按钮组件都取名为 Button。当你使用 Button 时,如果在 Windows 平台上,则编译成按钮控件;如果在 Mac OS 上,则编译成按钮组件。这么做的好处是,所有组件都是原始平台自有的,外观和原生平台一致;缺点是,编写库代码的时候需要大量工作用于适配不同平台,并且,只能提取相同部分的 API。比如 Mac OS 的文本框自带拼写检测,但是 Windows 上面没有,则不能提供该功能。这种策略的典型代表是 wxWidgets。这也是一个标准的 C++ 库,和 Qt 一样庞大。它的语法看上去和 MFC 类似,有大量的宏。据说,一个 MFC 程序员可以很容易的转换到 wxWidgets 上面来。
API 模拟:前面提到,API 映射会“缺失”不同平台的特定功能,而 API 模拟则是解决这一问题。不同平台的有差异 API,将使用工具库自己的代码用于模拟出来。按照前面的例子,Mac OS 上的文本框有拼写检测,但是 Windows 的没有。那么,工具库自己提供一个拼写检测算法,让 Windows 的文本框也有相同的功能。API 模拟的典型代表是 wine ——一个 Linux 上面的 Windows 模拟器。它将大部分 Win32 API 在 Linux 上面模拟了出来,让 Linux 可以通过 wine 运行 Windows 程序。由此可以看出,API 模拟最大优点是,应用程序无需重新编译,即可运行到特定平台上。另外一个例子是微软提供的 DirectX,这个开发库将屏蔽掉不同显卡硬件所提供的具体功能。使用这个库,你无需担心硬件之间的差异,如果有的显卡没有提供该种功能,SDK 会使用软件的方式加以实现。
GUI 模拟:任何平台都提供了图形绘制函数,例如画点、画线、画面等。有些工具库利用这些基本函数,再不同绘制出自己的组件,这就是 GUI 模拟。GUI 模拟的工作量无疑是很大的,因为需要使用最基本的绘图函数将所有组件画出来;并且这种绘制很难保证和原生组件一模一样。但是,这一代价带来的优势是,可以很方便的修改组件的外观——只要修改组件绘制函数即可。很多跨平台的 GUI 库都是使用的这种策略,例如 gtk+(这是一个 C 语言的图形界面库。使用 C 语言很优雅地实现了面向对象程序设计。不过,这也同样带来了一个问题——使用大量的类型转换的宏来模拟多态,并且它的函数名一般都比较长,使用下划线分割单词,看上去和 Linux 如出一辙。gtk+ 并不是模拟的原生界面,而有它自己的风格,所以有时候就会和操作系统的界面格格不入。),Swing 以及我们的 Qt。
Qt 和 wxWidgets 一样,也是一个标准的 C++ 库。但是它的语法类似于 Java 的 Swing,十分清晰,而且使用信号槽(signal/slot)机制,让程序看起来很明白——这也是很多人优先选择 Qt 的一个很重要的原因。不过,所谓“成也萧何,败也萧何”。这种机制虽然很清楚,但是它所带来的后果是你需要使用 Qt 的 moc 对程序进行预处理,才能够再使用标准的 make 或者 nmake 进行正常的编译,并且信号槽的调用要比普通的函数调用慢大约一个数量级(Qt 4 文档中说明该数据,但 Qt 5 尚未有官方说明)。Qt 的界面也不是原生风格的,尽管 Qt 使用 style 机制十分巧妙地模拟了原生界面。另外值得一提的是,Qt 不仅仅能够运行在桌面环境中,还可以运行在嵌入式平台以及手机平台。
Qt 第一版于 1991 年由 Trolltech (奇趣科技)发布。后来在 2008 年,Nokia 斥资 1.5 亿美元收购 TrollTech,将 Qt 应用于 Symbian 程序开发。2012 年 8 月 9 日,Nokia 将 Qt 以 400 万欧元的价格出售给 Digia。
伴随着 Qt,一直有两种授权协议:商业授权以及开源授权。在 Qt 的早期版本,商业授权包含一些开源授权不提供的组件,但是在近期版本则不存在这个问题。以往人们对 Qt 的开源授权多有诟病。早期版本的 Qt 使用与 GPL 不兼容的协议授权,这直接导致了 KDE 与 GNOME 的战争(由于 Linux 使用 GPL 协议发布,GPL 协议具有传染性,作为 Linux 桌面环境的 KDE 却是基于与 GPL 不兼容的 Qt 开发,这就不遵守 GPL 协议)。不过,现在 Qt 的开源版本使用的是 GPLv3 以及 LGPL 协议。这意味着,你可以将 Qt 作为一个库连接到一个闭源软件里面。可以说,Qt 协议的争议已经不存在了。
来源:
https://www.cnblogs.com/jingliming/p/4936758.html
推荐阅读
以上是关于Qt for WebAssembly的主要内容,如果未能解决你的问题,请参考以下文章