EOS开发入门之WebAssembly
Posted 汇智网
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EOS开发入门之WebAssembly相关的知识,希望对你有一定的参考价值。
许多人正试图学习如何在EOS上开发智能合约。但是,这些智能合约是由C++编写的,并编译成WebAssembly,这对大多数非c++程序员来说似乎很奇怪。因此,在深入了解EOS之前,最好先学习一些关于WebAssembly的基本知识。
什么是WebAssembly
我不想从官方网站上复制这个定义。你可以自己看一下。在这里,你可以将其视为可以在Web浏览器中加载和运行的文件。它类似于javascript,但它比JS更快,更简单,更安全。
如何编写Webassembly
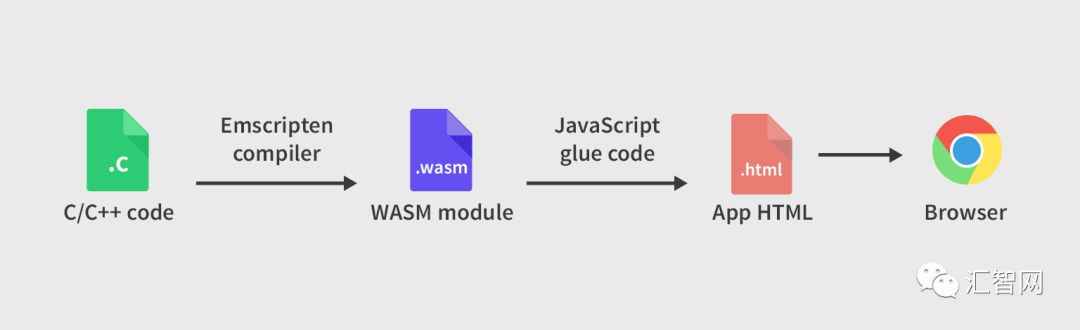
这里是一个工作流程:

基本上有四个步骤,我将通过一个非常简单的例子来说明。
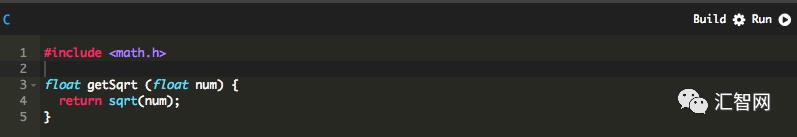
1.编写C/C++代码
以下代码用于计算数字的平方根。
#include <math.h>
float getSqrt (float num) {
return sqrt(num);
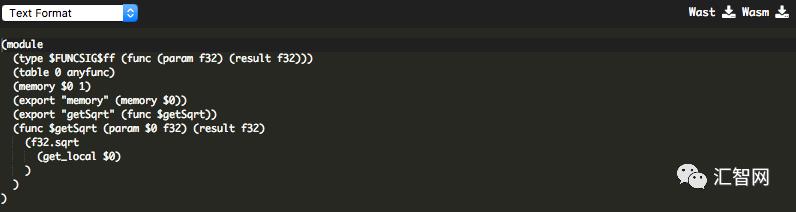
}2.将C/C++代码编译成wasm(Webassembly的格式)
编译代码有很多种方法。为了简化这个过程,我找到了一种非常简单的方法。

将代码复制到该网站并单击build(构建)按钮,你可以找到编译的文件,如下所示。

然后将program.wasm文件下载到本地文件夹。
3.使用JavaScript将wasm加载到浏览器中
使用以下代码创建test.html,将其放在与program.wasm相同的文件目录中。
<!doctype html>
<title>WASM Test</title>
<script>
fetch('./program.wasm')
.then(res => {
if (res.ok)
return res.arrayBuffer();
throw new Error(`Unable to fetch WASM.`);
})
.then(bytes => {
return WebAssembly.compile(bytes);
})
.then(module => {
return WebAssembly.instantiate(module);
})
.then(instance => {
window.wasmSqrt = instance.exports.getSqrt;
});
</script>4.在Web浏览器中运行该方法
要解决网站跨域问题,我们需要在该文件夹中运行本地Web服务器。使用Linux或Mac时,让我们执行一下这个命令:
python -m SimpleHTTPServer然后打开我们的Chrome浏览器,转到此页面:http://localhost:8000/test.html。在控制台中,尝试以下方法:
完成
通过本教程,你就可以熟悉WebAssemply,但是对于高级研究,请查看@dan撰写的eos-example-exchange-contract-and-benefits-of-c
文章来自官方博客:
http://blog.hubwiz.com。您也可以直接点击左下角的“阅读原文”进行访问。
已经覆盖以下编程技术,发送相应的文字会获取对应教程的信息:
区块链、以太坊、EOS、比特币、Tendermint、Node.js、MongoDB、JavaScript、C、C#、php、Python、Angularjs、Ionic、React、UML、redis、mysql、nginx、CSS、HTML、Bootstrap、Flask、Gulp、Mocha、Git、Meteor、Canvas、zebra、Typescript、Material Design Lite、ECMAScript、Elasticsearch、Mongoose、jQuery、d3.js、django、cheerio、SVG、phoneGap、jQueryMobile、Saas、YAML、Vue.js、webpack、Firebird、jQuery Easy UI、ruby、asp.net、c++、Express......
以上是关于EOS开发入门之WebAssembly的主要内容,如果未能解决你的问题,请参考以下文章