Web ML+ WebAssembly 支持实现 Google Meet 背景模糊功能
Posted LiveVideoStack
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web ML+ WebAssembly 支持实现 Google Meet 背景模糊功能相关的知识,希望对你有一定的参考价值。
从 mmhmm、腾讯会议、Zoom 到 Google Meet,背景模糊和特效已经成为视频会议或直播的一项标配。Google Meet团队通过 Web ML,MediaPipe和 WebAssembly技术,在浏览器中实现了高性能的实时背景处理功能。在12月11-13日的LiveVideoStackCon 美国旧金山站的线上大会上,Google研究院资深研究软件工程师汪启扉也将会带来有关MediaPipe、ML Kit、TFLite等性能优化与开发经验的分享( https://sfo2020.livevideostack.cn/ )。
在人们的工作和生活中,视频会议变得越来越重要。我们可以通过增强隐私保护,或者添加有趣的视觉效果来改善视频体验,同时帮助人们将注意力集中在会议内容上。我们最近宣布的在Google Meet中模糊和替换背景的方法,就是为了实现这一目标而迈出的一小步。
我们利用机器学习(ML)来更好地突出参与者,从而忽略他们周围的背景环境。尽管其他的解决方案需要安装额外的软件,但Meet的功能是由尖端的Web ML技术提供支持的,这些技术是用MediaPipe构建的,可以直接在你的浏览器中工作——不需要额外的步骤。
开发这些功能,有一个关键目标,即它可以给几乎所有现代设备提供实时的浏览器内性能,通过XNNPACK和TFLite,我们将高效的设备上ML模型、基于WebGL的效果渲染,还有基于Web的ML推理结合起来,进而实现了这一目标。

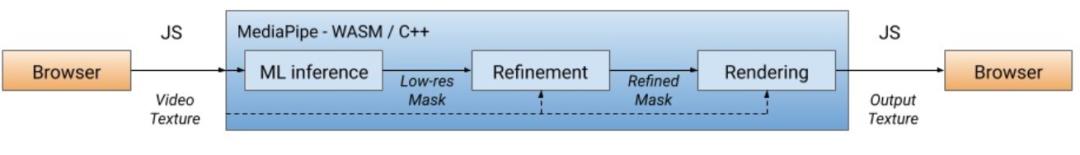
网络Web ML方案概述
Meet中的新功能是与MediaPipe一起开发的,MediaPipe是谷歌的开源框架,用于为直播和流媒体提供跨平台的,可定制的ML解决方案,它还支持设备上实时性的手、虹膜和身体姿势追踪等ML解决方案。

在当前版本中,模型推理在客户端的CPU上执行,以实现低功耗和最大的设备覆盖范围。为了达到实时性能,我们设计了高效的ML模型,通过XNNPACK库加速推理,XNNPACK库是第一个专门为新的WebAssembly SIMD规范设计的推理引擎。在XNNPACK和SIMD的加速下,该分割模型可以在Web上以实时速度运行。
在MediaPipe灵活配置的支持下,背景模糊/替换解决方案可根据设备能力,调整其处理过程。在高端设备上,它运行完整的工作流,以提供最佳的视觉质量,而在低端设备上,通过使用轻量级的ML模型进行计算,并且绕过蒙版细化,它仍然可以保持较高的性能。
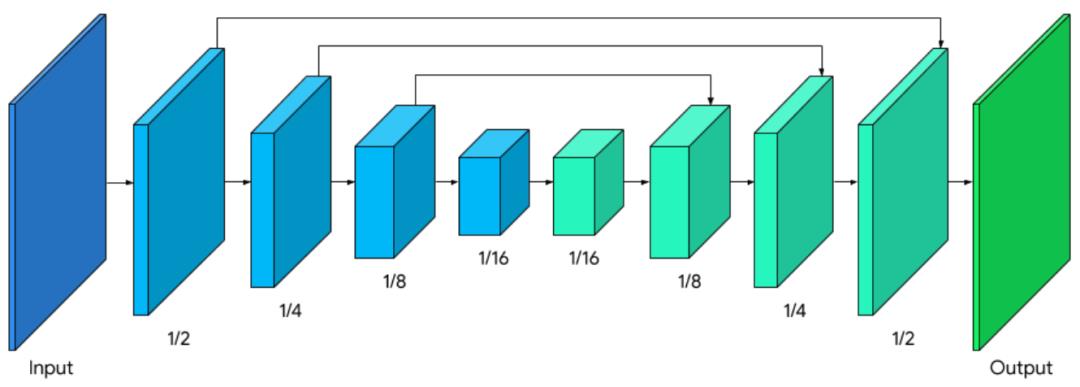
分割模型细分

我们修改MobileNetV3-Small为编码器,经过网络结构搜索的优化,以最低的资源需求,获得最佳的性能。为了减少50%的模型尺寸,我们使用Float16量化技术将模型导出到TFLite,仅权重精度略有下降,但对质量没有明显的影响。得到的模型有193K参数,大小只有400KB。

模糊着色器通过与分割蒙版值成比例的方式,调整每个像素的模糊强度,来模拟波克(bokeh)效果,类似于光学中的混淆圆(CoC)。像素按其CoC半径加权,因此前景像素不会渗入背景。我们为加权模糊实现了可分离的过滤器,而不是流行的高斯金字塔,因为它去除了人周围的光晕伪影。为了提高效率,模糊以低分辨率执行,并以原始分辨率与输入帧混合

对于背景替换,我们采用了一种称为灯光包裹(Light wrapping)的合成技术,用于混合分割的人物和定制的背景图像。光线包裹允许背景光溢出到前景元素上,从而使合成更具沉浸感,这有助于柔化分割边缘。当前景和替换的背景之间,存在较大的对比度时,它还有助于最大限度地减少光晕伪影

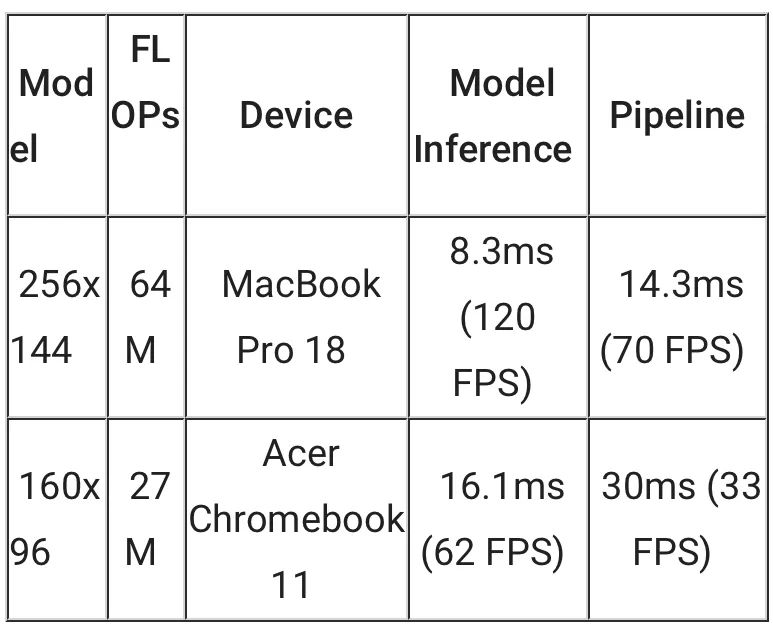
性能

为了定量评估模型的精度,我们采用了目前流行的交集-并集(IOU)和边界F-度量。这两种型号都有不俗的表现,而且还是在这样一个轻量级网络的情况下
我们还为我们的分割模型发布了随附的模型卡,其中详细介绍了我们的公平性评估。我们的评估数据包含来自全球17个地理分区的图像,并附有肤色和性别的注释。我们的分析表明,该模型在不同地区、肤色和性别上的表现是一致的,只有很小的IOU指标偏差。
我们推出了一个全新的浏览器端的机器学习解决方案,用于模糊和替换你在Google Meet中的背景。使用这个方案,机器学习模型和OpenGL着色器就可以在Web上高效运行。所开发的功能即使在低功耗设备上也能以低功耗实现实时性能
以上是关于Web ML+ WebAssembly 支持实现 Google Meet 背景模糊功能的主要内容,如果未能解决你的问题,请参考以下文章
Blazor WebAssembly + Grpc Web = 未来?