Swift 怎么用xib 自定义View
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Swift 怎么用xib 自定义View相关的知识,希望对你有一定的参考价值。
swift用xib自定义View的方法如下:
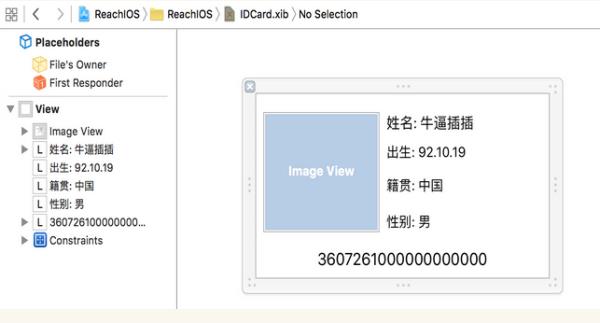
1. 创建一个IDView,添加一个IDView.Xib

2. 对IDCard.xib添加约束

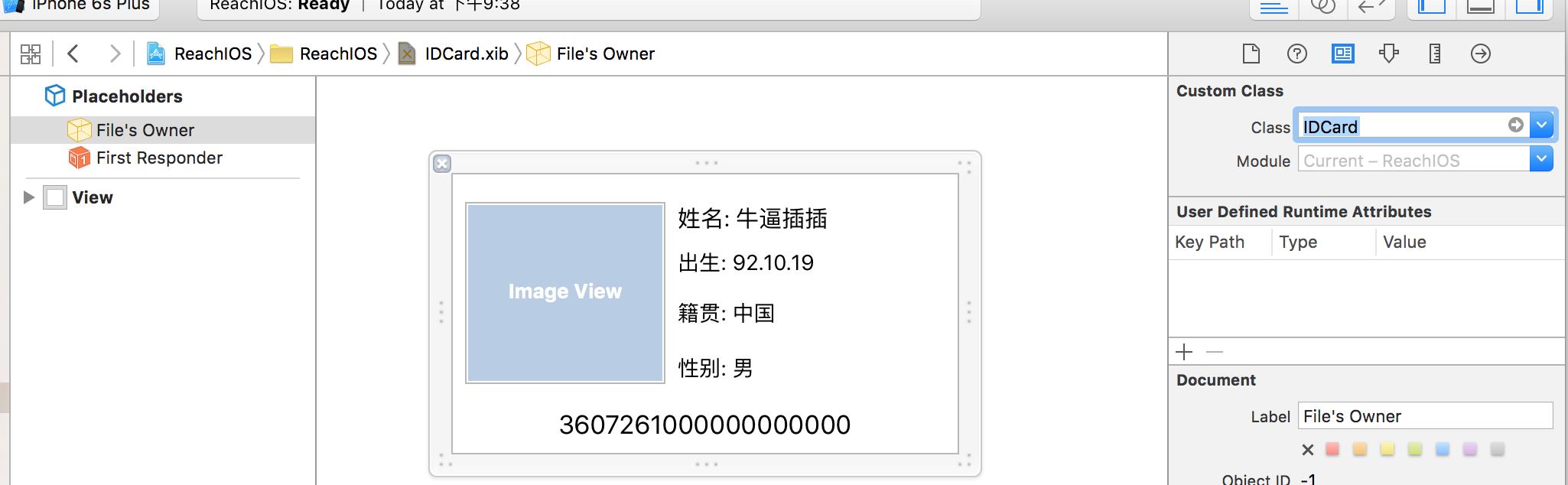
3、在IDCard.xib的 File\'s Owner class 设置为IDCard:

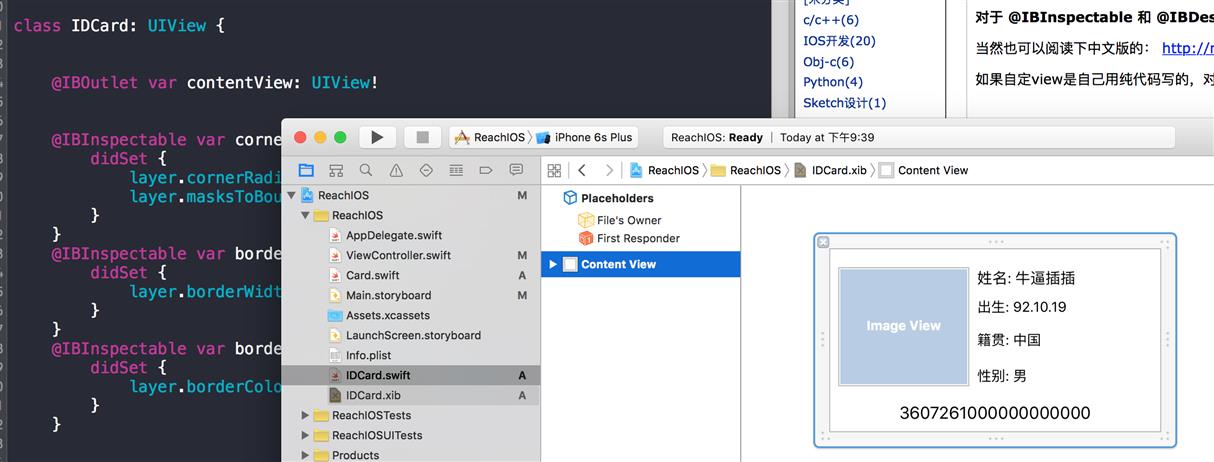
4、在IDCard.swift中添加如下代码,把xib的view连线到代码上的contentView:

5、绑定xib,实现 @IBInspectable, @IBDesignable这几部分代码
@IBDesignable
class IDCard: UIView
@IBOutlet var contentView: UIView!
@IBInspectable
var cornerRadius: CGFloat = 0
didSet
layer.cornerRadius = cornerRadius
layer.masksToBounds = cornerRadius > 0
@IBInspectable
var borderWidth: CGFloat = 0
didSet
layer.borderWidth = borderWidth
@IBInspectable
var borderColor: UIColor?
didSet
layer.borderColor = borderColor?.CGColor
override init(frame: CGRect)
super.init(frame: frame)
initialFromXib()
required init?(coder aDecoder: NSCoder)
super.init(coder: aDecoder)
initialFromXib()
func initialFromXib()
let bundle = NSBundle(forClass: self.dynamicType)
let nib = UINib(nibName: "IDCard", bundle: bundle)
contentView = nib.instantiateWithOwner(self, options: nil)[0] as! UIView
contentView.frame = bounds
addSubview(contentView)
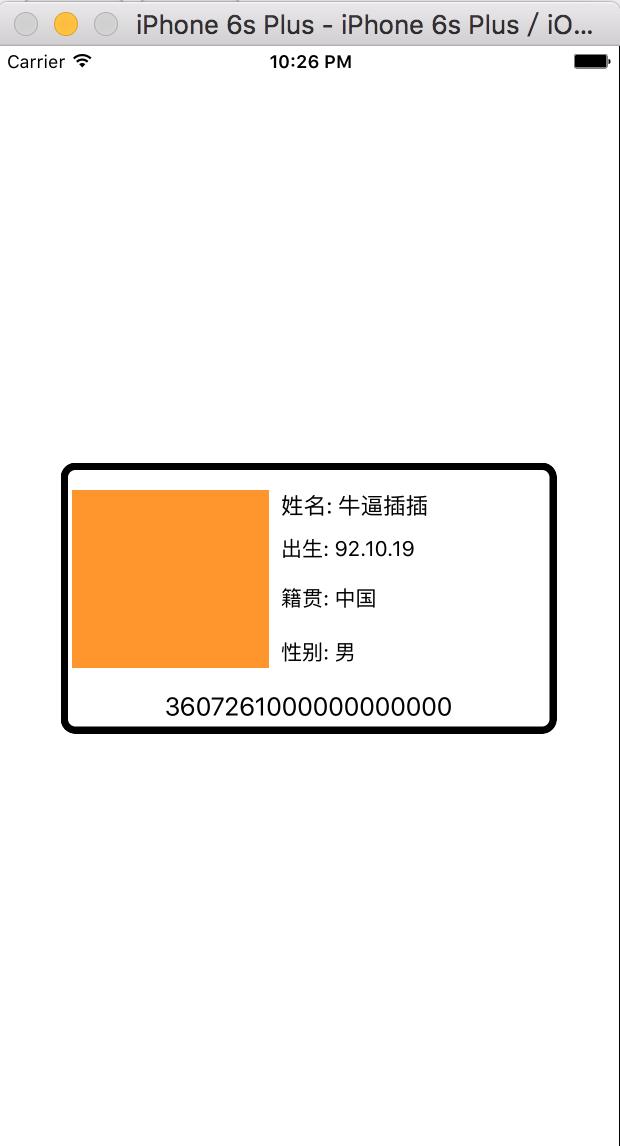
6、运行代码,结果如下

创建同名 xib
在 xib 的 class 里面设置一下
然后创建的时候用 loadNibName 就可以了啊。。。。。。
干嘛还要重写这堆方法。。。。
另外那个 className 的 string
最好不要 @"class"
直接用 NSStringFromClass 多方便啊
有提示。。还不会输错。。。本回答被提问者采纳
swift 之xib自定义view可视化到storyboard
首先直入正题:@IBInspectable & @IBDesignable
对于 @IBInspectable 和 @IBDesignable 可详见官方文档 : Creating a Custom View That Renders in Interface Builder
当然也可以阅读下中文版的: http://nshipster.cn/ibinspectable-ibdesignable/
如果自定view是自己用纯代码写的,对于上面两种处理都比较简单,只需要指定类名即可。
但是如果这个自定义view是用写的,那么如果让xib的界面直接render到storyboard呢?
1. 创建一个IDView,添加一个IDView.Xib

2. 对IDCard.xib添加约束

3. 在IDCard.xib的 File‘s Owner class 设置为IDCard:

4. 在IDCard.swift中添加如下代码,把xib的view连线到代码上的contentView:

5. 绑定xib,实现 @IBInspectable, @IBDesignable这几部分代码
@IBDesignable class IDCard: UIView { @IBOutlet var contentView: UIView! @IBInspectable var cornerRadius: CGFloat = 0 { didSet { layer.cornerRadius = cornerRadius layer.masksToBounds = cornerRadius > 0 } } @IBInspectable var borderWidth: CGFloat = 0 { didSet { layer.borderWidth = borderWidth } } @IBInspectable var borderColor: UIColor? { didSet { layer.borderColor = borderColor?.CGColor } } override init(frame: CGRect) { super.init(frame: frame) initialFromXib() } required init?(coder aDecoder: NSCoder) { super.init(coder: aDecoder) initialFromXib() } func initialFromXib() { let bundle = NSBundle(forClass: self.dynamicType) let nib = UINib(nibName: "IDCard", bundle: bundle) contentView = nib.instantiateWithOwner(self, options: nil)[0] as! UIView contentView.frame = bounds addSubview(contentView) } }
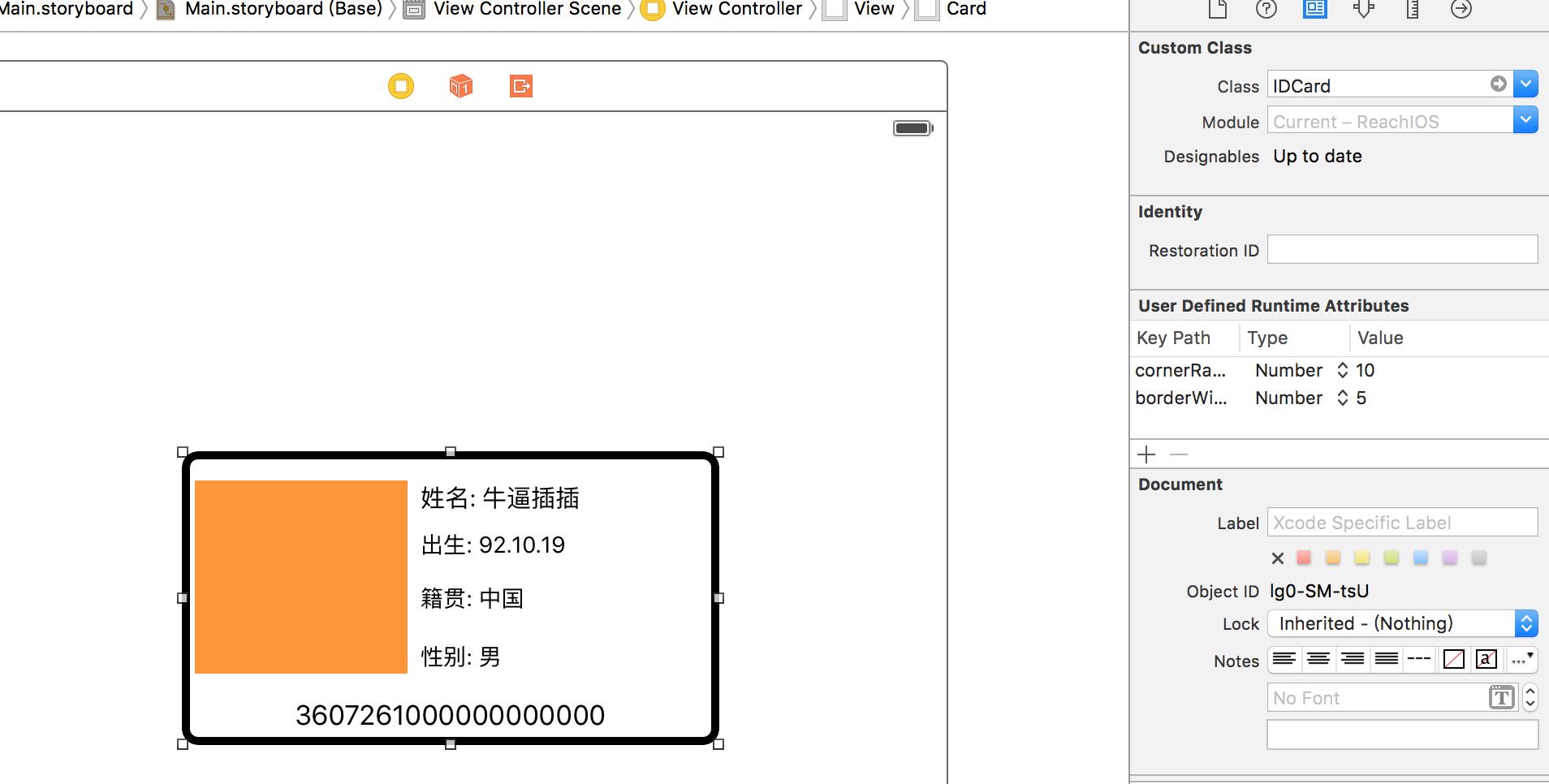
6. 在Main.storyboard实现拖入view,并指定其class为IDCard,并对其进行约束

7. 运行代码,结果如下

总结遇到的一些坑:
以上是关于Swift 怎么用xib 自定义View的主要内容,如果未能解决你的问题,请参考以下文章