Xcode+OpenCV-ios做一个简(nao)单(can)的磨皮App
Posted 一支程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Xcode+OpenCV-ios做一个简(nao)单(can)的磨皮App相关的知识,希望对你有一定的参考价值。
一、引言
真的早就早就想学ios和opencv一起用了!!买iphone8p也是为了能调试的方便一些,实习的时候就早早在公司领了Mac Book Pro,今天终于下手了,不过真的特别特别特别的简单...就是玩玩儿~
二、安装&配置环境
下载
首先我的系统环境是:
Xcode是在App store下载的最新版本10.1,本来mac系统是10.13.4的,死活安装不了最新版本的xcode,appstore只有最新版本的xcode,不在appstore下载的话又很麻烦,还是一键升级了系统。OpenCV是在官网下载的opencv for ios ,链接在这:
Releases - OpenCV library ,既然要用,肯定是用最新的,功能最多呀,所以我下载了4.0.0的,beta版本可能不太稳定。
所以现在的系统配置是high sierra 10.13+xcode10.1+OpenCV4.0
2. 配置
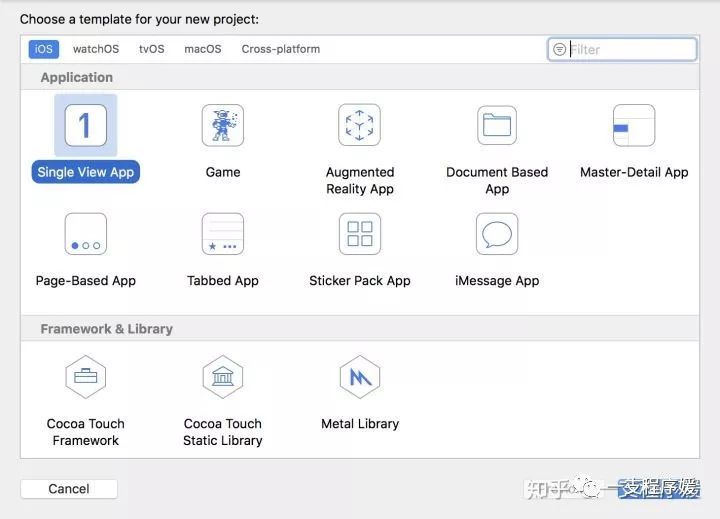
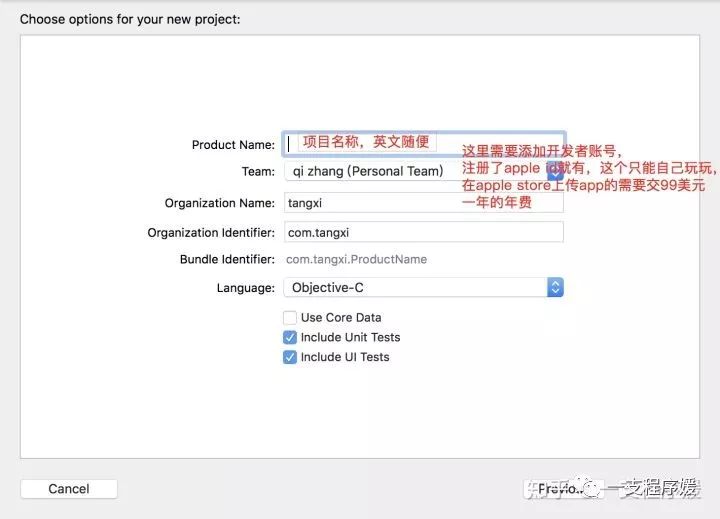
打开mac,新建ios single View App


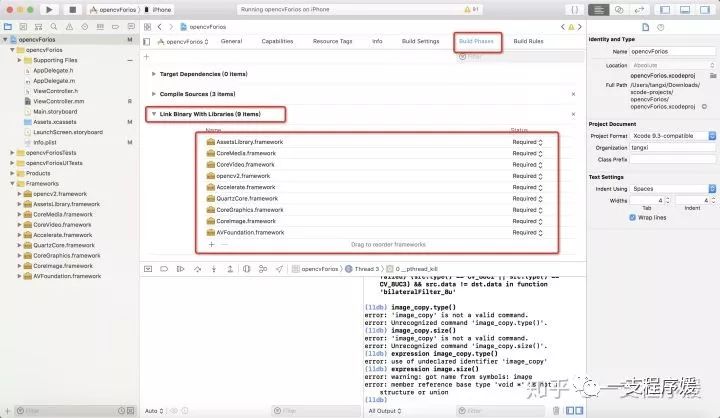
完了之后把下载的OpenCV2.framework添加到项目中去,具体位置为:

好了,到此位置环境配置完毕,下面就可以愉快的写代码了。
三、程序实现
我虽然不懂ios开发,一窍不通,但我会google啊,不能翻墙的时候我还可以baidu呀。
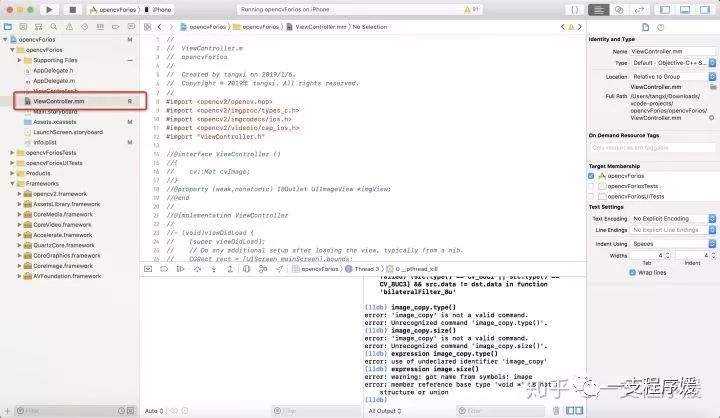
主要需要添加代码的文件为下图所示,注意,该文件的后缀需要被手动修改为.mm,这是因为该源文件中涉及到OC和C++两种语言的混编。

和在C++中一样,首先需要添加各种需要的头文件
#import <opencv2/opencv.hpp>#import <opencv2/imgproc/types_c.h>#import <opencv2/imgcodecs/ios.h>#import <opencv2/videoio/cap_ios.h>#import "ViewController.h"然后就是ios界面编程的一些框架,这些我也不是很熟悉,主要是靠百度:
@interface ViewController ()<CvVideoCameraDelegate>{
UIImageView *cameraView;
CvVideoCamera *videoCamera;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
cameraView = [[UIImageView alloc] initWithFrame:self.view.frame];
[self.view addSubview:cameraView];
videoCamera = [[CvVideoCamera alloc] initWithParentView:cameraView];
videoCamera.defaultAVCaptureDevicePosition = AVCaptureDevicePositionFront;
videoCamera.defaultAVCaptureSessionPreset = AVCaptureSessionPreset640x480;
videoCamera.defaultAVCaptureVideoOrientation = AVCaptureVideoOrientationPortrait;
videoCamera.defaultFPS = 30;
videoCamera.grayscaleMode = NO;
videoCamera.delegate = self;
}
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
[videoCamera start];
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
[videoCamera stop];
}
#pragma mark - CvVideoCameraDelegate
- (void)processImage:(cv::Mat&)image {
//在这儿我们将要添加图形处理的代码
}
@end看见上面最后一个函数里面的注释没?在这添加图像处理的代码,这块是我熟悉的内容。这个程序的功能主要是想实现一个磨皮的效果,所以使用最简单的双边滤波函数,该函数的圆形可见官网的描述:
具体处理代码如下:
#pragma mark - CvVideoCameraDelegate
- (void)processImage:(cv::Mat&)image {
//在这儿我们将要添加图形处理的代码
cv::Mat image_copy;
cv::Mat outImage;
image_copy = image.clone();
image_copy.convertTo(image_copy, CV_8UC3);
//cv::cvtColor(image, image_copy, CV_BGR2GRAY);
cv::bilateralFilter(image_copy, outImage, 25, 25*2, 25/2);
// //首先将图片由RGBA转成GRAY
// cv::cvtColor(image, image_copy, cv::COLOR_BGR2GRAY);
// //反转图片
// cv::bitwise_not(image_copy, image_copy);
// //将处理后的图片赋值给image,用来显示
//cv::cvtColor(outImage, image, cv::COLOR_GRAY2BGR);
image = outImage.clone();//这里必须把处理完的图片在拷贝给image,只有image才能在iphone界面中显示
}
@end遇到的问题
第一次使用ios开发,上面的代码没啥问题,但是build 成功后run失败了,在debug界面看到这样的信息:
This app has crashed because it attempted to access privacy-sensitive data without a usage description. The app's Info.plist must contain an NSPhotoLibraryUsageDescription key with a string value explaining to the user how the app uses this data.
没法获得相机权限,难怪平时使用新的app的时候都会询问是否给访问相机的权限给该app,手动修改方法:
打开项目的info.plist,用文本编辑器打开即可,插入以下键值:
<key>NSCameraUsageDescription</key>
<string>此 APP 想访问您的相机</string>然后再build,选择真机,就ok啦,效果如下图:

然后磨皮之后的图片就是这种效果啦:
啊呸,怎么可能啊,真实的效果是这样的。。。
可以看出,磨皮的效果是有的,双边滤波就是最粗暴的磨皮手段之一了,我参数也没好好条,懒得调了,还有,不要问我为什么是黑白的,我还没搞清楚iPhone显示的图片和OpenCV中的Mat矩阵的关系,只能一步步来了~~
以上是关于Xcode+OpenCV-ios做一个简(nao)单(can)的磨皮App的主要内容,如果未能解决你的问题,请参考以下文章