reactNative-Xcode打印信息暴多解决nw_socket_handle_socket_event
Posted 代码记忆TPM
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了reactNative-Xcode打印信息暴多解决nw_socket_handle_socket_event相关的知识,希望对你有一定的参考价值。
reactNative-Xcode打印信息暴多解决
nw_socket_handle_socket_event
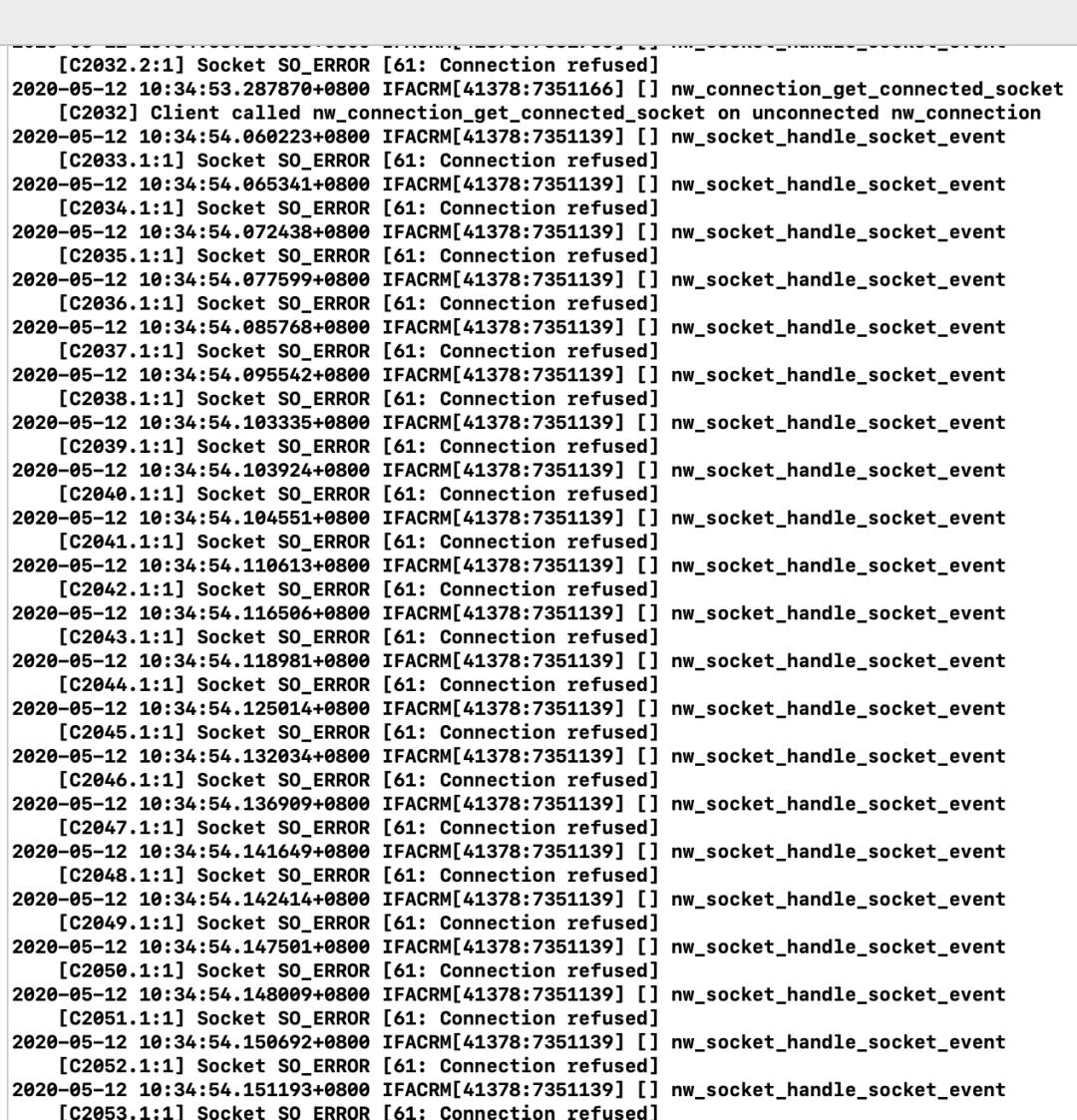
一运行工程,一大堆的打印信息快速滚动,以至于自己想要的信息很难查找到。
2020-05-12 10:36:31.125971+0800 IFACRM[41378:7351139] [] nw_socket_handle_socket_event [C12703.1:1] Socket SO_ERROR [61: Connection refused]

自行搜索了下,发现都是修改的 Edit Scheme
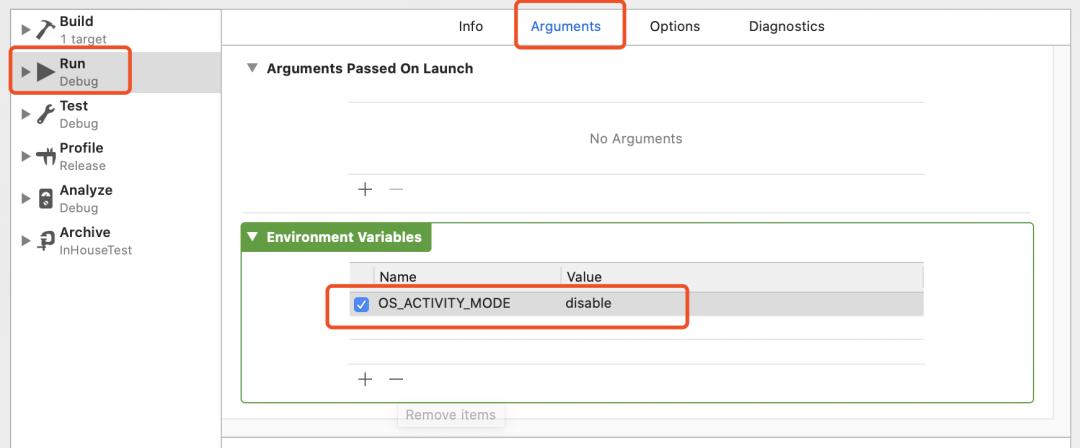
1. Edit Scheme -- Run -- Arguments -- Enviroment Variables
2. 增加 Name: OS_ACTIVITY_MODE
Value: disable

重新运行,确实打印信息没了,但是很多有用的信息也没有了。所以并不推荐。
重新运行,确实打印信息没了,但是很多有用的信息也没有了。所以并不推荐。
所以我查找了下,发现这个打印信息是reactNative代码内部打印的。
区分开发还是正式环境,正式环境是不打印的,所以便可以放心的改,在开发环境也不打印。
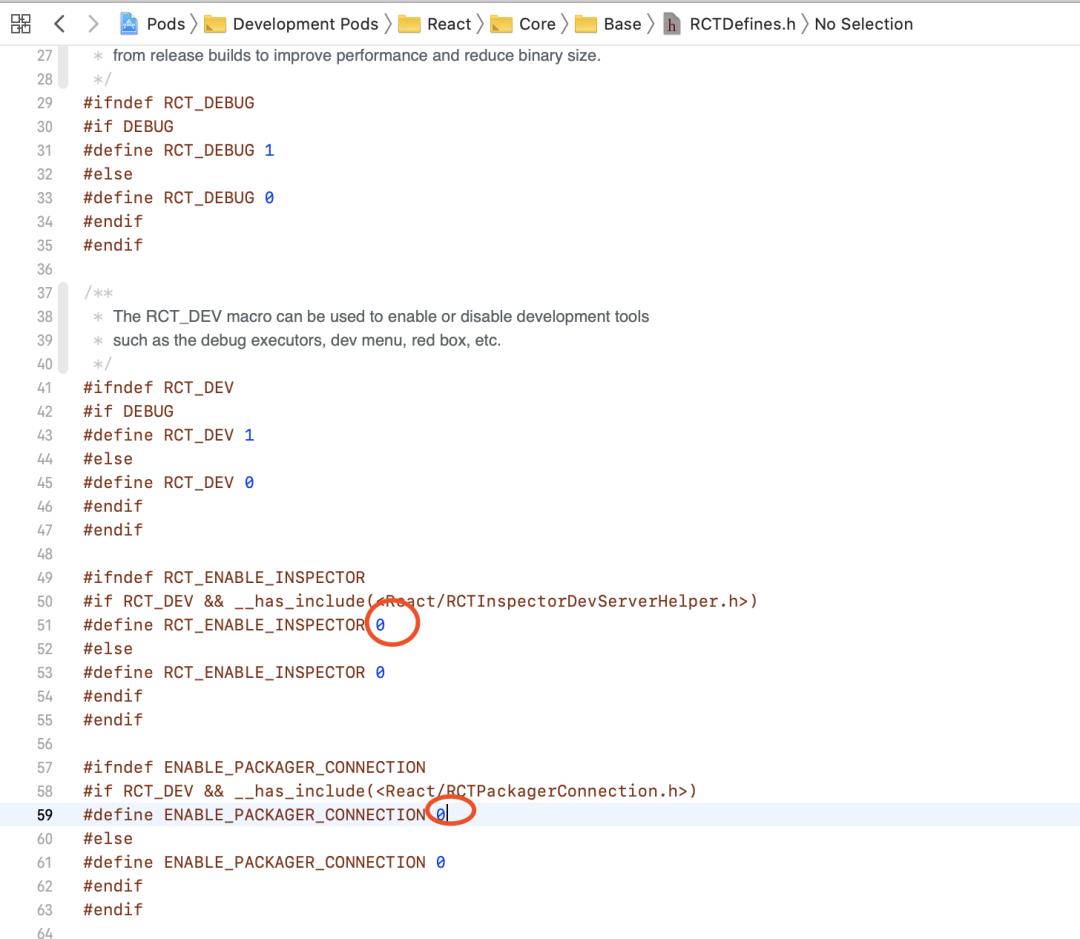
1、找到 RCTDefines.h 文件
2、这2个值在RCT_DEV环境下,设置0
#ifndef RCT_ENABLE_INSPECTOR
#if RCT_DEV && __has_include(<React/RCTInspectorDevServerHelper.h>)
#define RCT_ENABLE_INSPECTOR 0
#else
#define RCT_ENABLE_INSPECTOR 0
#endif
#endif
#ifndef ENABLE_PACKAGER_CONNECTION
#if RCT_DEV && __has_include(<React/RCTPackagerConnection.h>)
#define ENABLE_PACKAGER_CONNECTION 0
#else
#define ENABLE_PACKAGER_CONNECTION 0
#endif
#endif

重新运行,一般是针对引入了ReactNative框架的工程,这部分的打印信息就没有了。
END

长按二维码关注我
干货持续提供


以上是关于reactNative-Xcode打印信息暴多解决nw_socket_handle_socket_event的主要内容,如果未能解决你的问题,请参考以下文章