173. Spring Boot WebSocket:群聊
Posted SpringBoot
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了173. Spring Boot WebSocket:群聊相关的知识,希望对你有一定的参考价值。
【视频 & 交流平台】
à SpringBoot视频
http://study.163.com/course/introduction.htm?courseId=1004329008
à SpringCloud视频
http://study.163.com/course/introduction.htm?courseId=1004638001
à Spring Boot源码
https://gitee.com/happyangellxq520/spring-boot
à Spring Boot交流平台
http://412887952-qq-com.iteye.com/blog/2321532
http://412887952-qq-com.iteye.com/blog/2404851
前言:
在上一篇文章中对编码进行了简单的分析,这篇文章中要将要进入实际编码,主要是分服务端和客户端进行编码。
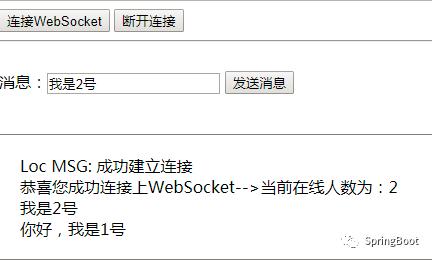
效果展示:

一、服务端
1.1 新建一个工程
取名为:spring-boot-websocket
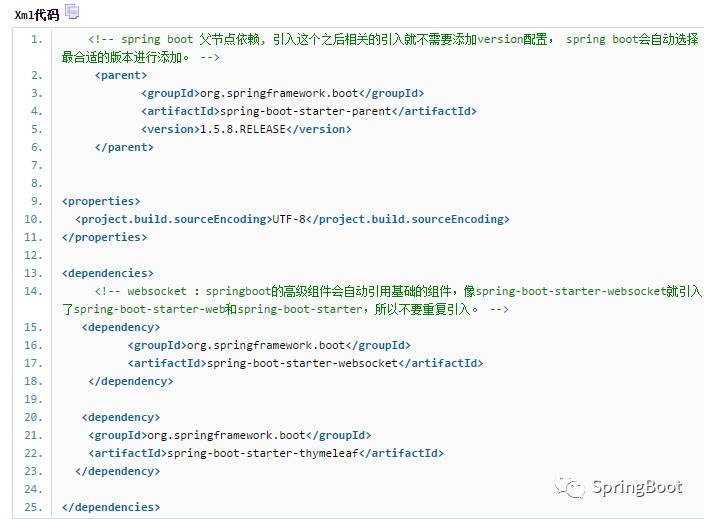
1.2 引入依赖
在pom.xml文件中添加如下依赖:

spring-boot-starter-websocket中就会自动引入spring-boot-starter-web和spring-boot-starter,所以我们就不需要引入了。
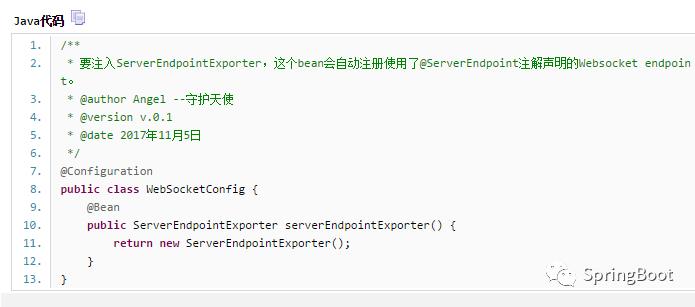
1.3 注入ServerEndpointExporter
编写一个WebSocketConfig配置类,注入对象ServerEndpointExporter,这个bean会自动注册使用了@ServerEndpoint注解声明的Websocket endpoint,代码如下:

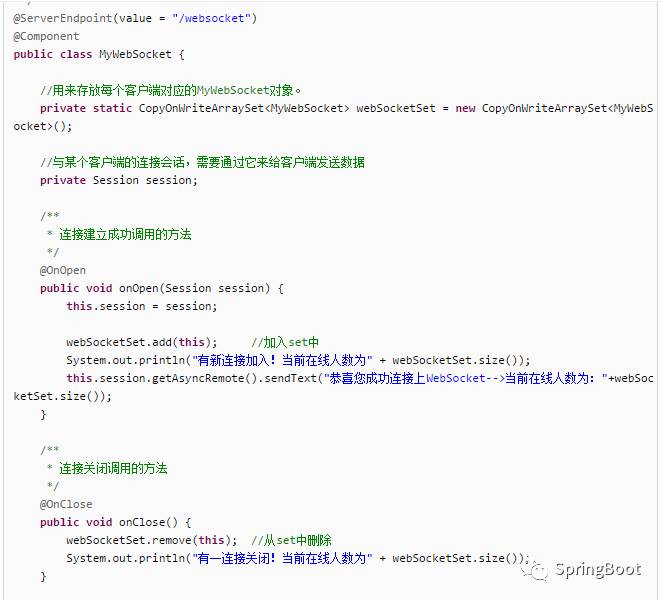
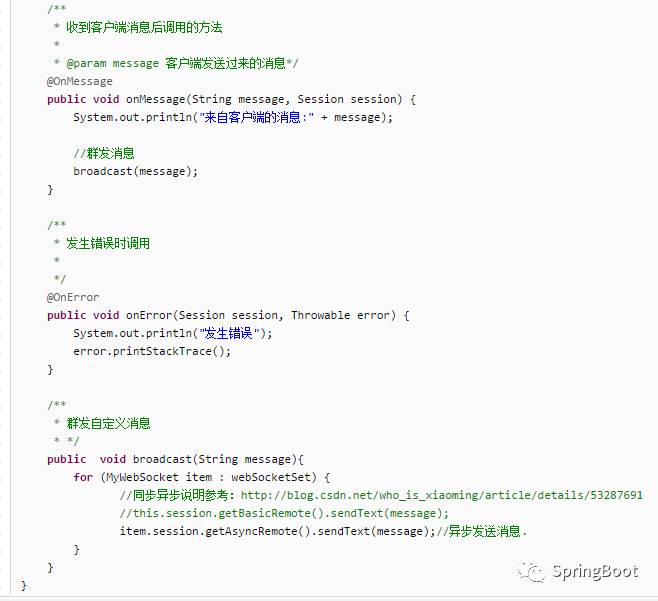
1.4 websocket的具体实现类
websocket的代码:


使用springboot的唯一区别是要@Component声明下,而使用独立容器是由容器自己管理websocket的,但在springboot中连容器都是spring管理的。
虽然@Component默认是单例模式的,但springboot还是会为每个websocket连接初始化一个bean,所以可以用一个静态set保存起来。
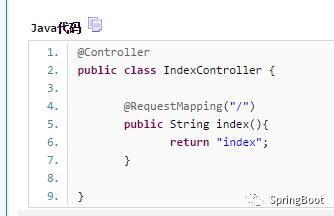
1.5 编写/访问控制

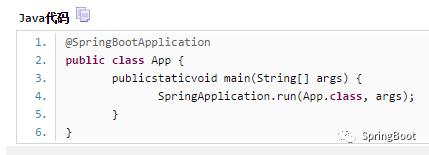
1.6 编写启动类

到这里服务的部分就编写完毕了,接下来就是客户端的代码了。
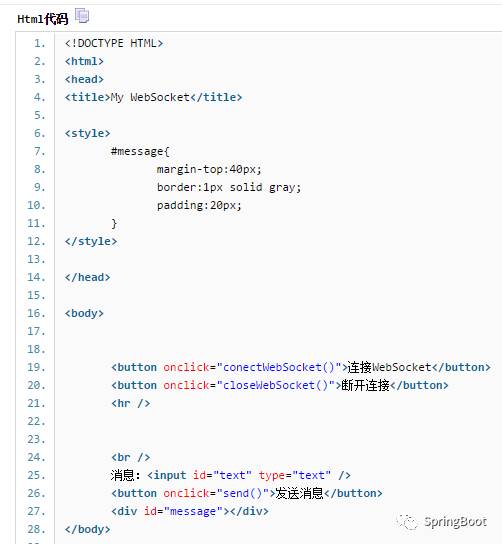
二、客户端
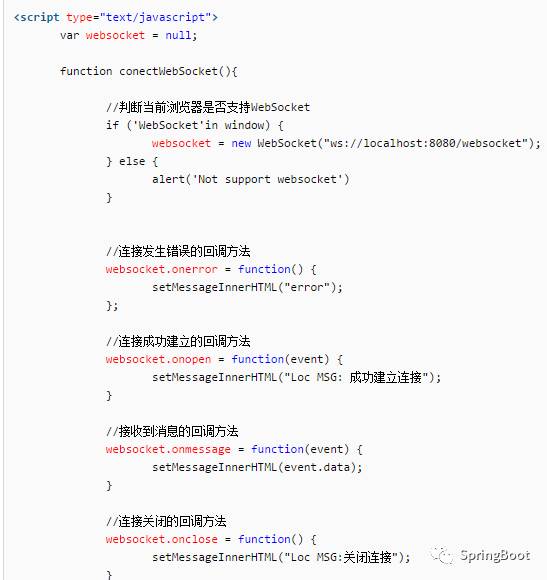
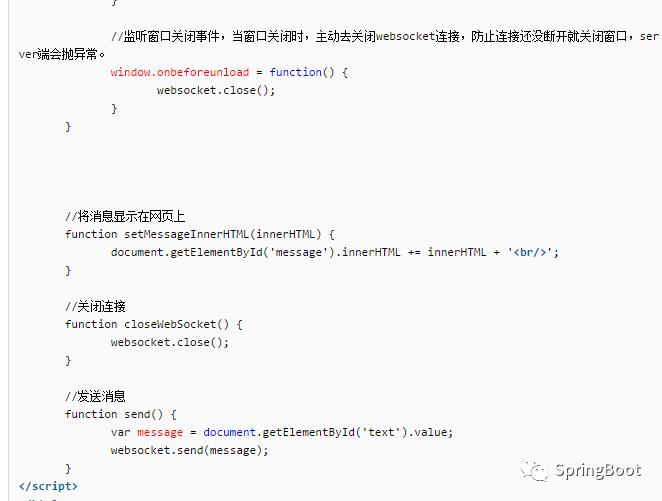
客户端的代码主要是放在index.html页面中,在页面中使用H5提供的WebSocket对象,具体如下代码(src/main/resources/templates/index.html):



三、运行测试
运行App.java启动程序,进行测试:
(2)点击【连接WebSocket】,然后就可以发送消息了。
(4)点击【连接WebSocket】,然后就可以发送消息了。
(5)观察两边的信息打印,看是否可以接收到消息。
以上是关于173. Spring Boot WebSocket:群聊的主要内容,如果未能解决你的问题,请参考以下文章