可视化埋点技术揭秘:流程四步走,包含WebSocket通信以及具体埋点过程
Posted Analysys易观
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了可视化埋点技术揭秘:流程四步走,包含WebSocket通信以及具体埋点过程相关的知识,希望对你有一定的参考价值。
导读
关于可视化埋点的介绍,易观在前几期已经给大家介绍过几篇,此篇为结合易观的应用场景,在具体的实现技术细节以及交互流程方面给大家做一下介绍。
▌可视化埋点的具体流程
首先手机APP嵌入开启可视化功能的SDK,通过WebSocket的方式和服务器、前端进行相互通信,SDK会定时收到服务器下发的页面请求;然后会上报页面快照和界面因子信息到服务器,服务器收到信息后会根据界面因子信息对页面的每个元素进行分析,根据控件的类型来标记哪些页面元素是可以被埋点的;最后将可埋点信息交给前端渲染,此时,前端Web页面上展示就的就是可以埋点的页面。
埋点人员在渲染出来的前端Web页面上进行框选,标记事件属性等进行埋点。前端Web页面会将对应的埋点信息传递给服务器保存,SDK则会通过策略定时从服务器获取埋点信息。
以上就是整个埋点的大体工作流程,具体包含WebSocket通信过程以及具体的埋点过程。下面就针对这两个过程分别进行细致的介绍。
▌WebSocket通信
由于埋点过程中需要设备APP与前端埋点Web页面进行长时间的连接,并且连接期间双方需要进行互相通信,所以就需要一种高效的支持双向通信的协议来支持这种场景。
WebSocket是用于在Web浏览器和服务器之间进行任意的双向数据传输的一种技术,它基于TCP协议实现,包含初始的握手过程,以及后续的多次数据帧双向传输过程。其目的是在应用和服务器进行频繁双向通信时,可以避免Server端被打开多个HTTP连接进行工作,节约资源、提高了工作效率和资源利用率。WebSocket被广泛用于Web的实时消息通信系统中。它实现了浏览器与服务器全双工通信,将会替代基于HTTP的Ajax长轮询的拉取消息模式。建立了WebSocket连接后,只要客户端和服务器端任意一端不主动断开连接前,通信行为都是在一个持久连接上发起,后续数据与请求都通过帧序列的形式进行传输。
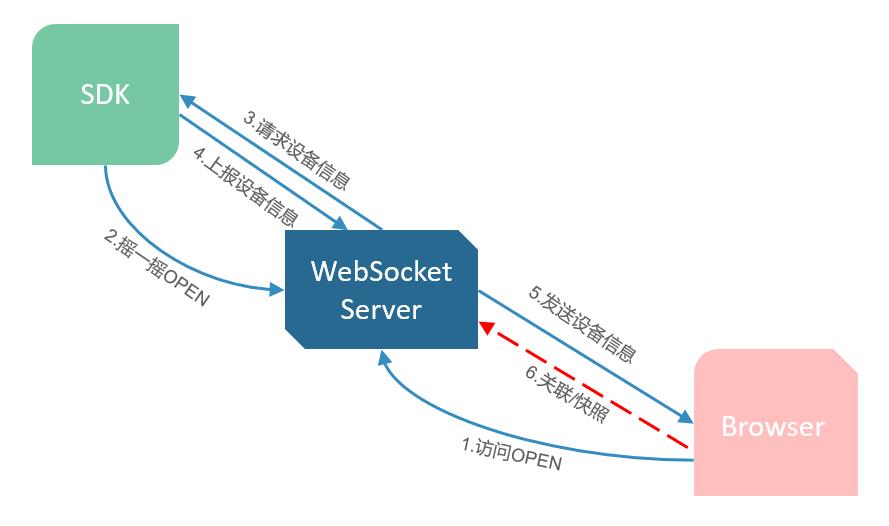
在具体的连接过程中,其实前端Web页面和SDK与服务器的连接都是基于WebSocket的,并且这两个连接最终会建立一个一对一的对应关系。易观在埋点的过程中规定,同一个版本的APP只允许一台设备进行连接埋点。流程如下图:

该图描述的是SDK如何与服务器建立WebSocket连接以及如何与前端Web页面进行关联,具体有以下几个步骤:
1.埋点人员打开埋点Web页面,页面与服务器建立连接。
2.打开手机APP(已经提前集成了易观可视化埋点功能的SDK),手机摇一摇建立WebSocket连接。
3.服务端通过WebSocket连接请求该手机的设备信息。
4.手机收到服务器的请求后获取对应的设备信息,然后通过WebSocket上报设备信息到服务器。
5.服务器收到设备的信息后发送到步骤一的Web页面进行显示。
6.埋点人员在Web页面选择手机进行关联,同时服务器通过WebSocket发送快照请求到手机。
以上就是具体的设备的连接过程,到此为止,服务器与手机就已经建立了一个可以相互通信的长连接,并且与Web页面进行了关联,如果此时再有同一版本的APP进行连接,页面会提示用户该版本的APP已经进行连接了。
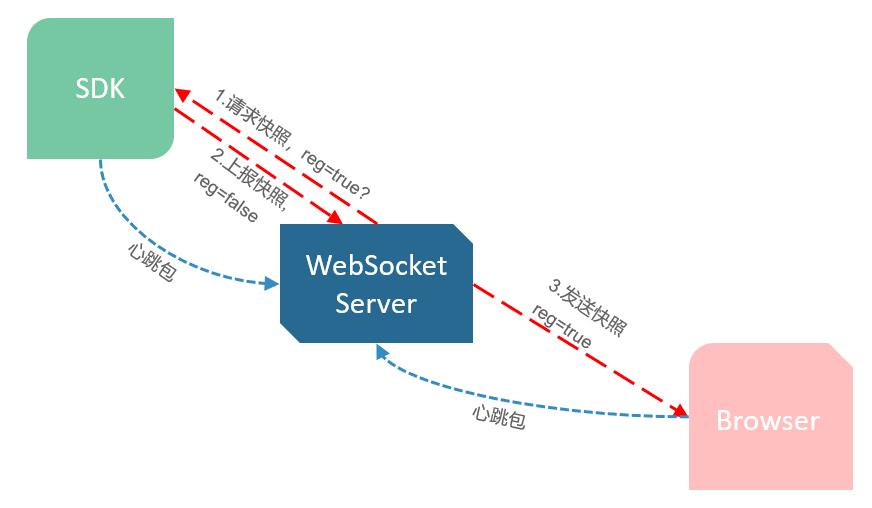
接下来就是埋点过程中,服务器会定时向手机下发请求信息来获取最新的页面信息:

1.服务器定时请求手机的快照信息,手机在收到快照请求后发送快照信息到服务器。
2.WebSocket服务器收到手机的快照信息后,首先把标志置为false,待解析完快照信息后发送至Web界面进行展示。
3.发送成功后把标志置为true,定时服务根据标志来决定是否继续请求快照。
4.心跳包为APP以及WEB端定时发送,来保证WebSocket的长连接畅通。
以上就是埋点过程中,整个WebSocket的工作流程。这里面有几个需要注意的地方:
1.SDK通过WebSocket上报的页面快照信息大小是根据当前页面的复杂度来决定的。如果当前页面包含的元素比较多,那么上传的快照信息就会比较大,这样上传至服务器就会比较慢。在网络不好的情况下出错的概率就比较大。易观在这方面做了一些优化,会对上传的信息进行一些优化和压缩处理,从而尽可能兼顾效率的同时保证上报数据的连续性和完整性。
2.SDK上报快照信息是被动的,是通过服务器来控制的。服务器会定时(比如每隔几秒)请求SDK上报信息。这样就会有一个问题,就是SDK在此期间没有发生页面的切换,页面信息没有变化,这时候收到服务器请求就无需上报快照信息,否则既浪费带宽,体验上也不好。所以易观在这方面也做了优化,服务端和SDK通过某些机制来尽量减少比较大的交互过程,尽量减少不必要的请求。
▌埋点过程
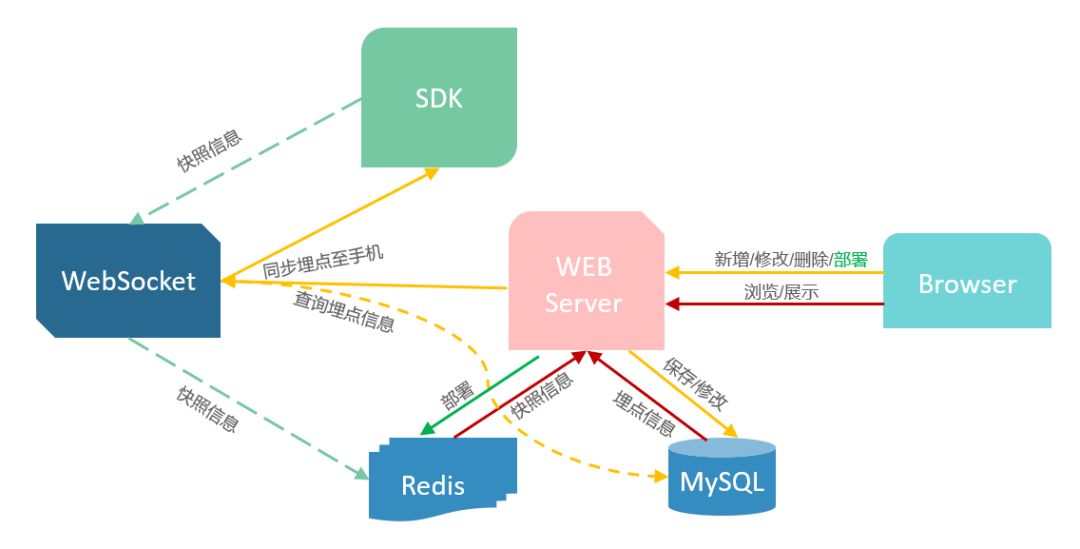
下面介绍一下具体的埋点过程,先看下图:

埋点过程是通过Http协议来实现的。服务器提供相关的埋点查询/新增/修改/删除的接口。埋点人员通过浏览器在具体的埋点Web页面对埋点元素进行框选,继而填写对应的事件名称,然后点击相应的新增/修改/删除按钮即可。
用户编辑的所有的埋点信息最终都会保存到mysql数据库中。用户最新的快照信息会保存在Redis中一段时间,供用户修改埋点的时候调用。用户编辑完所有的埋点后点击部署按钮,所有的埋点就会实时生效,其他设备上的APP就会获取到部署后的埋点信息。
至此,可视化埋点的流程和技术细节就介绍完了。目前易观在可视化埋点技术上,还在继续探索新的功能,优化现有的架构和流程;力求做到在部分技术细节上精益求精,为大家呈现一个开箱即用的可视化产品。
2018易观A10峰会

点击阅读原文
即刻报名 2018易观A10 峰会
拉上好友,帮你砍价
刀刀见友情,笔笔见真金
最低只要 99 元
![]()
运营小伙伴们,快来加入易观「数据工会」吧
与群主一起深度交流,碰撞思想的火花~
![]()
Focus专题·热门推荐
戳“阅读原文”,参与砍价优惠活动吧~
以上是关于可视化埋点技术揭秘:流程四步走,包含WebSocket通信以及具体埋点过程的主要内容,如果未能解决你的问题,请参考以下文章