Go语言事件请求处理程序(Event Handler)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Go语言事件请求处理程序(Event Handler)相关的知识,希望对你有一定的参考价值。
参考技术A在Go语言的代码中,您需要引入官方的SDK库 aliyun/serverless/fc-runtime-go-sdk/fc,并实现handler函数和main函数。 示例如下:
传入的event参数是一个包含key属性的JSON字符串,示例如下。
具体的示例解析如下:
有效的Event Handler签名如下:
其中,InputType和OutputType与encoding/json标准库兼容。
Event Handler的使用需遵循以下规则:
事件函数的Handler示例代码:
go语言使用go-sciter创建桌面应用 Element元素操作和Event事件响应
详细的文档请看下面两个链接:
https://sciter.com/docs/content/sciter/Element.htm https://sciter.com/docs/content/sciter/Event.htm
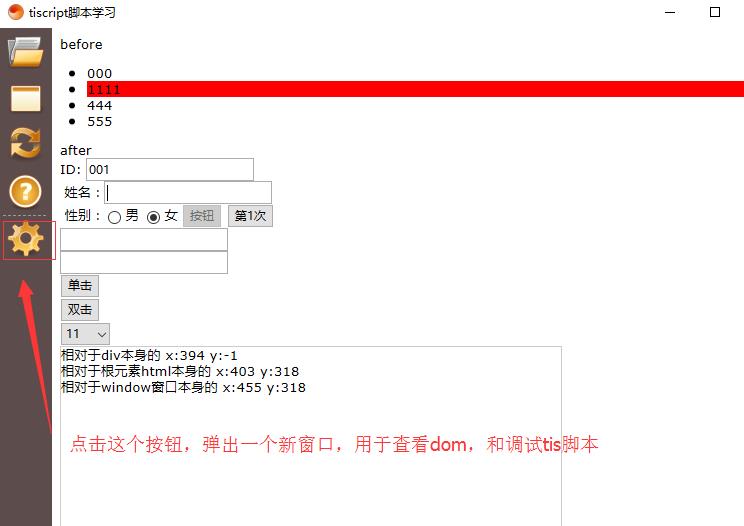
demo8.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tiscript脚本学习</title>
<style>
#mouse {
border: 1px solid #ccc;
width: 500px;
height: 500px;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
</div>
<div id="form">
ID: <input type="text" name="id" value="001"><br>
姓名:<input type="text" name="name"><br>
性别:<input type="radio" name="sex" value="0">男
<input type="radio" name="sex" value="1">女
<button id="btn1">按钮</button>
<button id="btn2">定时</button>
</div>
<div id="event">
<input type="text" id="ipt"><br>
<input type="text" id="ipt2"><br>
<button id="btn3">单击</button>
<br>
<button id="btn4">双击</button>
<br>
<select id="sel">
<option value="11">11</option>
<option value="22">22</option>
<option value="33">33</option>
</select>
<div id="mouse"></div>
</div>
<script type="text/tiscript">
//类似jquery的ready();
self.ready = function() {
testDom();
testEvent();
};
//测试Dom操作
function testDom() {
//选择元素,不要加引号
var box = self.$(#box);
//效果同上,注意要加引号
var box2 = self.select("#box");
//选择多个元素
var lis = self.$$(#box > ul > li);
stdout.println(lis.length);
//同上
var lis2 = self.selectAll("#box > ul > li");
stdout.println(lis2.length);
//first表示元素的第一个子元素
stdout.println(lis.first.text);
//last表示元素的最后一个子元素
stdout.println(lis.last.text);
var li = self.$(#box > ul > li:nth-child(1));
//next表示下一个兄弟元素
stdout.println(li.next.text);
//访问元素的属性
stdout.println(box.attributes["id"]);
//设置元素的属性
box.attributes["status"] = "open";
//设置元素的样式
li.style["background"] = "#f00";
//判断元素是否可见
var li2 = self.$(#box > ul > li:nth-child(2));
li2.style["display"] = "none";
if(!li2.isVisible) {
stdout.println("li2不可见");
}
//遍历元素
for(var child in lis) {
stdout.println(child.text);
}
//动态创建元素
var li4 = new Element("li");
//将li元素追加到ul元素内部
$(#box > ul).append(li4);
//设置元素的文本
//注意这里需先将元素添加到dom树上,然后再设置元素文本
li4.text = "444";
//这里直接追加html内容,不要加引号
$(#box > ul).$append(<li>555</li>);
$(#box > ul).$prepend(<li>000</li>);
//外部追加
$(#box).$after(<div>after</div>);
$(#box).$before(<div>before</div>);
//删除元素
$(#box > ul > li:nth-child(4)).remove();
//设置元素的状态
//设置只读
$(input[name=\'id\']).setState(Element.STATE_READONLY);
//设置焦点
$(input[name=\'name\']).setState(Element.STATE_FOCUS);
//设置选中
$(input[name=\'sex\'][value=\'1\']).setState(Element.STATE_CHECKED);
//设置禁用
$(#btn1).setState(Element.STATE_DISABLED);
//定时器
var cnt = 5;
$(#btn2).timer(1000, function() {
if(cnt == 0) {
//返回false则停止定时器
return false;
}
this.text = "第" + cnt + "次";
cnt--;
return true;
});
}
//测试元素事件
function testEvent() {
//单击事件
$(#btn3).onClick = function() {
stdout.println("btn3被点击了");
};
//双击事件
$(#btn4).on("dblclick", function() {
stdout.println("btn4被双击了");
});
//按键弹起
$(#ipt).on("keyup", function() {
stdout.println(this.value);
});
//value值改变时
$(#sel).on("change", function() {
stdout.println(this.value);
});
//移除事件函数
$(#btn4).off("dblclick");
//或者如下
$(#btn4).unsubscribe("dblclick");
//判断事件类型和按键码值
$(#ipt2).on("keyup", function(evt) {
//evt.type表示事件类型
//evt.keyCode表示键码值
if(evt.type == Event.KEY_UP && evt.keyCode == Event.VK_RETURN) {
stdout.println("你回车了");
}
});
//鼠标移动事件
$(#mouse).on("mousemove", function(evt) {
var str = "";
str += "相对于div本身的 x:" + evt.x + " y:" + evt.y + "<br>";
str += "相对于根元素html本身的 x:" + evt.xRoot + " y:" + evt.yRoot + "<br>";
str += "相对于window窗口本身的 x:" + evt.xView + " y:" + evt.yView + "<br>";
this.html = str;
});
}
</script>
</body>
</html>
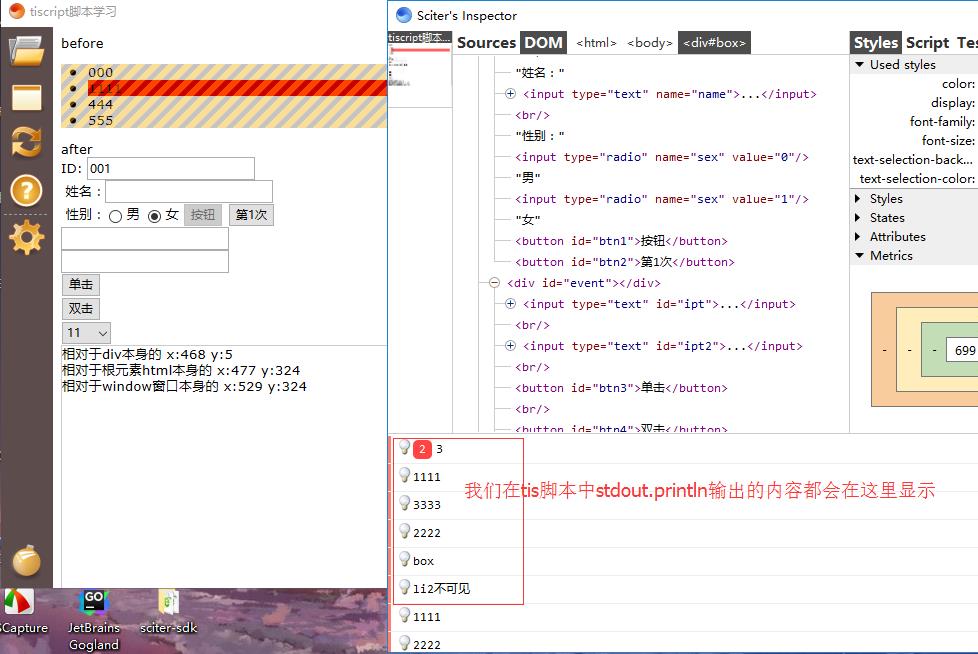
由于html中使用了tiscript,所以如果要调试,只能使用sciter-sdk中自带的调试工具,进行调试。
在sciter-sdk下找到bin\\64\\sciter.exe和inspector.exe这两个文件,拷贝到你指定的位置,注意这两个文件要放在一起。

双击打开sciter.exe文件


注意只能调试静态页面,go中定义的方法和函数,没法调用显示。

了解了上面的的Element操作和Event事件处理,我们简单写个小例子:
demo7.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tiscript脚本学习</title>
</head>
<body>
<form action="">
<table>
<tr>
<td>用户名:</td>
<td>
<input type="text" name="name">
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="pwd">
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" name="love" value="0">看书
<input type="checkbox" name="love" value="1">打球
<input type="checkbox" name="love" value="2">旅游
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<select name="sex">
<option value="-1">请选择</option>
<option value="0">男</option>
<option value="1">女</option>
</select>
</td>
</tr>
<tr>
<td>简介:</td>
<td>
<textarea name="desc" cols="30" rows="5"></textarea>
</td>
</tr>
</table>
</form>
<button id="btn1">注册</button>
<script type="text/tiscript">
$(#btn1).on("click", function() {
//获取文本框中的值
var name = $(input[name=\'name\']).value.trim();
if(name.length == 0) {
//弹出警告框
view.msgbox(#warning, "用户名不能为空");
return false;
}
//获取文本框中的值
var pwd = $(input[name=\'pwd\']).value.trim();
if(pwd.length == 0) {
//弹出警告框
view.msgbox(#warning, "密码不能为空");
return false;
}
//这里使用$$返回所有,$只是返回第一个满足选择器的元素
var ipt = $$(input[name=\'love\']);
var love = [];
for(var child in ipt) {
//获取元素的状态,判断是否选中
if(child.getState(Element.STATE_CHECKED)) {
love.push(child.value);
}
}
//获取select下option,先选取select,然后再$$找查它的子元素
var opt = $(select[name=\'sex\']).$$(option);
var sex = 0;
for(var child in opt) {
//判断元素是否选中
if(child.getState(Element.STATE_CHECKED)) {
sex = child.value;
}
}
//获取简介
var desc = $(textarea[name=\'desc\']).value.trim();
//表单数据
var formData = {
"name": name,
"pwd": pwd,
"love": love,
"sex": sex,
"desc": desc
};
//我们把从表单中的数据获取,并转成json字符串
//调用go中定义的函数reg,这样go中就可以获取到ui中的数据了。
view.reg(JSON.stringify(formData));
});
</script>
</body>
</html>
demo7.go代码如下:
package main;
import (
"github.com/sciter-sdk/go-sciter/window"
"github.com/sciter-sdk/go-sciter"
"log"
"fmt"
)
func defFunc(w *window.Window) {
//注册dump函数方便在tis脚本中打印数据
w.DefineFunction("dump", func(args ...*sciter.Value) *sciter.Value {
for _, v := range args {
fmt.Print(v.String() + " ");
}
fmt.Println();
return sciter.NullValue();
});
//注册reg函数,用于处理注册逻辑,这里只是简单的把数据打印出来
w.DefineFunction("reg", func(args ...*sciter.Value) *sciter.Value {
for _, v := range args {
fmt.Print(v.String() + " ");
}
fmt.Println();
return sciter.NullValue();
});
}
func main() {
w, err := window.New(sciter.DefaultWindowCreateFlag, sciter.DefaultRect);
if err != nil {
log.Fatal(err);
}
w.LoadFile("demo7.html");
w.SetTitle("tiscript脚本学习");
defFunc(w);
w.Show();
w.Run();
}
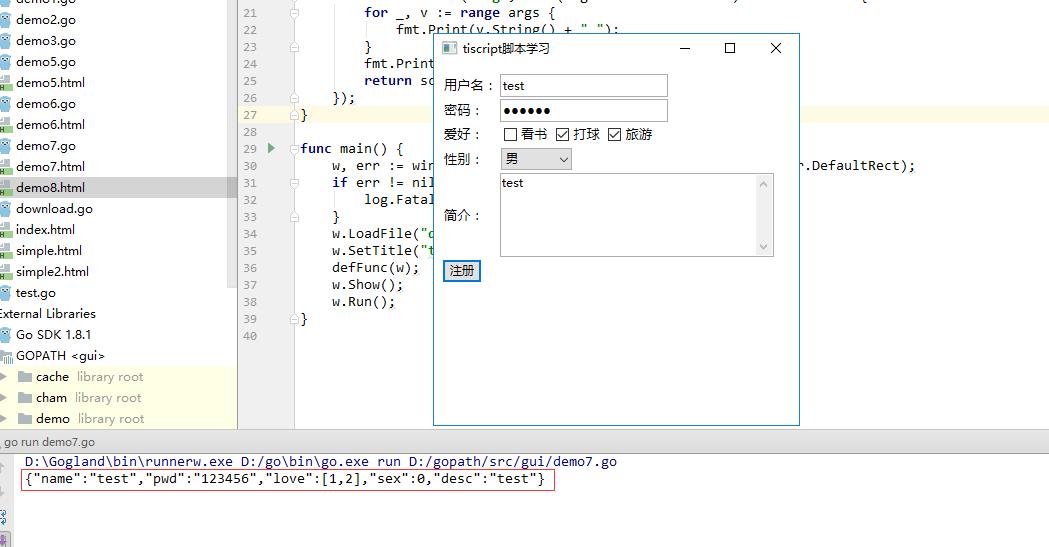
运行结果如下:

拿到了前端UI传入的json数据,后端go就可以通过解析该json,来进行相应处理,比如存入mysql数据库等等。
以上是关于Go语言事件请求处理程序(Event Handler)的主要内容,如果未能解决你的问题,请参考以下文章
上传图片时无法在handle事件函数中获取event.target
MySQL半同步复制--handle_slave_io等待master发送event