一名全栈工程师Node.js之路
Posted 高可用架构
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一名全栈工程师Node.js之路相关的知识,希望对你有一定的参考价值。
桑世龙,天津空弦科技 CTO,开源项目 Moajs 作者,Node.js 技术传道者。曾就职在新浪、网秦,曾做过前端、后端、数据分析、移动端负责人、做过首席架构师、技术总监,全栈技术实践者。目前主要关注技术架构和团队梯队建设方向。
“javascript 是世界上使用最广泛的语言,没有之一,包括后端开发工程师也更爱使用 JavaScript。” ——stackoverflow
Node.js 全球现状

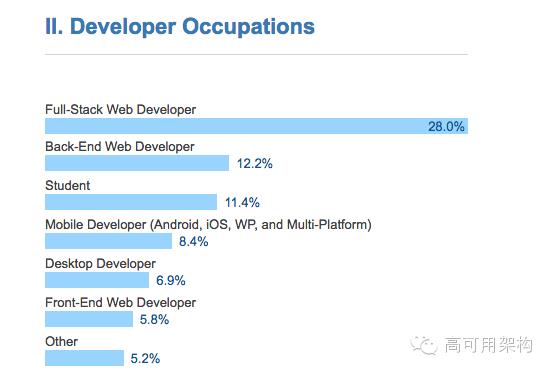
虽然 Node.js 在国内没有盛行,但据 StackOverflow 2016 年开发者调查,其中 Node.js 、全栈、JavaScript 相关的技术在多个领域(包括全栈、后端)都有排名领先。

(http://stackoverflow.com/research/developer-survey-2016)
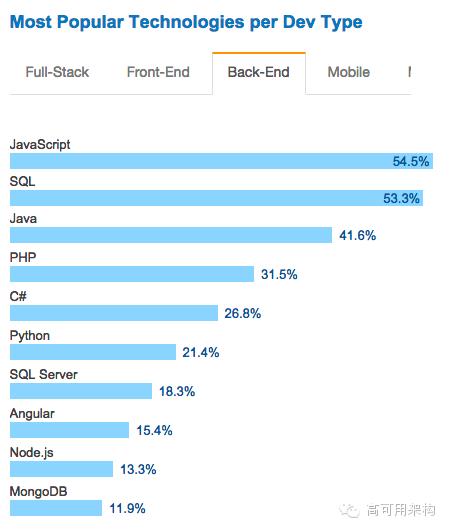
后端分布

(http://stackoverflow.com/research/developer-survey-2016)
Node.js 与生俱来的 2 个特性:
event-driven
non-blocking I/O
以前总强调的异步特性,到今天异步已经不是明显优势。因此除了性能,其他都是病(不足)?
1、Callback hell 问题
目前已经很好的解决了。promise / generator / async 后面会讲。
2、包管理
npm 已经是开源世界里最大的包管理器了,模块非常丰富(25.6万 )。
Node.js’ package ecosystem, npm, is the largest ecosystem of open source libraries in the world.
以前我们总是喜欢拿异步说事儿,现在我们拿 Node.js 的强大的生态来炫耀。
为什么选择 Node.js?

空弦科技做的是基于云仓储的 SaaS 服务,给中小卖家提供服务,核心系统是进销存、订单池、WMS。
先看一下我们的瓶颈在哪里
人(天津不好招人)。Node.js 招不到,好多都是从 Java 转的,前端也不好找,好多也是从 Java 转的,我们相当于从 0 开始组建团队
开发速度。创业公司 5 分钟要造火箭,大家都懂。所以让开发快速进入状态,提高开发速度,对我们来说至关重要。
稳定。在没有专业运维人员的情况下,如何保证系统可用、稳定。
于是就引出了我认为的 Node.js 好处
同样不优化,性能比大部分语言好。即使优化,也比其他语言简单,比如Java。
有足够多的选择和架构的平衡。
如实在不够,Java 补。
Node.js 给了我们足够的选择工具
可以采用面向过程
可以面向对象
可以函数式
甚至可以用各种编译器 coffee、typescript、babel(es)等。对于从 0 开始的团队来讲,可以先面向过程、然后随着团队的成熟度,一点一点增加难度。
提供好的基础和包管理工具
测试相关 tdd / bdd 测试覆盖率
规范化 standard、各种 lint、hint
构建相关 gulp、grunt、webpack,大量插件
生成器 yo 等
包管理工具 npm 足够简单易用
以上这些都做大型软件的基础,Node.js 在这方面做得非常好
特定场景的快速
很多人把 MEAN 组合(比如 mean.io)起来,这样做的好处是如果熟悉,开发速度确实会非常快,但是难度太大,很少有人能搞的定。metetor 模糊了服务端和客户端,是同构的典型应用,对于实时场景是非常高效的。这种东西都算特定场景的快速,一般不敢轻易上,调优难度非常大,如果有人能 cover 的住,在初期是非常高效的。
总结需求:可以简单,可以难;可以快、也可以慢;可以开发大型软件
如果以上不满足咋办?这时就需要架构平衡了。
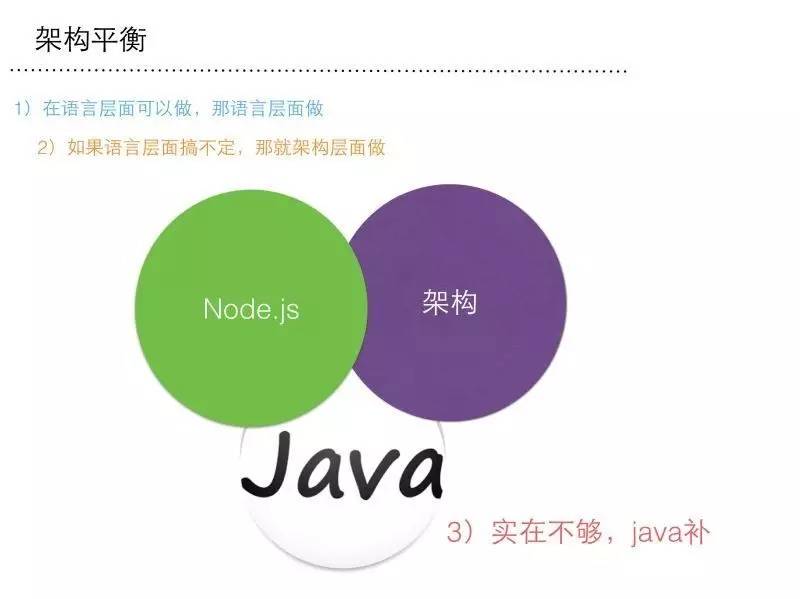
架构平衡

在架构中各自做各自合适的事儿就好,我们很坦然的面对 Node.js 的优点和缺点,做好架构平衡。

1、在语言层面可以做,那语言层面做
已有大量 npm 上的模块 ( 目前在 25.6 万个以上 )
自己造轮子 ( 站在海量包上 简单语法 npm = 快速 )
使用 Node.js 里的 (nan https://github.com/nodejs/nan)自己包装 C/C++ 轮子
从上面看,绝大部分需求都可以满足了
2、如果语言层面搞不定,那就架构层面做
业务边界、模块拆分、面向服务
MQ、RPC、cache
运维、监控、自动化
稍微解释一下,首先,架构与 Node.js 没直接关系。其次,架构师常用的东东有足够的 Node.js 模块支持,比如 MQ,像 Rabbitmq 有比较好的 Node 模块支持,RPC 里 Thrift、Grpc、Tchannel 支持的都不错,我们使用的 senecajs,Redis,ioredis 等软件,后面做 HA 都是一样的。
3、如果架构层面也解决不了……
合适的场景用合适的东西。有很多东西是 Node.js 不擅长,又不在架构范畴里的,咋办?如实在不够,Java 补(严格点,应该叫其他语言补)
比如复杂 excel 生成
比如 apns 推送(Go 做其实也很好,不过除了我,没人能维护)
但凡是 Java 或其他语言里比较成熟的库,可以作为独立服务使用的,都可以做 Node.js 的支持。避免过多的时间用在造轮子上,影响开发进度。
4、Node.js 优劣分析
执行效率,同样不优化,性能比大部分语言好。
开发效率,Node.js 本身比较简单,开发效率还是比较高的。完善的生态,比如测试、工具、npm 大量模块。
缺少 Rails 一样的大杀器,scaffold 脚手架,ORM 太弱。
Node.js 的 Web 开发框架 Express、Koa 等,简单,小巧,精致,缺点是集成度不够,目前已有的 MEAN 或 yo 或 sails 等总有某种方面的不满意
团队 Node.js 使用现状

选择 Node.js 我们需要做的包括:固化项目结构;限定 ORM;自定义脚手架。
由于 Node.js 已经提供以下特性,因此你可以在 30 分钟完成一个脚手架。
cli 命令模块,编写非常容易
基于 JavaScript 的模板引擎(知名的 30 )
我们用Node.js做什么?
API 服务
前端(moa-frontend)
SDK(OAuth Provider)
辅助开发 cli 工具
目前进度
使用 0.10.38,开发 Moajs 框架,Express / MongoDB
pm2 部署, 前后端分离,阿里云的 slb 负载,alinode 监控
moa-api, moa-frontend, moa-h5 (未能用)
使用 Redis 缓存,Rabbitmq,senaca 作为 RPC
一些正在建设的方面
使用 kong 作为 API gateway
consul 做服务发现和配置
上 elk 作为日志分析处理
使用 docker compose 作为本地开发环境
线上 docker
打算进行技术栈更新,包括Nodejs 4.x(预计今年 6 月份;Koa(generator/co);es6/es7 ( babel )。
4.x 在内存和性能上都有非常大的提升,新的语言特性上,异步流程和语法上都需要学习,故不急于升级,待人才梯队完善。
目前的做法是小步快走,一次只上一样新技术;另外形成梯队,即可准备上新东西;善用 npm,实现 3 化:模块化、最小化、服务化
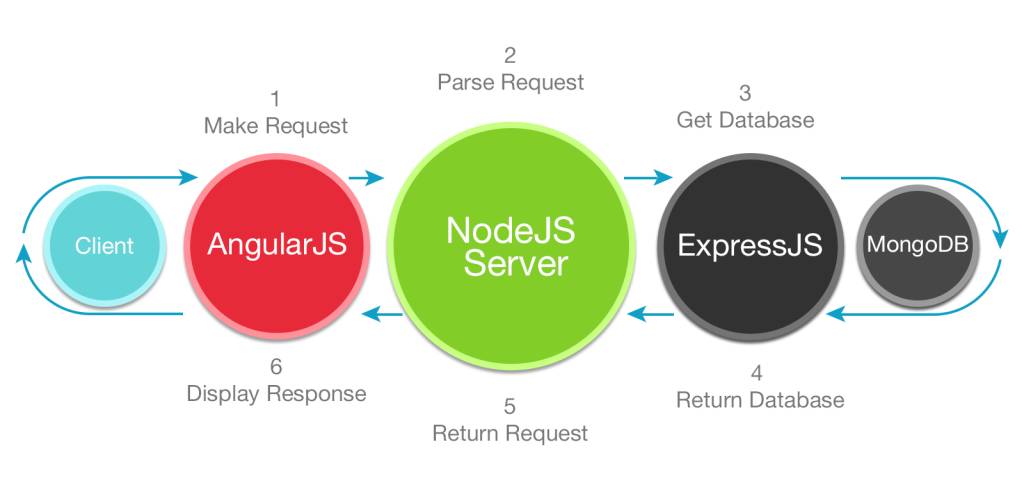
为什么选择 MEAN 架构

MEAN 架构

MEAN 是目前最潮的全栈 JavaScript 架构。MEAN 是一个 JavaScript 平台的现代 Web 开发框架总称,它是 MongoDB Express AngularJS Node.js 四个框架的第一个字母组合。它与传统 LAMP 一样是一种全套开发工具的简称。
从我的角度看
mysql 用 MongoDB 替换,NoSQL 里最像 rdbms 的,从开发和性能都是有优势的(参看老毕在高可用架构群分享文章: )。
Angular 的出现是一个时代,IoC,双向绑定,指令等都曾让无数热血沸腾。
Node.js 提供了完全的生态和工具链,你要的它基本都有,感谢 npm,早些年 Node.js 的性能甩 php 几条街的。
Express 作为 Node.js 示范项目,它非常精简,是比较合适的 Web 框架
我为什么选择 MEAN 架构?
成熟、稳定,简单,有问题我们能 cover 住,所以我们选了 Node.js。
把握趋势,以后 Node.js 的前景非常看好,尤其前后端统一,全栈方向。
在架构上可以屏蔽可能风险,不孤注一掷,也不会一叶障目,合理的使用其他语言,只要每个功能都以服务出现,至于它是什么语言写的,并不重要。
招人成本的性价比相对较高,技术栈新,容易吸引人才。
最重要的一件事儿,是当有问题的时候,有人能 cover 住,在创业初期这是最最重要的事儿。
Node.js最新Web技术栈
https://cnodejs.org/topic/55651bf07d4c64752effb4b1
Node.js 异步流程

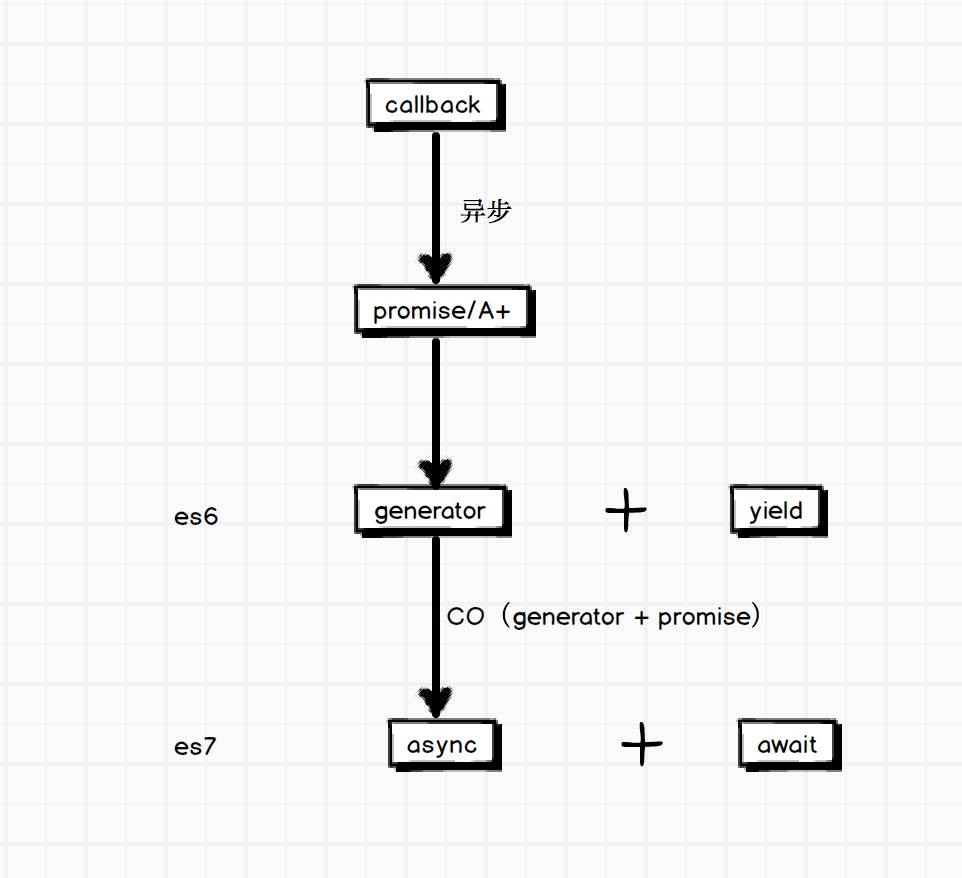
异步流程控制
JavaScript 流程控制的演进过程,分以下 5 部分:
回调函数Callbacks
异步JavaScript
Promise / a+ 规范
生成器Generators/ yield ( es6 )
Async/ await ( es7 )

目前所有版本都支持 Promise / a+ 规范
目前 Node.js 4.0 支持 Generators/ yield
目前不支持 es7 里的 Async/await,但可以通过 babel 实现
整体来说,对异步流程控制解决的还是比较好的。
Node.js 最新技术栈之 Promise 篇
https://cnodejs.org/topic/560dbc826a1ed28204a1e7de
快速开发实践

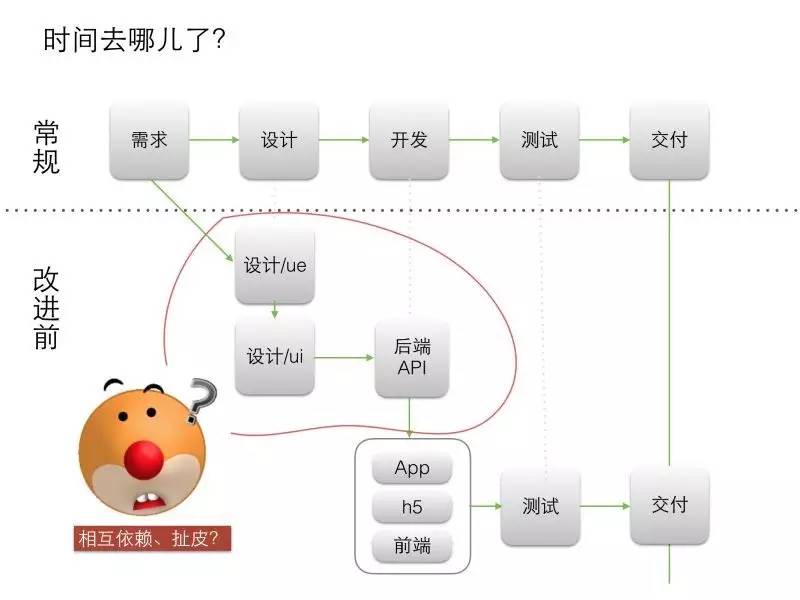
业务边界优化
创业公司有很多可变性,要做的系统也无数,如何保证业务系统的边界是非常难的,我们其实走了很多弯路。
静态 API 理论


当需求和 UE 定下来之后,就开始编写静态 API,这样 APP、H5、前端就可以使用静态 API 完成功能,而后端也可以以静态 API 为标准来实现,整体效率还是比较高的。
API 的最佳实践
http://developer.github.com/v3/ (严格的restful)
微博 API (可读性强,相对比较传统),我们采用的微博 API 类似的,约定结构也是类似的。
res.api is an express middleware for render json api , it convention over api format like this :
{
data : {},
status: {
code : x,
msg : ‘some message’
}
}
客户端 API 开发总结
https://cnodejs.org/topic/552b3b9382388cec50cf6d95
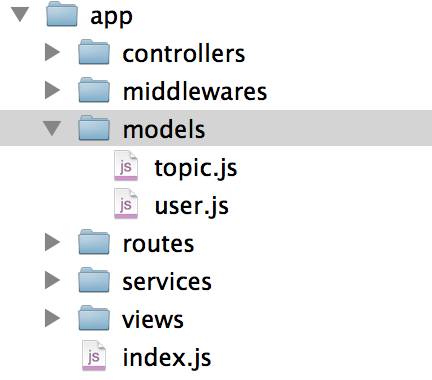
约定结构
和 Java 开发里的目录结构类似,该分层的分层,适当的按照 Express/Koa 增加中间件、路由等目录,便于开发。

使用 npm 模块化
使用 npmjs 的 private 私有模块(目前做法)
使用 npm 的本地模块开发方法(测试和部署都非常快)
搭建 npm 私服(todo)
编写生成器
在 Web 开发里,写了 Moajs 生成器,类似于 rails
moag order name:string password:string
其他开发,如 ios 开发里模型校验非常烦,于是写了一个 json2objc 命令行工具,读取 json,生成 oc 代码,可以节省不少时间
Moajs 框架和前后端分离
前端 (moa-frontend https://github.com/moajs/moa-frontend)
public下面的采用 nginx 做反向代理
其他的采用 Express Jade 精简代码(ajax与后端交互)
后端(moa-api https://github.com/moajs/moa-api)
moa 生成器,即上面讲的生成器 scaffold。
moa-frontend 技术栈:Express / Jade / bootstrap、bootstrap-table / jQuery / gulp / Nginx
moa-api 技术栈:
base2(mirco kernel) https://github.com/base-n/base2-core
mongoose https://github.com/Automattic/mongoose
bluebird https://github.com/petkaantonov/bluebird
res.api https://github.com/moajs/res.api
Features
自动加载路由,自带用户管理,使用 jsonwebtoken 做用户鉴权
支持 MongoDB 配置,集成 mongoosedao,快速写 CRUD 等 dao 接口
支持 migrate 测试,Mocha 测试
默认集成 res.api,便于写接口
集成 supervisor,代码变动,自动重载,gulp 自动监控文件变动,跑测试
gulp routes 生成路由说明
使用 log4js 记录日志
从开发效果上看,还是非常快的,非常稳定的。
Moajs框架演进之路
https://cnodejs.org/topic/567e2388aacb6923221de469
全栈 or 全烂 ?

Node.js 相关工具
grunt/gulp/fis/webpack
bower/spm/npm
tdd/bdd cucumber/mocha
standard
babel/typescript/coffee
前端开发四阶段
html/css/js(基础)
jQuery、jQuery-ui,Extjs(曾经流行)
Backbone(mvc),Angularjs、Vuejs(当前流行)
React组件化(未来趋势)、Vuejs
Vuejs 综合 Angular 和 React 的优点,应该是下一个流行趋势。
Hybrid 开发
Hybrid 混搭开发是指使用 H5 技术开发的跨浏览器应用,并最终可以将 html5/js/css 等打包成 apk 和 ipa 包的开发方式。它也可以上传到应用商店,提供给移动设备进行安装。它最大的好处是通过 H5 开发一次,就可以在多个平台上安装。
未来将会是 JavaScript 一统天下(Node.js 做后端,传统 Web 和 H5 使用 Javasctipt,更智能的工具如 gulp,更简单的写法如 coffeescript 等)。H5 大行其道(网速变快,硬件内存增长)。
跨平台
C/S 架构到 B/S 架构,这个大部分都清楚,不多说。
移动端加壳,在浏览器上做文章,把页面生成各个移动端的 app 文件。

PC 端加壳,一样是延续浏览器做文章,不过这次把页面生成各个 PC 平台的可执行文件。
node-webkit is renamed (NW.js https://github.com/nwjs/nw.js)
Electron https://github.com/atom/electron - Build cross platform desktop apps with web technologies
目前比较火的编辑器都是基于 Electron 打包:
Atom https://github.com/atom/atom
vscode https://github.com/Microsoft/vscode

组件化:统一用法
React 的出现影响最大的是 JSX 的出现,解决了长久以来组件化的问题:
我们反复的折腾 JavaScript ,依然无法搞定
我们尝试 OO,比如 extjs
我们最终还是找个中间格式 JSX
单纯的 React 只是 view 层面的,还不足以应用,于是又有 Redux。核心概念:Actions、Reducers 和 Store,简单点说就是状态控制,然后再结合打包加壳,变成 app 或可执行文件。iOS、android 上用 Cordova,PC 上使用 Electron。
总结
组件定义好(React)
控制好组件之间的状态切换(Redux)
打包或加壳(Cordova or Electron)
这部分其实组件化了前端,那么能否用这样的思想来组件化移动端呢?
react-native
https://github.com/facebook/react-native)
A framework for building native apps with React.
http://facebook.github.io/react-native/
简单点说,就是用 React 的语法来组件化 iOS 或 Android SDK。它们都在告诉我们,你们以后就玩这些组件就好了,你不需要知道复杂的 SDK 是什么。
当下流行玩法
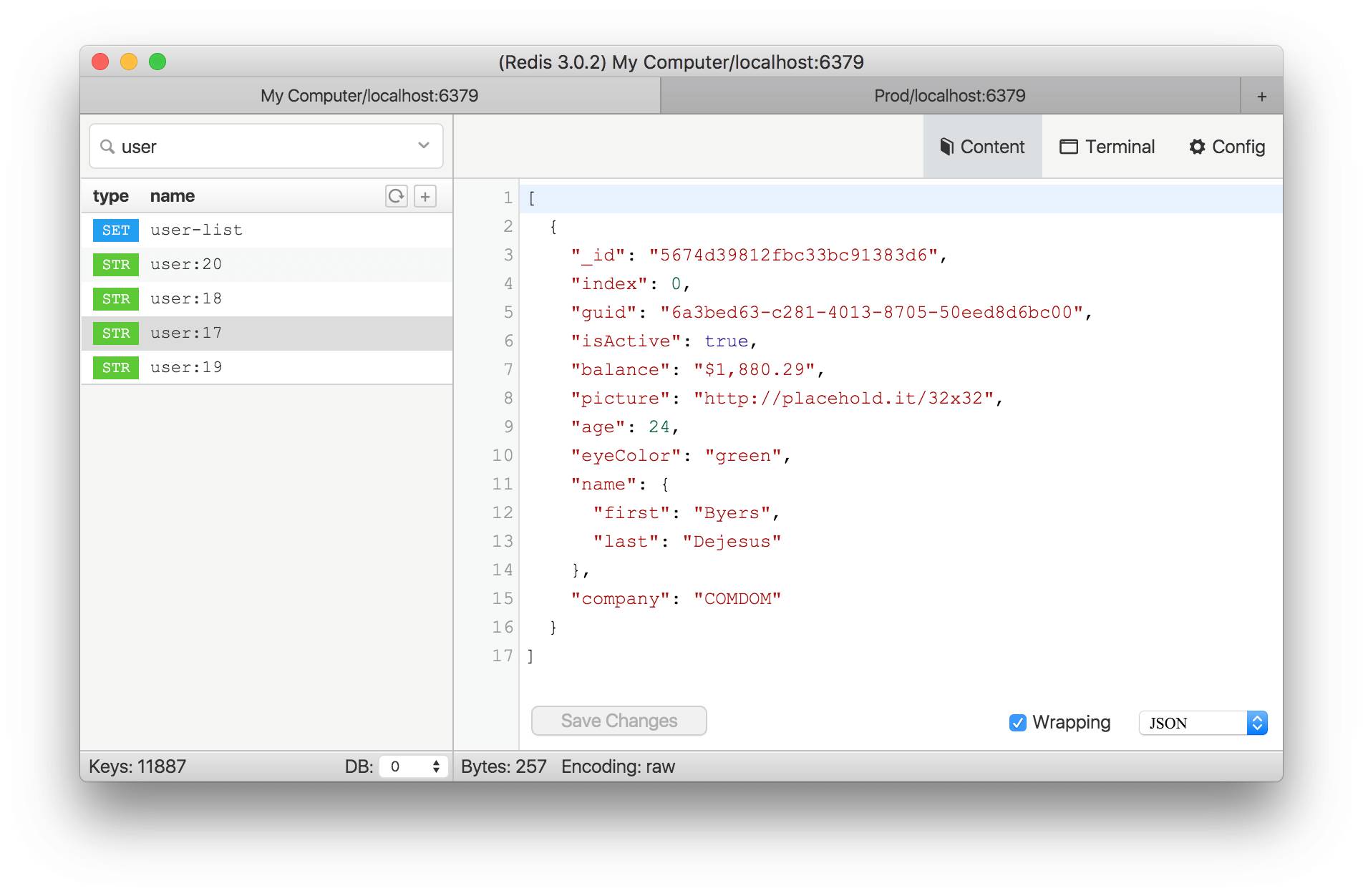
Medis is a beautiful, easy-to-use Redis management application built on the modern web with Electron, React, and Redux. It’s powered by many awesome Node.js modules, especially ioredis and ssh2.
https://github.com/luin/medis

技术点
使用 Node.js 模块
使用 Webpack 构建
使用 React(视图) Redux(控制逻辑)
使用 Electron 加壳打包
亲,你看到未来了么?
如何全栈?

讲了 Node 工具,前端 4 阶段,hybrid,各种跨平台,目前就是为了介绍 Node 全栈的各种可能,下面讲一下如何能做到 Node 全栈?
全栈核心,后端不会的 UI(界面相关),前端不会的 DB(业务相关),只要打通这 2 个要点,其他就比较容易了。
1、从后端转
做后端的人对数据库是比较熟悉,无论 MongoDB,还是 Mysql、Postgres,对前端理解比较弱,会基本的Html,Css,模板引擎等比较熟悉。
4 阶段循序渐进,build 与工具齐飞,前端开发 4 阶段,我的感觉是按照顺序,循序渐进。
Html / Css / JavaScript(基础)
jQuery、jQuery-ui,Extjs(曾经流行)
Backbone,Angularjs(当前流行)、Vuejs
React(未来趋势)、Vuejs
Vuejs 综合 Angular 和 React 的优点,应该是下一个流行趋势
2、从前端转
从前端往后端转,API 接口非常容易学会,像 Express、Koa 这类框架大部分人一周就能学会,最难的是对 DB、ER 模型的理解,说直白点,还是业务需求落地的理解
我们来想想一般的前端有什么技能?
Html
Css(兼容浏览器)
JavaScript 会点(可能更多的是会点 jQuery)
PS切图
Firebug 和 Chrome debuger会的人都不太多
用过几个框架,大部分人是仅仅会用
英语一般
Svn / Git 会一点
那么他们如果想在前端领域做的更深有哪些难点呢?
基础:OO,设计模式,命令,Shell,构建等
编程思想上的理解(MVC、IoC,规约等)
区分概念
外围验收,如 H5 和 hybird 等
追赶趋势,如何学习新东西
以上皆是痛点。所以比较好的办法:
玩转 npm、gulp 这样的前端工具类(此时还是前端)
使用 Node 做前后端分离(此时还是前端)
Express、Koa 这类框架
Jade、ejs 等模板引擎
Nginx
玩转【后端】异步流程处理 promise / es6 的 ( generator | yield) / es7 ( async|await )
玩转【后端】MongoDB、Mysql 对应的 Node 模块
从我们的经验看,这样是比较靠谱的。https://github.com/moajs/moa-frontend 就是最简单前后端分离,里面没有任何和 DB 相关。
技术栈
Express
Jade
bootstrap,bootstrap-table
jQuery
gulp
Nginx
一般的前端都非常容易学会,基本 2 周就已经非常熟练了,我的计划是半年后,让他们接触【异步流程处理】和【数据库】相关内容,学习后端代码,就可以全栈了
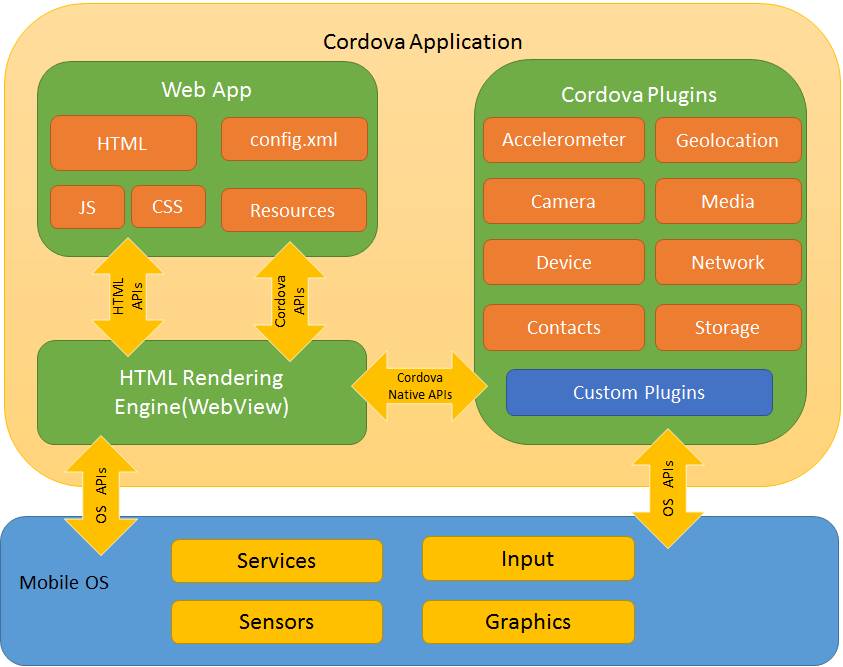
3、从移动端转
移动端分:native 原生开发,hybrid 混搭式开发。原生开发就是 iOS 用 oc/swift,Android 用 Java 或 Scala 等,就算偶尔嵌入 webview,能玩 JavaScript 的机会也非常好少。所以移动端转全栈的方法,最好是从 cordova(以前叫 phonegap)开始做 hybrid开发。只要关注 www 目录里的 H5 即可,比较简单。如果 H5 不足以完成的情况下,可以编写 cordova 插件,即通过插件让 JavaScript 调用原生s dk 里功能。cordova 的 cli 可以通过 npm 安装,学习 npm 的好方法,学习 gulp 构建工具。
只要入了 H5 的坑,其实就非常好办了。
然后 H5、Zeptojs、iScroll、fastclick 等
然后微信常用的,如weui、vux(vue weui)、jmui(react weui)
然后可以玩点框架,比如 jQuery mobile,Sencha touch
然后可以玩点高级货,ionicframework(基于Angularjs、cordova)
然后前端 4 阶段,依次打怪升级
然后 Node.js
这个基本上是我走的路,从 2010 年写 IOS、做 phonegap(当时是0.9.3)一路走到现在的总结吧。
展望 Node.js 技术未来

Node.js 可能是一场春梦,
也可能一个变革机遇;
我们更相信它是变革机遇,
请拭目以待!
附:Node.js 2015 发展历史

Q1 第一季度
IO.js 1.0.0 发布
Joyent 推进建立 Node.js 基金会
Joyent,IBM,Microsoft,PayPal,Fidelity,SAP and The Linux Foundation Join Forces to Support Node.js Community With Neutral and Open Governance
IO.js 和 Node.js 和解提案
Q2 第二季度
npm 支持私有模块
Node 项目领导人 TJ Fontaine 逐步解除核心身份并离开 Joyent 公司
A changing of the guard in Nodeland
Node.js 和 IO.js 在 Node 基金会下合并情况
Q3 第三季度
4.0 版本发布,即新的 1.0 版本
Q4 第四季度
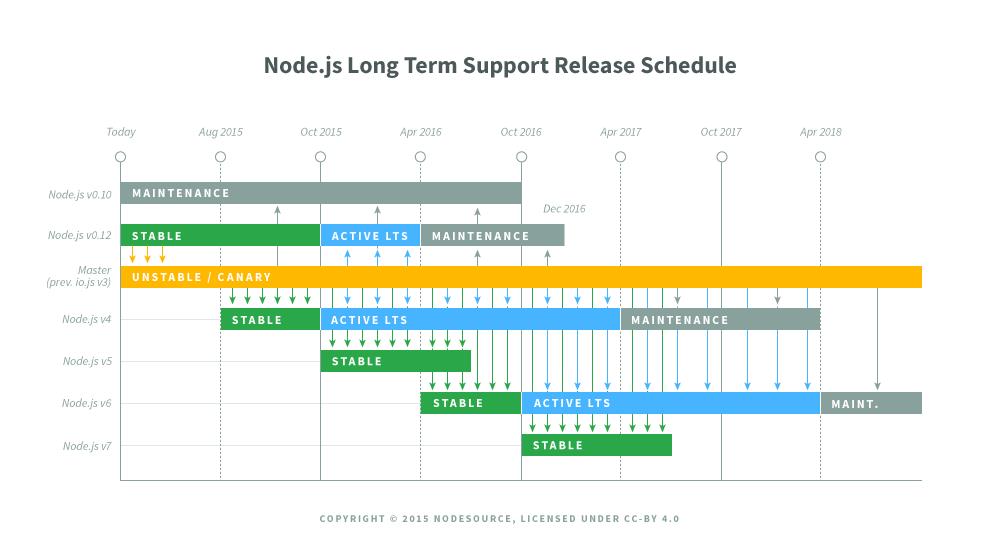
Node v4.2.0,首个长期支持版本(LTS)
Apigee,RisingStack 和 Yahoo 加入 Node.js 基金会
Node Interactive
The first annual Node.js conference by the Node.js Foundation
版本帝?去年从 v0.10.35 开始
2015-01-14 发布了 v1.0.0 版本(IO.js)
2.x(IO.js)
3.x(IO.js)
2015 年 09 月 Node.js 基金会已发布 Node.js v4.0 版 与 IO.js 合并后的第一个版本
2015 年 10 月 Node.js v4.2.0 将是首个 LTS 长期支持版本
年底发布到 4.2.4 && 5.4.0
目前(2016 年 3 月 20 日)的 2 个版本
v4.4.0 LTS(长期支持版本)
v5.9.0 Stable(稳定版本)

整体来说趋于稳定。
成立了 Node 基金会,能够让 Node.js 在未来有更好的开源社区支持。
发布了 LTS 版本,意味着 API 稳定。
快速发版本,很多人吐槽这个,其实换个角度看,这也是社区活跃的一个体现,但如果大家真的看 CHANGELOG,其实都是小改进,而且是边边角角的改进,也就是说 Node.js 的 core(核心)已经非常稳定了,可以大规模
使用。
(参考链接:http://i5ting.github.io/history-of-node-js/)
Node.js 企业级大事记

Node.js 的企业级大事儿记
2014年 nearform (NODE.JS 为什么会成为企业中的首选技术?http://www.nearform.com/nodecrunch/node-js-becoming-go-technology-enterprise/)
2015年 IBM (收购 StrongLoop,拓展云服务业务 http://www-03.ibm.com/press/us/en/pressrelease/47577.wss)
Node.js 基金会的创始成员包括 Joyent、IBM、Paypal、微软、Fidelity 和 Linux 基金会。

对于企业级开发,Node.js 是足够的,无论从性能、安全、稳定性等都是非常棒的。
空弦科技做的是基于云仓储的 SaaS 服务,给中小卖家提供服务,核心系统是进销存、订单池、WMS。目前来看不存在任何问题,
es && babel
2015 年 ECMA 国际大会宣布正式批准 ECMA-262 第 6 版,亦即 ECMAScript 2015(曾用名:ECMAScript 6、ES6)的语言规范。
babel (http://babeljs.io/)作为 es 编译器,已经大量开始使用了,模块做的非常棒,还有人用babel写其他语言编译器。Node.js 里在 0.12 之后才增加 es6 特性,es7 的目前还不支持。所以在 Node.js 里使用 es 里比较高级的特性,是需要 babel 去编译处理的。这是 Node 追逐的标准。
2016 年 01 月 22 日,(微软请求 Node.js 支持 ChakraCore https://github.com/nodejs/node/pull/4765)
未来 Node.js 不只是基于 chrome v8 内核,它还可以支持更多其他浏览器内核,对生态、效率提升等非常有好处。
蔡伟小兄弟的查克拉 benchmark 的对比(https://github.com/DavidCai1993/ES6-benchmark)基本结论是 V8 ES5 > 查克拉 ES6 > 查克拉 ES5 > V8 ES6
Q & A

1. 在全栈的语言选择上,除了 Node.js,是否还考虑过其他语言?
桑世龙:有的,未来 swift 和 Lua 是有可能的。swift 的语法和性能上有很大优势,Lua 在 openresty 的推动下也有机会,不过没有 swift 大。像 WebAssembly 之类的就不太看好了。
2. 请教桑老师:刚才你说的并发开发流程中静态 API 指的是 API 文档?如果是的话谁负责编写?你们目前已经是一个人分模块从前端写到后端了吗?
桑世龙:目前没做到文档即静态 API,所以目前是直接提供 json 和部分(json-server https://github.com/typicode/json-server),负责是后端开发的 leader 在写,他的进度会比正常开发要早一周左右。目前不是一个人写所有的前后端,团队成立不久,天津 Node.js 会的不多,所以还是前后端分离。但是通过 moa-frontend 可以让前端了解 Express 等后端知识,适当的时候会给予机会,前端转后端。
3. 贵司在开发协作中提到了静态 API,请问是不是有什么比较好的工具可以推荐?
桑世龙:Node.js 里(json-server https://github.com/typicode/json-server) 比较好
我其实很想围绕静态 API,写各种请求的生成器,只要 API 出来,文档和各平台的 HTTP 请求代码就生成出来,同时可以对正式 API 进行压测,可惜目前还没精力写。
4. 做 hybrid app 在移动端会遇到性能问题吧,有没有什么优化经验可以分享?
桑世龙:足够轻量级,少选大框架,做好前端该有的优化。注意 touch 和 click 的区别,比如 fastclick 或 Zeptojs 的 tap 手势。Chrome profile(css3动画)。使用 weinre 真机测试。参考:(我的 H5 实践 http://mp.weixin.qq.com/s?__biz=MzAxMTU0NTc4Nw==&mid=222892082&idx=1&sn=ba1cdb42b43fbec08e4328c5080774e5#rd)。
5. 如果都全栈了,当前你们团队是如何分工的?
桑世龙:我们团队还是倾向于分工专业化,各个服务粒度非常小,便于轮岗、还有就是可以为以后像 Google 那样代码开放做准备。但是有很多情况下,是需要有机动的突击队的(尤其是创业时期),这样可以随便组合,另外就是全栈为 remote 提供了更多便利性。
6. H5 在手机上用 iScroll 坑比较多啊 尤其三星打开硬件加速的时候 render 页面,桑老师怎么看?
桑世龙:可以尝试一下淘宝系的 H5 虚拟化,鬼道曾经在 as 大会上讲过的,我们目前还没能力做这么深层次的优化。
7. Node.js 做业务金额计算的金额性能和精度够吗
桑世龙:你问的不是 Node.js,而是 Node.js 要操作的数据库。耗性能的计算可以在架构上平衡的,如果可以延时,MQ 就可以了。如果是非延时情况,可以采用其他语言编写对应服务,没必要非要一定要 Node.js。我们目前的场景,还没有在计算遇到瓶颈。
8. 关于 API 返回格式那里,对于 status 为什么不打平了把 code 和 message 放出来?这么设定有什么好处么?
桑世龙:语义上更加清晰。整个返回的 json 就只有 data 和 status,如果 status.code != 0,我取 msg 就好了,如果等于 0,处理 data 数据这种设计不见得多好,不过结构清晰,对于开发者来说,是比较容易接受的。
最后桑老师还要补充最重要的一句,大家别忘了互相转告。
空弦科技招聘全栈相关架构师、高级程序员,语言不限,坐标天津,邮箱:sang@aircos.com
高可用架构
改变互联网的构建方式
以上是关于一名全栈工程师Node.js之路的主要内容,如果未能解决你的问题,请参考以下文章
前端晋升全栈工程师必备课程 Node.js 从零开发web server博客项目