自学前后端分离(vue+express+axios+mysql+node.js)
Posted zqlove
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自学前后端分离(vue+express+axios+mysql+node.js)相关的知识,希望对你有一定的参考价值。

由于上个星期公司没有新任务,所以自己自学了后端语言(虽然现在后端越来越没用),但是只会前端的人,就像只有一条腿,走不远的,还是要把另一腿按上,不说跑,能走两步就行。
前端
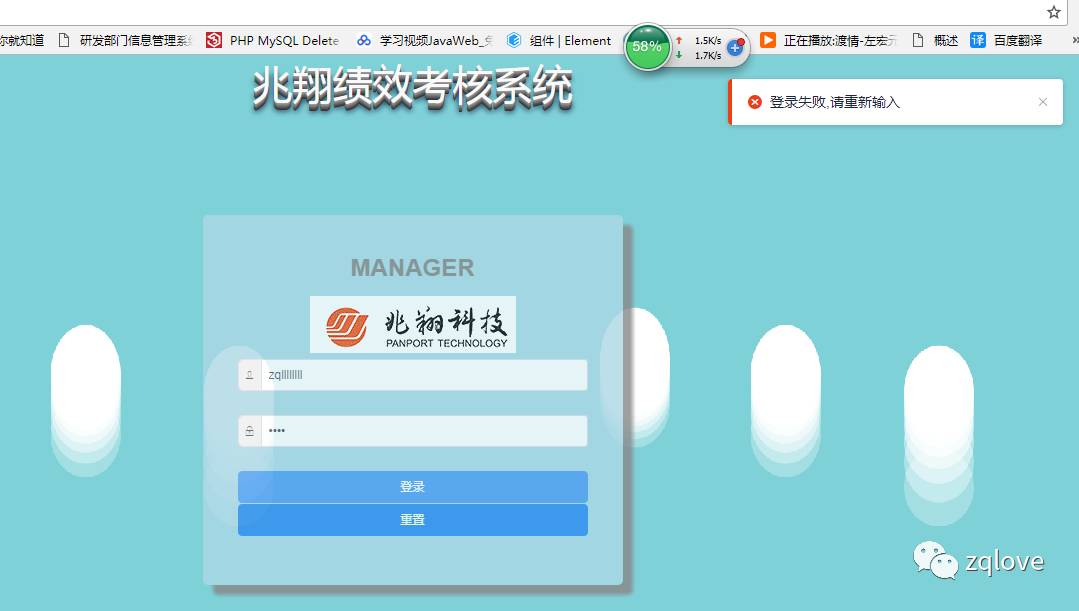
首先介绍一下我的前端,前端用的是vue(目前最火的一套构建用户界面的渐进式前端框架),由于今天拿的这个项目界面比较多,所以我用一个比较简单的登陆界面来讲。
为了登陆界面稍微酷炫一点,我用css3自带的animation做动画,当然用h5的canvas或者vue的过渡动画也行,这里比较适合animation,首先是加载登陆界面是标题的移动加放大缩小、然后是3.5的登陆框淡入,以及背景小球的跳动。
演示视频链接(只能标清,将就着看吧):http://v.youku.com/v_show/id_XMzA3ODAxMTA2MA==.html?spm=a2h3j.8428770.3416059.1
SEE MORE →
前端到这这步,毕竟前端要学的东西比较多,需要一定基础的人才能看得懂,所以这里就不着重讲代码了。

后端
到后端语言也是比较多的,之前自己有用过php配合vue写过,但是不理想,但是用php+jquery却很搭,所以这里就用node.js自带的express框架,最适合vue的后端语言,而后端用的是数据库的mysql。
-
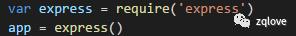
引入express

-
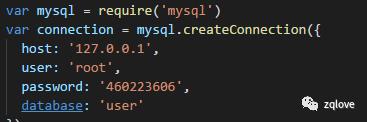
连接数据库 
-
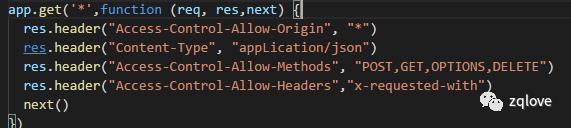
防止跨域(也可以说跨域的解决办法) 
-
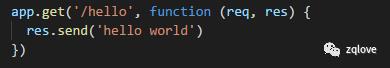
首先写个测试get方法

在浏览器打开监听的3000端口

成功调用!!!
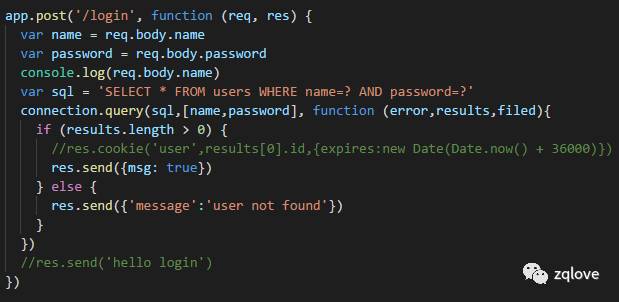
5.现在就开始写用户在点击登录时所调用后台方法的api

传参用的是post,如果这里用get方法,值是传不过来的。
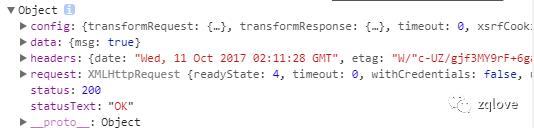
实现的逻辑:前端点击登录按钮,post用户名和密码,后台通过req得到,并与查找数据库是否有此用户,如果得到的结果results的长度大于0,则向前端返回一个json格式的{msg: true}作为判断。
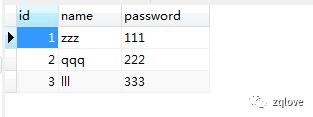
这是我的数据库(简简单单):

现在在前端输入错误的用户名密码:

现在输入正确的:

显示正确并进入系统。
按F12 查看是否传值


小结
今天写的比较仓促,很多东西都没讲,如果有兴趣的人可以私聊我,虽然我也是刚入门,源码可以找我要,相探讨探讨,如果有兴趣的话。
最后发一下我演示的视频链接
http://v.youku.com/v_show/id_XMzA3ODAxMTA2MA==.html?spm=a2h3j.8428770.3416059.1
以上是关于自学前后端分离(vue+express+axios+mysql+node.js)的主要内容,如果未能解决你的问题,请参考以下文章