在 Azure 中创建 Node.js Web 应用
Posted 微软中国MSDN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在 Azure 中创建 Node.js Web 应用相关的知识,希望对你有一定的参考价值。
Azure Web 应用提供高度可缩放、自修补的 Web 托管服务。 本快速入门演示如何将 Node.js 应用部署到 Azure Web 应用中。 使用 Azure CLI 创建 Web 应用,并使用 Git 将 Node.js 代码示例部署到 Web 应用。

可以在Mac、Windows或Linux 计算机上执行此处的步骤。 安装先决条件后,大约需要五分钟完成这些步骤。
完成本快速入门教程:
安装 Node.js 和 NPM
如果还没有Azure 订阅,可以在开始前创建一个 免费帐户。
从 https://github.com/Azure-Samples/nodejs-docs-hello-world/archive/master.zip 下载示例性的 Node.js 项目,然后解压缩 ZIP 存档。
在终端窗口中,导航到示例性 Node.js 项目的根目录。(包含 index.js 的目录)
打开一个终端窗口并使用 npm start 脚本启动内置的Node.js HTTP 服务器,以在本地运行应用程序。

打开 Web 浏览器并导航到 http://localhost:1337 处的示例应用。
页面中会显示该示例应用发出的Hello World 消息。

在终端窗口中,按Ctrl+C退出 Web 服务器。
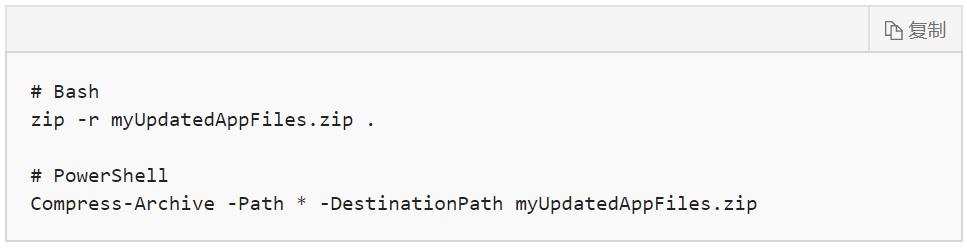
Create a ZIP archive of everything in your project.The following command uses the default tool in your terminal:

Later, you upload this ZIP file to Azure and deploy itto App Service.
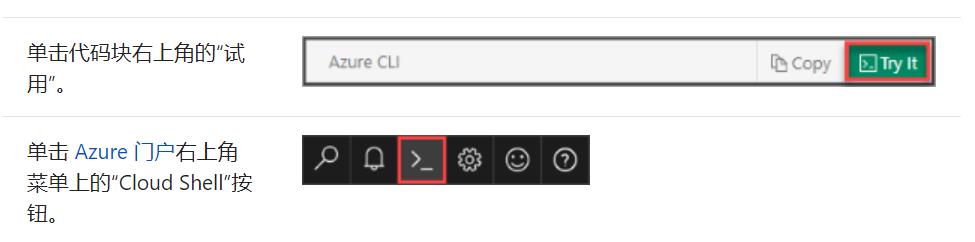
Azure Cloud Shell 是免费的交互式shell,可以使用它运行本文中的步骤。 它预安装有常用Azure 工具并将其配置与帐户一起使用。 请直接单击“复制”对代码进行复制,将其粘贴到Cloud Shell 中,然后按Enter 来运行它。 可以通过两种方式来启动Cloud Shell:

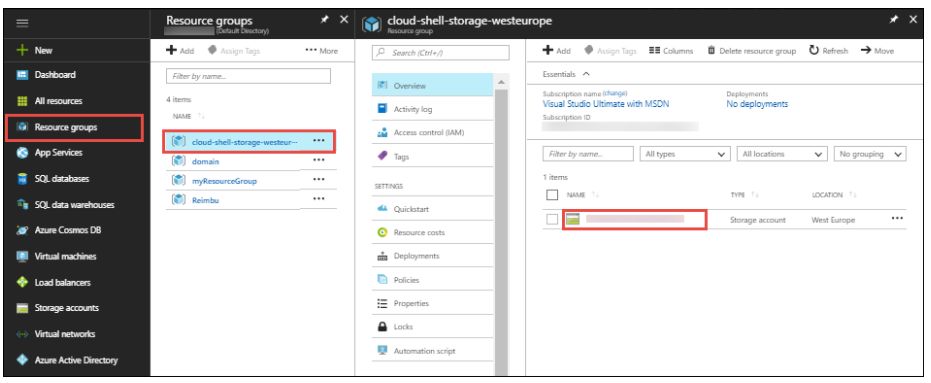
In the Azure portal, click Resourcegroups > cloud-shell-storage-<your_region> > <storage_account_name>.

In the Overview pageof the storage account, select Files.
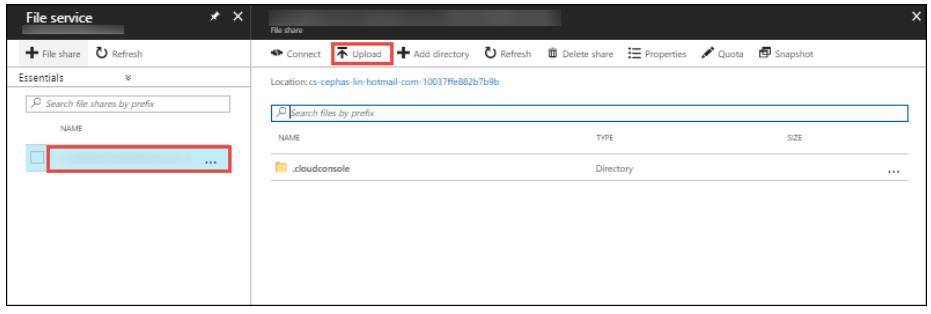
Select theautomatically generated file share and select Upload. This fileshare is mounted in the Cloud Shell as clouddrive.

Click thefile selector and select your ZIP file, then click Upload.
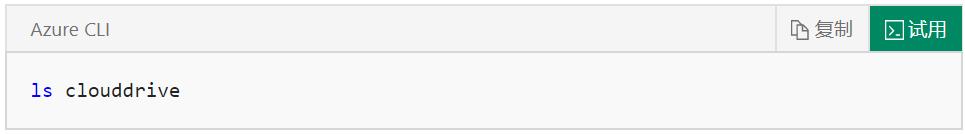
In the Cloud Shell, use ls toverify that you can see the uploaded ZIP file in the default clouddrive share.

在 Cloud Shell 中,使用 az group create 命令创建资源组。
资源组是在其中部署和管理 Azure 资源(如 Web 应用、数据库和存储帐户)的逻辑容器。
以下示例在“西欧”位置创建名为“myResourceGroup”的资源组。 若要查看应用服务支持的所有位置,请运行 azappservice list-locations 命令。

通常在附近的区域中创建资源组和资源。
在 Cloud Shell 中,使用 az appservice plan create 命令创建应用服务计划。
应用服务计划指定托管应用的 Web 服务器场的位置、大小和功能。 可以在托管多个应用时节省资金,方法是将多个 Web 应用配置为共用单个应用服务计划。
应用服务计划定义:
· 区域(例如:北欧、美国东部或东南亚)
· 实例大小(小、中、大)
· 规模计数(1 到 20 个实例)
· SKU(免费、共享、基本、标准、高级)
以下示例在免费定价层中创建名为 myAppServicePlan 的应用服务计划:

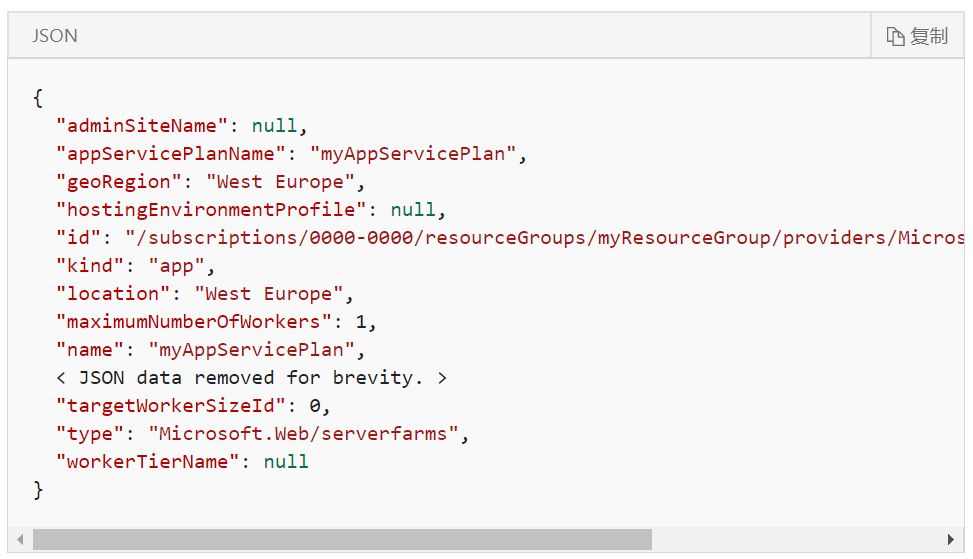
创建应用服务计划后,Azure CLI 会显示类似于以下示例的信息:

在 Cloud Shell 中,使用 az webapp create 命令在 myAppServicePlan 应用服务计划中创建一个 Web 应用。
在以下示例中,将 <app_name> 替换为全局唯一的应用名称(有效字符是 a-z、0-9和 -)。 运行时设置为 NODE|6.9。 若要查看所有受支持的运行时,请运行 az webapp list-runtimes。

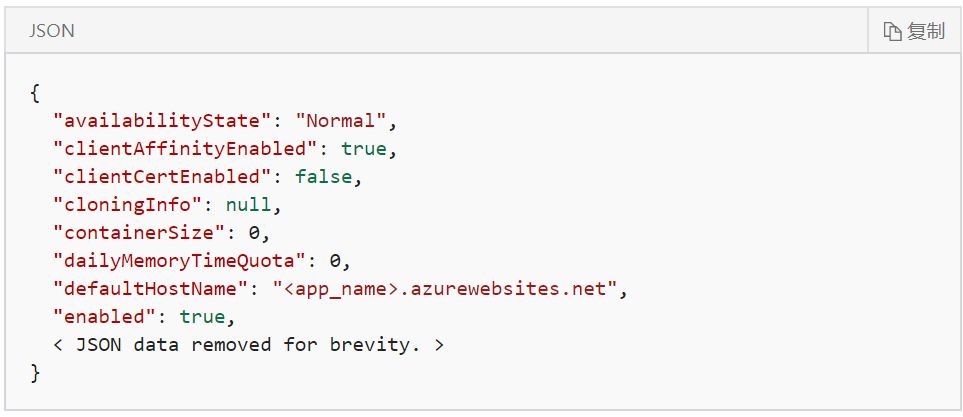
创建 Web 应用后,Azure CLI 会显示类似于以下示例的输出:

浏览到新建的 Web 应用。 将 <应用名称> 替换为唯一的应用名称。


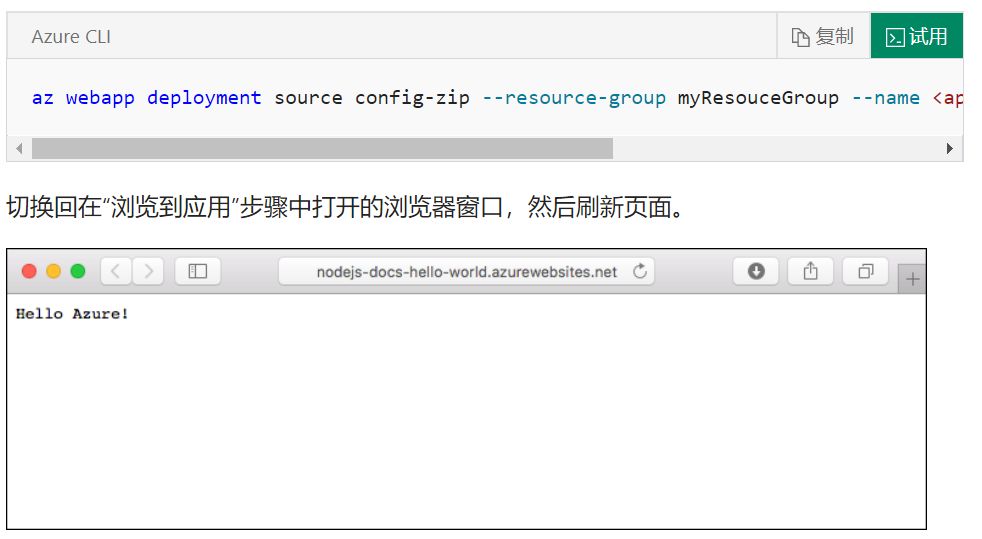
In the Cloud Shell, deploy the uploaded ZIP file toyour web app by using the az webapp deployment source config-zip command.Be sure to replace <app_name>withthe name of your web app.
使用Web 浏览器浏览到已部署的应用程序。

Node.js 示例代码在 Azure 应用服务 Web 应用中运行。

祝贺你! 现已将第一个 Node.js 应用部署到应用服务。
使用文本编辑器在 Node.js 应用中打开 index.js 文件,然后对 response.end 调用中的文本稍微进行更改:

在本地终端窗口中,导航到应用程序的根目录,为更新的项目创建新的ZIP 文件。

将此新的 ZIP 文件上传到 Cloud Shell,使用的步骤与上传 ZIP 文件中的相同。
然后在Cloud Shell 中再次部署上传的ZIP 文件。

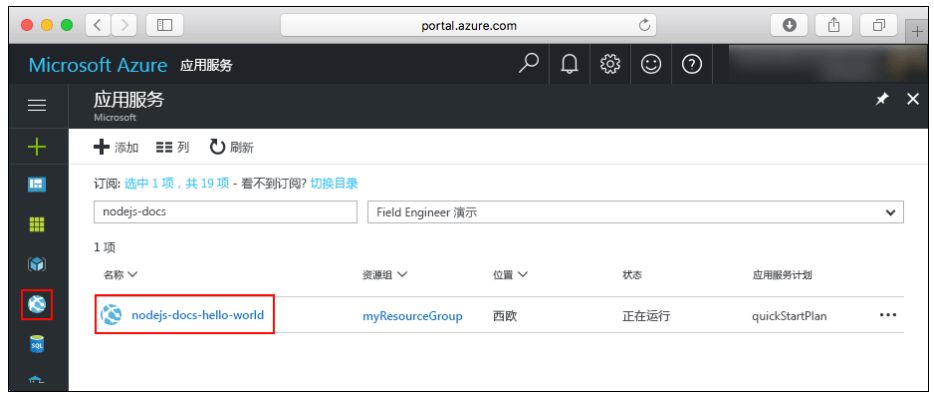
转到 Azure门户管理创建的 Web 应用。
在左侧菜单中单击“应用服务”,然后单击Azure Web 应用的名称。

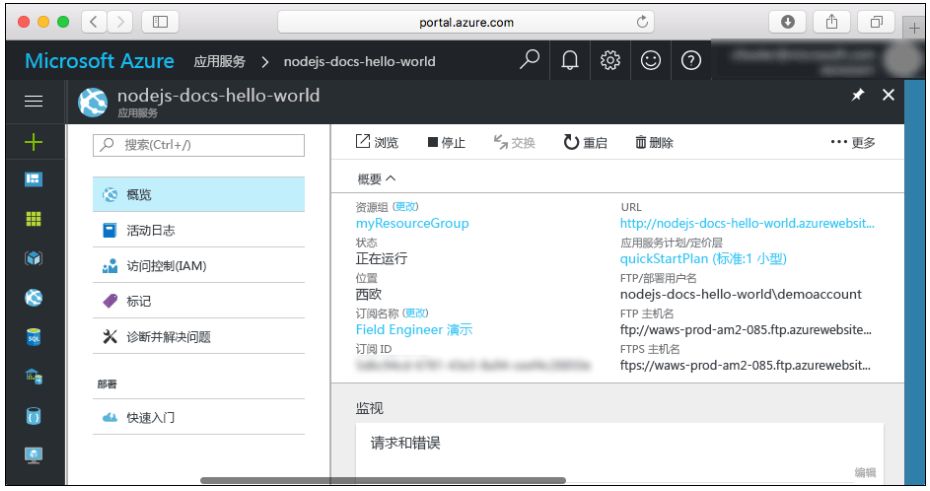
将看到 Web 应用的概述页。 在此处可以执行基本的管理任务,例如浏览、停止、启动、重新启动和删除。

左侧菜单提供用于配置应用的不同页面。
在前面的步骤中,在资源组中创建了Azure 资源。 如果认为将来不需要这些资源,请在Cloud Shell 中运行以下命令删除资源组:
此命令可能需要花费一分钟时间运行。
文章来源:微软AZURE全球版技术文档网站
阅读原文,了解更多
以上是关于在 Azure 中创建 Node.js Web 应用的主要内容,如果未能解决你的问题,请参考以下文章