Node.js 蚕食计划—— 模块化编程
Posted NodeJs进阶之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js 蚕食计划—— 模块化编程相关的知识,希望对你有一定的参考价值。
众所周知,Node.js 的出现造就了全栈工程师,因为它让 javascript 的舞台从浏览器扩大到了服务端
而 Node.js 的强大也得益于它庞大的模块库,所以学习 Node.js 第一步还得从模块开始~
一、安装 Node.js 和 npm
在 Node.js 中文网下载合适的安装包
安装的过程十分简单,只需要一直点 next 就行。安装 node.js 的同时会自带 npm (node package manager)
安装完成后,使用命令行工具输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。
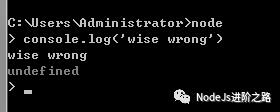
然后输入 node 进入环境,就可以运行 JavaScript 语句了

连按两次 Ctrl+C 就能退出 Node.js 环境
二、创建模块
上面只是在命令行中运行 Node 程序,在实际开发的时候需要一个集成开发环境
我一般使用 Visual Studio Code 作为开发工具,具体的环境搭建可以参考廖雪峰大神的视频讲解
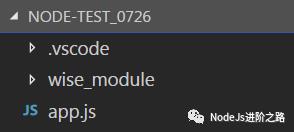
手动创建一个项目结构:

其中 app.js 是入口文件,wise_module 用来存放模块, .vscode 是开发工具生成的配置目录
然后在 wise_module 目录下创建 hello.js

// hello.js'use strict';function hello(name) { console.log('hello', name); }module.exports = hello;

这个 hello.js 就是一个模块,通过 module.exports 将函数 hello 作为输出结果暴露出来
别的模块就能够通过 require 引入 hello 函数:
// app.js'use static';let hello = require('./wise_module/hello'); hello('wise wrong');
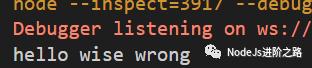
运行结果:

三、深入解析 require

可以看到 app.js 中的 require 后面接的是相对路径
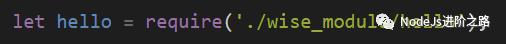
如果改成这样:

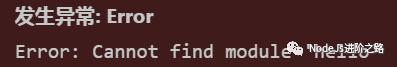
就会提示找不到对应模块

这是因为在没有具体路径的时候,require 会首先检查 node.js 核心模块(如 "fs"),
然后检查 node_modules,最后检查环境变量 NODE_PATH 指定的目录
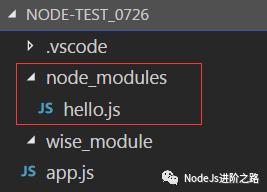
这里我们可以新建一个 node_modules 文件夹,将 hello.js 挪过去


这时就能正常运行了

上面的 hello 模块是一个 js 文件,如果 hello 是一个文件夹,就需要在目录下创建一个 index.js 作为模块的入口
实际项目中,node_modules 是由 package.json 生成,里面用来存放第三方依赖库
自己开发的模块还是需要放到其他文件目录下,然后通过 require( /*相对路径*/ ) 引入
在 Node 这个由异步操作构成的环境中,require 是少有的几个同步 I/O 操作之一
为了避免堵塞,建议只在程序最初加载的时候使用 require,在程序中 I/O 密集的地方就要避免使用。
四、模块的两种导出方式
把上面示例中 hello.js 放回 wise_module 目录,然后把导出方式改写一下:

用 exports 这种方式导出的时候,将 hello 函数作为导出对象的一个键值给暴露出来
在 app.js 中调用的时候就需要这样调用:

如果把导出的代码改为下面这样,也能正常工作

看起来 exports 变量和 module.exports 变量似乎是同一个变量
但实际上还是有些区别,比如 exports 不能直接赋值

这是因为 exports 只是对 module.exports 的一个全局引用,会在程序加载时初始化为一个空对象
而这个对象 exports 不能被赋值或者重写,那样 exports 就不再指向 module.exports
不过 module.exports 就没有这个顾虑,可以随意的赋值重写
在需要导出多个模块的时候,还可以这么写:
exports 作为 module.exports 的衍生产物,虽然可以应对大多数情况,但仍有不足之处
所以模块导出的时候,建议使用 module.exports = * 这种方式来输出
以上是关于Node.js 蚕食计划—— 模块化编程的主要内容,如果未能解决你的问题,请参考以下文章