Node.JS调试
Posted 前端大卡车
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.JS调试相关的知识,希望对你有一定的参考价值。
Node.JS开发过程调试必不可少,一般常用的调试方法有打日志和断点调试。
1 打日志
Node.JS中实现了和浏览器JS几乎一致的 Console ,在需要较少的调试信息时,使用 Console的一些API如 log , dir 可以方便的在终端中输出有效的信息,是一种简洁实用的方法,但是对于需要较多调试信息,例如复杂对象预览时这种方法就不太合适了。
2 断点调试
Node Debugger
Node.JS通过V8 inspector和内建的调试客户端来提供了一个进程外的调试工具,这个调试工具运行时,可以通过TCP协议从外部访问。要开启断点,只需要在需要断点调试的代码中加入 debugger 标签,当Node.JS执行到此处时会自动暂停。同时运行脚本也需要额外的标记参数。在早期可以使用 node debug app.js ,但是这个API现在已经不建议使用,而是应该使用 node inspect app.js 。
// app.jsglobal.x = 5; setTimeout(() => { debugger; console.log('world'); }, 1000);console.log('hello');
调试模式运行脚本之后,默认断点在第一行,可以使用 cont 指令通过断点继续执行代码,使用next 指令断点到下一行代码,使用 step 指令进入函数,或者 out 跳出函数,如果需要查看更多指令,使用 help 即可。
3 Node inspector
node-inspector 是一个开源的Node.JS调试工具,提供了前端开发熟悉的Chrome DevTool类似的体验。
可以使用npm来全局安装这个工具
npm install node-inspector -g
对于需要调试的脚本,执行下面的命令
node-debug app.js
同时可以使用 --debug-port 参数指定Node/V8 debugger的端口,默认5858, --web-port 指定调试Web界面路由的端口,默认8080。
一旦开启调试之后,可以直接使用Chrome或Opera浏览器访问 http://localhost:8080/debug?port=5858 进行类似浏览器JS的断点调试,这对于前端开发者再熟悉不过了。
但是在Node v6之后,Node/V8 加强了内建Debugger的功能, node-inspector 工具越来越难以实现一些更高级或者新的调试功能,因此此工具不再建议使用了。
4 VSCode调试集成
如果 node-inspector 不建议使用,要获得更好的调试体验,可以利用VSCode,提供了强大的调试工具,依托于Node Debugger ,但是不用手动命令调试了。
在项目根目录添加 .vscode 文件夹,该文件夹内添加 launch.json ,该文件存放VSCode调试的配置信息。对于Node.JS项目,可以填写如下配置:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "${workspaceFolder}/app.js"
}
]
}
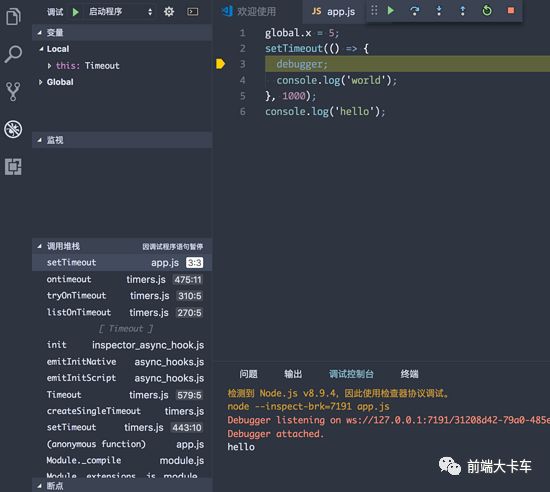
上面添加了一个调试启动项,直接在VSCode内启动调试,启动之后会提供一个悬浮工具栏,提供调试的一些指令发送操作。

5 Chrome DevTools for Node
在Node 6.3+和Chrome 55+版本上,它们支持一个新的调试协议直接互相通信,也就是取代了 node-inspector 工具所做的沟通工作。
首先使用 inspect 模式启动应用程序
node --inspect app.js
如果你的应用程序不是一个长期监听的任务,而是立即退出的话,需要开启默认第一行中断的模式
node --inspect-brk app.js
也可以为调试监听指定其他的端口,默认 9229
node --inspect-brk=9222 app.js
直接点击对于应用的 inspect 按钮,打开 Chrome devtools 窗口,就可以愉快调试Node应用了。
以上是关于Node.JS调试的主要内容,如果未能解决你的问题,请参考以下文章