Node.js第一天
Posted Rmb工作室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js第一天相关的知识,希望对你有一定的参考价值。
一直想给大家分享下node的学习文章,苦于没有时间,最近忙里偷闲,继续更新我们的相关文章! 一、node是什么?
简单的说 Node.js 就是运行在服务端的 javascript。 Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。 Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行 Javascript的速度非常快,性能非常好。
二、安装node.js(windows下的安装)
1、Windows 安装包(.msi)
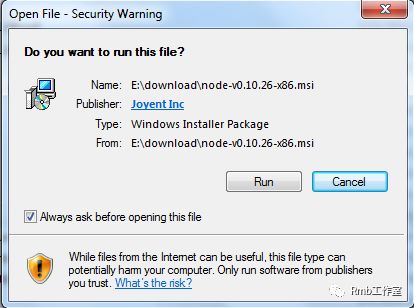
步骤 1 : 双击下载后的安装包 v0.10.26,如下所示:

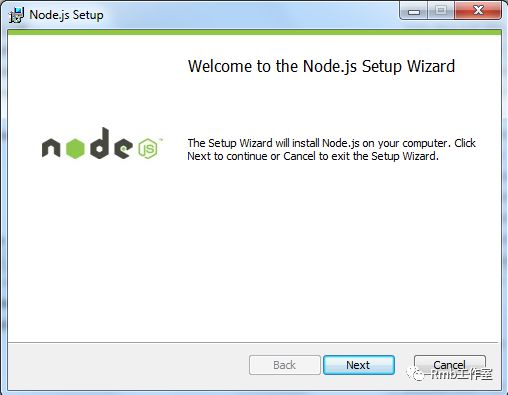
步骤 2 : 点击以上的Run(运行),将出现如下界面:

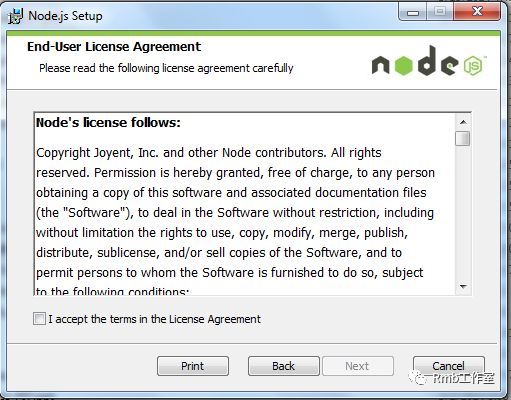
步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :

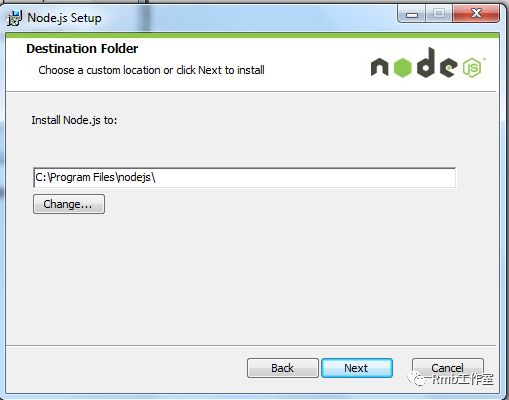
步骤 4 : Node.js默认安装目录为 "C:\Program Files\nodejs\" , 你可以修改目录,并点击 next(下一步):

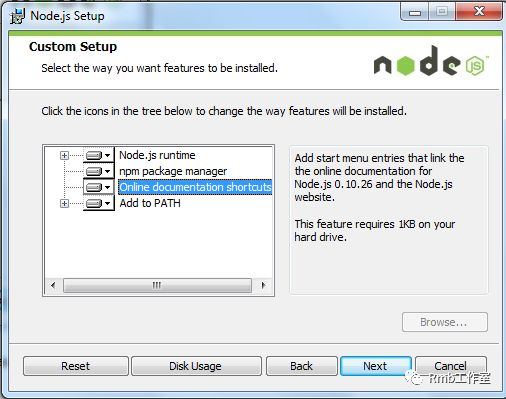
步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)

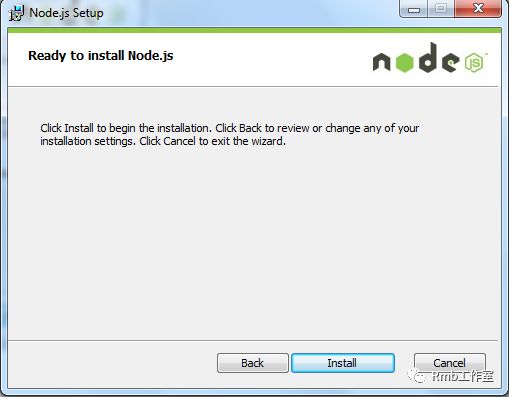
步骤 6 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步):

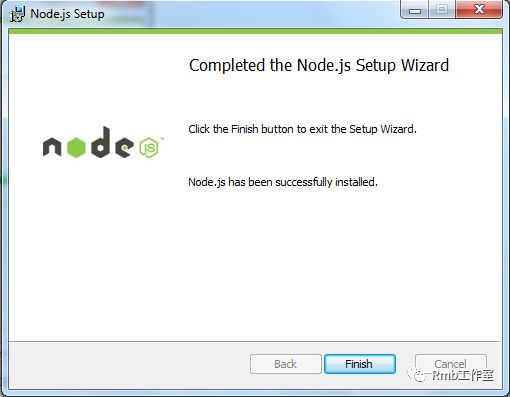
点击 Finish(完成)按钮退出安装向导。

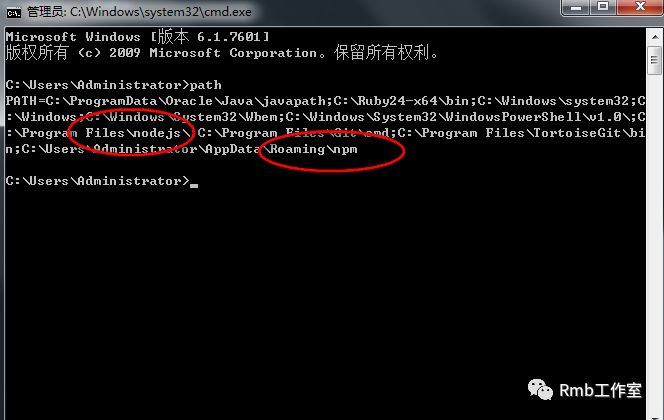
检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:

从图中我么可以看到,node已经在环境变量path中了,或者 在cmd下 输入 node -v 查看当前安装的node版本:

因为大部分都是有基础的 ,所以呢接下来我们来创建第一个我们的node程序
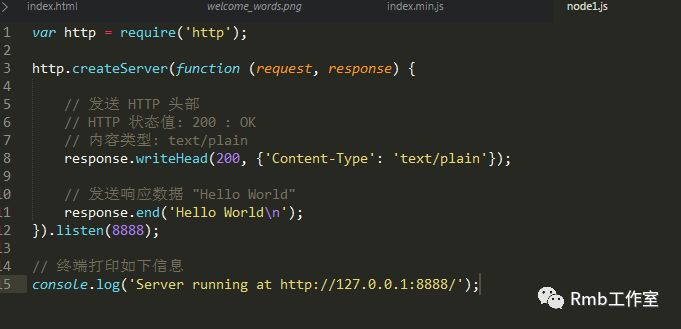
创建一个web server 服务器。。。


接下来,打开浏览器访问 http://127.0.0.1:8888/,你会看到一个写着 "Hello World"的网页。
分析Node.js 的 HTTP 服务器:
第一行请求(require)Node.js 自带的 http 模块,并且把它赋值给 http 变量。
接下来我们调用 http 模块提供的函数: createServer 。这个函数会返回 一个对象,这个对象有一个叫做 listen 的方法,这个方法有一个数值参数, 指定这个 HTTP 服务器监听的端口号。
createServer中的回调函数 可以单独拿出来 来写
今天就先到这里了啊 。。。。
以上是关于Node.js第一天的主要内容,如果未能解决你的问题,请参考以下文章