当Node.js遇上OpenCV深度神经网络
Posted 论智
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了当Node.js遇上OpenCV深度神经网络相关的知识,希望对你有一定的参考价值。
编者按:opencv4nodejs及face-recognition.js维护者Vincent Mühler介绍了如何在Node.js环境下使用训练好的神经网络模型识别图像中的物体。
今天我们将看看Node.js的OpenCV深度神经网络模块。
如果你希望释放神经网络的魔力,来辨识和分类图像中的物体,却对深度学习是如何工作的毫无头绪(像我一样),更不知道如何创建和训练神经网络,那么本文正适合你!
所以我们今天将创建什么?
在这一篇教程中,我们将了解如何通过OpenCV的DNN模块,从Tensorflow和Caffe加载预训练的模型,然后我们将深入两个基于Node.js和OpenCV进行物体识别的例子。
首先我们将使用Tensorflow的Inception模型来辨识图像中的物体,之后我们将使用COCO SSD模型检测和辨识同一图像中的多个不同物体。
你可以在我的github仓库上找到样例代码:justadudewhohacks/opencv4nodejs
Tensorflow Inception
训练过的Tensorflow Inception模型可以辨别约1000个分类的物体。如果你将图像传入网络,它将给出图像中的物体的每个分类的似然。
要在OpenCV下使用Inception模型,我们需要加载二进制文件tensorflow_inception_graph.pb以及分类名称列表imagenet_comp_graph_label_strings.txt。你可以下载inception5h.zip并解压以获得这些文件(下面的代码内有下载链接):
// 替换路径为你解压缩inception模型的路径
const inceptionModelPath = '../data/dnn/tf-inception'
const modelFile = path.resolve(inceptionModelPath, 'tensorflow_inception_graph.pb');
const classNamesFile = path.resolve(inceptionModelPath, 'imagenet_comp_graph_label_strings.txt');
if (!fs.existsSync(modelFile) || !fs.existsSync(classNamesFile)) {
console.log('退出: 找不到inception模型');
console.log('从以下网址下载模型: https://storage.googleapis.com/download.tensorflow.org/models/inception5h.zip');
return;
}
// 读取classNames(分类名称),然后在数组中储存它们
const classNames = fs.readFileSync(classNamesFile).toString().split("\n");
// 从modelFile初始化tensorflow inception模块
const net = cv.readNetFromTensorflow(modelFile);
分类图像中的物品
为了分类图像中的物品,我们将编写以下帮助函数:
const classifyImg = (img) => {
// inception模型使用224 x 224 图像,
// 因此我们调整输入图像的大小,
// 并使用白像素补齐图像
const maxImgDim = 224;
const white = new cv.Vec(255, 255, 255);
const imgResized = img.resizeToMax(maxImgDim).padToSquare(white);
// 网络接受blob作为输入
const inputBlob = cv.blobFromImage(imgResized);
net.setInput(inputBlob);
// 前向传播输入至整个网络,
// 将返回包含每个分类的置信度的1xN矩阵分类结果
const outputBlob = net.forward();
// 找到大于最小置信度的所有标签
const minConfidence = 0.05;
const locations =
outputBlob
.threshold(minConfidence, 1, cv.THRESH_BINARY)
.convertTo(cv.CV_8U)
.findNonZero();
const result =
locations.map(pt => ({
confidence: parseInt(outputBlob.at(0, pt.x) * 100) / 100,
className: classNames[pt.x]
}))
// 根据置信度排序
.sort((r0, r1) => r1.confidence - r0.confidence)
.map(res => `${res.className} (${res.confidence})`);
return result;
}
这一函数做了这些事:
准备输入图像
Tensorflow Inception网络接受224x224大小的输入图像。因此我们调整图像大小,使其最大边的大小为224,然后用白像素补齐。
让图像穿过网络
我们可以直接从图像创建blob,然后调用net.forward()前向传播输入,然后获取输出blob.
从输出blob提取结果
为了通用性,输出blob的表达形式直接是矩阵(cv.Mat),而它的维度取决于模型。在Inception下这很简单。blob不过是一个1xN矩阵(其中N等于分类数),描述了所有分类的概率分布。每个条目为一个浮点数,表示相应分类的置信度。所有条目相加,总和为1.0(100%)。
我们想仔细看看图像可能性最大的分类,因此我们查看所有置信度大于minConfidence(这个例子中是5%)。最后,我们根据置信度排序结果,并返回className、confidence对。
测试
现在我们将读取一些我们希望网络辨识的样本数据:
const testData = [
{
image: '../data/banana.jpg',
label: 'banana'
},
{
image: '../data/husky.jpg',
label: 'husky'
},
{
image: '../data/car.jpeg',
label: 'car'
},
{
image: '../data/lenna.png',
label: 'lenna'
}
];
testData.forEach((data) => {
const img = cv.imread(data.image);
console.log('%s: ', data.label);
const predictions = classifyImg(img);
predictions.forEach(p => console.log(p));
console.log();
cv.imshowWait('img', img);
});
输出为:(你可以参考本文开头的图片)
banana:
banana (0.95)
husky:
Siberian husky (0.78)
Eskimo dog (0.21)
car:
sports car (0.57)
racer (0.12)
lenna:
sombrero (0.34)
cowboy hat (0.3)
很有趣。我们得到了爱基斯摩犬和香蕉图像非常准确的描述。对于汽车图像而言,汽车的具体类别不太准,但模型确实辨识出了图像中的汽车。当然,网络不可能在无限的分类上进行训练,因此它没有为最后一张图像返回“妇女”描述。然而,它确实辨识出了帽子。
COCO SSD
好,模型表现不错。但是我们如何处理包含多个物体的图像呢?为了辨识单一图像中的多个物体,我们将利用单图多盒检测器(Single Shot Multibox Detector, SSD)。在我们的第二个例子中,我们将查看一个在COCO(Common Object in Context)数据集上训练的SSD模型。我们使用的这一模型在84个不同分类上训练过。
这一模型来自Caffe,因此我们将加载二进制文件VGG_coco_SSD_300x300_iter_400000.caffemodel,以及protoxt文件deploy.prototxt:
// 替换路径为你解压缩coco-SSD模型的路径
const ssdcocoModelPath = '../data/dnn/coco-SSD_300x300'
const prototxt = path.resolve(ssdcocoModelPath, 'deploy.prototxt');
const modelFile = path.resolve(ssdcocoModelPath, 'VGG_coco_SSD_300x300_iter_400000.caffemodel');
if (!fs.existsSync(prototxt) || !fs.existsSync(modelFile)) {
console.log('退出: 找不到ssdcoco模型');
console.log('从以下网址下载模型 https://drive.google.com/file/d/0BzKzrI_SkD1_dUY1Ml9GRTFpUWc/view');
return;
}
// 从prototxt和modelFile初始化ssdcoco模型
const net = cv.readNetFromCaffe(prototxt, modelFile);
基于COCO分类
我们的分类函数和基于Inception的分类函数几乎一样,不过这次输入将是300x300的图像,而输出将是1x1xNx7矩阵。
const classifyImg = (img) => {
const white = new cv.Vec(255, 255, 255);
// ssdcoco模型接受300 x 300图像
const imgResized = img.resize(300, 300);
// 网络接受blob作为输入
const inputBlob = cv.blobFromImage(imgResized);
net.setInput(inputBlob);
// 前向传播输入至整个网络,
// 将返回1x1xNxM矩阵作为分类结果
let outputBlob = net.forward();
// 提取NxM矩阵
outputBlob = outputBlob.flattenFloat(outputBlob.sizes[2], outputBlob.sizes[3]);
const results = Array(outputBlob.rows).fill(0)
.map((res, i) => {
const className = classNames[outputBlob.at(i, 1)];
const confidence = outputBlob.at(i, 2);
const topLeft = new cv.Point(
outputBlob.at(i, 3) * img.cols,
outputBlob.at(i, 6) * img.rows
);
const bottomRight = new cv.Point(
outputBlob.at(i, 5) * img.cols,
outputBlob.at(i, 4) * img.rows
);
return ({
className,
confidence,
topLeft,
bottomRight
})
});
return results;
};
我不是很清楚为何输出是1x1xNx7矩阵,不过我们实际上只关心Nx7部分。我们可以使用flattenFloat工具函数映射第三、第四维至2D矩阵。与Inception输出矩阵相比,这次N不对应每个分类,而是检测到的每个物体。另外,每个物体对应7个条目。
为什么是7个条目?
记住,这里我们遇到的问题和之前有点不一样。我们想要检测单张图像中的多个物体,因此我们不可能仅仅给出每个分类的置信度。我们实际上想要得到的是一个指示每个物体在图中的位置的矩形。7个条目分别为:
我其实毫无头绪
物体的分类标签
分类的置信度
矩形左端的x
矩形底部的y
矩形右端的x
矩形顶部的y
输出矩阵给了我们不少关于结果的信息,这看起来相当整洁。我们同样可以根据置信度再次过滤结果,并为每个辨识出的物体在图像中绘制边框。
看看它的效果!
出于行文的简洁,我将跳过绘制矩形的代码,以及其他可视化的代码。如果你想知道具体是怎么做的,可以访问前面提到的github仓库。
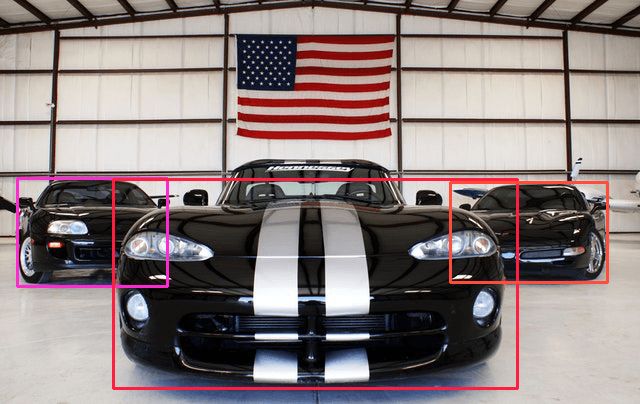
让我们传入一张汽车图像到网络,然后过滤结果,看看是否检测到了car分类:

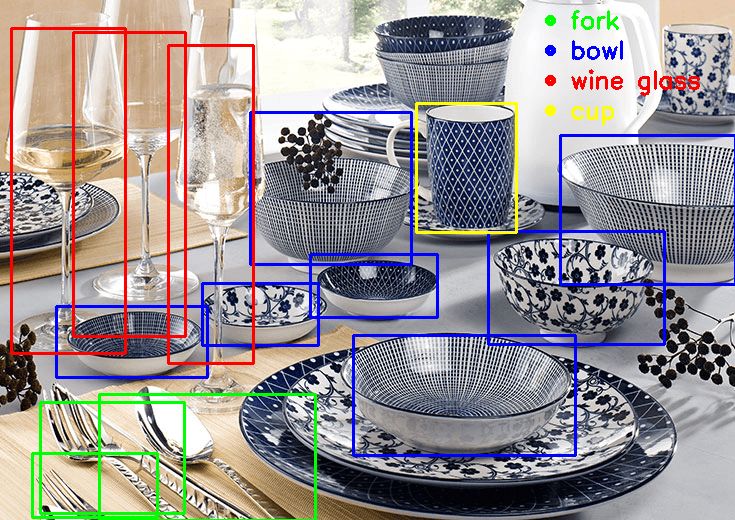
很棒!下面提高一下难度。让我们试下……一张早餐桌?

很不错!
最后的话
如果你想进一步尝试,我建议你查看Caffe Model Zoo,其中提供了用于不同用例的已训练模型,你可以直接下载。
如果你基于OpenCV和DNN做了很棒的应用,我会很感兴趣!欢迎留言分享。
以上是关于当Node.js遇上OpenCV深度神经网络的主要内容,如果未能解决你的问题,请参考以下文章
当Spark遇上TensorFlow分布式深度学习框架原理和实践