从HTTP到Koa,Node.js的Web开发演变
Posted 前端之巅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从HTTP到Koa,Node.js的Web开发演变相关的知识,希望对你有一定的参考价值。
Node.js 是一个跨平台 javascript 运行环境。一经推出就在社区引起的极大的轰动,有人说它改变的前端的开发方式。
但有意思的是 Node.js 本来是为服务端所开发的语言,却在前端领域取得了非凡的影响力。究其原因,Node.js 最大的价值是能让前端完全地把控整个应用,不论是浏览器端还是 Server 端,所以,这样极大的提高了前端工程师的工作效率。Node Web 开发经历了从 HTTP 到 Koa 的过渡,Koa 被誉为下一代的 Node.js Web 框架,下面我们就详细的分析一下 Node 的 http 模块和 Koa 框架。
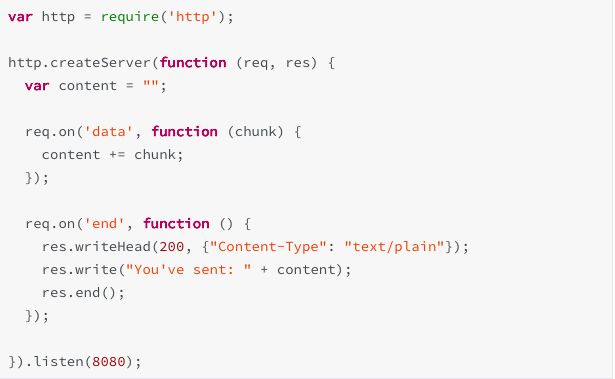
Node 是自带 HTTP 模块的,主要用来搭建服务端和客户端模块,所以在搭建之前,要先调用 HTTP 模块。

这其中,http.Server 是 HTTP 模块中的 HTTP 服务器对象,可以使用 http.createServer 来创建。
它提供以下几个事件:
request:当客户端请求到来的时候,该事件被触发。回调接受两个参数 req 和 res,分别是 http.IncomingMessage 和 http.ServerResponse 的实例。
connection:当 TCP 连接建立的时候,该事件被触发将提供一个参数 socket (net.socket 实例)。
close:当服务器关闭时,这个事件被触发。
http.ServerRequest 提供的属性没有类似于 php 语言中的 $_GET 或 $_POST 的属性,所以,GET 请求的内容是被嵌入 url 中的,需要解析 url 中的内容来获得 GET 请求的内容。我们可以使用 url.parse 这个方法来解析 url 得到一个包含 protocol,host 等信息的对象,进而获得想要的信息。
POST 请求的全部内容都在请求体中。当客户端采用 POST 方法发送数据时,服务器端可以对 data 和 end 两个事件,设立监听函数。

http 模块提供了两个函数 http.request 和 http.get,下面我们就详细的分析一下这两个函数。
通常由 http.request(options,callback) 发出请求。options 常用的参数可以设置成如下
hostname:该属性会被 url.parse() 解析,优先级高于 host。
port:远程服务器的端口,默认是 80。
localAddress:本地网络接口。
method:请求方法,默认是 GET;
path:请求的相对于根的路径,默认是”/”;
headers:请求头的内容;
callback 传递一个参数,为 http.ClientResponse 的实例。http.request 返回一个 http.ClientRequest 的实例。
http.get 是 http.request 的简化版本,区别在于他自动使用 GET 方法,不需要手动调用 req.end()。
虽然利用 Node 直接实现服务器是运用 http 模块,但是为了开发的效率,众多 Node.js 的后端框架都对其进行了封装,比如 Express 和 Koa。
Koa 由 Express 团队开发,通过生成器(generators JavaScript 1.7 新引入的,用于解决回调嵌套的方案),减少异步回调,提高代码的可读性和可维护性,同时改进了错误处理(Express 的错误处理方式相当糟糕)。
那么问题来了,既然是由同一家团队开发,那么”为什么是 Koa 而不是 Express 4.0?“
有意思的是,在官方文档 faq(http://suo.im/537HZ3)上还真的有答案,回答是这样的:Koa 和 Express 有很大的不同,设计基本上有很大的差别,因此从 Express 3.0 迁移到 Express 4.0 将会改写整个应用程序,所以,我们觉得创造一个新的库,是更合适的做法。
Koa 的先天优势在于 Generator,带来的主要好处如下:
更优雅、简单、安全的中间件机制
更优雅、简单的异常处理
更优雅、简单的异步编程方式
这里我们把中间件拿出来单独分析一下,对于中间件,我们可以把它理解为处在 HTTP Request 和 HTTP Response 中间,用来实现某种中间功能。Koa 的中间件很像 Express 的中间件,也是对 HTTP 请求进行处理的函数,但是必须是一个 Generator 函数。基本上,Koa 所有的功能都是通过中间件实现的。
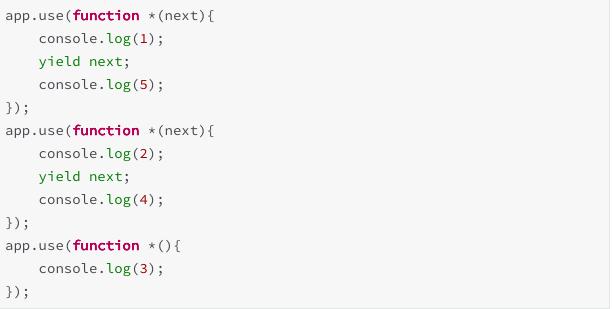
Koa1 的中间件主要利用的是 Generator 来实现,代码如下:

app.use 方法的参数就是中间件,它是一个 Generator 函数,最大的特征就是 function 命令与参数之间,必须有一个星号。Generator 函数的参数 next,表示下一个中间件。通过以上代码我们也会发现 Koa 的中间件是一个级联式(Cascading)的结构,也就是说,属于是层层调用,第一个中间件调用第二个中间件,第二个调用第三个,以此类推。
如果你是刚刚开始用 Node.js 来构建你的后端业务框架,你对 JavaScript 的 promise 和 async 熟悉,那也可以从 Koa 开始。
egg 是阿里巴巴开发出来的一个框架,号称为企业级框架与应用而生,它有点像 Feathers,但是基于 Koa。其他的框架就不一一列举。
当然,选择什么样子的框架还是要基于当前团队的业务形态和规模,如果你深入了解 Node Web 应用的机制,深入浅出的知道 Koa 框架底层原理,并且希望认识 Node 在业务场景中扮演的角色以及如何实践,那么你可以关注一下在 6 月 23-24 日在北京国际会议中心举办的 GMTC 深度培训,本次培训,我们有幸的请到了美团点评前端技术专家,点评小程序及 M 站团队负责人,马全华老师,他将围绕如何利用 Node 更好的进行技术选型以及快速切入业务,还包括关于 Node 的线上部署及运维监控等问题进行深入讲述。

马全华
美团点评前端技术专家
简介:
马全华,美团点评前端技术专家,点评小程序及M站团队负责人,是点评最早一批拥抱全栈开发模式的前端工程师,也是点评Node线上大规模应用的实践者和推动者。
2010年毕业于南京大学, 2012年加入大众点评,见证了前端技术的飞速发展,也经历和推动了点评前端技术的发展和演进,目前专注于跨端和Node领域,对线上Node应用有大量经验,同时在整个Node开发体系的架构选型、工程化、性能优化等方面也有较丰厚的产出。
如果你对 Node Web 有任何业务和技术上对问题,都可以在培训现场当面与马全华老师交流,凭借在 Node 方面多年的积累,一定会一扫你心中的疑惑,感兴趣的同学可以扫描下方的二维码报名。现在报名可享 8 折优惠!立减 960 元!
以上是关于从HTTP到Koa,Node.js的Web开发演变的主要内容,如果未能解决你的问题,请参考以下文章
基于 Koa.js 平台的 Node.js web 快速开发框架KoaHub.js demo 可安装