Nuxtpress - Node.js 动态网站静态化之路
Posted 初瘦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nuxtpress - Node.js 动态网站静态化之路相关的知识,希望对你有一定的参考价值。
相信 Hexo、Ghost、WordPress 等常见的开源内容框架对于很多人来说都不陌生。
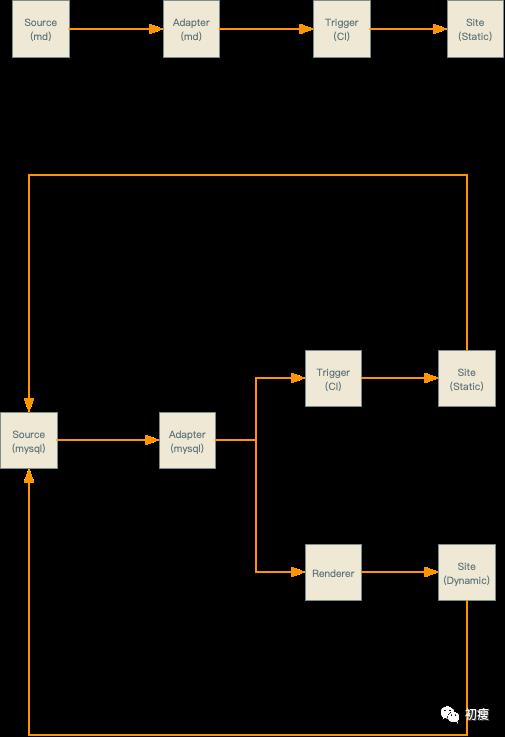
看到这张简单的示意图,应该能够发现,传统的网站生成有两种方式:
一种是类似于 Hexo,纯静态的,通过 markdown 编辑文章内容,然后执行命令生成静态网站;
另一种是类似于 Ghost,纯动态的,通过管理后台编辑文章(存入数据库,如 mysql),然后通过渲染器进行渲染,网站内容为动态的,需要在服务器上跑一个服务(程序)。
而 WordPress(php)之类的框架有一些天然的优势,就是能够很方便地生成出静态页面作为缓存。
当然,这样的方式建站,如企业的官网,显然是很不现代。因此,Node.js SSR(服务器端渲染)登上了历史舞台。然而服务器端渲染的性能瓶颈至今未有一个很好的解决方案(我们现在前端流行的框架基本上都会使用虚拟 Dom 或类似的方案,遍历虚拟 Dom 相较于模板渲染性能相差不是一个数量级)。
在个人网站(本站)的实践中,做过了大量的选型和对比(开篇中有提及),但最终未得到一个令人满意的框架。其中较为心仪的有两个:
Nuxtent:作者已经将兴趣转移,所以只是个雏形,但本篇介绍的主角 Nuxtpress 基于该框架的设计思想进行开发。
Vuepress:最初选择用的该框架,但这个框架有些不伦不类,扩展性不高,代码臃肿又难以扩展,所以用了一段时间之后直接就扔掉索性自己重写一个。
Nuxtpress
一直都在犹豫“是时候表演一波真正的技术了。”
来得有点晚,功能也比较简单,扩展性几乎等于没有。但好在,代码质量勉强还保持在A,目前发布的版本 v0.2.0 代码总量大约在 250 行左右,项目大小 10kb。
苦于精力有限,没有时间花在该项目上,所以前后磨蹭了三个月时间,只憋出了不到 300 行代码。目前满足了我当下静态网站生成的需要。从长远来看,这个框架,我希望它能做得更多。
大概的设计思路如下图:

分为三种模式:
纯静态模式
动态内容/静态网站模式
纯动态模式
其中,模式二【动态内容/静态网站模式】作为核心功能,重中之重。
将整个框架拆为几部分核心模块:
核心模块(Core)
所有模式统一的入口,基于 Nuxt Module 封装配置装载器,根据配置项选择加载适配器、工具(触发器、部署)等
适配器(Adapter)
内容源的管理适配,如 MySQL、Markdown静态文件等
抛出统一的内容管理接口
工具
部署工具(Deployer): 如将静态网站部署到 Github Pages、阿里云 OSS(CDN)等
触发器工具(Trigger): 生成 Server Less 服务,如阿里云 API网关 + 函数计算的无服务器后台接口
【动态内容/静态网站模式】技术难点及实现思路:
静态网站如何管理动态内容?
特征:管理后台框架固定(如基本的文章管理、分类管理、标签管理等)
前端:打包生成的静态网站中,将管理后台界面直接包含在内
后端动态内容接口:可以通过阿里云函数计算、腾讯云无服务器函数等方式进行部署
打包性能
服务器渲染特征:无需打包,渲染性能低,重复开销
静态网站特征:打包效率低,一次性支出
取舍:牺牲打包性能,优化访问性能
待攻克问题: 现有项目打包都是一次性完整打包,所以当网站内容多的时候,打包时间也会呈指数增长
解决思路: 增量打包和定量打包,对于原有旧内容,在打包时进行忽略(可行性需要进一步实践)
参与
如果你对贡献这个项目框架感兴趣
如果你对采用该技术架构进行建站感兴趣
如果你对该方向的技术岗位(南京)感兴趣
以上是关于Nuxtpress - Node.js 动态网站静态化之路的主要内容,如果未能解决你的问题,请参考以下文章