技术圈Node.js 宣布对 ECMAScript 的正式支持WebAssembly 正式成为 W3C 标准
Posted code秘密花园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了技术圈Node.js 宣布对 ECMAScript 的正式支持WebAssembly 正式成为 W3C 标准相关的知识,希望对你有一定的参考价值。
速览
Node.js 13.1.0~13.2.0发布WebAssembly正式成为W3C标准ESLint v6.7.0发布Visual Studio 2019 for Mac 8.4 Preview 4发布Bootstrap 4.4.0发布
Node.js 13.1.0~13.2.0发布
Node.js 13.2.0于11.21发布,其中一些改动包括:
child_process及cluster模块支持在与子进程的通信中使用V8的序列化API来替代json序列化,V8的序列化API可用于传输sets,maps等数据。支持限制
worker可以使用的系统资源。使用
ECMAScript不再需要设置--experimental-modules。
Node.js宣布对ECMAScript的正式支持:从Node.js 13.2.0开始,使用ECMAScript不再需要设置--experimental-module启动选项,同时文中也对如何在Node.js中使用ECMAScript进行了介绍。但Node.js对ECMAScript的支持仍处在experimental的阶段,也就是后续版本仍可能会发生不兼容的升级。
WebAssembly 正式成为 W3C 标准

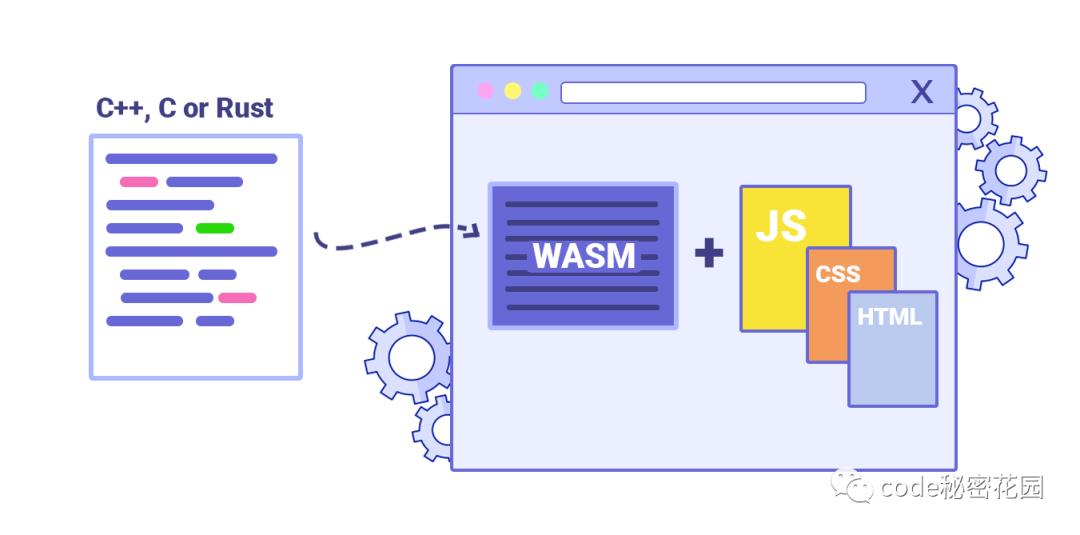
2019.12.5 万维网联盟(W3C)今天宣布,WebAssembly核心规范现已成为一种官方标准,为 Web 发布了一种功能强大的新语言。WebAssembly是一种安全,可移植的低级格式,旨在在现代处理器(包括Web浏览器)中高效执行代码并紧凑地表示代码。
WebAssembly 是虚拟机和执行环境,可让加载的页面作为本机编译代码运行,从而提高了 Web 性能和功耗。换句话说,WebAssembly 可以实现接近本机的性能,优化的加载时间,并且最重要的是,可以为现有代码库提供编译目标。
尽管本机类型数量很少,但相对于 javascript 而言,性能的提高大部分归功于其对一致类型的使用。WebAssembly 对编译语言进行了数十年的优化,其字节代码针对紧凑性和流传输进行了优化。在下载其余代码时,网页可以开始执行。网络和API访问通过随附的 JavaScript 库进行。安全模型与 JavaScript 相同。
ESLint v6.7.0发布

ESLint 6.7.0 发布,此版本增加了一些新功能,并修复了先前版本中发现的一些错误。此版本包含用于规则作者和集成的新的 Recommendations API。ignorePatterns在配置文件(包括可共享的配置)中添加了新属性,以控制ESLint忽略的文件。
新规则:
grouped-accessor-pairs
no-constructor-return
no-dupe-else-if
no-setter-return
prefer-exponentiation-operator
Visual Studio 2019 for Mac 8.4 Preview 4 发布

微软已经发布了 Visual Studio 2019 for Mac version 8.4 Preview 4。该版本带来了对最新稳定版 .NET Core 的支持,对 ASP.NET Core 项目的脚手架支持以及对整体产品可访问性的其他改进。用户需要下载并安装最新版本的 Visual Studio 2019 for Mac,然后在 IDE 中切换到Preview channel。
Bootstrap 4.4.0 发布
Bootstrap 4 的新更新带有一些功能更改。非常感谢为 Bootstrap 坚持并在整个过程中为我们提供帮助的开发人员。几乎所有新功能都将被带入 Bootstrap 5,因此,请立即开始使用它们。
新的响应式
.row-cols类,用于快速指定跨断点的列数。对于那些要求响应式卡片组的人来说,这是一个巨大的机会。escape-svg()简化background-image表单和更多内容的嵌入式SVG的新功能。新的
make-col-auto()使我们的.col-auto类可用于自定义html。修复了
Microsoft Edge无法:disabled通过将选择器移至来拾取样式的问题[disabled]。不推荐使用:
bg-variant(),nav-divider()和form-control-focus(),现在不推荐使用mixins,因为它们将在v5中消失。更新了模式页脚元素(例如按钮)的间距和对齐方式,以在空间受限时自动换行。
由于更少的链接选择器,因此表单控件验证样式更加灵活。还将
:invalid验证图标更新为警报,而不是,×以避免与清除表单字段值的浏览器功能混淆。移至
CI / CD的GitHub Actions!随着Actions的发展,我们会期望对CI设置进行更多更新。
以上是关于技术圈Node.js 宣布对 ECMAScript 的正式支持WebAssembly 正式成为 W3C 标准的主要内容,如果未能解决你的问题,请参考以下文章
罗永浩 AR 创业公司估值 10 亿;苹果宣布加大 AppStore 广告推送量;Node.js 19 发布|极客头条...
如何看待 TJ 宣布退出 Node.js 开发,转向 Go?
Node.js 0.12 中提供的 ECMAScript 6 功能