ie浏览器不支持当前兼容性设置怎么办,问题原因及解决方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ie浏览器不支持当前兼容性设置怎么办,问题原因及解决方法相关的知识,希望对你有一定的参考价值。
参考技术A 你好,ie浏览器兼容性比较差,你可以去升级一下浏览器的版本或者直接换个浏览器,我用的QQ浏览器9.0就没有这个问题。QQ浏览器的网页界面设计十分干净、清爽,让你浏览网页非常的轻松;
它的安装包也很小,所以浏览网页的速度也进一步得到提高;
使用QQ浏览器,你再也不用担心网页出现乱码、崩溃等问题,同时那些广告也没有了。本回答被提问者和网友采纳 参考技术B 那就建议你换一个兼容好一点的浏览器就可以
我觉得qq浏览器还算是个不错的选择双核智能切换
兼容性好避免了有些网页打不开的现象还有数万的应用
拓展支持夜间模式保护你的眼睛还有购物比价功能让你在
购物的时候买到最实惠的商品 兼容最新的网页标准智能升级
怎么解决解决浏览器不兼容问题
1、首先打开IE浏览器单击右上方的“设置”图标。在弹出来的菜单中选择“兼容性视图设置”。

2、弹出“兼容性视图设置”窗口后在“添加此网站”下面的文本框里输入你想设置兼容的网站,并单“添加”,最后单击“关闭”结束操作。

3、同样打开IE浏览器单击右上方的“设置”图标在谈出来的菜单中选择“Enternet 选项”。

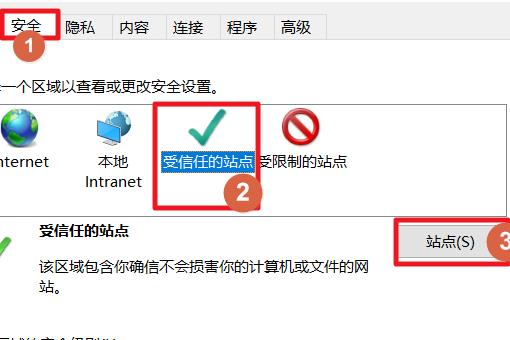
4、单击上方的“安全”项目。在“选择一个区域或更安全设置”中选择“受信任的站点”后单击“站点”。

5、输入你要设置兼容的网站并单击“添加”,最后单击“关闭”即可。

解决浏览器不兼容问题的具体步骤如下:
我们需要准备的材料分别是:电脑、浏览器。
1、首先我们打开需要解决兼容的浏览器。

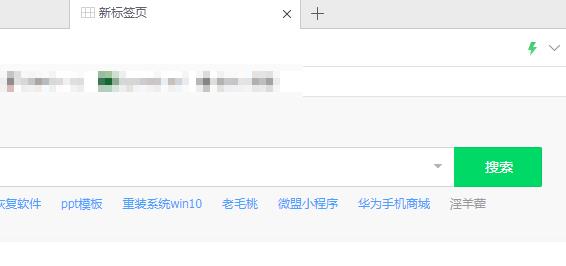
2、然后我们找到网址框后面的小闪电图标,点击打开它。

3、然后我们在弹出来的窗口中点击选择“兼容模式”即可。

1、首先打开IE浏览器,随意进入一个页面;2、点击“工具”选项,会跳出一个菜单,下拉菜单选择“兼容性视图设置”选项;3、进入兼容性视图设置之后,填入所需要设置兼容模式的网址,点击添加,最后点击关闭即可。
参考技术C 浏览器兼容问题一:不同浏览器的标签默认的margin和padding不同问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:
CSS里加一行
1
*margin:0;padding:0;
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设置各个标签的内外补丁是0。
浏览器兼容问题二:块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大
问题症状:常见症状是IE6中后面的一块被顶到下一行
碰到频率:90%(稍微复杂点的页面都会碰到,float布局最常见的浏览器兼容问题)
解决方案:在float的标签样式控制中加入 display:inline;将其转化为行内属性
备注:我们最常用的就是div+CSS布局了,而div就是一个典型的块属性标签,横向布局的时候我们通常都是用div float实现的,横向的间距设置如果用margin实现,这就是一个必然会碰到的兼容性问题。
浏览器兼容问题三:设置较小高度标签(一般小于10px),在IE6,IE7,遨游中高度超出自己设置高度
问题症状:IE6、7和遨游里这个标签的高度不受控制,超出自己设置的高度
碰到频率:60%
解决方案:给超出高度的标签设置overflow:hidden;或者设置行高line-height 小于你设置的高度。
备注:这种情况一般出现在我们设置小圆角背景的标签里。出现这个问题的原因是IE8之前的浏览器都会给标签一个最小默认的行高的高度。即使你的标签是空的,这个标签的高度还是会达到默认的行高。
浏览器兼容问题四:行内属性标签,设置display:block后采用float布局,又有横行的margin的情况,IE6间距bug
问题症状:IE6里的间距比超过设置的间距
碰到几率:20%
解决方案:在display:block;后面加入display:inline;display:table;
备注:行内属性标签,为了设置宽高,我们需要设置display:block;(除了input标签比较特殊)。在用float布局并有横向的margin后,在IE6下,他就具有了块属性float后的横向margin的bug。不过因为它本身就是行内属性标签,所以我们再加上display:inline的话,它的高宽就不可设了。这时候我们还需要在display:inline后面加入display:talbe。
浏览器兼容问题五:图片默认有间距
问题症状:几个img标签放在一起的时候,有些浏览器会有默认的间距,加了问题一中提到的通配符也不起作用。
碰到几率:20%
解决方案:使用float属性为img布局
备注:因为img标签是行内属性标签,所以只要不超出容器宽度,img标签都会排在一行里,但是部分浏览器的img标签之间会有个间距。去掉这个间距使用float是正道。(我的一个学生使用负margin,虽然能解决,但负margin本身就是容易引起浏览器兼容问题的用法,所以我禁止他们使用)
浏览器兼容问题六:标签最低高度设置min-height不兼容
问题症状:因为min-height本身就是一个不兼容的CSS属性,所以设置min-height时不能很好的被各个浏览器兼容
碰到几率:5%
解决方案:如果我们要设置一个标签的最小高度200px,需要进行的设置为:min-height:200px; height:auto !important; height:200px; overflow:visible;
备注:在B/S系统前端开时,有很多情况下我们又这种需求。当内容小于一个值(如300px)时。容器的高度为300px;当内容高度大于这个值时,容器高度被撑高,而不是出现滚动条。这时候我们就会面临这个兼容性问题。
浏览器兼容问题七:各种特殊样式的兼容,比如透明度、圆角、阴影等。特殊样式每个浏览器的代码区别很大,所以,只能现查资料通过给不同浏览器写不同的代码来解决。
JS解决IE6下png透明失效的问题
做兼容页面的方法是:每写一小段代码(布局中的一行或者一块)我们都要在不同的浏览器中看是否兼容,当然熟练到一定的程度就没这么麻烦了。建议经常会碰到兼容性问题的新手使用。很多兼容性问题都是因为浏览器对标签的默认属性解析不同造成的,只要我们稍加设置都能轻松地解决这些兼容问题。如果我们熟悉标签的默认属性的话,就能很好的理解为什么会出现兼容问题以及怎么去解决这些兼容问题。 参考技术D 360浏览器:
点击浏览器地址栏右侧的闪电图标:
将“极速模式”改为“兼容模式”后问题即可解决。
IE浏览器:
打开IE11浏览器, 点击右上角的“工具”选项;
再选择“Internet选项”,点击界面上方的“安全”选项卡;
然后点击“受信任的站点”,将无法打开的网站添加到受信任的站点,然后就可尝试重新打开网站;
或者点击右上角的“工具”选项,选择“兼容性视图设置”将无法打开的网站添加到“兼容性视图中的网站”即可,然后关闭IE11,重新打开进去即可。本回答被提问者和网友采纳
以上是关于ie浏览器不支持当前兼容性设置怎么办,问题原因及解决方法的主要内容,如果未能解决你的问题,请参考以下文章