element UI 表格怎么实现行内编辑
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element UI 表格怎么实现行内编辑相关的知识,希望对你有一定的参考价值。
以下是纯js+html实现的增删改操作代码,你可以参考以下。当然也可以使用jquery之类的框架来实现,最终的原理都是一样的。<html> <head> <title>增删改查</title> <style type=""> tr text-align:center; </style> <script type="text/javascript"> //通过新增按钮来控制表格的显示与隐藏 var optionFlag = "save"; var updateRowIndex = -1; var checkFlag=false;//默认为不显示 function show() optionFlag = "save"; var f = document.getElementById("did");//获得id为did的 div if(!checkFlag) f.style.visibility="visible"; else f.style.visibility="hidden"; checkFlag=!checkFlag; //通过保存按钮将数据添加到表格中 function insertRow_() switch(optionFlag) case "save" : insertRow_$save(); break; case "update" : insertRow_$update(); break; default : alert("操作失败。。。"); function insertRow_$save() //通过id获得要添加数据的表格 var table = document.getElementById("tableid"); //将所输入的内容赋给定义的变量 var titleName = document.getElementById("title").value; var digestName = document.getElementById("digest").value; var authorName = document.getElementById("author").value; //获取下拉框内的内容 var selectIndex_ = document.getElementById("select"); var option = selectIndex_.options[selectIndex_.selectedIndex]; var selectName = option.text; //获取编号的内容 var numberid = table.rows.length; //在表尾添加一行数据 var row_ = table.insertRow(table.rows.length); row_.insertCell(0).innerHTML = numberid; row_.insertCell(1).innerHTML = titleName; row_.insertCell(2).innerHTML = digestName; row_.insertCell(3).innerHTML = authorName; row_.insertCell(4).innerHTML = selectName; row_.insertCell(5).innerHTML = '<input type="button" value="修改" onclick="update_(this.parentNode.parentNode)"></input> <input type="button" value="删除" onclick="delete_(this.parentNode.parentNode)></input>'; document.getElementById("title").value = ""; document.getElementById("digest").value = ""; document.getElementById("author").value = ""; document.getElementById("select").options[0].selected="true"; var f = document.getElementById("did"); f.style.visibility="hidden"; alert("保存数据成功!!!"); //修改后的保存 var tr; function insertRow_$update() var table = document.getElementById("tableid"); tr = table.rows[updateRowIndex]; var p = document.getElementById("title"); tr.cells[1].innerHTML = p.value; p = document.getElementById("digest"); tr.cells[2].innerHTML = p.value; p = document.getElementById("author"); tr.cells[3].innerHTML = p.value; p = document.getElementById("select"); var Index_ = p.selectedIndex; var option = p.options[Index_]; var selectName = option.text; tr.cells[4].innerHTML = selectName; document.getElementById("title").value = ""; document.getElementById("digest").value = ""; document.getElementById("author").value = ""; document.getElementById("select").options[0].selected="true"; var f = document.getElementById("did"); f.style.visibility="hidden"; alert("修改数据成功。。。"); //通过删除按钮 删除当前所在行 function delete_(row_) var table = document.getElementById("tableid"); table.deleteRow(row_.rowIndex); refurbish_(); alert("删除数据成功!!!"); //刷新 function refurbish_() var table = document.getElementById("tableid"); //获得table的行数 var rows = table.rows; for(var i=1;i<rows.length;i++) rows[i].cells[0].innerHTML = i; //通修改按钮对table里的数据进行修改 function update_(row) updateRowIndex = row.rowIndex; optionFlag = "update"; //对table里的数据进行回显 document.getElementById("title").value = row.cells[1].innerHTML; document.getElementById("digest").value = row.cells[2].innerHTML; document.getElementById("author").value = row.cells[3].innerHTML; var selectText = row.cells[4].innerHTML; var sel = document.getElementById("select"); var ops = sel.options; for(var i=0;i<ops.length;i++) if(selectText==ops[i].text) sel.options[i].selected = "true"; var f = document.getElementById("did"); f.style.visibility="visible"; </script> </head> <body> <input type="button" value="新增" onclick="show()"></input> <div> <table border = "1" cellspacing = "0" id="tableid" width=100%> <tr bgcolor="yellow"> <th>编号</th> <th>标题</th> <th>摘要</th> <th>作者</th> <th>类别</th> <th>操作</th> </tr> <tr> <td>1</td> <td>dgsdg</td> <td>sdgfd</td> <td>ghfhh</td> <td></td> <td> <input type="button" value="修改" onclick="update_(this.parentNode.parentNode)"></input> <input type="button" value="删除" onclick="delete_(this.parentNode.parentNode)"></input> </td> </tr> </table> </div> <br> <div align="center" id="did" style="visibility:hidden"> <form action=""> <table> <tr> <td>标题:</td> <td><input type="text" id="title"></input></td> <td>摘要:</td> <td><input type="text" id="digest"></input></td> </tr> <tr> <td>作者:</td> <td><input type="text" id="author"></input></td> <td>类别:</td> <td align="left"> <select id="select"> <option>证劵</option> <option></option> <option></option> </select> </td> </tr> </table> <br> <center> <input type="button" value="保存" onclick="insertRow_()"></input> <input type="reset" value="重置"></input> </center> </form> </div> </body></html> 参考技术A 你可以给cell挂点击事件弹出修改,表内换元素不方便,最好还是另外的方法去直接操作table数据源 参考技术B 在表格中加入input输入框就可以了
<el-table-column label="姓名" >
<template scope="scope">
<el-input size="small" v-model="scope.row.name" placeholder="请输入名字" @change="handleEdit(scope.$index, scope.row)"></el-input> <span>scope.row.name</span>
</template>
</el-table-column>
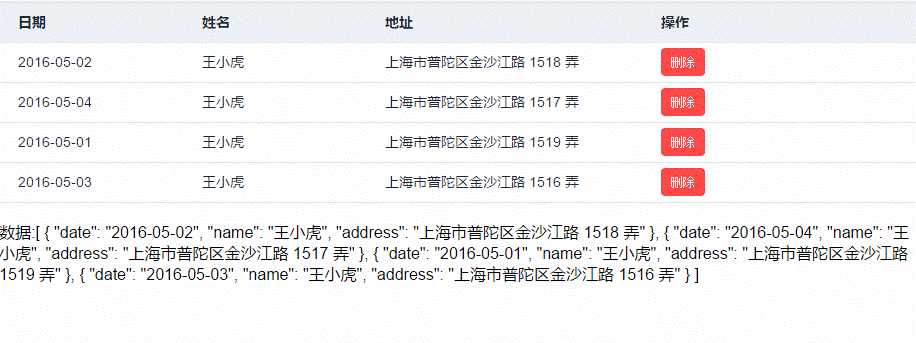
VUE+Element UI实现简单的表格行内编辑效果

原理是通过Css控制绑定的输入控件与显示值,在选中行样式下对控件进行隐藏或显示
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <!-- 引入样式 --> 7 <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-default/index.css"> 8 <style> 9 * 10 margin: 0; 11 padding: 0 12 13 body 14 font-family: Helvetica Neue, Helvetica, PingFang SC, Hiragino Sans GB, Microsoft YaHei, SimSun, sans-serif; 15 overflow: auto; 16 font-weight: 400; 17 -webkit-font-smoothing: antialiased; 18 19 .tb-edit .el-input 20 display: none 21 22 .tb-edit .current-row .el-input 23 display: block 24 25 .tb-edit .current-row .el-input+span 26 display: none 27 28 </style> 29 </head> 30 31 <body> 32 <div id="app"> 33 <el-table :data="tableData" class="tb-edit" style="width: 100%" highlight-current-row @row-click="handleCurrentChange"> 34 <el-table-column label="日期" width="180"> 35 <template scope="scope"> 36 <el-input size="small" v-model="scope.row.date" placeholder="请输入内容" @change="handleEdit(scope.$index, scope.row)"></el-input> <span>scope.row.date</span> 37 </template> 38 </el-table-column> 39 <el-table-column label="姓名" width="180"> 40 <template scope="scope"> 41 <el-input size="small" v-model="scope.row.name" placeholder="请输入内容" @change="handleEdit(scope.$index, scope.row)"></el-input> <span>scope.row.name</span> 42 </template> 43 </el-table-column> 44 <el-table-column prop="address" label="地址"> 45 <template scope="scope"> 46 <el-input size="small" v-model="scope.row.address" placeholder="请输入内容" @change="handleEdit(scope.$index, scope.row)"></el-input> <span>scope.row.address</span> 47 </template> 48 </el-table-column> 49 <el-table-column label="操作"> 50 <template scope="scope"> 51 <!--<el-button size="small" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>--> 52 <el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button> 53 </template> 54 </el-table-column> 55 </el-table> 56 <br>数据:tableData</div> 57 </body> 58 <script src="https://unpkg.com/vue/dist/vue.js"></script> 59 <script src="https://unpkg.com/element-ui/lib/index.js"></script> 60 <script> 61 var app = new Vue( 62 el: ‘#app‘, 63 data: 64 tableData: [ 65 date: ‘2016-05-02‘, 66 name: ‘王小虎‘, 67 address: ‘上海市普陀区金沙江路 1518 弄‘ 68 , 69 date: ‘2016-05-04‘, 70 name: ‘王小虎‘, 71 address: ‘上海市普陀区金沙江路 1517 弄‘ 72 , 73 date: ‘2016-05-01‘, 74 name: ‘王小虎‘, 75 address: ‘上海市普陀区金沙江路 1519 弄‘ 76 , 77 date: ‘2016-05-03‘, 78 name: ‘王小虎‘, 79 address: ‘上海市普陀区金沙江路 1516 弄‘ 80 ] 81 , 82 methods: 83 handleCurrentChange(row, event, column) 84 console.log(row, event, column, event.currentTarget) 85 , 86 handleEdit(index, row) 87 console.log(index, row); 88 , 89 handleDelete(index, row) 90 console.log(index, row); 91 92 93 ) 94 </script> 95 </html>
以上是关于element UI 表格怎么实现行内编辑的主要内容,如果未能解决你的问题,请参考以下文章