子页面(弹出框)获取父页面中 链接地址,获取传值问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了子页面(弹出框)获取父页面中 链接地址,获取传值问题相关的知识,希望对你有一定的参考价值。
参考技术A function getTicketId()var parentSrc = parent.$("#layui-layer-iframe").attr("src");//获取父页面iframe中的src链接
args = parentSrc.split("&");
for (var i = 0; i < args.length; i++)
str = args[args.length - 1];
var arg = str.split("=");
if (arg[0] == "ticketId")
var retval = arg[1]
return retval;
简述:这是是项目中真实遇到的情况,在子页面获取父页面的src并截取传过来的相应参数进行操作。
使用layer 弹出对话框 子父页面相互参数传递 父页面获取子页面参数实例
一、先看效果:
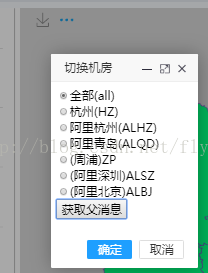
1.点击三个点的图标弹出了子页面:
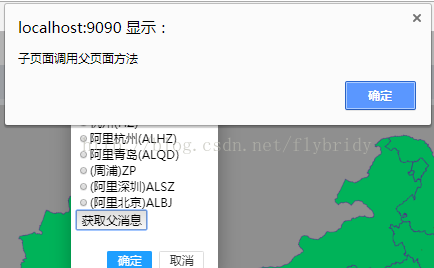
2.子页面调用父页面方法,图一调用父页面方法,图二得到父页面var变量。

3.选择之后,关闭弹框,父页面得到子页面单选框选择的value
二、如果是想到得到这样的弹出框及父子页面的参数传递。就可以看下面代码了。(重要:有个坑,代码的调试一定要借助服务器跑起来,web项目的话要用tomcat,最后在浏览器调试的时候一定是ip+端口+项目文件访问。我开始的时候就写了个html网页,编辑好了文件,用浏览器打开,死活传值弄不出来。这个应该是浏览器获取dom对象不一样吧,有谁知道的话不妨留个言讨论一下。)
1.要弹出的选择框area_choice.jsp页面代码:
<div id="choose" style=" width: 100%;height:80px;text-align:left;">
<label><input name="server_area" type="radio" value="ALL" checked="true" />全部(all)</label></br>
<label><input name="server_area" type="radio" value="HZ" />杭州(HZ)</label></br>
<label><input name="server_area" type="radio" value="ALHZ" />阿里杭州(ALHZ)</label></br>
<label><input name="server_area" type="radio" value="ALQD" />阿里青岛(ALQD)</label></br>
<label><input name="server_area" type="radio" value="ZP" />(周浦)ZP</label></br>
<label><input name="server_area" type="radio" value="ALSZ" />(阿里深圳)ALSZ</label></br>
<label><input name="server_area" type="radio" value="ALBJ"/>(阿里北京)ALBJ</label></br>
<input type="button" value="获取父消息" onclick="getMess();"> </input>
</div>
<script>
window.getChoseId=function () {
var value=‘‘;
var radio = document.getElementsByName("server_area");
for(var i = 0;i<radio.length;i++)
{
if(radio[i].checked==true)
{value = radio[i].value;
break;}
}
return value;
};
function getMess() {
//调用父页面方法
parent.ToChildren();
alert("获取父页参数:"+parent.server_type);
}
</script>
2.父页面调用代码:点击按钮调用showd()方法就好。
function showd(){
var indext=layer.open({
type: 2,
title: ‘切换机房‘,
maxmin: true,
btn: [‘确定‘,‘取消‘],
area: [‘220px‘, ‘320px‘],
content: ‘../layer/area_choice.jsp‘,
yes: function (layero, index) {
var newpsw = window[index.find(‘iframe‘)[0][‘name‘]];
var value=newpsw.getChoseId();
parent.layer.close(indext);
alert("父页面得到子页面的选择值:"+value);
changeMapArea(value);
} ,
btn2: function () {
parent.layer.close(indext);
} ,
});
}
function ToChildren() {
alert("子页面调用父页面方法");
}以上是关于子页面(弹出框)获取父页面中 链接地址,获取传值问题的主要内容,如果未能解决你的问题,请参考以下文章
使用layer 弹出对话框 子父页面相互参数传递 父页面获取子页面参数实例