PWA常见的缓存策略
Posted 手机京东技术团队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PWA常见的缓存策略相关的知识,希望对你有一定的参考价值。

作者简介
石汀鹭——京东WEB前端开发工程师
业务平台H5组前端开发, 负责PLUS会员的前端开发工作。

技术背景

大家都知道H5相比原生应用,无论是加载速度和用户体验都会差很多,具体原因有如下几点:
》留白时间过长。移动端网络非常不稳定,经常会出现弱网环境(如:电梯,地铁,大山里面),这样会导致资源加载速度非常慢,留白时间相对原生会慢很多。
》无法离线访问。因为资源都在线上服务器,每次访问H5的页面强烈依赖网络,原生因为资源都在应用包里面,就算断网也会给一个相对友好的展示界面和用户提醒。
》无法全屏访问。H5绝大部分都是跟浏览器打交道,但是各大浏览器厂商都会有一个讨厌的头部和一个讨厌的尾部,导致用户的可视区域大大被压缩。原生可视区域是可随意控制的。
》无法消息推送。
》没有自己的启动图标,每次都需要输入网址或者依靠搜索引擎引流。
这个时候拯救H5的英雄就出现了,他就是PWA。
什么是PWA
PWA全称是: Progressive Web Apps(渐进式网页应用)。这是 2016 年,Google I/O 大会上提出一个下一代web应用的概念。这并不是描述一个技术,而是一些技术的合集,能让你在使用 Web的时候感觉像是在使用 APP。
PWA能干什么
》消息推送
》主屏ICON,全屏访问
》离线存储
是不是跟原生就很像了?本文要写的主要是离线存储也就是缓存这一块的内容,消息推送和主屏幕ICON以后再讲。
PWA缓存的原理
为什么能实现缓存或者叫离线存储?核心就是利用浏览器service-worker另启一个线程,这个线程负责去监听所有https请求(注意是https),当发现某些资源是需要缓存下来的,他会把资源拉取到浏览器本地,访问的时候拦截请求,不走网络请求,直接读取本地资源。这样资源相当于都是用户本地的资源,响应速度肯定飞快,还有就是资源都在用户浏览器里面,就算断了网,资源也都是能正常访问。
PWA缓存到底有多快
下面是现有PLUS会员业务中的同一个页面pwa缓存和非pwa缓存加载资源的对比图:
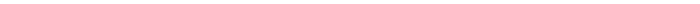
下图是3G网络不用PWA缓存的资源请求时间:

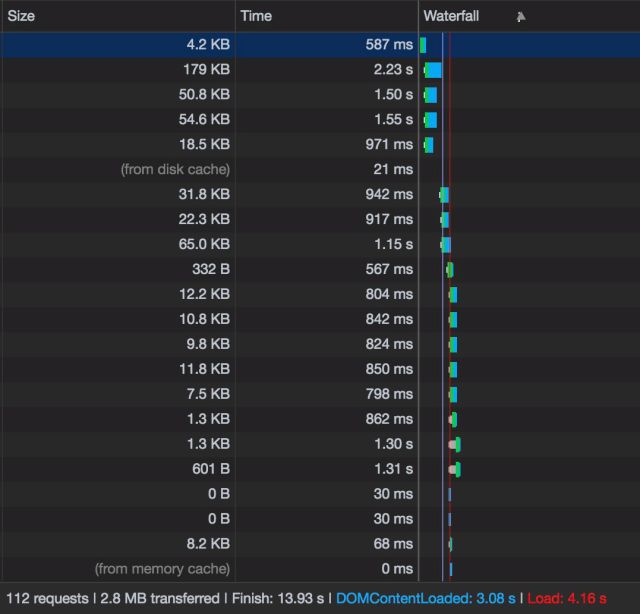
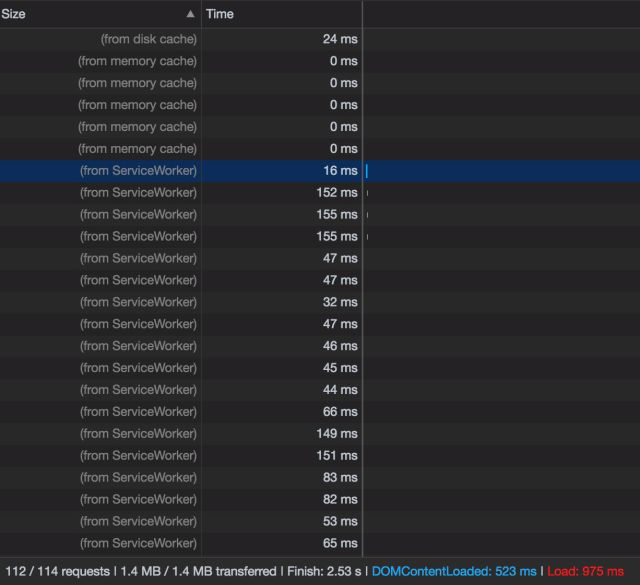
下图是3G网络采用PWA缓存的资源请求时间:

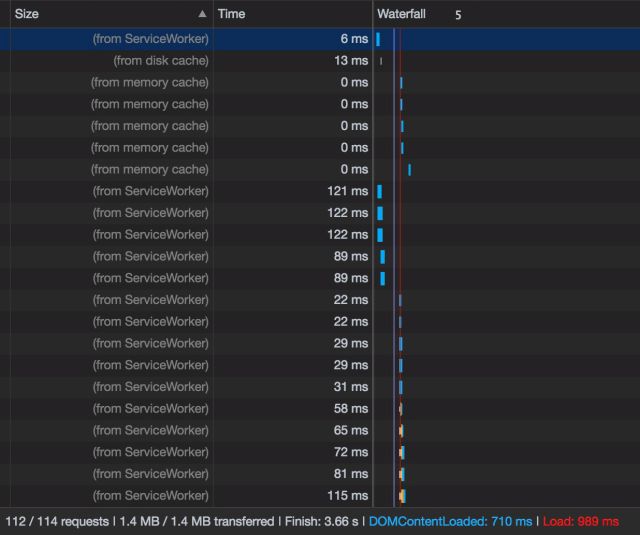
下图是4G网络不用PWA缓存的资源请求时间:

下图是4G网络采用PWA缓存的资源请求时间:

采用PWA缓存和不采用PWA缓存数据对比:

从上面数据可以看出来,pwa缓存的提速效果是非常明显,能保证你的页面在弱网环境下秒开,资源大部分都是在60毫秒左右的的响应时间。我们在safari浏览器测试的响应时间更加快速,基本都是在15ms左右!!!
PWA缓存的缓存策略
上面说到某些资源是需要缓存。缓存多长时间?是永远走缓存还是永远走网络?还是一些特定的缓存策略的?下面介绍常见用的几种缓存策略:
cache-first
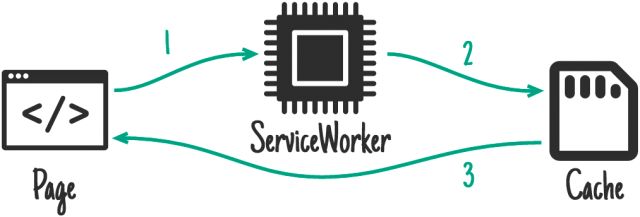
cache-First策略会在有缓存的时候返回缓存,没有缓存才会去请求并且把请求结果缓存。也就是说,第一次页面加载跟普通页面加载没有任何区别的,第二次访问的资源是直接走了本地缓存数据的。
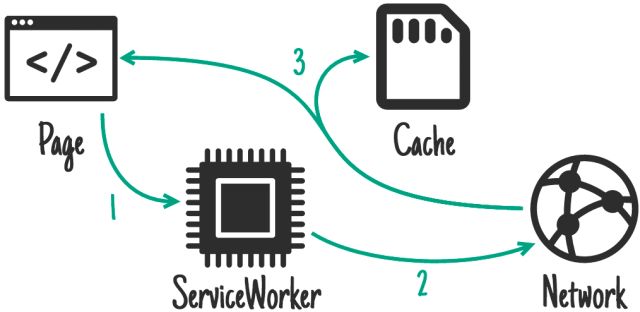
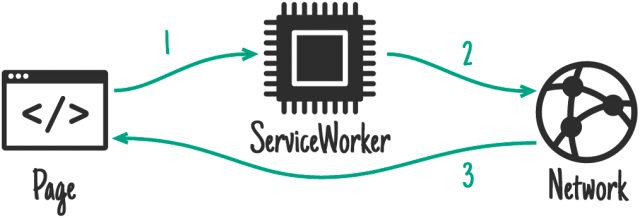
无缓存加载流程图

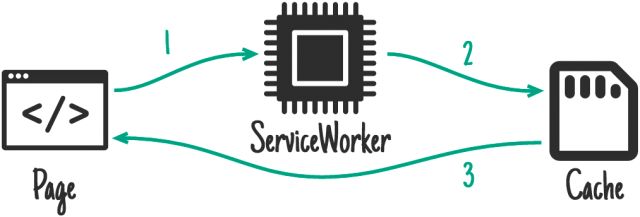
有缓存加载流程图

这种策略适用于:css,js,背景图片,这种实时变化频率比较低的静态资源比较适合!这种策略有一种不好的地方就是,缓存可能一直存在你得浏览器,如果发现某些文件需要替换,这个时候就依赖发版,要不缓存就一直存在。有什么好的办法吗?配置缓存时间可以避免这种问题,设定一个时间更新一次缓存。比如一个小时,或者三个小时,也可以通过缓存某些变动频率比较低接口的数据,这个时间主要看自己的业务需求了。(PS:新的版本改成Service-Worker一天会主动拉新一次。)
network-first
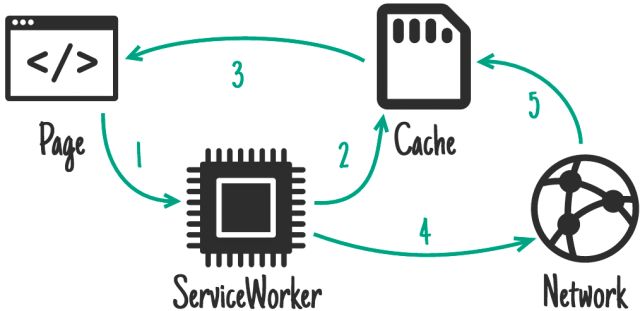
network-first 是一个比较复杂的策略。资源优先走网络,成功以后会把资源添加到缓存里面,当发现网失败就会回退读取缓存。这里面有一个点就是,多长时间算网络请求失败?这时候就需要配置一个超时时间,如果不配置回退缓存的时间就会比较长。这个时间根据自身项目而定。
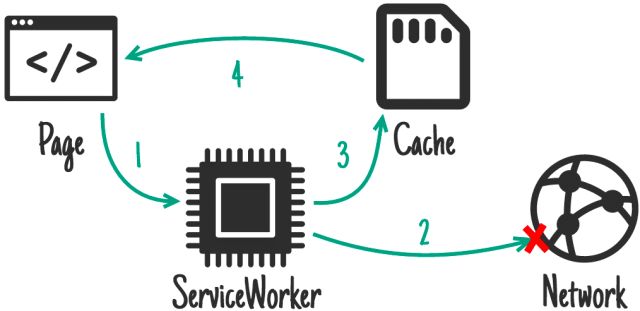
network-first加载流程图

这种策略适用于:频繁更新的资源,比如天气的数据,文章或者游戏排行榜的接口资源,正常情况下跟普通网页没有任何区别,当出现弱网或者断网资源响应时间比较长用户体验比较差的情况下给的一种资源回退策略,这种方式可以提高弱网环境下的用户体验。
stale-while-revalidate
这种策略比较接近cache-first,他们的区别在于他会先走缓存,走完缓存以后它会发出请求,请求的结果会用来更新缓存,也就是说你的下一次访问如果时间足够请求返回的话,你就能拿到最新的数据了。
stale-while-revalidate加载流程图

适合于:频繁更新最新版本并非必需的资源,html,头像。
cache-only
只会去缓存里拿数据,缓存没有就失败了。
cache-only加载流程图

这种非常简单应用场景可能就是一万年不变的静态页面可能比较适合。
network-only
network-only 只请求线上,不读写缓存。
network-only加载流程图

这种策略的应用场景非常少,特殊情况下偶尔能用用吧,当发现线上的缓存失控,在这种紧急情况下全部不走缓存,全部走网络一种紧急应对情况。
以上就是常用的五种缓存策略,不同的场景对应不同的缓存策略,如何去编写这些策略或者如何去生成这些策略会在接下来的文章再去详解。

PWA的未来

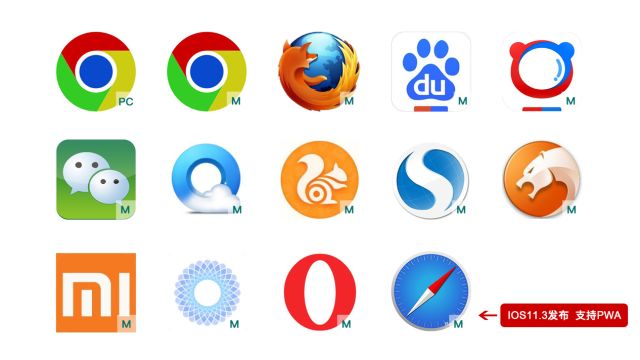
现在国内的浏览器厂商最新的版本都支持PWA的service-worker 缓存这一块,以前吐槽的ios不会支持,但是在最新版本的IOS11.3也支持service-worker了。
浏览器对service-worker的支持图

pwa是一堆技术的合集,app shell,消息推送,单页式的应用都有包含,缓存只是其中的一部分,还有很多技术需要我们去探索去实践,相信这项技术会给H5带来更加好的未来。
长按识别图中二维码立即关注
以上是关于PWA常见的缓存策略的主要内容,如果未能解决你的问题,请参考以下文章