threejs学习day6:外部模型
Posted 简数
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了threejs学习day6:外部模型相关的知识,希望对你有一定的参考价值。
day3中我们了解到,使用Three.js创建常见几何体是十分方便的,但是对于人或者动物这样非常复杂的模型使用几何体组合就非常麻烦了。因此,Three.js允许用户导入由3ds Max等工具制作的三维模型,并添加到场景中。
本章以3ds Max为例,介绍如何导入外部模型。
Three.js有一系列导入外部文件的辅助函数,是在three.js之外的,使用前需要额外下载。
*.obj是最常用的模型格式,导入*.obj文件需要OBJLoader.js;导入带*.mtl材质的*.obj文件需要MTLLoader.js以及OBJMTLLoader.js。另有PLYLoader.js、STLLoader.js等分别对应不同格式的加载器,可以根据模型格式自行选择。
目前,支持的模型格式有:
*.obj
*.obj, *.mtl
*.dae
*.ctm
*.ply
*.stl
*.wrl
*.vtk
无材质的模型
本节中,我们将使用3ds Max创建一个茶壶模型,并将导出的没有材质的模型使用Three.js导入场景中。
首先,下载OBJLoader.js并在html的<head>中使用:
<script type="text/javascript" ></script>然后,我们需要准备一个*.obj模型,可以使用建模软件导出,也可以在网上下载。这里,我们在3ds Max中创建一个茶壶,将其放置在原点处。设置其半径为3,这一单位与我们的three.js场景的单位是一致的。
导出成port.obj,在选项中,如果选择了Export materials,会生成一个同名的*.mtl文件。在本例中,我们不需要导出材质,因此可以不选中这项。看到导出的port.obj文件后,我们就可以进行下一步了。
在init函数中,创建loader变量,用于导入模型:
var loader = new THREE.OBJLoader();loader导入模型的时候,接受两个参数,第一个表示模型路径,第二个表示完成导入后的回调函数,一般我们需要在这个回调函数中将导入的模型添加到场景中。
loader.load('../lib/port.obj', function(obj) {
mesh = obj; //储存到全局变量中
scene.add(obj);
});看到的结果是不带材质的茶壶:

我们在重绘函数中让茶壶旋转:
function draw() {
renderer.render(scene, camera);
mesh.rotation.y += 0.01;
if (mesh.rotation.y > Math.PI * 2) {
mesh.rotation.y -= Math.PI * 2;
}
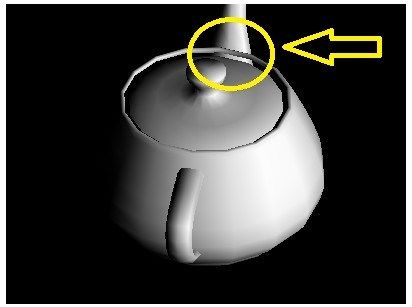
}可以看到在某些角度时,好像有些面片没有被绘制出来,因而后方的茶嘴似乎穿越到前方了:

这是由于默认的情况下,只有正面的面片被绘制,而如果需要双面绘制,需要这样设置:
var loader = new THREE.OBJLoader();
loader.load('../lib/port.obj', function(obj) {
obj.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
mesh = obj;
scene.add(obj);
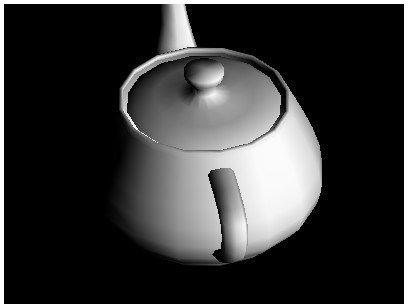
});现在,正反面都会被正确绘制了:

有材质的模型
模型的材质可以有两种定义方式,一种是在代码中导入模型后设置材质,另一种是在建模软件中导出材质信息。下面,我们将分别介绍这两种方法。
代码中设置材质
var loader = new THREE.OBJLoader();
loader.load('../lib/port.obj', function(obj) {
obj.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material = new THREE.MeshLambertMaterial({
color: 0xffff00,
side: THREE.DoubleSide
});
}
});
mesh = obj;
scene.add(obj);
});效果为:
建模软件中设置材质
使用上一节相似的方法导出模型,在选项中选中Export materials,最终导出port.obj模型文件以及port.mtl材质文件。
现在,我们不再使用OBJLoader.js,而是使用MTLLoader.js与OBJMTLLoader.js,并且要按改顺序引用:
<script type="text/javascript" ></script>
<script type="text/javascript" ></script>调用方法略有不同:
var loader = new THREE.OBJMTLLoader();
loader.addEventListener('load', function(event) {
var obj = event.content;
mesh = obj;
scene.add(obj);
});
loader.load('../lib/port.obj', '../lib/port.mtl');效果是我们在3ds Max中设置的材质:
以上是关于threejs学习day6:外部模型的主要内容,如果未能解决你的问题,请参考以下文章