ThreeJS——模型的CopyClone以及实时阴影
Posted 奴彼的笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ThreeJS——模型的CopyClone以及实时阴影相关的知识,希望对你有一定的参考价值。
今天这篇靠谱的笔记有关于ThreeJS中模型复制以及实时阴影。
一、模型复制
前几篇文章中一直谈到Web应用程序中数据量的问题,模型的复制就是解决大型场景加载的一种详细策略。
在“郭隆邦_技术博客”(http://www.yanhuangxueyuan.com/Three.js_course/copy.html)中提到三维模型的复制与克隆方法:
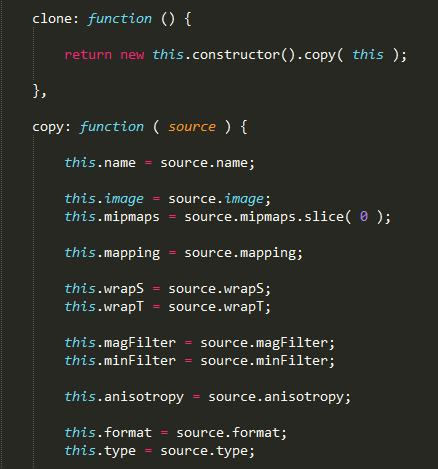
博客中提到,模型复制分为Geometry和Object3D的Copy和Clone四种方式。在研究过程中,我也试着将Copy()和Clone()两种方法往深拷贝与浅拷贝技术上靠拢,结果发现这样理解很片面。在实际跟踪分析源码的过程中发现(以Object3D的Clone和Copy为例)

其实所谓的Clone(),最后还是通过调用Copy()来实现。
于是,就以上猜测,我进行了一些实验。
数据模型为dae格式,在页面中复制1000个该dae模型,使用performance计算时间消耗,使用stat实时观测帧率变化。
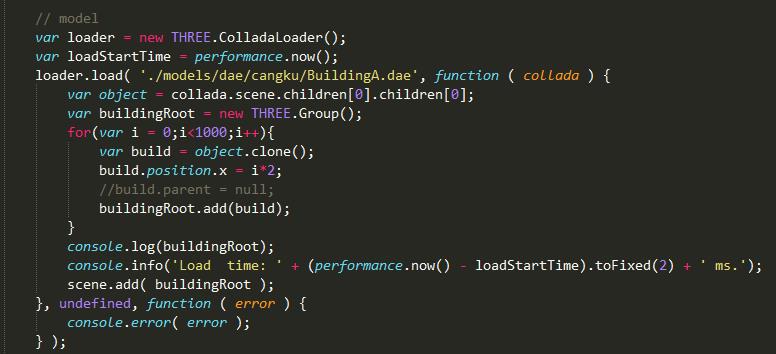
1)clone_dae

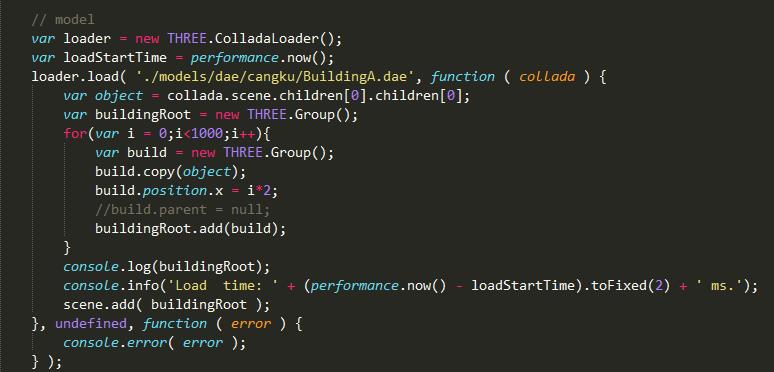
2)copy_dae

实验结果
1)clone_dae load time:1407.00ms FPS:4-9
2)copy_dar load time:1322.22ms FPS:3-9
实验结论
由此数据可以看出,两种方法的效率基本一样,clone执行调用copy。clone实际上是创建一个一模一样的模型新对象,而copy是把数据复制到原有的对象上,结果差不多。
二、实时阴影
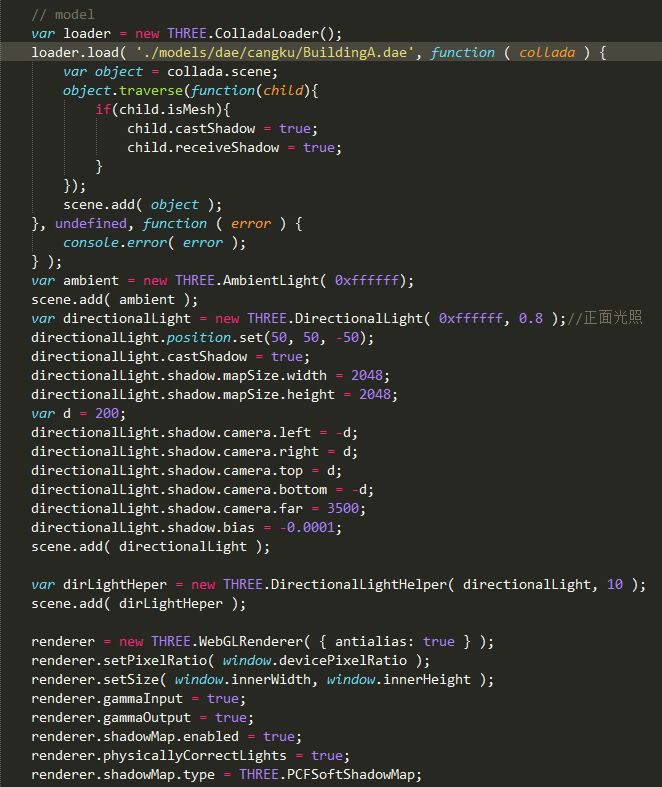
ThreeJS中支持阴影的光照有很多种,在此并不打算一一整理。而是从DirectionLight着手,浅析生成阴影的一般要素。
1)关于Light:castShadow = true;
2)关于Mesh:receiveShadow = true以及castShadow = true;
3)关于Render:shadowMap.enabled = true;

在光照设置过程中如果没有坐标的概念,可以利用LightHelper生成灯光帮助系统:
var dirLightHeper = new THREE.DirectionalLightHelper( directionalLight, 10 );
scene.add( dirLightHeper );
三、其他问题
1)不同格式的相同模型在相同环境下显示效果不一样的解决方案为:
renderer.gammaInput = true;
renderer.gammaOutput = true;
——Happy End——
以上是关于ThreeJS——模型的CopyClone以及实时阴影的主要内容,如果未能解决你的问题,请参考以下文章