模型标签(lable)在ThreeJS里面的实现
Posted 奴彼的笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模型标签(lable)在ThreeJS里面的实现相关的知识,希望对你有一定的参考价值。
今天,写一篇正经的文章吧!
假设我们都知道ThreeJS里面的Orbit交互方式——能够对视角旋转、缩放、平移;这种交互方法在网页中非常友好。(顺便提一下,有时候Orbit操作视图的时候控制量很小,可能是因为摄像机离模型太远了!)然而,在实际应用中,通常会给三维模型添加标签——如平面文字;此时,如果用一个模型面片的呈现方式,势必会受到Orbit的影响,即随着视角一起改变。要想做到不随视角变化而变化,此时应该把文字做成模型无关,类似HUD、billboard等UI的方式...
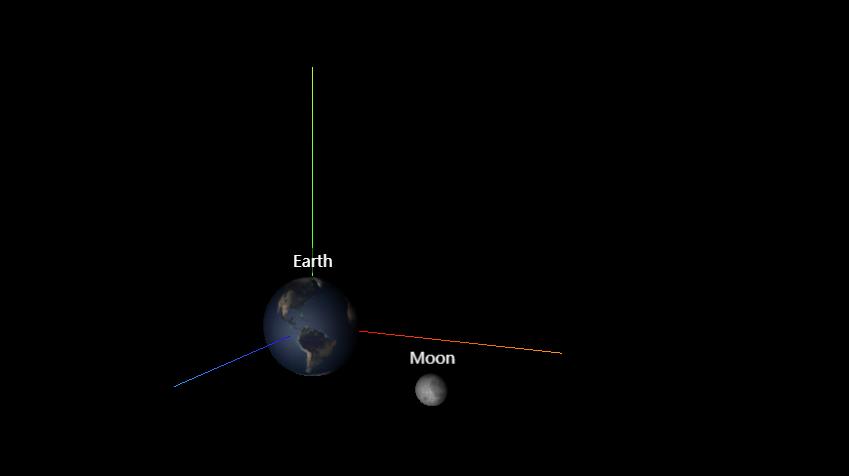
hreeJS中给出的解决方案很直观——CSS2D,这货的核心思想是利用Web中的DIV承载标签信息,利用不同于WebGLRender的渲染器渲染这个DIV,效果如下图中的Earth和Moon文字:

这种方式的好处就是随着模型旋转、缩放等变换,Moon和Earth永远都是朝向用户。它的具体实现方式也是很简单的:

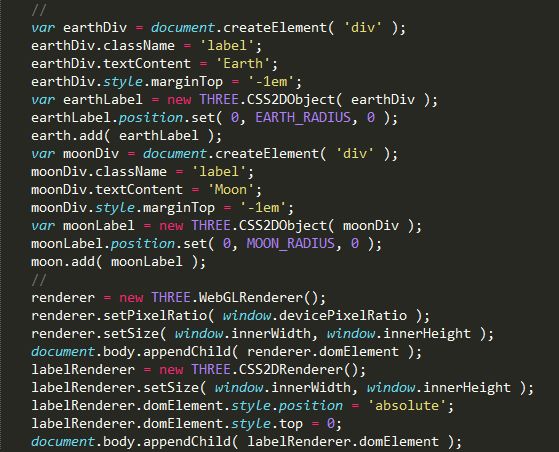
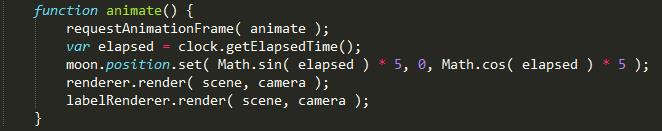
这里假设earth为地球的模型,moon为月球的模型已经加载完成;然后直接createElement(‘div’)创建一个div块,将textContent设置为要显示的标签信息,同时设置这个div块的css样式;通过这个div块创建一个CSS2DObject对象,并设置位置为物体的正上方;最后将这个CSS2DObject对象设置为earth或者moon的子节点,并将earth和moon添加到scene里面渲染。

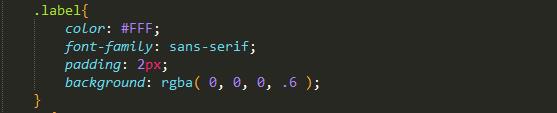
此外,标签的样式可以通过CSS来设计:

当然这里面也是可以给标签添加背景图片(静态的or动态的都OK)。
至此,lable的添加就完成啦~
——Happy End——
以上是关于模型标签(lable)在ThreeJS里面的实现的主要内容,如果未能解决你的问题,请参考以下文章