THREEJS
Posted WEB前端开发及UI设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了THREEJS相关的知识,希望对你有一定的参考价值。
threejs创建3D图像概述
threejs也是小默最近开发项目
发现的一个库
之前都没有听说过
下面给大家介绍一下threejs
threejs可以这么理解three + JS
three代表3维世界 js即javascript
这是一个让我们可以在浏览器中
绘制3D效果的javascript库
通过webgl为html5
canvas提供硬件3D 加速渲染
这样Web开发人员就可以借助
系统显卡来在浏览器里更流畅地
展示3D场景和模型
THREE.js中有三个主要的概念
相机(Camera) 场景(Scene) Renderer(渲染器)
翻译过来大概就是
用相机渲染出场景
下面来一点实际的
创建三维图像的步骤
1
创建HTML的基本骨架
2
创建场景
场景是所有使用threejs
创建的3D对象的容器
这些3D对象只能在场景中才能被渲染
创建场景(scene)的代码
很简单只需要一行代码

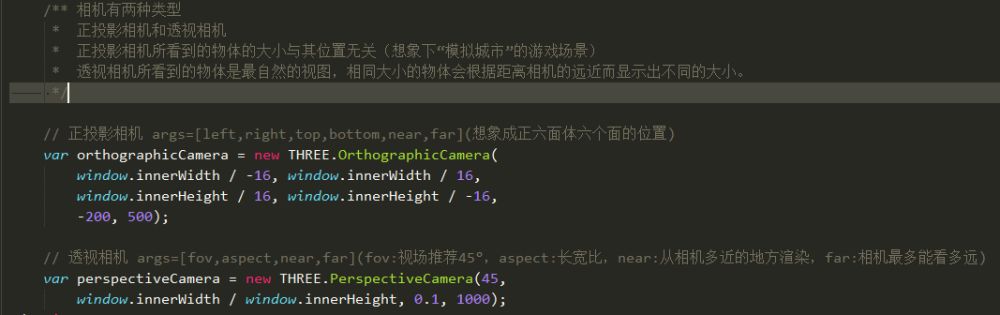
3
创建相机
可以把相机想象成人的眼睛
正像人如果没有眼睛将什么也看不到一样
如果没有相机你将看不到任何东西
创建相机(camara)的代码也很简单

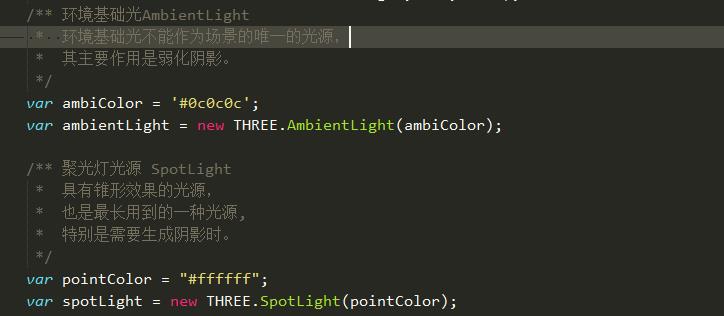
4
创建灯光
上帝说要有光 所以你懂的
如果没有光
上帝创建的世界还有什么意义呢
Threejs提供了多种光源
基本上能够模拟现实生活中大多数的光源

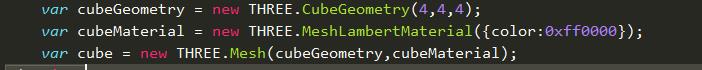
5
创建3D实体
万事具备 只差画图了
我们还是先从一个立方体开始
在threejs中创建3D实体只需三步:
1. 创建结构(骨架)
2. 创建材质(皮肤)
3. 在结构上贴材质(造人成功)
具体见代码:

6
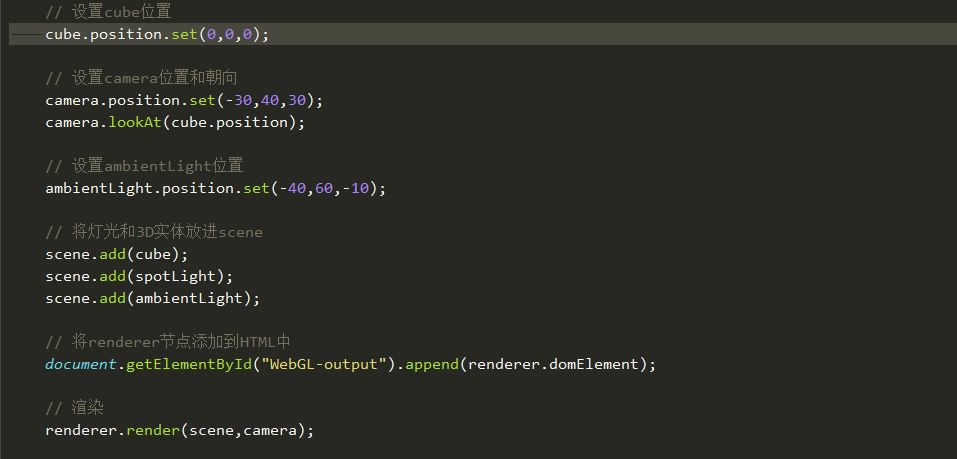
创建世界
接下来需要将所有对象放进场景中
并对场景渲染
世界就诞生了

到这里
一个简单的3D场景就创建成功了
总结以下:
threejs将WebGL进行模块化处理
所有的实体都当做对象处理
如场景,灯光,物体,渲染器等)
threejs将脏活累活都干完了
如对点线面进行渲染
物体的运动等需要大量的几代和高数知识)
剩余的创造性的东西留给我们来做
距离创造真实的世界还有很长一段路要走
 今天就分享到这里
今天就分享到这里
还是留一个推理题
一小偷先后偷了老人、妇女的钱包,最后,小偷发现本应和俩偷来的钱包放一块的自己的钱包不见了。小偷打开所偷钱包,老头包里有50块、妇女包里有5块,同时兜里还有一张纸条,纸条上写:注意自己的兜。请问,小偷的钱包是谁偷的?

回复“小默”查看答案
以上是关于THREEJS的主要内容,如果未能解决你的问题,请参考以下文章