extjs如何去掉form表单标签后面的冒号分隔符?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了extjs如何去掉form表单标签后面的冒号分隔符?相关的知识,希望对你有一定的参考价值。
Ext.create('Ext.form.Panel',
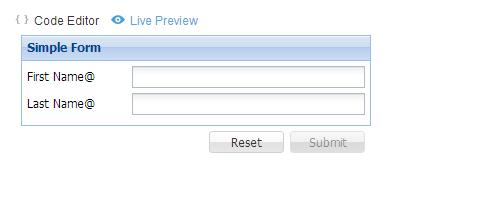
title: 'Simple Form',
bodyPadding: 5,
width: 350,
// The form will submit an AJAX request to this URL when submitted
url: 'save-form.php',
// Fields will be arranged vertically, stretched to full width
layout: 'anchor',
defaults:
anchor: '100%',
labelSeparator:'@'
,
// The fields
defaultType: 'textfield',
items: [
fieldLabel: 'First Name',
name: 'first',
allowBlank: false
,
fieldLabel: 'Last Name',
name: 'last',
allowBlank: false
],
// Reset and Submit buttons
buttons: [
text: 'Reset',
handler: function()
this.up('form').getForm().reset();
,
text: 'Submit',
formBind: true, //only enabled once the form is valid
disabled: true,
handler: function()
var form = this.up('form').getForm();
if (form.isValid())
form.submit(
success: function(form, action)
Ext.Msg.alert('Success', action.result.msg);
,
failure: function(form, action)
Ext.Msg.alert('Failed', action.result.msg);
);
],
renderTo: Ext.getBody()
);

定义组建时指定这个属性的值为""或'' 参考技术B 将labelSeparator属性设置为'',即labelSeparator : ‘’; 参考技术C labelSeparator : ""
2标签
2、form标签为什么点击reset没有效果呢?因为type=reset的按钮只能在form标签中才能起作用。
form的作用:用来管理页面上的表单元素,表单元素如果要想起作用,必须要放在form标签中。
form标签的属性
| action | 将所有的表单数据提交到指定的html页面 |
|---|---|
| methon | 提交的方式: |
| get------将数据显示在url地址后面 | |
| post-----将数据不现实在url地址后面 |
如果要想让提交数据显示在url地址栏,除了将methon设置为get之外,还需要给提交的标签加上name属性即可。
#
以上是关于extjs如何去掉form表单标签后面的冒号分隔符?的主要内容,如果未能解决你的问题,请参考以下文章