Threejs - 相机? 什么是相机? 照相机?
Posted 前端开发爱好者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Threejs - 相机? 什么是相机? 照相机?相关的知识,希望对你有一定的参考价值。
相机
常见的相机有两类:透视相机 和 正交相机
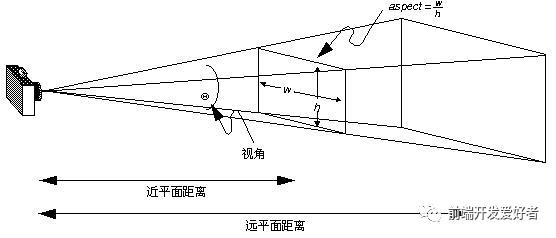
透视相机
成像有近大远小的感觉,最接近自然的视图(图片引用网络图片)

/*一:透视相机*//*** 视角 :45度* 宽高比 :window.innerWidth / window.innerHeight* 近平面距离 :1* 远平面距离 :1000*/const camera = new THREE.PerspectiveCamera(45, width / height, 1, 1000); //视角 宽高比 近平面距离//相机位置// camera.position.x = 10;// camera.position.y = 10;// camera.position.z = 10;// camera.up.x = 0;// camera.up.y = 0;// camera.up.z = 0;// camera.lookAt(0,0,0);//x,y,zcamera.position.set(10,10,10); // 相机的位置camera.lookAt(0,0,0); // 相机看着的方向
正交相机
成像有近大远小的感觉,最接近自然的视图(图片引用网络图片)
/*二:正交相机*//*** OrthographicCamera( left, right, top, bottom, near, far )* 这里的 上下左右 是偏移量* 这里添加了一个比例,如果相机的宽度个高度的比例和渲染的比例对不上,最后渲染出来就会变形* near 观察者到最近的裁剪面的距离* far 观察者到最远的裁剪面的距离*/const acspet = width / height;const camera2 = new THREE.OrthographicCamera(-5 * acspet, 5 * acspet, 5, -5, 1, 100);camera2.position.set(10,10,10)camera2.lookAt(0, 0, 0);
除了上述两种常用的相机,还有 CubeCamera(立方体相机或全景相机)和 StereoCamera(3D相机),这里就不做过多的阐述,想要学习的同学可以翻看threejs 官方文档
这一节我们说到相机,经过这两节的代码熟悉 我们知道了 THREE的 三大必要条件 :scene,camera,renderer ,场景中必然有物体,有物体就可能有灯光,有灯光就可能有阴影...
下一章节我们将详细阐述灯光和阴影(后面章节我们会重点学习)
觉得本文对你有帮助?请分享给更多人
关注==>>「前端开发爱好者」,一起提升前端技能!
以上是关于Threejs - 相机? 什么是相机? 照相机?的主要内容,如果未能解决你的问题,请参考以下文章